Até agora, você aprendeu sobre os aspectos individuais, comerciais e legais da acessibilidade digital e os fundamentos da conformidade com a acessibilidade digital. Você explorou tópicos específicos relacionados a design inclusivo e codificação, incluindo quando usar ARIA em vez de HTML, como medir o contraste de cores, quando o JavaScript é essencial, entre outros tópicos.
Nos módulos restantes, vamos mudar de foco do design e da criação para o teste de acessibilidade. Compartilhamos um processo de teste de três etapas que inclui ferramentas e técnicas de teste de tecnologia assistiva, manual e automatizada. Usaremos a mesma demonstração nesses módulos de teste para tornar a página da Web inacessível e acessível.
Cada teste, automatizado, manual e tecnologia adaptativa, é essencial para alcançar o produto mais acessível possível. Nossos testes se baseiam nas Diretrizes de Acessibilidade para Conteúdo Web (WCAG, na sigla em inglês) 2.1 nível de conformidade A e AA como nossos padrões.
Lembre-se de que seu setor, tipo de produto, leis e políticas locais e nacionais ou metas de acessibilidade gerais determinam quais diretrizes seguir e os níveis a serem atendidos. Se você não precisar de um padrão específico para seu projeto, a recomendação é seguir a versão mais recente do WCAG. Consulte "Como a acessibilidade digital é medida?" para informações gerais sobre auditorias de acessibilidade, tipos/níveis de conformidade, WCAG e POUR.
Como você já sabe, a conformidade com a acessibilidade não é o suficiente quando se trata de apoiar pessoas com deficiência. No entanto, é um bom ponto de partida, porque fornece uma métrica que pode ser testada. Recomendamos que você faça as seguintes ações além dos testes de conformidade para ajudar a criar produtos mais inclusivos:
- Faça testes de usabilidade com pessoas com deficiência.
- Contrate pessoas com deficiência para trabalhar na sua equipe.
- Consulte uma pessoa ou empresa com experiência em acessibilidade digital.
Noções básicas de testes automatizados
O teste automatizado de acessibilidade usa software para verificar se há problemas de acessibilidade em relação aos padrões de conformidade predefinidos.
Vantagens dos testes automatizados de acessibilidade:
- Repita rapidamente os testes em diferentes estágios do ciclo de vida do produto.
- Basta seguir algumas etapas e ter resultados muito rápidos.
- É necessário ter pouco conhecimento de acessibilidade para realizar os testes ou entender os resultados.
Desvantagens dos testes automatizados de acessibilidade:
- As ferramentas automatizadas não detectam todos os erros de acessibilidade do produto.
- Falsos positivos relatados (um problema é relatado que não é uma violação real do WCAG)
- Várias ferramentas podem ser necessárias para diferentes tipos de produto e funções
O teste automatizado é uma ótima primeira etapa para verificar a acessibilidade do seu site ou app, mas nem todas as verificações podem ser automatizadas. Vamos entrar em mais detalhes sobre como verificar a acessibilidade de elementos que não podem ser automatizados no módulo teste de acessibilidade manual.
Tipos de ferramentas automatizadas
Uma das primeiras ferramentas de teste de acessibilidade automatizado on-line foi desenvolvida em 1996 pelo Centro de Tecnologia Aplicada (CAST, na sigla em inglês), chamada "The Bobby Report". Atualmente, há mais de 100 ferramentas de teste automatizado para escolher.
A implementação de ferramentas automatizadas varia de extensões de acessibilidade do navegador a linters de código, aplicativos para computador e dispositivos móveis, painéis on-line e até APIs de código aberto que você pode usar para criar suas próprias ferramentas automatizadas.
A escolha da ferramenta automatizada depende de vários fatores, incluindo:
- Quais padrões e níveis de conformidade você está testando? Isso pode incluir WCAG 2.2, WCAG 2.1, Seção 508 dos EUA ou uma lista modificada de regras de acessibilidade.
- Que tipo de produto digital você está testando? Pode ser um site, um app da Web, um app para dispositivos móveis nativo, um PDF, um quiosque ou outro produto.
- Em qual parte do ciclo de vida de desenvolvimento de software você está testando seu produto?
- Quanto tempo leva para configurar e usar a ferramenta? Para uma pessoa, equipe ou empresa?
- Quem está conduzindo o teste: designers, desenvolvedores, controle de qualidade ou outra pessoa?
- Com que frequência você quer que a acessibilidade seja verificada? Quais detalhes devem ser incluídos no relatório? Os problemas precisam estar diretamente vinculados a um sistema de emissão de passagens?
- Quais ferramentas funcionam melhor no seu ambiente? Para sua equipe?
Há muitos outros fatores a considerar. Confira o artigo do WAI sobre como selecionar ferramentas de avaliação de acessibilidade da Web para mais informações sobre como selecionar a melhor ferramenta para você e sua equipe.
