您是否曾在乘坐汽车、船只或飞机时突然感到天旋地转?或者,您是否曾出现过偏头痛,导致手机或平板电脑上原本用来“愉悦”您的动画突然让您感到不适?或者,您一直对所有类型的动作都很敏感?以下是不同类型的耳石病示例。
在 40 周岁时,超过 35% 的成年人会出现某种形式的前庭功能障碍。这可能会导致暂时性头晕、偏头痛诱发的眩晕或更为永久性的前庭功能障碍。
除了会诱发眩晕外,许多人还会觉得移动、闪烁或滚动的内容会分散注意力。患有ADHD和其他注意力缺陷障碍的用户可能会被您的动画元素分散注意力,以至于忘记自己最初访问您的网站或应用的原因。
在本单元中,我们将介绍一些有助于更好地为所有类型的运动诱发性障碍患者提供支持的方法。
闪烁和移动的内容
构建动画和动作时,请自问元素的移动是否过于频繁。例如,颜色从深色闪烁到浅色或屏幕上的快速移动,可能会导致光敏性癫痫患者癫痫发作。据估计,3% 的癫痫患者会出现光敏感,这种情况在女性和年轻人中更为常见。
WCAG 的有关闪烁的准则建议避免以下做法:
- 在任意一秒内闪烁超过三次
- 闪烁低于常规闪烁和红色闪烁阈值。
这些闪烁现象在最好的情况下会导致无法使用网页,在最糟糕的情况下会导致生病。
对于任何极端动作,您都必须使用光敏癫痫分析工具 (PEAT) 进行测试。PEAT 是一款免费工具,可用于确定屏幕上的内容、视频或动画是否可能会导致癫痫发作。并非所有内容都需要通过 PEAT 评估,但为了安全起见,应评估在浅色和深色背景颜色之间闪烁或快速转换的内容。
关于动画和动作,您还应问自己另一个问题:元素的移动是否对理解屏幕上的内容或操作至关重要。如果没有必要,请考虑从您正在构建或设计的元素中移除所有动作,包括微动作。
假设您认为元素的移动不是必需的,但可以提升用户的整体体验,或者您出于其他原因无法移除移动效果。在这种情况下,您应遵循 WCAG 的动作准则。准则规定,您必须构建一个选项,供用户暂停、停止或隐藏以下元素的移动:自动启动、持续时间超过 5 秒且属于其他网页元素的非必需移动、闪烁或滚动元素。
暂停、停止或隐藏动作
在您的网页中添加暂停、停止或隐藏机制,以便用户关闭可能存在问题的动画。您可以在屏幕一级或元素一级执行此操作。
例如,假设您的数字商品包含大量动画。不妨考虑添加无障碍 JavaScript 切换开关,以便用户控制自己的体验。将该按钮切换到“动画关闭”后,该屏幕和所有其他屏幕上的所有动画都会冻结。
使用媒体查询
除了选择动画、为用户提供暂停、停止、隐藏动作和避免无限动画循环的选项之外,您还可以考虑添加以动作为重点的媒体查询。这样,用户在屏幕上显示的内容方面将有更多选择。
