परिचय

CSS3 की @font-face सुविधा की मदद से, वेब पर कस्टम टाइपफ़ेस का इस्तेमाल आसानी से किया जा सकता है. साथ ही, इनमें बदलाव किया जा सकता है और इनका स्केल भी बदला जा सकता है. हालांकि, आपके मन में यह सवाल आ सकता है कि "अगर हमारे पास Cufon, sIFR, और इमेज में टेक्स्ट का इस्तेमाल करने की सुविधा है, तो हम @font-face का इस्तेमाल क्यों करें?" कस्टम फ़ॉन्ट के लिए @font-face का इस्तेमाल करने के कुछ फ़ायदे:
- 'ढूंढें' सुविधा की मदद से पूरी तरह से खोजा जा सकता है (
ctrl-F) - स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी का ऐक्सेस
- ब्राउज़र में अनुवाद करने की सुविधा या अनुवाद सेवाओं की मदद से, टेक्स्ट का अनुवाद किया जा सकता है
- सीएसएस में, टाइपोग्राफ़ी के डिसप्ले में बदलाव करने की पूरी सुविधा होती है:
line-height,letter-spacing,text-shadow,text-align, और::first-letterऔर::first-lineजैसे सिलेक्टर
@font-face एलिमेंट के बारे में खास जानकारी
सबसे बुनियादी तौर पर, हम एक नए कस्टम रिमोट फ़ॉन्ट का एलान करते हैं, जिसका इस्तेमाल इस तरह किया जा सकता है:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
इसके बाद, इसका इस्तेमाल करें:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
इस @font-face एलान में, हम फ़ॉन्ट का नाम साफ़ तौर पर बताने के लिए font-family प्रॉपर्टी का इस्तेमाल कर रहे हैं. यह कोई भी हो सकता है, भले ही फ़ॉन्ट का नाम कुछ भी हो. font-family: 'SuperDuperComicSans'; का इस्तेमाल किया जा सकता है, हालांकि शायद यह आपकी छवि के लिए सही न हो. src प्रॉपर्टी में, हम बताते हैं कि ब्राउज़र को फ़ॉन्ट ऐसेट कहां मिल सकती है. ब्राउज़र के हिसाब से, कुछ मान्य फ़ॉन्ट टाइप ये हैं: eot, ttf, otf, svg या डेटा यूआरआई, जो पूरे फ़ॉन्ट डेटा को इनलाइन में जोड़ता है.
| otf और ttf | svg | woff | eot | |
|---|---|---|---|---|
| आयरलैंड | IE9 | IE9 | IE5+ | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
बेशक, कुछ भी उतना आसान नहीं होता जितना होना चाहिए. ऊपर दिए गए कोड की शुरुआती सीमा यह थी कि यह IE 6-8 के लिए EOT नहीं दिखाता था. बेहतर @font-face सिंटैक्स ने इस समस्या को हल करने का एक तरीका सुझाया है. इसके बाद, एक बेहतर वर्शन दिया गया है.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

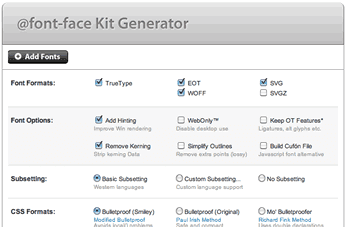
क्या अब भी सिरदर्द हो रहा है? अगर आपको तुरंत फ़ॉन्ट बनाने की सुविधा चाहिए, तो Font Squirrel जनरेटर पर जाएं. यह एक ऐसा टूल है जो आपके फ़ॉन्ट को लेकर उसके वैरिएंट और सीएसएस तैयार करता है. इससे, आपको पूरी प्रोसेस को आसानी से पूरा करने में मदद मिलती है. आज के समय में, वेबफ़ॉन्ट का इस्तेमाल करने के लिए यह ज़रूरी है.