Demonstração: teste automatizado
Para a demonstração de teste de acessibilidade automatizado, vamos usar o Lighthouse do Chrome. O Lighthouse é uma ferramenta automatizada de código aberto criada para melhorar a qualidade das páginas da Web com diferentes tipos de auditorias, como desempenho, SEO e acessibilidade.
Nossa demonstração é um site criado para uma organização fictícia, o Medical Mysteries Club. Este site foi intencionalmente inacessível para a demonstração. Parte dessa inacessibilidade pode ser visível para você, e parte dela (mas não toda) será detectada no nosso teste automatizado.
Etapa 1
No navegador Chrome, instale a extensão do Lighthouse.
Há muitas maneiras de integrar o Lighthouse ao seu fluxo de trabalho de teste. Usamos a extensão do Chrome para esta demonstração.
Etapa 2

Criamos uma demonstração no CodePen.
Confira no modo de depuração para continuar com os
próximos testes. Isso é importante, porque remove o <iframe> que envolve a
página da Web de demonstração, o que pode interferir em algumas ferramentas de teste.
Saiba mais sobre o modo de depuração do CodePen.
Etapa 3
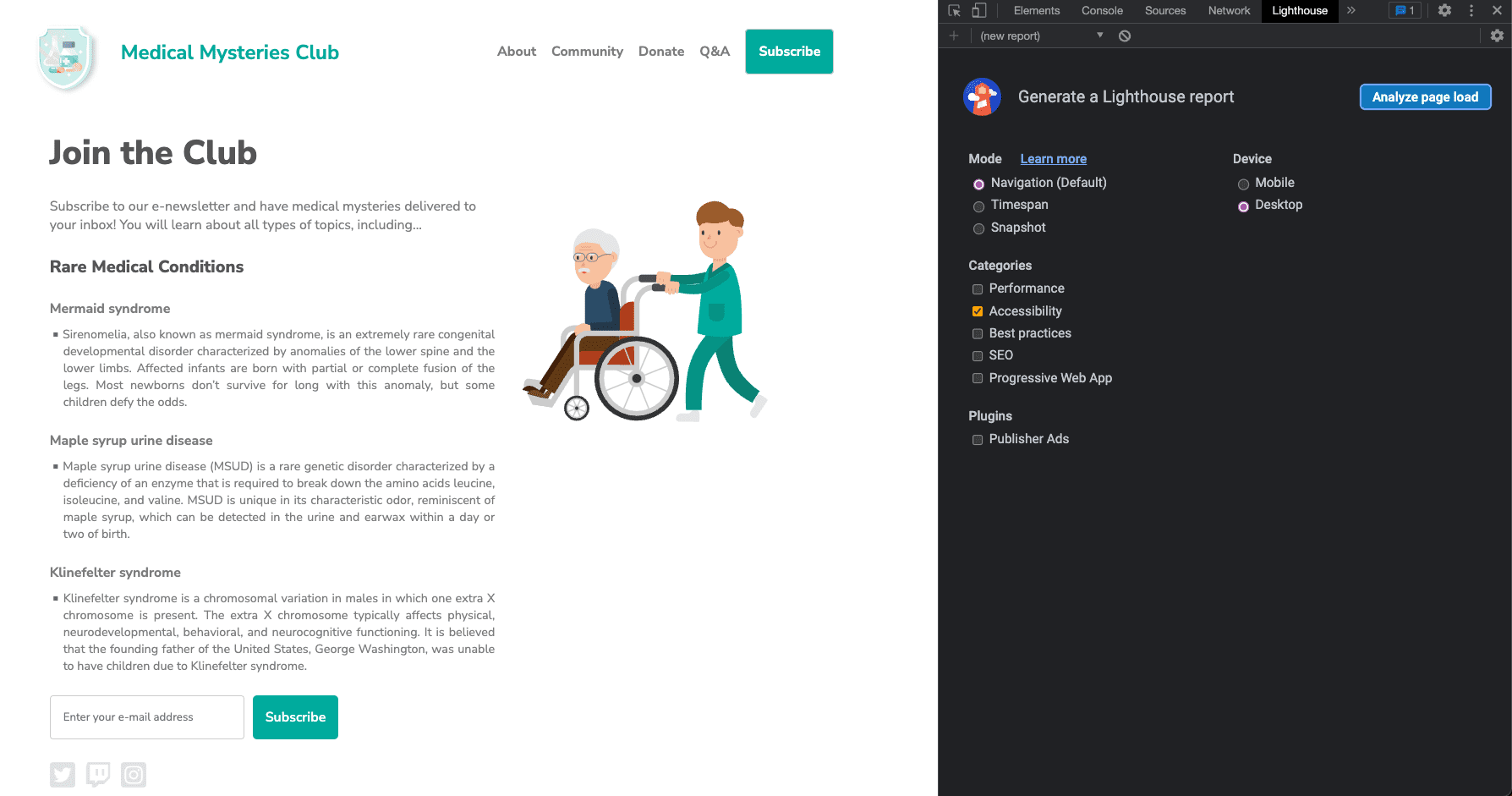
Abra o Chrome DevTools e acesse a guia "Lighthouse". Limpe todas as opções de categoria, exceto "Acessibilidade". Mantenha o modo como padrão e escolha o tipo de dispositivo em que você está executando os testes.

