Acessibilidade digital significa projetar e criar suas ofertas digitais para que, independente da capacidade mental ou física de uma pessoa, ela ainda possa interagir com seu site, app ou outro produto digital de maneira significativa e igualitária.
Mas como medir a acessibilidade de um produto digital? Como você sabe quando algo é acessível?
Introdução aos testes de acessibilidade
Há muitas maneiras de testar a acessibilidade de um produto digital. Uma abordagem fundamental é avaliar o site em relação a um conjunto de padrões de acessibilidade.
Existem muitos tipos de padrões de acessibilidade. Normalmente, seu setor, tipo de produto, leis e políticas locais e nacionais ou metas gerais de acessibilidade determinam qual conjunto de diretrizes seguir e quais níveis atender. Se nenhum padrão específico for exigido para seu projeto, a recomendação padrão é seguir a versão mais recente das Diretrizes de Acessibilidade para Conteúdo Web (WCAG).
Testar seu produto digital em relação a um padrão e um nível de conformidade de acessibilidade é comumente chamado de auditoria de acessibilidade. Uma auditoria de acessibilidade usa várias metodologias, técnicas e ferramentas, incluindo testes de design, automatizados, manuais e de tecnologia assistiva (TA).
Faça uma auditoria de acessibilidade para capturar a conformidade básica de acessibilidade de um produto digital. No entanto, executar o teste uma vez no início de um projeto não é suficiente para determinar se um produto é acessível. Execute essa auditoria várias vezes durante o ciclo de vida do produto de software para verificar mudanças no nível de conformidade em relação a um conjunto de pontos de verificação ou diretrizes de acessibilidade predeterminados.
Diretrizes de Acessibilidade para Conteúdo Web (WCAG)
As Diretrizes de Acessibilidade para Conteúdo Web (WCAG) são um conjunto internacional de padrões de acessibilidade desenvolvidos pelo W3C, em cooperação com indivíduos e organizações. O objetivo das WCAG é fornecer um único padrão compartilhado de acessibilidade digital que atenda às necessidades de pessoas, organizações e governos em todo o mundo.
As WCAG são destinadas principalmente a designers e desenvolvedores de apps nativos para dispositivos móveis e da Web. No entanto, muitos outros, incluindo desenvolvedores de software, criadores/editores de conteúdo e todos os níveis de gerenciamento, se beneficiam da compreensão e da aplicação de técnicas baseadas nas WCAG ao processo. Outros padrões do W3C podem se aplicar à sua função, incluindo as diretrizes de acessibilidade para ferramentas de criação (ATAG, na sigla em inglês) e as diretrizes de acessibilidade para agentes de usuário (UAAG, na sigla em inglês). Portanto, revise a lista de padrões do W3C e use aqueles mais adequados à sua função e projeto.
Em termos de acessibilidade, a WCAG é considerada o "padrão ouro" para testes de conformidade. O primeiro rascunho das WCAG foi lançado em 1999. A versão atual é a WCAG 2.2. A WCAG 3.0 tem um projeto exploratório desde maio de 2024, mas não deve ser um padrão concluído do W3C por mais alguns anos.
As diretrizes da WCAG têm três níveis de critérios de sucesso: A, AA e AAA. Os critérios de sucesso determinam a conformidade com as WCAG. Para atender à conformidade com as WCAG, o produto digital que você está testando precisa atender aos critérios de sucesso do nível desejado.
30
Um critério de sucesso
20
Critérios de sucesso da AA
28
Critérios de sucesso da AAA
Para o padrão atual (WCAG 2.2), há 78 critérios de sucesso no total, divididos em cada nível. É importante observar que cada nível é progressivo. Isso significa que, se sua meta de acessibilidade for AA, você precisará atender aos critérios de sucesso para A e AA para alcançar esse nível de conformidade.
30
Aprovar um nível
50
Aprovação no nível A e AA
78
Aprovar o nível A + AA + AAA
Princípios de acessibilidade
Os critérios de sucesso da WCAG são um conjunto muito importante de diretrizes detalhadas que informam designers e desenvolvedores sobre como criar sites e apps acessíveis. Entender essas diretrizes é fundamental para resolver problemas que surgem em testes de conformidade de acessibilidade, mas elas rapidamente se tornam muito técnicas.
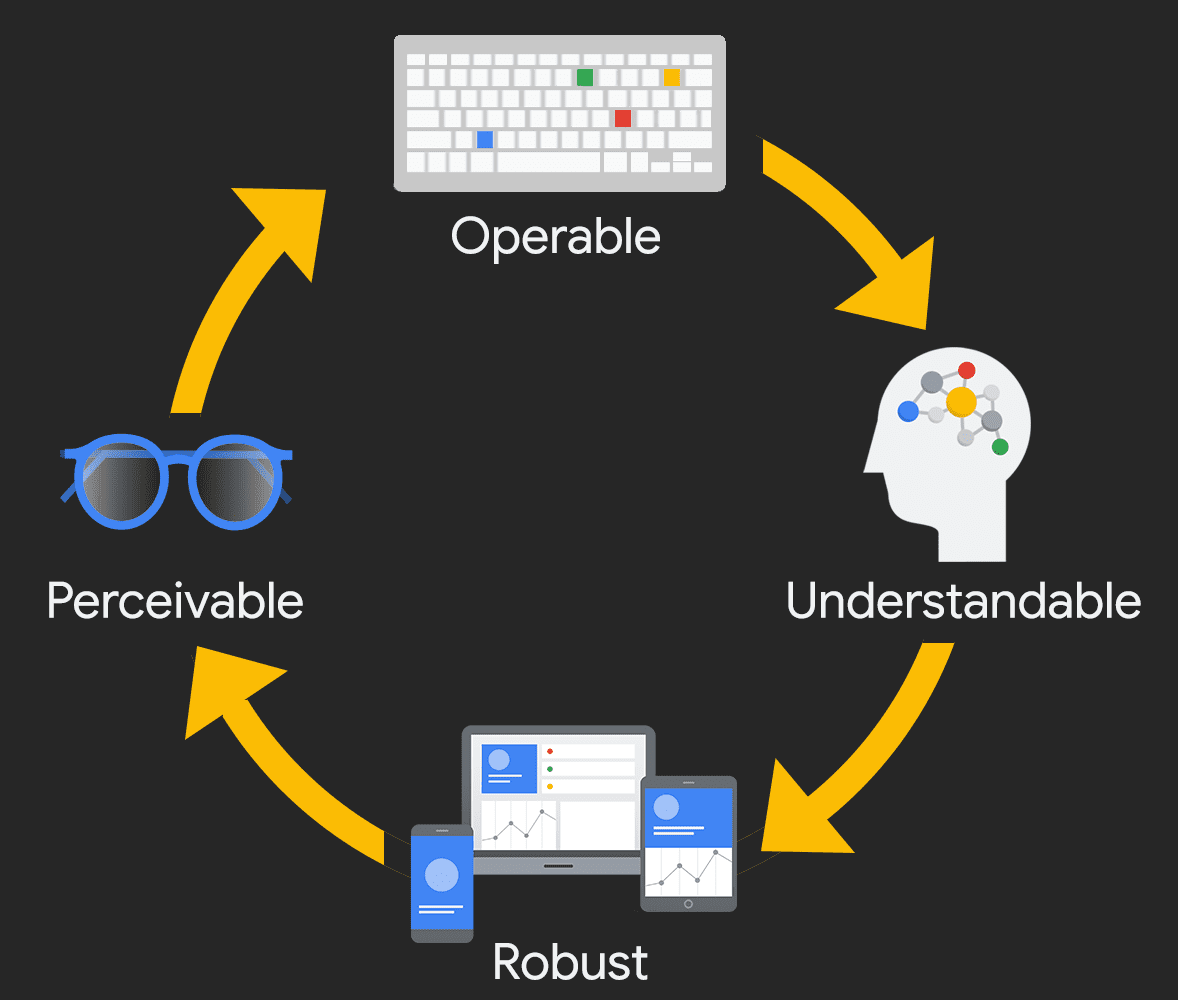
Se você não tem experiência nessa área, comece com os princípios da WCAG: Perceptível, Operável, Compreensível e Robusto (POUR). Ao aplicar os princípios do POUR aos seus produtos digitais, você pode se concentrar em como eles são usados por humanos reais, incluindo pessoas com deficiência.