क्या आपको मोबाइल पर सहायता चाहिए?
iOS 3.1 के बाद, Mobile Safari में SVG वेबफ़ॉन्ट काम करते हैं. वहीं, Android 2.2 के बाद, otf/ttf फ़ॉन्ट काम करते हैं. लेकिन, क्या आपके मोबाइल उपयोगकर्ताओं को बेहतर टाइपोग्राफ़ी का अनुभव मिलना चाहिए? हमारा सुझाव है कि ऐसा न करें. इसकी मुख्य वजह यह है कि WebKit, @font-face के ज़रिए कस्टम फ़ॉन्ट का इंतज़ार कर रहे टेक्स्ट को कैसे हैंडल करता है: टेक्स्ट नहीं दिखता. इसलिए, कम बैंडविड्थ वाले मोबाइल कनेक्शन पर, आपके उपयोगकर्ताओं को तब तक कोई टेक्स्ट नहीं दिखेगा, जब तक कि ~50 हज़ार फ़ॉन्ट डेटा लोड नहीं हो जाता. Webkit टीम, कुछ सेकंड के बाद फ़ॉलबैक फ़ॉन्ट चालू करने का तरीका ढूंढ रही है. हालांकि, जब तक यह तरीका उपलब्ध नहीं हो जाता, तब तक हम यह सही नहीं समझते कि आपके उपयोगकर्ताओं को आपके कॉन्टेंट तक पहुंचने में ऐसी समस्याओं का सामना करना पड़े.
वेबफ़ॉन्ट सेवाएं
कई सेवाएं, @font-face सुविधा को आसान एपीआई में रैप करती हैं. अक्सर, आपको अपने एचटीएमएल और कुछ कॉन्फ़िगरेशन में एक सीएसएस या स्क्रिप्ट लाइन जोड़ने की सुविधा मिलती है. इसके बाद, आपको कुछ और करने की ज़रूरत नहीं होती. WebInk, Typekit, और Fontslive जैसे कई प्लैटफ़ॉर्म, हर महीने के शुल्क के लिए फ़ॉन्ट इस्तेमाल करने की सुविधा देते हैं. हालांकि, कभी-कभी यह शुल्क, बैंडविड्थ की सीमा तक ही सीमित होता है. इन सेवाओं का इस्तेमाल करना, सामान्य डेवलपर के लिए काफ़ी आसान है. इससे, अलग-अलग ब्राउज़र पर काम करने वाले समाधान को उपलब्ध कराने से जुड़ी कुछ समस्याओं को हल करने में मदद मिलती है
Google Font API की मदद से, बिना किसी शुल्क के लाइसेंस वाले फ़ॉन्ट के छोटे और चुने गए सेट का इस्तेमाल किया जा सकता है. इसके लिए, आपको सिर्फ़ स्टाइलशीट से लिंक करना होगा. साथ ही, Google को अलग-अलग ब्राउज़र और परफ़ॉर्मेंस से जुड़ी समस्याओं को मैनेज करने की अनुमति देनी होगी. वेबफ़ॉन्ट का इस्तेमाल शुरू करने का यह सबसे तेज़ तरीका है.
@font-face के लिए प्रोफ़ेशनल टाइपफ़ेस ढूंढना
डिज़ाइनर को अक्सर यह आश्चर्य होता है कि फ़ॉन्ट का लाइसेंस खरीदने (उदाहरण के लिए, अपने ग्राफ़िक डिज़ाइन में इस्तेमाल करने के लिए) का मतलब यह नहीं है कि उसे @font-face में इस्तेमाल किया जा सकता है. आम तौर पर, @font-face (या वेब में जोड़ने) के लाइसेंस अलग से बेचे जाते हैं. समझौते को ध्यान से पढ़ें. अगर आपका कोई सवाल है, तो फ़ॉन्ट फ़ाउंड्री से बेझिझक संपर्क करें. Fontspring एक फ़ॉन्ट बुटीक है, जो अच्छी क्वालिटी के सैकड़ों प्रोफ़ेशनल फ़ॉन्ट बेचता है. इन सभी फ़ॉन्ट को @font-face के साथ इस्तेमाल करने की अनुमति मिली हुई है. FontFont और अन्य फ़ाउंड्री, @font-face लाइसेंस को सीधे तौर पर बेचने लगी हैं. हालांकि, फ़िलहाल वे सिर्फ़ WOFF और EOT को टारगेट कर रही हैं. इससे ब्राउज़र मार्केट का एक बड़ा (लेकिन कम हो रहा) हिस्सा बाहर रह जाता है. कई फ़ाउंड्री अपने कैटलॉग में वेबफ़ॉन्ट के लाइसेंस जोड़ रही हैं. हालांकि, अगर आपको अपने चुने गए टाइपफ़ेस के लिए कोई लाइसेंस नहीं मिलता है, तो इसके बारे में पूछने के लिए उनसे संपर्क करें.