Etapa 4
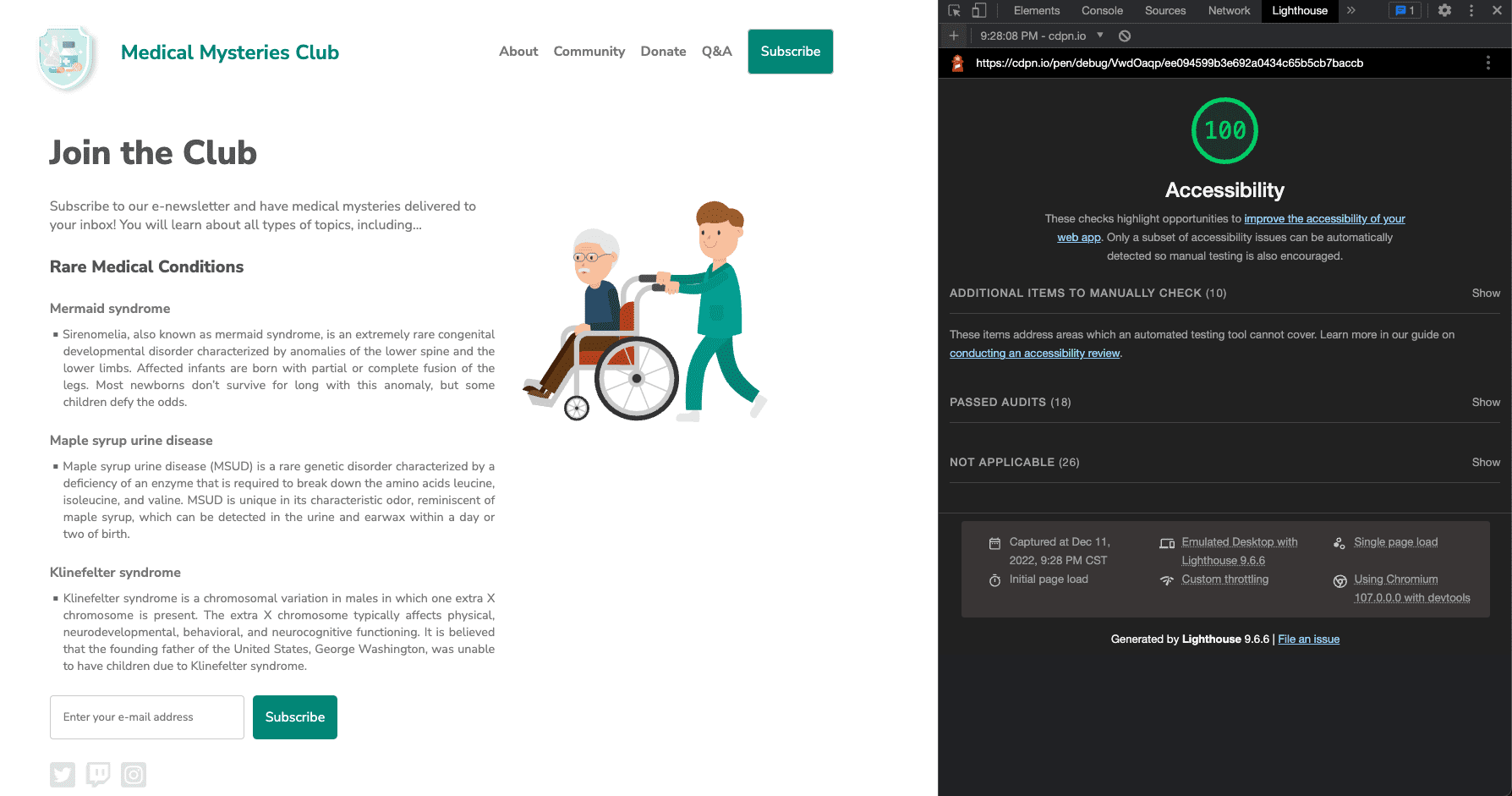
Clique em Analisar o carregamento da página e dê tempo para que o Lighthouse execute os testes.
