基准
Web 平台基准清晰地说明了浏览器对 Web 平台功能的支持情况。
借助基准测试,您可以清楚地了解哪些 Web 平台功能目前已可在您的项目中使用。阅读文章或为项目选择库时,如果所用功能均属于基准组件,您可以放心地使用这些功能,因为它们在浏览器兼容性方面已达到一定水准。
谁定义了基准?
基准由 Chrome 团队发起,现在由 WebDX 社区群组定义。
这些变更是如何成为 Baseline 的?
基准包含两个阶段:
- 新近可用:相应功能已获得所有核心浏览器的支持,因此具备互操作性。
- 广泛可用:自具备互操作性之日起已过去 30 个月。大多数网站都可以使用相应功能,而无需担心支持问题。
在进入“新近可用”阶段之前,如果某项功能尚未在所有浏览器中获得支持,则表示该功能处于有限可用阶段。
核心浏览器集
- Chrome(桌面版和 Android 版)
- Edge
- Firefox(桌面版和 Android 版)
- Safari(macOS 和 iOS)
Baseline 的实际运用
“Baseline in action”是一个新系列,旨在帮助开发者学习如何结合使用 Baseline 功能来打造更好的用户体验。
基准和工具
随着基准测试的成熟,我们发现越来越多的开发者开始将其集成到自己的开发工作流中。了解用于集成基准的最新工具,以及可用于构建您自己的工具的资源!
Browserslist 现在支持 Baseline
Browserslist 已添加对基准查询的支持。了解这可能对您的开发者工作流程有何影响。
使用 web-features 软件包创建基准工具
了解如何使用 web-features npm 软件包中的数据来创建自己的基准工具!
Baseline 工具黑客马拉松活动现已开始!
想让网络变得更好,并有机会赢取现金奖品?加入 Baseline 工具黑客马拉松!
Chrome 开发者工具中新增了 CSS 属性基准
现在,您可以在 Chrome 开发者工具的“元素”面板中查看 CSS 属性的基准信息!
如何在项目中使用 Baseline
在此 Codelab 中,了解如何将 Baseline 集成到您的项目中。
WebStatus.dev:现在提供更多数据、更深入的分析洞见,并为实现基准指标提供了更清晰的路径
宣布 Web 平台信息中心经过了改进。
基准 Netlify 扩展程序已发布
Baseline Netlify 扩展程序可帮助开发者了解哪些基准目标最受用户支持。如需详细了解如何使用此功能,请参阅这篇博文!
Visual Studio Code 现在支持基准
了解 VS Code 中新增的 Baseline 支持。
将基准与 Browserslist 搭配使用
现在,您可以将基准添加到开发 linting 和打包工具中,并使用内置于 Browserslist 中的基准专用查询。
如何查询 Web 平台信息中心以获取基准工具
了解 Web 平台信息中心,以及如何查询其 HTTP API 以帮助您构建基准工具。
ESLint 已支持 CSS 和基准
现在,您可以使用 ESLint 对 CSS 进行 lint 检查,并强制在项目中使用基准 CSS 功能!如需了解详情,请参阅这篇博文。
基准理论
在项目中采用基准意味着您需要考虑一些事项。这些资料将帮助您解答关于 polyfill、工具等方面的难题。
如何选择基准目标值
了解基准目标是什么、如何选择基准目标,以及基准目标如何帮助您提升开发体验。
如何看待基准和 polyfill
确定何时使用 polyfill 可能很难,但使用基准功能可以帮助您解答这个问题。如需了解详情,请参阅本指南!
案例研究
阅读这些使用情形,了解行业内的开发者如何将 Baseline 纳入其工作流程,以简化浏览器支持标准并采用可互操作的 Web 功能。
Target.com 如何使用 Baseline 来改进功能
了解 Target 如何采用 Baseline,以及它如何改变了 Target 对可互操作 Web 功能的认知和采用。
Cybozu 如何通过 Baseline 消除浏览器兼容性开销
了解日本群组软件公司 Cybozu 如何采用 Baseline 来简化浏览器支持标准。
利用真实用户数据让基准数据更具实用价值
RUMvision 如何将基准信息与 RUM 数据相结合。
基准每月数据总结
Baseline 每月摘要是一份月度简报,旨在重点介绍 Baseline 每月的最新动态,包括新功能、社区动态以及其他相关信息!
