簡介

CSS3 的 @font-face 功能可讓我們以可存取、可操控且可調整的方式,在網站上使用自訂字型。不過,您可能會說:「如果我們有 Cufon、sIFR,並且使用圖片中的文字,為何還要使用 @font-face?」 使用 @font-face 自訂字型有以下幾項優點:
- 透過 Find 提供完整搜尋功能 (
ctrl-F) - 螢幕閱讀器等輔助技術的無障礙存取
- 可透過瀏覽器內翻譯或翻譯服務翻譯文字
- CSS 可完全調整排版顯示效果:
line-height、letter-spacing、text-shadow、text-align和::first-letter和::first-line等選取器
@font-face 的本質
在最基本的情況下,我們會宣告要使用的全新自訂遠端字型,如下所示:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
然後開始使用:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
在這個 @font-face 宣告中,我們使用 font-family 屬性明確命名字型。無論實際的字型名稱為何,您都可以使用任何名稱;font-family: 'SuperDuperComicSans'; 也能正常運作,但可能會影響您的聲譽。在 src 屬性中,我們會指出瀏覽器可在哪裡找到字型素材資源。視瀏覽器而定,有效的字型類型包括 eot、ttf、otf、svg,或是內嵌整個字型資料的資料 URI。
| otf 和 ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5+ | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Google 瀏覽器 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
當然,沒有任何事物是簡單的。上述程式碼的初始限制是不會向 IE 6 至 8 提供 EOT。防彈 @font-face 語法提出瞭解決這個問題的方法,以下是穩健版本。
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

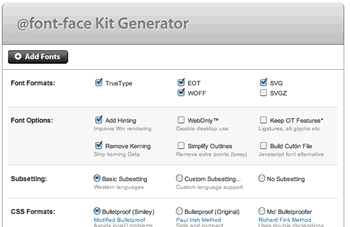
是否已引發頭痛?如果您想快速開始使用,請前往 Font Squirrel 產生器,這項工具可簡化整個程序,為您處理字型,並準備其變化版本和 CSS。這項技術是將網頁字型付諸實踐的必備工具。
是否支援行動裝置?
iOS 3.1 以上版本的 Mobile Safari 支援 SVG 網路字型,Android 則自 2.2 版起支援 OTF/TTF。不過,行動裝置使用者是否應該獲得這種進階的排版體驗?我建議不要。主要原因是 WebKit 處理透過 @font-face 等待自訂字型的文字方式:文字是不可見的。因此,在低頻寬行動網路連線中,使用者必須等到字型資料載入約 50k 後,才能看到任何文字。Webkit 團隊正在尋找解決方案,在幾秒後啟用備用字型,但在該解決方案推出前,我認為不公平地讓使用者在使用內容時遇到這種障礙。
Webfont 服務
許多服務會在簡易 API 中包裝 @font-face 功能,通常只要在 HTML 和某些設定中加入單一 CSS 或指令碼行,即可完成設定。許多服務 (例如 WebInk、Typekit 和 Fontslive) 都提供月費方案,讓您使用字型 (有時會限制頻寬)。對於一般開發人員來說,使用這些服務非常方便,可解決跨瀏覽器解決方案的部分複雜問題
Google 字型 API 可讓您使用一組精選的免授權費字型,只要連結至樣式表,讓 Google 處理跨瀏覽器和效能問題即可。這是開始使用及啟用網路字型最快速的方法。
尋找專業的 @font-face 字型
設計師常常會誤以為購買字型授權 (例如用於平面設計) 後,就能在 @font-face 中使用該字型,但事實並非如此。@font-face (或網頁嵌入) 的授權通常是另外販售。請詳閱協議,如有任何問題,歡迎與字型鑄造廠聯絡。 Fontspring 是一家字型精品店,販售數百種優質專業字型,且所有字型均可搭配 @font-face 使用。FontFont 和其他鑄造廠已開始直接販售 @font-face 授權,但目前只針對 WOFF 和 EOT,因此仍有相當大 (但正在縮減) 的瀏覽器市場未納入。許多字體鑄造商都會在產品目錄中加入網路字型授權,但如果找不到所選字型的授權,請與他們聯絡。
處理 FOUT
Flash of Unstyled Text 是 Firefox 和 Opera 中少數網頁設計師喜歡的現象。透過 @font-face 套用自訂字體時,在載入網頁的過程中,系統會先使用 font-family 堆疊中的下一個字體,因為字體尚未下載及套用。這會導致系統在升級前閃過不同的字型 (通常不太好看)。

Google Font API 搭配使用 WebFont Loader,這是一個 JavaScript 程式庫,旨在提供多個事件鉤子,讓您可以充分控制載入作業。我們來看看如何讓其他瀏覽器模仿 WebKit 的行為,在載入 @font-face 字型時隱藏備用文字。
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
如果停用 JavaScript,文字會在整個期間持續顯示,如果字型發生錯誤,系統會安全地改用基本襯線字型。這只是暫時的解決方法,大多數網頁字型專家都希望備用文字先隱藏 2 到 5 秒,然後再顯示。低頻寬和行動裝置可從這項逾時值中獲得極大助益。據瞭解,Mozilla 會盡快修正這個問題。
font-size-adjust 屬性是較輕巧但較無效率的解決方案,目前僅支援 Firefox。這樣一來,您就能在字型堆疊中將x-height 標準化,減少 FOUT 中可見變更的數量。事實上,Font Squirrel 產生器剛新增一項功能,可告知您上傳字型的 x 高度比例,讓您準確設定 font-size-adjust 值。
摘要
網頁字體可讓設計師享有相當程度的自由,而可選連字和樣式替代字等即將推出的功能,更可讓設計師享有更大的彈性。目前,您可以放心實作這部分的 CSS3,因為它涵蓋了 98% 的部署瀏覽器。歡迎多加利用!