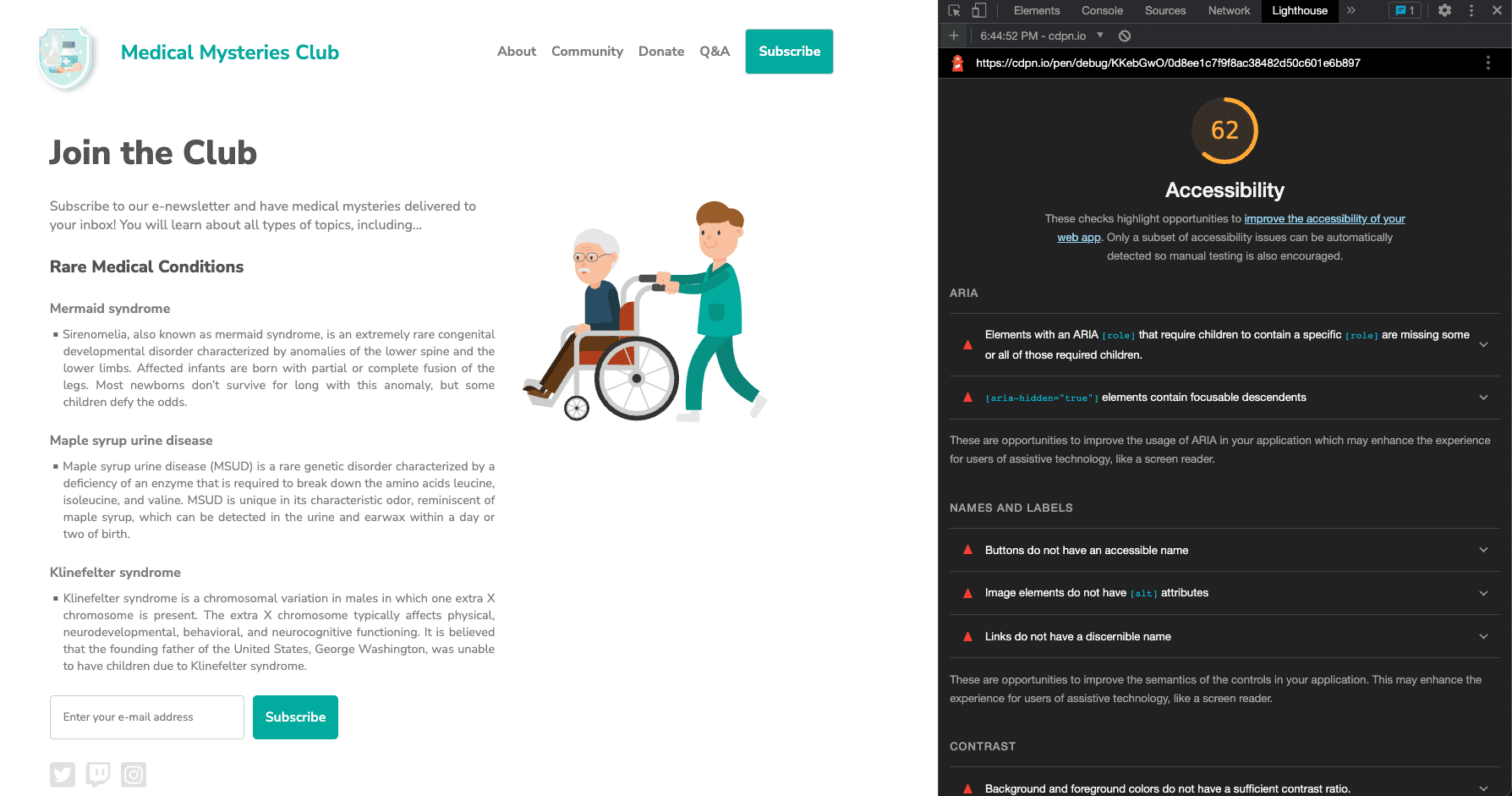
Quando os testes são concluídos, o Lighthouse mostra uma pontuação que mede o grau de acessibilidade do produto que você está testando. A pontuação do Lighthouse é calculada pelo número de problemas, tipos de problemas e o impacto nos usuários dos problemas detectados.
Além de uma pontuação, o relatório do Lighthouse inclui informações detalhadas sobre os problemas detectados e links para recursos para saber mais sobre como corrigir esses problemas. O relatório também inclui testes que foram aprovados ou não aplicáveis e uma lista de outros itens a serem verificados manualmente.

Etapa 5
Agora, confira um exemplo de cada problema de acessibilidade automático descoberto e corrija os estilos e marcações relevantes.
Problema 1: funções ARIA
O primeiro problema afirma: "Elementos com uma [role] ARIA que exigem que os filhos
contenham uma [role] específica não têm alguns ou nenhum dos filhos obrigatórios.
Algumas funções ARIA mães precisam ter funções filhas específicas para cumprir as
tarefas de acessibilidade pretendidas."
Saiba mais sobre as regras de função ARIA.
Na nossa demonstração, o botão de inscrição na newsletter falha:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Vamos corrigir isso.
Vamos corrigir isso.
O botão "inscrever-se" ao lado do campo de entrada tem um papel ARIA incorreto aplicado a ele. Nesse caso, a função pode ser removida completamente.
