Conceitos básicos de testes manuais
O teste manual de acessibilidade usa testes, ferramentas e técnicas visuais, de teclado e cognitivas para encontrar problemas que as ferramentas automatizadas não conseguem. Como as ferramentas automatizadas não abrangem todos os critérios de sucesso identificados nas WCAG, é essencial que você execute testes automatizados de acessibilidade e continue testando.
À medida que a tecnologia avança, mais testes podem ser cobertos apenas por ferramentas automatizadas, mas hoje as verificações manuais e de tecnologia adaptativa precisam ser adicionadas aos protocolos de teste para cobrir todos os pontos de verificação do WCAG aplicáveis.
Benefícios dos testes manuais de acessibilidade:
- Razoavelmente simples e rápido de executar
- Detectar uma porcentagem maior de problemas do que os testes automatizados
- Poucas ferramentas e experiência necessárias para o sucesso
Desvantagens dos testes manuais de acessibilidade:
- Mais complexo e demorado do que os testes automatizados
- Pode ser difícil repetir em grande escala
- Exigem mais experiência em acessibilidade para realizar testes e interpretar os resultados
Compare quais elementos e detalhes de acessibilidade podem ser detectados por uma ferramenta automatizada e quais não podem.
Tipos de testes manuais
Há muitas ferramentas e técnicas manuais a serem consideradas ao analisar a página da Web ou o app para acessibilidade digital. As três áreas de foco mais importantes no teste manual são a funcionalidade do teclado, as análises com foco visual e as verificações gerais de conteúdo.
Neste módulo, abordamos cada um desses tópicos de forma geral, mas os testes a seguir não são uma lista exaustiva de todos os testes manuais que você pode ou deve executar. Comece com uma lista de verificação de acessibilidade manual de uma fonte confiável e desenvolva sua própria lista de verificação de testes manuais para as necessidades específicas do produto digital e da equipe.
Verificações do teclado
Estima-se que cerca de 25% de todos os problemas de acessibilidade digital estejam relacionados à falta de suporte a teclado. Como aprendemos no módulo foco do teclado, isso afeta todos os tipos de usuários, incluindo usuários com visão e apenas teclado, usuários com leitores de tela para pessoas com baixa visão/cegas e pessoas que usam softwares de reconhecimento de voz que usam tecnologia que depende do conteúdo ser acessível por teclado.
Os testes de teclado respondem a perguntas como:
- A página da Web ou o recurso exige um mouse para funcionar?
- A ordem de tabulação é lógica e intuitiva?
- O indicador de foco do teclado está sempre visível?
- Você pode ficar preso em um elemento que não deve capturar o foco?
- Você consegue navegar por trás ou ao redor de um elemento que deveria estar prendendo o foco?
- Ao fechar um elemento que recebeu o foco, o indicador de foco retornou a um lugar lógico?
Embora o impacto da funcionalidade do teclado seja enorme, o procedimento de teste é bastante simples. Basta deixar o mouse de lado ou instalar um pequeno pacote JavaScript e testar seu site usando apenas o teclado. Os comandos a seguir são essenciais para testes de teclado.
Verificações visuais
As verificações visuais se concentram nos elementos visuais da página e usam ferramentas como ampliação de tela ou zoom do navegador para analisar a acessibilidade do site ou app.
As verificações visuais podem informar:
- Há problemas de contraste de cor que uma ferramenta automatizada não detectou, como texto sobre um gradiente ou uma imagem?
- Há elementos que parecem títulos, listas e outros elementos estruturais, mas não são codificados como tal?
- Os links de navegação e as entradas de formulário são consistentes em todo o site ou app?
- Há flashes, luzes estroboscópicas ou animações que excedam as recomendações?
- O conteúdo tem espaçamento adequado? Para letras, palavras, linhas e parágrafos?
- Você consegue ver todo o conteúdo usando uma lupa ou o zoom do navegador?
Verificações de conteúdo
Ao contrário dos testes visuais que se concentram em layouts, movimentos e cores, as verificações de conteúdo se concentram nas palavras na página. Não basta analisar o texto em si, mas é preciso revisar o contexto para garantir que ele faça sentido para outras pessoas.