@prefers-reduced-motion
与颜色模块中以颜色为重点的媒体查询类似,@prefers-reduced-motion 媒体查询会检查与动画相关的用户的操作系统设置。

用户可以设置显示偏好设置以减少动作。这些设置因操作系统而异,并且可以采用正面或负面的表述方式。借助 @prefers-reduced-motion,您可以设计出遵循这些偏好的网站。
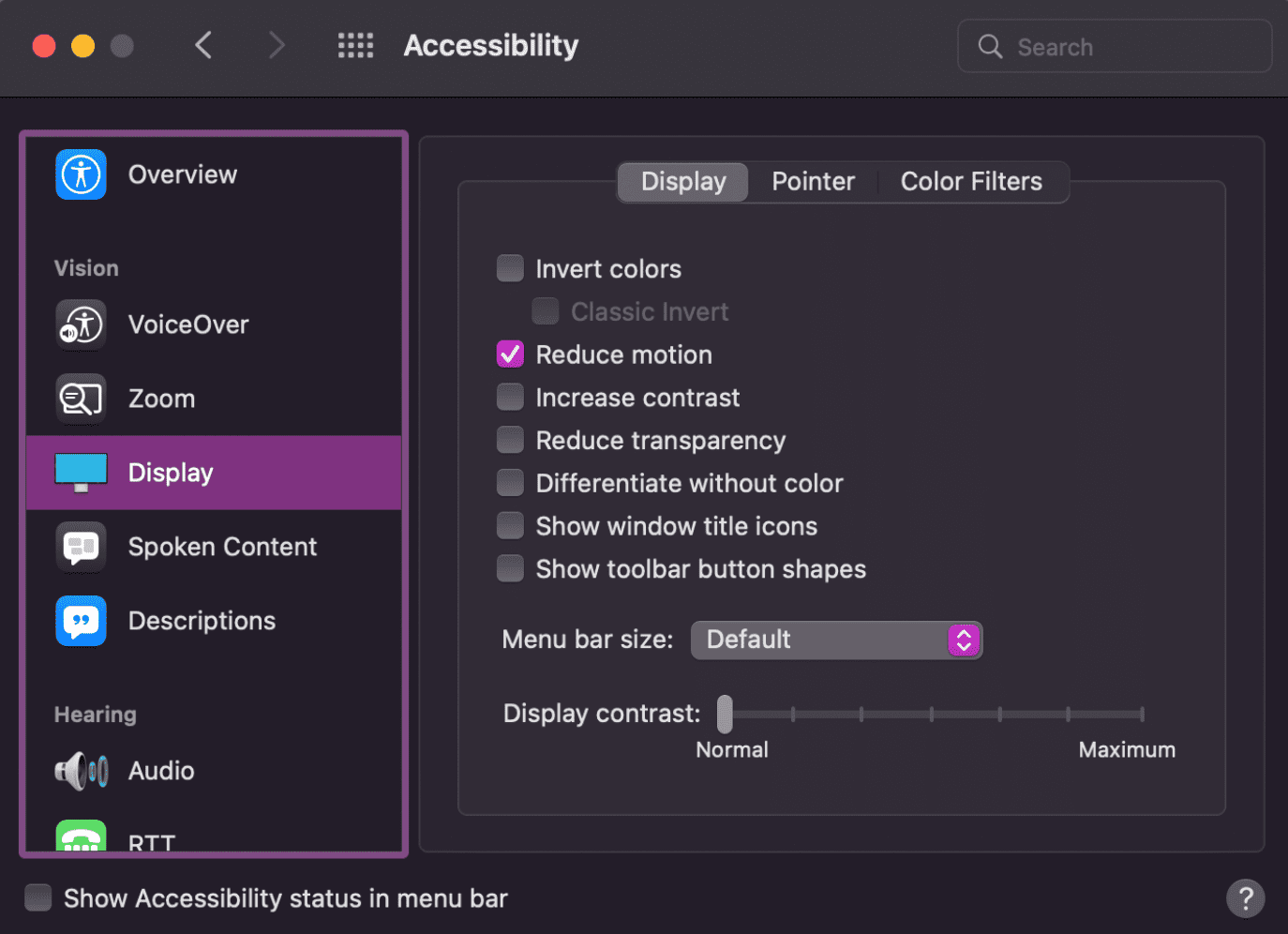
在 macOS 和 Android 上,用户开启此设置可减少动作。在 macOS 上,用户可以在“设置”>“无障碍”>“显示”中设置减少动作。Android 的设置为移除动画。在 Windows 上,此设置的正面表述为显示动画,默认处于开启状态。用户必须关闭此设置才能减少动作。
为确保为行动不便的用户提供无障碍体验,即使动画短于 WCAG 2.0 AA 指南中规定的 5 秒阈值,也应谨慎使用。最可靠的方法是为已表明希望减少动画的用户提供对动画的专属控制,让他们能够分别使用专用控件(例如播放按钮和暂停按钮)启动和停止动画。
针对移动设备的渐进增强
作为设计师和开发者,我们有许多选择,包括默认的移动状态和要显示的移动量。再来看看上一个有关动作的示例。
假设我们认为动画对理解屏幕上的内容没有必要。在这种情况下,我们可以选择将默认状态设置为“精简动画”动画,而不是“完整动画”版本。除非用户明确要求显示动画,否则动画会处于关闭状态。
我们无法预测哪种程度的移动会对癫痫症、前庭和其他视觉障碍患者造成影响。即使屏幕上只有少量动作,也可能会导致头晕、视力模糊或更严重的后果。因此,在以下示例中,我们默认不使用动画。
分层媒体查询
您可以使用多个媒体查询,为用户提供更多选择。我们来一起使用 @prefers-color-scheme、@prefers-contrast 和 @prefers-reduced-motion。
允许用户选择
虽然在数字产品中添加动画来取悦用户很有趣,但我们必须牢记,有些人会受到这些设计的影响。运动敏感症会影响任何人,从轻微不适到严重疾病或癫痫发作都有。
您可以使用多种不同的工具,让用户决定最适合自己的动作,而不是猜测动作幅度是否过大。例如,添加一个切换开关,用于在您的网站或 Web 应用中开启或关闭动画。不妨将此类切换开关的默认状态设为关闭。
检查您的理解情况
测试您对动作和动画无障碍功能的知识掌握情况。
我们可以构建什么来反映动作操作系统设置?
@prefers-reduced-motion