<button type="submit" tabindex="1">Subscribe</button>
Problema 2: ARIA oculto
Os elementos "[aria-hidden="true"] contêm descendentes focalizáveis. Os descendentes
focalizáveis dentro de um elemento [aria-hidden="true"] impedem que esses elementos interativos
sejam disponibilizados para usuários de tecnologias adaptativas, como leitores de
tela. Saiba mais sobre as regras aria-hidden.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Vamos corrigir isso.
Vamos corrigir isso.
O campo de entrada teve um atributo aria-hidden="true" aplicado a ele. Adicionar
esse atributo oculta o elemento (e tudo o que está aninhado abaixo dele) da
tecnologia adaptativa.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
Nesse caso, remova esse atributo da entrada para permitir que as pessoas que usam tecnologia adaptativa acessem e insiram informações no campo do formulário.
Problema 3: nome do botão
Os botões não têm um nome acessível. Quando um botão não tem um nome acessível, os leitores de tela o enunciam como "botão", o que o inutiliza para usuários que dependem desses leitores.
Saiba mais sobre as regras de nome de botões.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Vamos corrigir isso.
Vamos corrigir isso.
Quando você remove o papel incorreto da ARIA do elemento de botão no problema 1, a palavra "Assinar" se torna o nome do botão acessível. Essa funcionalidade está integrada ao elemento de botão HTML semântico. Há outras opções de padrão a serem consideradas para situações mais complexas.
<button type="submit" tabindex="1">Subscribe</button>
Problema 4: atributos alternativos de imagem
Os elementos de imagem não têm atributos [alt]. O texto de elementos informativos precisa ser alternativo, curto e descritivo. Elementos decorativos podem ser ignorados com
um atributo alternativo vazio. Saiba mais sobre as regras de texto alternativo
de imagens.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Vamos corrigir isso.
Vamos corrigir isso.
Como a imagem do logotipo também é um link, você sabe pelo módulo de imagem que ela é chamada de imagem acionável e requer informações de texto alternativo sobre a finalidade da imagem. Normalmente, a primeira imagem na página é um logotipo. Portanto, é razoável presumir que os usuários de AT vão saber disso, e você pode decidir não adicionar essas informações contextuais extras à descrição da imagem.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Problema 5: texto do link
Os links não têm um nome compreensível. Textos de link (e textos alternativos de imagens, quando utilizados como links) compreensíveis, únicos e focalizáveis melhoram a experiência de navegação para usuários de leitores de tela. Saiba mais sobre as regras de texto de link.
<a href="#!"><svg><path>...</path></svg></a>
 Vamos corrigir isso.
Vamos corrigir isso.
Todas as imagens interativas na página precisam incluir informações sobre para onde
o link direciona os usuários. Um método para resolver esse problema é adicionar um texto alternativo
à imagem sobre o propósito, como você fez na imagem do logotipo no
exemplo. Isso funciona muito bem para uma imagem que usa uma tag <img>, mas as tags <svg>
não podem usar esse método.
Para os ícones de mídias sociais, que usam tags <svg>, é possível usar um
padrão de descrição alternativo diferente
para segmentar SVGs, adicionar as informações entre as tags <a> e <svg> e, em seguida,
ocultá-las visualmente dos usuários, adicionar uma ARIA com suporte ou outras opções. Dependendo
do ambiente e das restrições de código, um método pode ser preferido em vez de
outro.