As verificações de conteúdo respondem a perguntas como:
- Os títulos das páginas, os títulos e os rótulos dos formulários são claros e descritivos?
- As alternativas de imagem são concisas, precisas e úteis?
- A cor é usada sozinha como a única forma de transmitir significado ou informação?
- Os links são descritivos ou você usa textos genéricos, como "saiba mais" ou "clique aqui"?
- Há alguma mudança no idioma de uma página?
- O linguagem simples é usado e todos os acrônimos são escritos quando referenciados pela primeira vez?
Algumas verificações de conteúdo podem ser automatizadas parcialmente. Por exemplo, você pode escrever um linter JavaScript que verifica "Clique aqui" e sugere que você faça uma mudança. No entanto, essas soluções personalizadas geralmente ainda precisam de um humano para mudar a cópia para algo contextual.
Demonstração: teste manual
Até agora, realizamos testes automatizados na nossa página da Web de demonstração e encontramos e resolvimos oito tipos diferentes de problemas. Agora estamos prontos para fazer verificações manuais para descobrir se há mais problemas de acessibilidade.
Etapa 1
Nossa demonstração atualizada do CodePen tem todas as atualizações de acessibilidade automáticas aplicadas.
Confira no modo de depuração para continuar com os
próximos testes. Isso é importante, porque remove o <iframe> que envolve a
página da Web de demonstração, o que pode interferir em algumas ferramentas de teste. Saiba mais sobre o
modo de depuração do CodePen.
Etapa 2
Para iniciar o processo de teste manual, deixe o mouse ou trackpad de lado e navegue para cima e para baixo no DOM usando apenas o teclado.
Problema 1: indicador de foco visível
O primeiro problema do teclado vai aparecer imediatamente, ou melhor, não vai aparecer, porque o indicador de foco visível foi removido. Ao analisar o CSS na demonstração, você vai encontrar o temido "outline: none" adicionado à base de código.
:focus {
outline: none;
}
 Vamos corrigir isso.
Vamos corrigir isso.
Conforme aprendido no módulo de foco do teclado, é necessário remover essa linha de código para permitir que os navegadores da Web adicionem um foco visível para os usuários. Você pode ir além e criar um indicador de foco estilizado para atender à estética do seu produto digital.
:focus {
outline: 3px dotted #008576;
}
Problema 2: ordem de foco
Depois de modificar o indicador de foco e ele ficar visível, use as teclas de tabulação para navegar pela página. Ao fazer isso, você vai notar que o campo de entrada do formulário usado para se inscrever na newsletter não recebe foco. Ele foi removido da ordem de foco natural por um tabindex negativo.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Vamos corrigir isso.
Vamos corrigir isso.
Como queremos que as pessoas usem esse campo para se inscrever na nossa newsletter, basta remover o tabindex negativo ou definir como zero para permitir que a entrada volte a ser focada pelo teclado.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Etapa 3
Depois de verificar o foco do teclado, passamos para as verificações visuais e de conteúdo.
Problema 3: contraste de cor do link
Ao passar pelos testes do teclado, avançando e retrocedendo na página de demonstração, você provavelmente notou que o teclado estava focado em três links ocultos nos parágrafos sobre as diferentes condições médicas.
Para que nossa página seja acessível, os links precisam se destacar do texto ao redor e incluir uma mudança de estilo sem cor ao passar o cursor do mouse e ao foco do teclado.
 Vamos corrigir isso.
Vamos corrigir isso.
Uma solução rápida é sublinhar os links dentro dos parágrafos para destacá-los. Isso resolveria o problema de acessibilidade, mas talvez não se encaixe na estética geral do design que você quer alcançar.
Se você optar por não adicionar um sublinhado, será necessário modificar as cores de modo a atender aos requisitos do plano de fundo e da cópia.