Perceptível

A primeira categoria em POUR é "Perceptível". Esse princípio afirma que os usuários precisam conseguir perceber todas as informações essenciais na tela, e elas precisam ser transmitidas para vários sentidos.
Pergunte-se: há algum conteúdo ou função no seu produto digital que uma pessoa com uma deficiência específica não conseguiria perceber? Considere todos os tipos de deficiência: visual, de mobilidade, auditiva, cognitiva, de fala, distúrbios vestibulares e convulsivos, entre outros.
Exemplos
- Adicionar alternativas de texto a todas as imagens não decorativas e ícones essenciais.
- Adicionar legendas, transcrições e audiodescrições aos vídeos.
- Garantir que a cor não seja o único método de transmitir significado.
Operável

A segunda categoria é "Operacional". Para esse princípio, os usuários precisam conseguir operar a interface do produto digital. A interface não pode exigir interações que um usuário não consegue realizar.
Pergunte-se: os usuários podem controlar os elementos interativos do seu produto digital? Há problemas de ordem de foco ou armadilhas de teclado? Como as interfaces de toque são processadas?
Exemplos de Operable
- Adição de suporte a teclado e tela sensível ao toque em todos os elementos ativos.
- Garantir que apresentações de slides e vídeos tenham todos os controles necessários disponíveis.
- Dar aos usuários tempo suficiente para preencher um formulário ou um método para estender o tempo.
Compreensível

A terceira categoria do POUR é "Compreensível". Para esse princípio, os usuários precisam entender as informações e a operação da interface.
Pergunte-se: todo o conteúdo está escrito de forma clara? Todas as interações são fáceis de entender? A ordem da página faz sentido para usuários com visão, usuários que usam apenas o teclado e usuários de leitores de tela?
Exemplos
- Escreva de forma simples. Não use uma palavra complexa quando uma simples for suficiente.
- Verifique se o produto digital tem uma navegação previsível.
- Verifique se as mensagens de erro são claras e fáceis de resolver.
Robust

A última categoria é "Robusto". Esse princípio se concentra no suporte a tecnologias assistivas e garante que, à medida que os dispositivos e user agents evoluem, o produto digital permaneça acessível.
Pergunte-se: quais tipos de tecnologia adaptativa você está oferecendo suporte? Seu produto digital funciona apenas nos navegadores ou sistemas operacionais mais recentes? Ele funciona em todos os pontos de interrupção e em diferentes orientações de dispositivos?
Exemplos
- Teste a navegação apenas por teclado.
- Teste com diferentes tecnologias de leitor de tela.
- Verifique se todo o conteúdo e as funções podem ser acessados, independente do tamanho ou da orientação do dispositivo.
Conclusão
O objetivo do POUR não é aderir rigidamente a regras fixas. Em vez disso, é uma maneira de ajudar você a entender e atender às diversas necessidades dos seus usuários.
Teste seu conhecimento
Teste seus conhecimentos sobre como medir a acessibilidade.
Qual é o nível mais alto de performance das WCAG?
Quais são exemplos de "operacional"?