Use a opção de padrão mais simples com a cobertura de
tecnologia adaptativa mais ampla, que é adicionar um role="img" à tag <svg> e
incluir um elemento <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
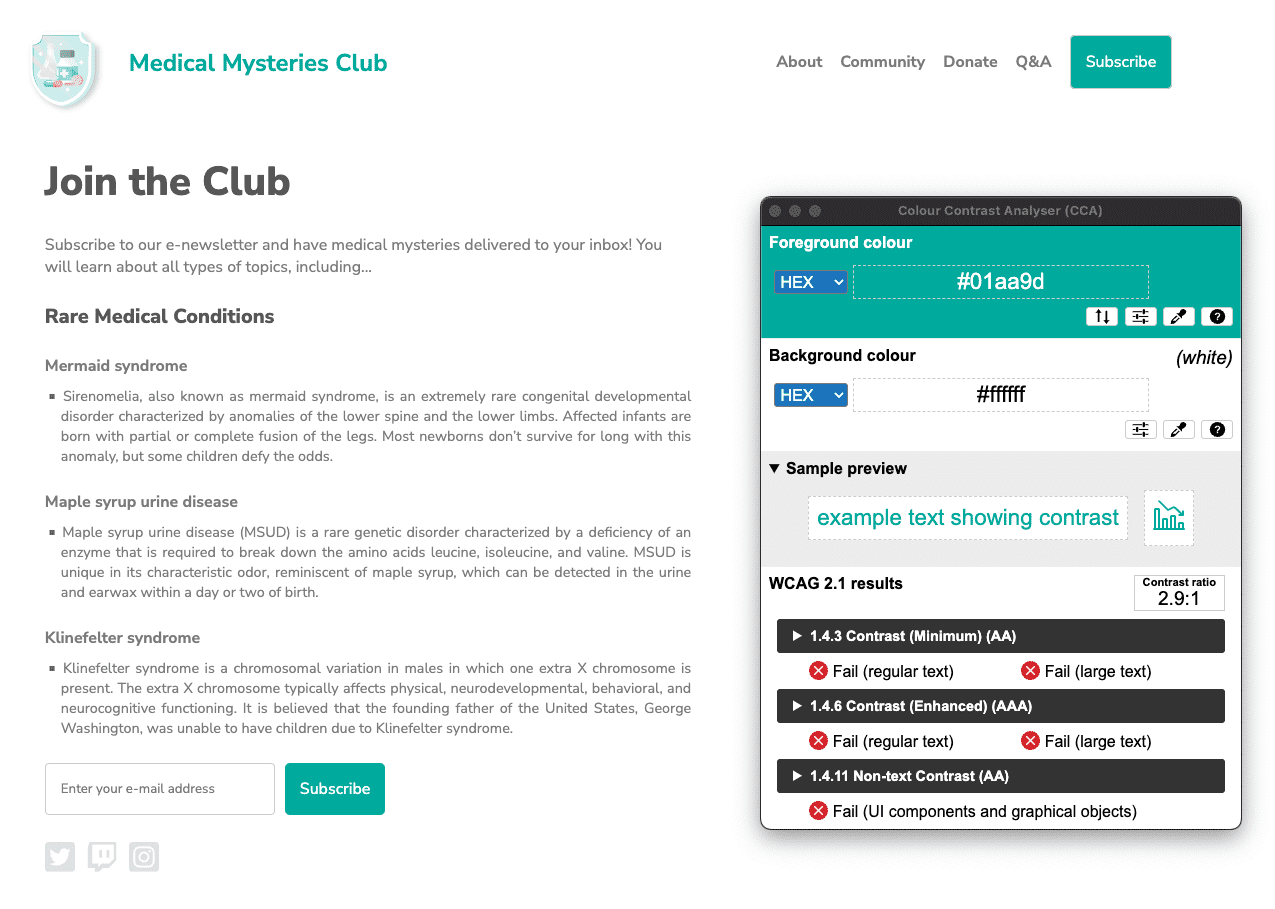
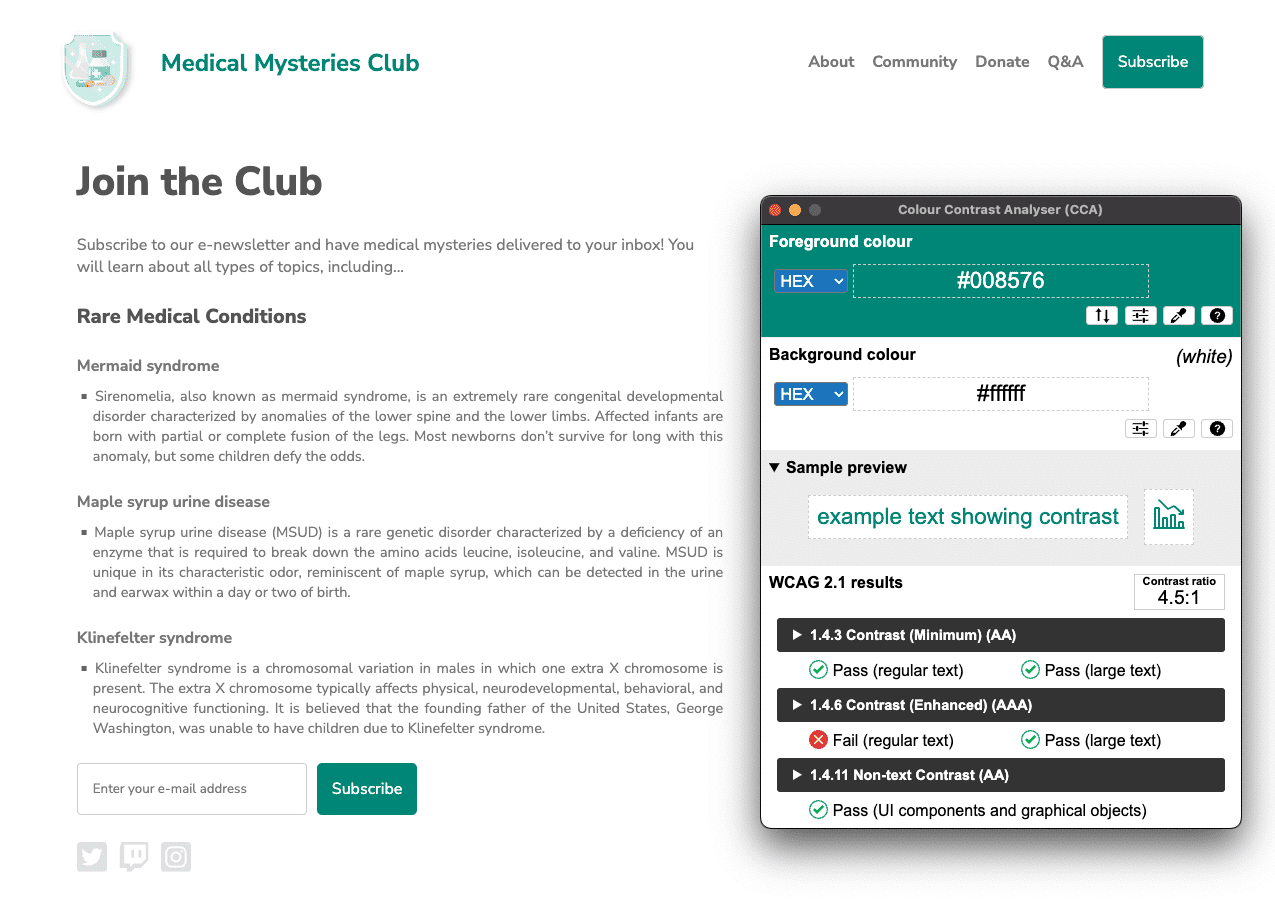
Problema 6: contraste de cores
As cores de primeiro e segundo plano não têm uma taxa de contraste suficiente. Para