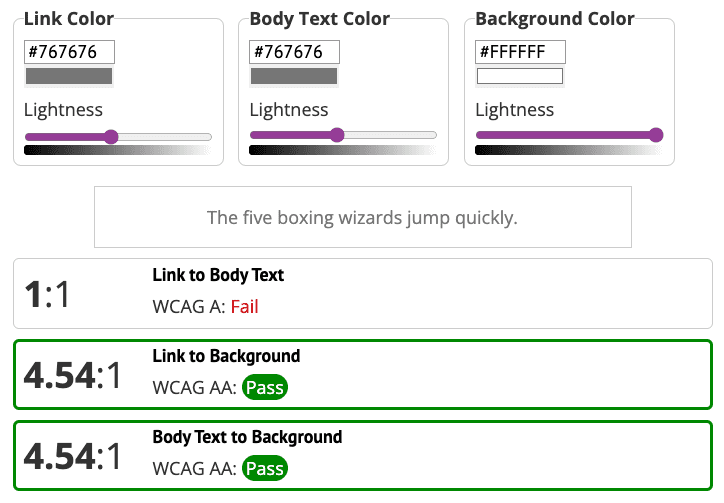
Ao analisar a demonstração usando uma ferramenta de verificação de contraste de link, você vai notar que a cor do link atende ao requisito de contraste de cor de 4,5:1 entre o texto de tamanho normal e o plano de fundo. No entanto, os links sem sublinhado também precisam atender a um requisito de contraste de cores de 3:1 em relação ao texto ao redor.
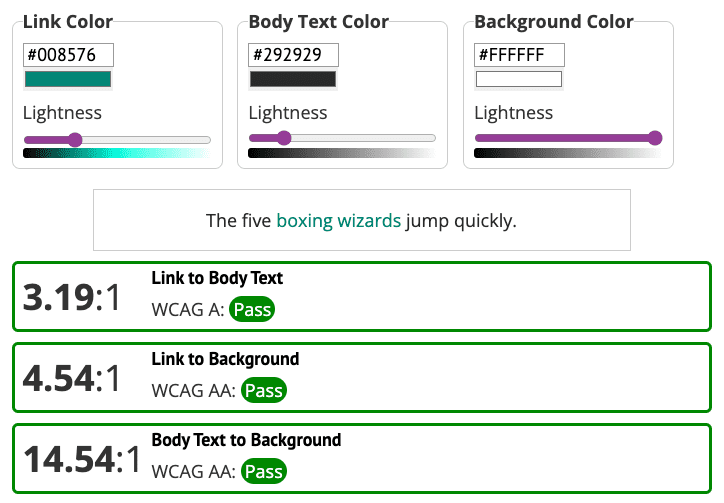
Uma opção é mudar a cor do link para combinar com os outros elementos na página. No entanto, se você mudar a cor do link para verde, o corpo do texto também precisará ser modificado para atender aos requisitos gerais de contraste de cores entre os três elementos: links, plano de fundo e texto ao redor.


Problema 4: contraste de cor do ícone
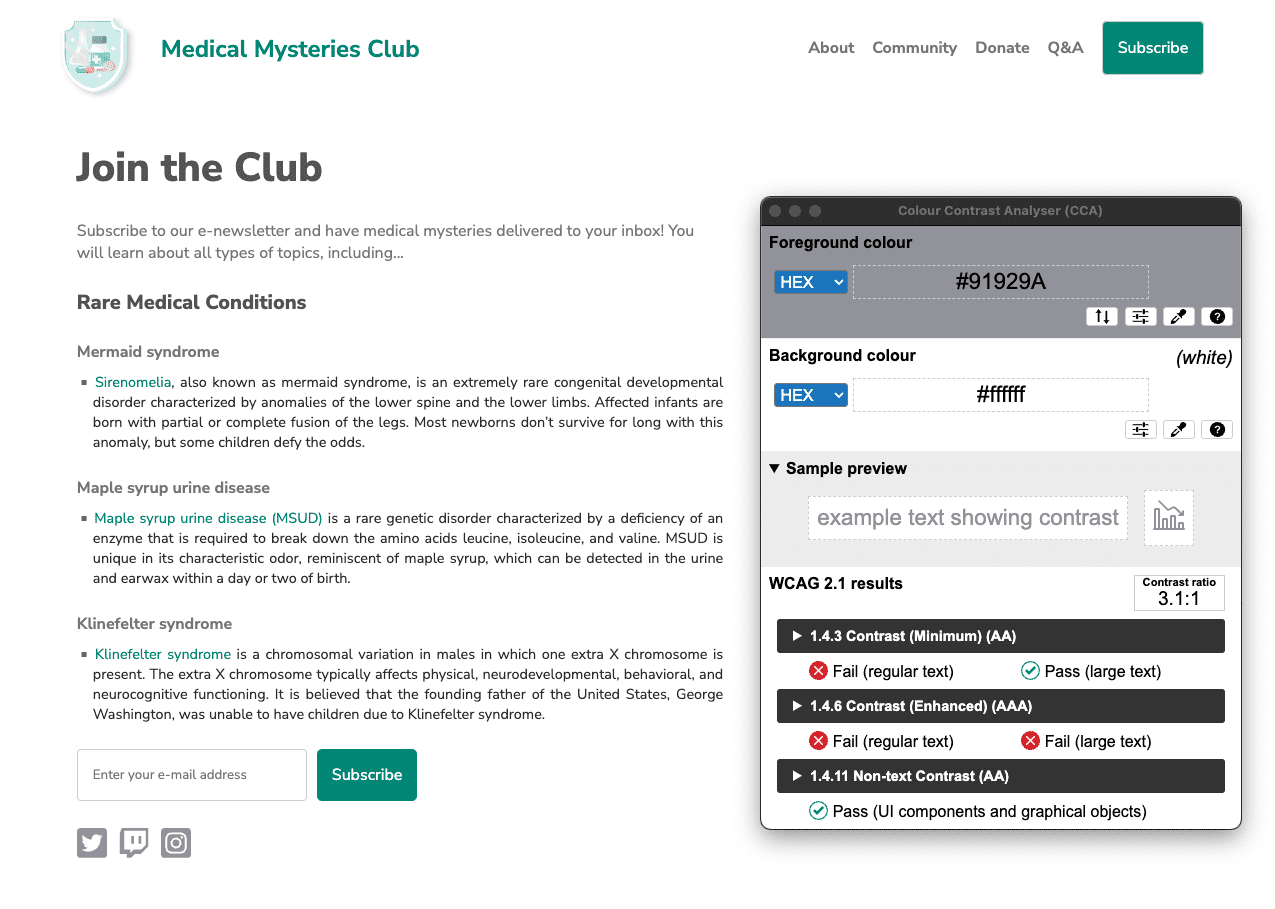
Outro problema de contraste de cores é o dos ícones de mídias sociais. No módulo cor e contraste, você aprendeu que os ícones essenciais precisam atender a um contraste de cores de 3:1 em relação ao plano de fundo. No entanto, na demonstração, os ícones de mídia social têm uma taxa de contraste de 1,3:1.
 Vamos corrigir isso.
Vamos corrigir isso.
Para atender aos requisitos de contraste de cores de 3:1, os ícones de redes sociais foram alterados para um cinza mais escuro.

Problema 5: layout do conteúdo
Se você olhar o layout do conteúdo do parágrafo, o texto está totalmente justificado. Como você aprendeu no módulo de tipografia, isso cria "rios de espaço", o que pode dificultar a leitura do texto para alguns usuários.
p.bullet {
text-align: justify;
}
 Vamos corrigir isso.
Vamos corrigir isso.
Para redefinir o alinhamento do texto na demonstração, atualize o código para
text-align: left; ou remova essa linha do CSS, já que o alinhamento à esquerda é o
padrão para navegadores. Teste o código para saber se outros
estilos herdados removem o alinhamento de texto padrão.