基准目标
当功能在给定年份纳入基准后,它们会被划分到一个功能集(也称为基准目标)。下面列出了几个目标,供您探索并了解目前可以使用哪些功能。
2025 年基准
2025 年仍有许多浏览器版本即将发布,这些版本发布后将纳入 2025 基准。敬请关注我们全年推出的新功能。
2024 年基准
2024 年纳入“新推出的基准”中的所有内容均可称为 2024 年基准。我们在 2024 年底发布了一篇文章,总结了该年推出的所有功能。
Baseline 2023
2023 年纳入“新推出的基准”的所有内容都可以称为 2023 年基准。我们在 2023 年底发布了一篇文章,总结了该年推出的所有功能。
在哪里可以找到 Baseline
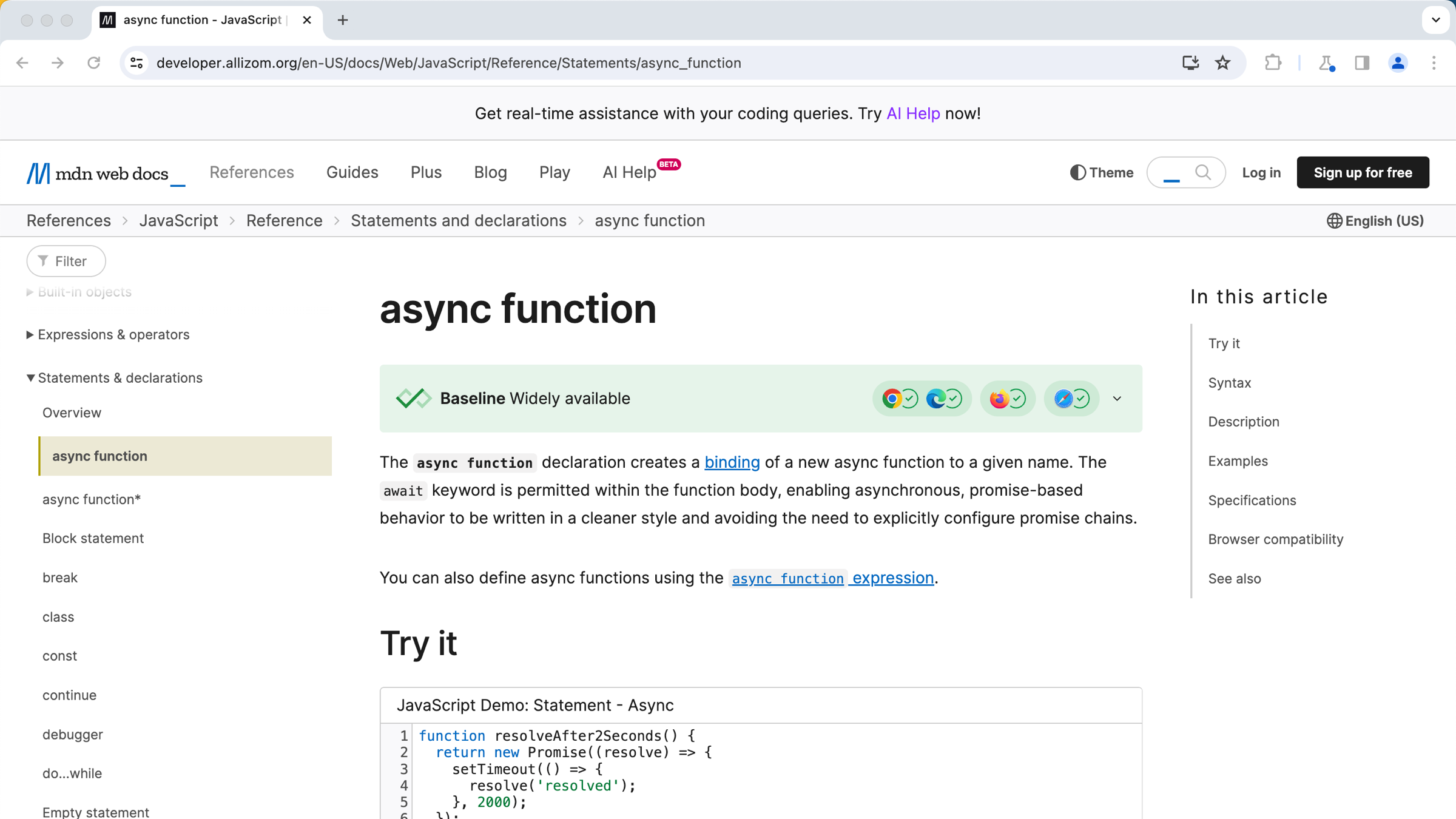
移动目录编号 (MDN)
检查 MDN 上属性的基准状态。
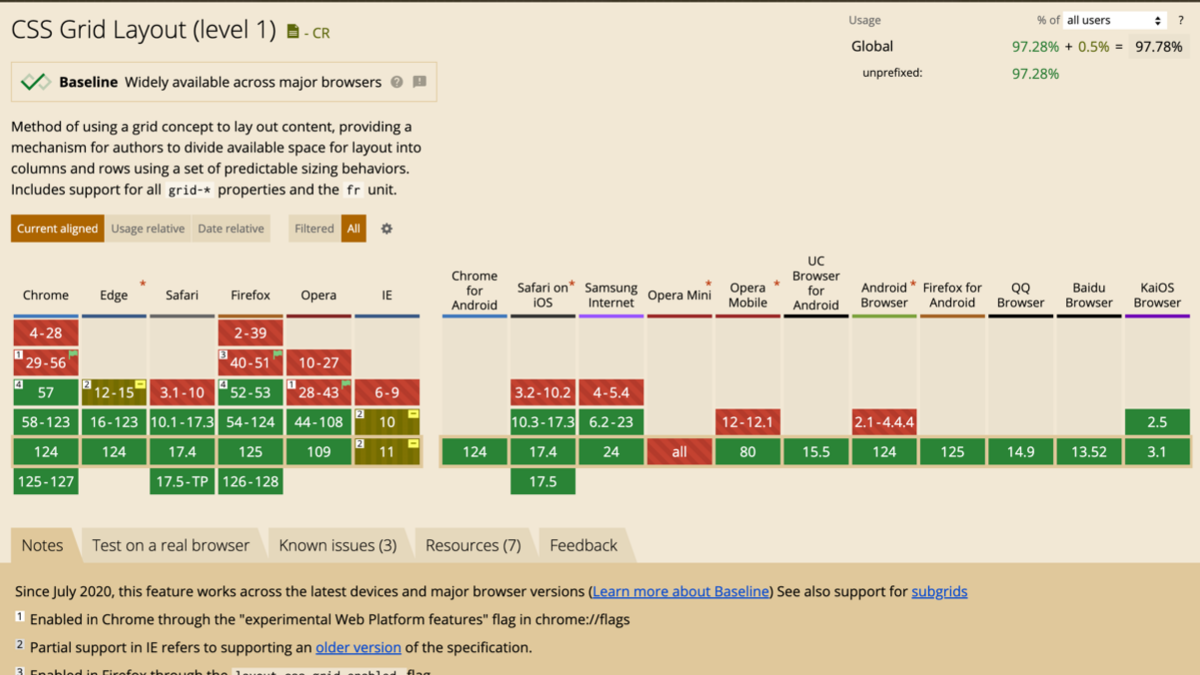
我能使用吗
在“Can I Use”(我可以使用)页面上查看 Baseline 状态,了解某项功能是否可供使用。
在您的网站上?
使用 Baseline 在您的文章和演示文稿中阐明功能状态。