muitos usuários, é difícil ou impossível ler textos com baixo contraste. Saiba mais sobre as regras de contraste de cor.
Dois exemplos foram informados.

#01aa9d e o valor hexadecimal de plano de fundo de #ffffff.
A proporção de contraste de cores é 2,9:1. 
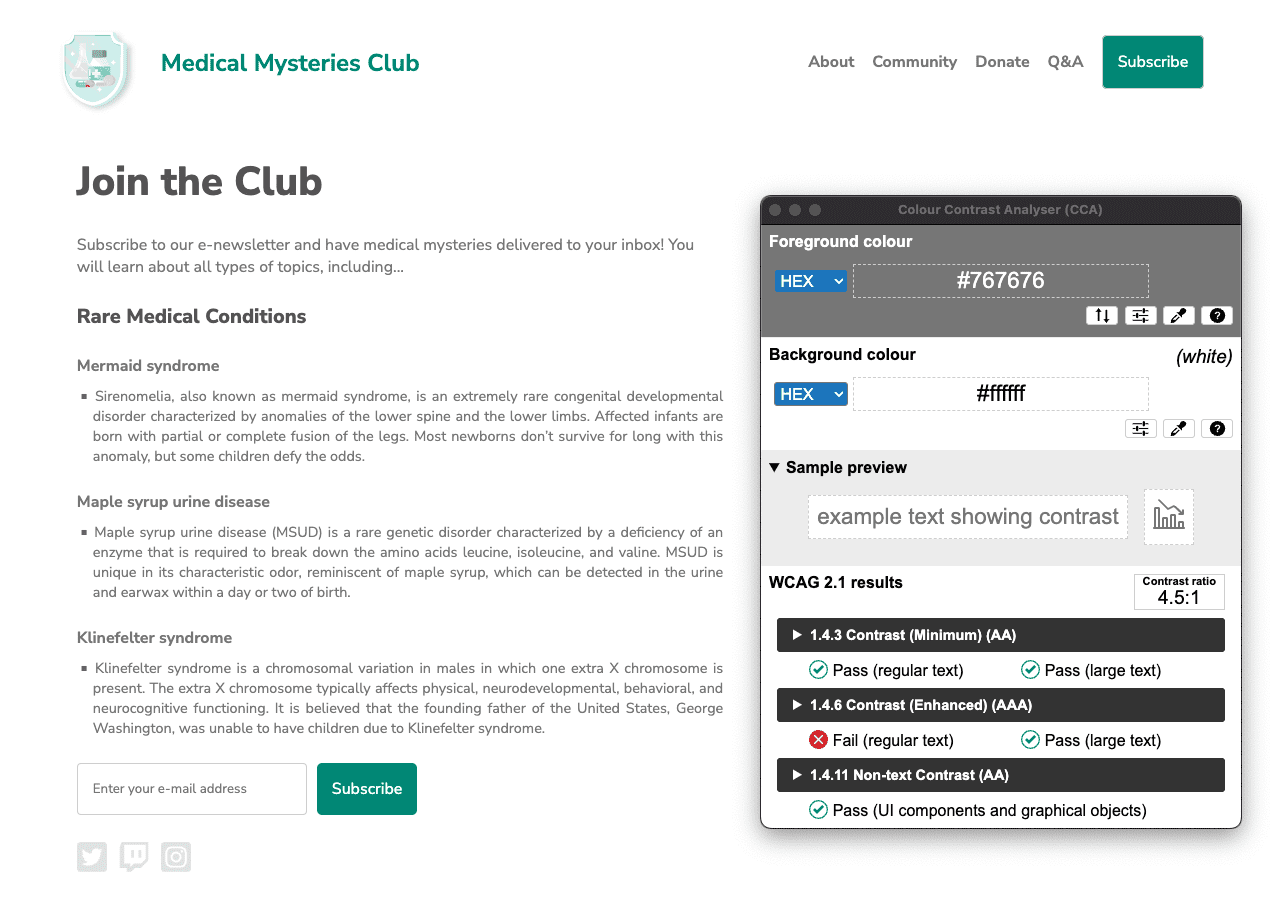
#7c7c7c, enquanto a
cor hexadecimal do plano de fundo é #ffffff. A proporção de contraste de cores
é 4,2:1.