FOUT से जुड़ी समस्या हल करना
बिना स्टाइल वाले टेक्स्ट का फ़्लैश, Firefox और Opera में एक ऐसी सुविधा है जिसे वेब डिज़ाइनर पसंद नहीं करते. @font-face का इस्तेमाल करके कस्टम टाइपफ़ेस लागू करने पर, पेज लोड होने के दौरान कुछ समय के लिए फ़ॉन्ट डाउनलोड और लागू नहीं होता. इस दौरान, font-family स्टैक में मौजूद अगले फ़ॉन्ट का इस्तेमाल किया जाता है. इस वजह से, फ़ॉन्ट अपग्रेड होने से पहले, एक अलग (आम तौर पर खराब दिखने वाला) फ़ॉन्ट फ़्लैश होता है.

Google Font API के साथ WebFont Loader भी काम करता है. यह एक JavaScript लाइब्रेरी है, जिसका मकसद कई इवेंट हुक उपलब्ध कराना है. इससे आपको लोडिंग पर काफ़ी कंट्रोल मिलता है. आइए, देखें कि दूसरे ब्राउज़र को, @font-face फ़ॉन्ट लोड होने के दौरान फ़ॉलबैक टेक्स्ट छिपाने के WebKit के व्यवहार की नकल कैसे कराई जा सकती है.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
अगर JavaScript बंद है, तो टेक्स्ट पूरे समय दिखता रहेगा. अगर फ़ॉन्ट में किसी तरह की गड़बड़ी होती है, तो वह सुरक्षित तरीके से बुनियादी सेरिफ़ फ़ॉन्ट में बदल जाएगा. फ़िलहाल, इसे एक तरह का 'समस्या हल करने का अस्थायी तरीका' मानें. ज़्यादातर वेबफ़ॉन्ट विशेषज्ञ, फ़ॉलबैक टेक्स्ट को दो से पांच सेकंड के लिए छिपाकर, फिर उसे दिखाना चाहते हैं. कम बैंडविड्थ और मोबाइल डिवाइसों को इस टाइम आउट से काफ़ी फ़ायदा मिलता है. Mozilla जल्द ही इस समस्या को ठीक करने की कोशिश कर रहा है.
font-size-adjust प्रॉपर्टी, हल्का होने के बावजूद कम असरदार है. फ़िलहाल, यह सिर्फ़ Firefox में काम करती है. इससे आपको फ़ॉन्ट-स्टैक में x-height को सामान्य करने का मौका मिलता है. इससे FOUT में दिखने वाले बदलाव की संख्या कम हो जाती है. असल में, Font Squirrel जनरेटर ने हाल ही में एक सुविधा जोड़ी है. इसकी मदद से, अपलोड किए गए फ़ॉन्ट के एक्स-हाइट रेशियो के बारे में पता चलता है. इससे, font-size-adjust वैल्यू को सटीक तरीके से सेट किया जा सकता है.
खास जानकारी
वेबफ़ॉन्ट, डिज़ाइनर को काफ़ी सुविधाएं देते हैं. आने वाले समय में, डिसक्रेशनरी लिगचर और स्टाइलिस्टिक वैकल्पिक फ़ॉन्ट जैसी सुविधाओं की मदद से, वे ज़्यादा बेहतर तरीके से काम कर पाएंगे. फ़िलहाल, सीएसएस3 के इस हिस्से को लागू करने में भरोसा रखें, क्योंकि यह डिप्लॉय किए गए 98% ब्राउज़र पर काम करता है. आनंद लें!