p.bullet {
text-align: left;
}
Etapa 4

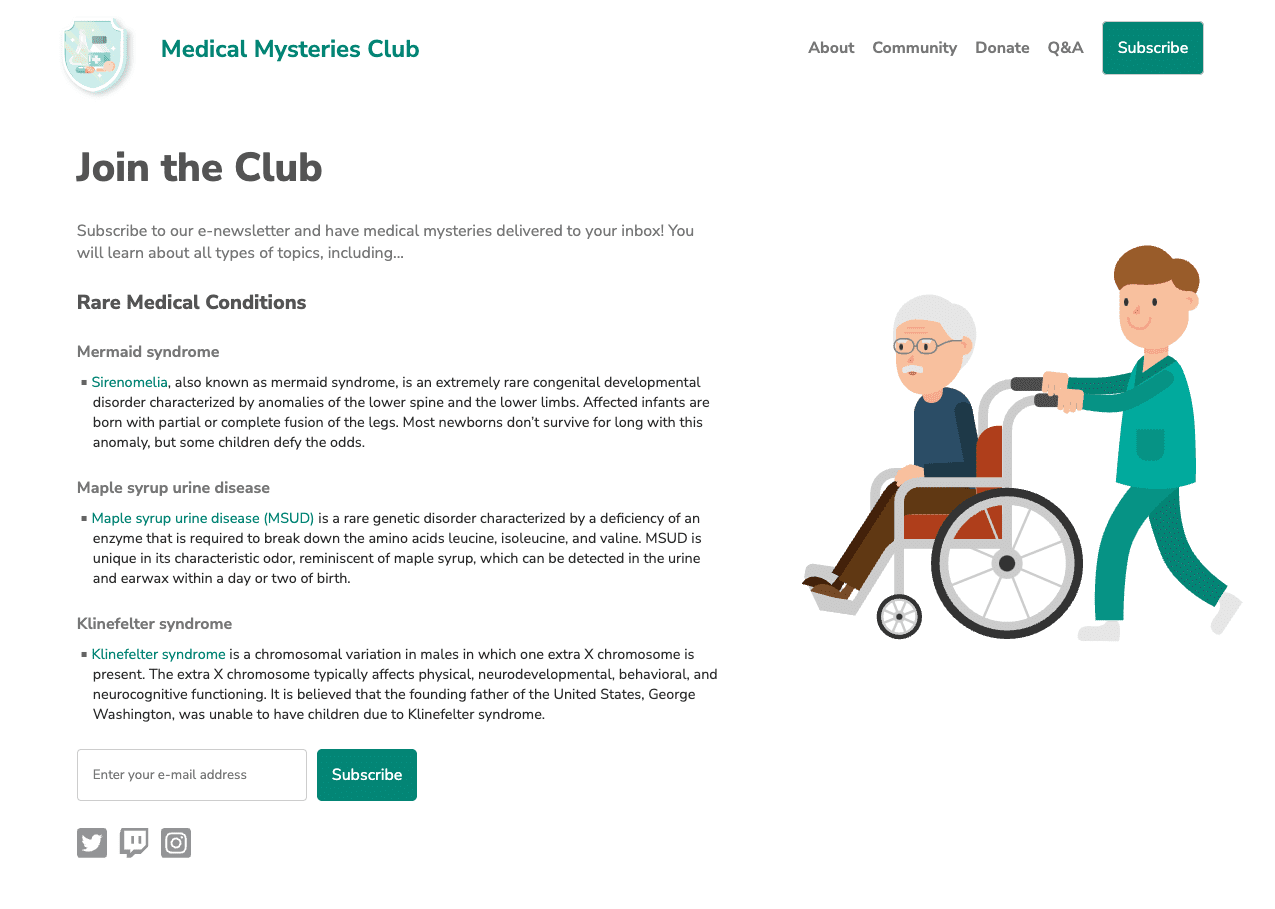
Depois de identificar e corrigir todos os problemas de acessibilidade manual descritos nas etapas anteriores, sua página vai ficar parecida com a nossa captura de tela.
É possível que você encontre mais problemas de acessibilidade nas verificações manuais do que abordamos neste módulo. Vamos descobrir muitos desses problemas no próximo módulo.
Próxima etapa
Parabéns! Você concluiu os módulos de teste automatizado e manual. Confira nosso CodePen atualizado, que tem todas as correções de acessibilidade automáticas e manuais aplicadas.
Agora, acesse o último módulo de teste focado em testes de tecnologia adaptativa.
Teste seu conhecimento
Teste seus conhecimentos sobre testes manuais de acessibilidade
Quais elementos precisam atender aos padrões de contraste de cores das WCAG?