 Vamos corrigir isso.
Vamos corrigir isso.
Foram detectados muitos problemas de contraste de cores na página da Web. Como você aprendeu no módulo cor e contraste, o texto de tamanho normal (menos de 18 pt / 24 px) tem um requisito de contraste de cor de 4,5:1, enquanto o texto de tamanho grande (pelo menos 18 pt / 24 px ou 14 pt / 18,5 px em negrito) e os ícones essenciais precisam atender ao requisito de 3:1.
Para o título da página, o texto de cor azul-esverdeado precisa atender ao requisito de contraste de cores de 3:1, já que é um texto grande de 24 px. No entanto, os botões azul-esverdeado são considerados textos de tamanho normal com 16 px em negrito.Portanto, eles precisam atender ao requisito de contraste de cores de 4,5:1.
Nesse caso, poderíamos encontrar uma cor azul-esverdeado escura o suficiente para atender a 4,5:1 ou aumentar o tamanho do texto do botão para 18,5 px em negrito e mudar o valor da cor azul-esverdeado um pouco. Qualquer um dos métodos permanece alinhado com a estética do design.
Todo o texto cinza no plano de fundo branco também falha no contraste de cores, exceto nos dois títulos maiores da página. Esse texto precisa ser escurecido para atender aos requisitos de contraste de cores de 4,5:1.

#008576, e o plano de fundo continua #ffffff. A
taxa de contraste de cores atualizada é de 4,5:1. Clique na imagem para conferir o tamanho original.

#767676, e o
plano de fundo permanece #ffffff. A taxa de contraste de cores é 4,5:1.
Problema 7: estrutura da lista
Os itens de lista (<li>) não estão contidos nos elementos pai <ul> ou <ol>.
Os leitores de tela exigem que os itens de lista (<li>) estejam contidos em um
<ul> ou <ol> pai para serem enunciados corretamente.
Saiba mais sobre as regras de lista.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Vamos corrigir isso.
Vamos corrigir isso.
Usamos uma classe CSS nesta demonstração para simular a lista desordenada em vez de
usar uma tag <ul>. Quando escrevemos esse código incorretamente, removemos os recursos
semânticos HTML inerentes integrados a essa tag. Ao substituir a classe por uma tag
<ul> real e modificar o CSS relacionado, resolvemos esse problema de acessibilidade.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Problema 8: tabindex
Alguns elementos têm um valor de tabindex maior que 0. Um valor maior que 0
implica uma ordem explícita de navegação. Embora tecnicamente válido, isso costuma
criar experiências frustrantes para os usuários que dependem de tecnologias adaptativas.
Saiba mais sobre as regras de tabindex.
<button type="submit" tabindex="1">Subscribe</button>
 Vamos corrigir isso.
Vamos corrigir isso.
A menos que haja um motivo específico para interromper a ordem natural de navegação em uma página
da Web, não é necessário ter um número inteiro positivo em um atributo tabindex. Para
manter a ordem de tabulação natural, podemos mudar o tabindex para 0 ou
remover o atributo completamente.
<button type="submit">Subscribe</button>
Etapa 6
Agora que você corrigiu todos os problemas de acessibilidade automatizados, abra uma nova página do modo de depuração. Execute a auditoria de acessibilidade do Lighthouse novamente. Sua pontuação deve ser muito melhor do que na primeira execução.

Aplicamos todas essas atualizações automáticas de acessibilidade a um novo CodePen.
Próxima etapa
Bom trabalho! Você já fez muito, mas ainda não acabou. Em seguida, vamos passar para as verificações manuais, conforme detalhado no módulo teste de acessibilidade manual.
Teste seu conhecimento
Teste seus conhecimentos sobre testes automatizados de acessibilidade.
Que tipo de teste você precisa fazer para garantir que seu site seja acessível?
Quais erros são detectados nos testes automatizados?
