บทนำ

ฟีเจอร์ @font-face จาก CSS3 ช่วยให้เราสามารถใช้แบบอักษรที่กำหนดเองบนเว็บในลักษณะที่เข้าถึงได้ ปรับเปลี่ยนได้ และปรับขนาดได้ แต่คุณอาจถามว่า "ทำไมเราต้องใช้ @font-face หากมี Cufon, sIFR และใช้ข้อความในรูปภาพอยู่แล้ว" ประโยชน์บางส่วนของการใช้ @font-face สำหรับแบบอักษรที่กำหนดเองมีดังนี้
- ค้นหาได้ทั้งหมดโดยใช้ฟีเจอร์ค้นหา (
ctrl-F) - การเข้าถึงเทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ
- ข้อความแปลได้ผ่านบริการแปลภาษาหรือบริการแปลภาษาในเบราว์เซอร์
- CSS มีความสามารถในการปรับแต่งการแสดงผลแบบอักษรศิลป์อย่างเต็มรูปแบบ เช่น
line-height,letter-spacing,text-shadow,text-alignและตัวเลือกต่างๆ เช่น::first-letterและ::first-line
ข้อมูลเบื้องต้นเกี่ยวกับ @font-face
ขั้นพื้นฐานที่สุดคือเราประกาศแบบอักษรระยะไกลที่กำหนดเองใหม่เพื่อใช้งานดังนี้
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
จากนั้นนำไปใช้งานโดยทำดังนี้
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
ในประกาศ @font-face นี้ เราใช้พร็อพเพอร์ตี้ font-family เพื่อตั้งชื่อแบบอักษรอย่างชัดเจน อาจเป็นอะไรก็ได้ ไม่ว่าแบบอักษรจะเรียกว่าอะไร font-family: 'SuperDuperComicSans'; ก็ใช้ได้ แต่อาจไม่เหมาะกับชื่อเสียงของคุณ ในพร็อพเพอร์ตี้ src เราจะชี้ไปยังตำแหน่งที่เบราว์เซอร์จะพบเนื้อหาแบบอักษร ประเภทแบบอักษรที่ใช้งานได้บางประเภท ได้แก่ eot, ttf, otf, svg หรือ URI ข้อมูลที่ฝังข้อมูลแบบอักษรทั้งหมดไว้กับเนื้อหา ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์
| otf และ ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5+ | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| โอเปร่า | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
แต่แน่นอนว่าไม่มีอะไรง่ายอย่างที่ควรจะเป็น ข้อจํากัดเบื้องต้นของโค้ดข้างต้นคือไม่แสดง EOT แก่ IE 6-8 ไวยากรณ์ @font-face ที่ทำงานได้เสมอเสนอวิธีแก้ปัญหานี้ โดยเวอร์ชันที่มีประสิทธิภาพจะแสดงอยู่ด้านล่าง
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

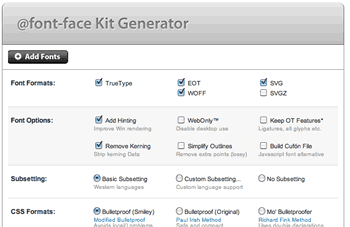
ปวดหัวไหม หากต้องการเริ่มต้นใช้งานอย่างรวดเร็ว ให้ไปที่ Font Squirrel Generator ซึ่งเป็นเครื่องมือที่ช่วยให้กระบวนการทั้งหมดง่ายขึ้นสำหรับคุณ โดยจะนำแบบอักษรของคุณไปเตรียมรูปแบบและ CSS ให้คุณ เครื่องมือนี้เป็นสิ่งที่ขาดไม่ได้ในการใช้งานเว็บฟอนต์ในปัจจุบัน
การสนับสนุนบนอุปกรณ์เคลื่อนที่
Safari บนอุปกรณ์เคลื่อนที่รองรับแบบอักษร SVG ตั้งแต่ iOS 3.1 และ Android รองรับ otf/ttf ตั้งแต่เวอร์ชัน 2.2 แต่ผู้ใช้อุปกรณ์เคลื่อนที่ควรได้รับประสบการณ์แบบอักษรที่ปรับปรุงประสิทธิภาพนี้ไหม เราขอแนะนำว่าอย่าใช้ เหตุผลหลักคือวิธีที่ WebKit จัดการข้อความที่รอแบบอักษรที่กำหนดเองผ่าน @font-face คือข้อความจะมองไม่เห็น ดังนั้นในการเชื่อมต่อมือถือที่มีแบนด์วิดท์ต่ำ ผู้ใช้จะไม่เห็นข้อความใดๆ เลยจนกว่าข้อมูลแบบอักษรประมาณ 50, 000 รายการจะโหลด ทีม Webkit กำลังหาวิธีเปิดแบบอักษรสำรองหลังจากผ่านไป 2-3 วินาที แต่ในระหว่างนี้ เราคิดว่าไม่ยุติธรรมต่อผู้ใช้ที่จะปล่อยให้พวกเขาพบปัญหาระหว่างผู้ใช้กับเนื้อหาของคุณ
บริการ Webfont
บริการหลายอย่างรวมฟีเจอร์ @font-face ไว้ใน API ที่ใช้งานง่าย ซึ่งมักจะให้คุณเพิ่มบรรทัด CSS หรือสคริปต์เดียวลงใน HTML และทำการกําหนดค่าบางอย่าง แล้วทุกอย่างก็เสร็จสมบูรณ์ ผู้ให้บริการแบบอักษรหลายราย เช่น WebInk, Typekit และ Fontslive อนุญาตให้คุณใช้แบบอักษร (บางครั้งขึ้นอยู่กับขีดจำกัดแบนด์วิดท์) โดยเสียค่าบริการรายเดือน การใช้บริการเหล่านี้จะสะดวกมากสําหรับนักพัฒนาซอฟต์แวร์ทั่วไป เนื่องจากจะช่วยลดความซับซ้อนบางอย่างในการแสดงโซลูชันข้ามเบราว์เซอร์
Google Font API ช่วยให้คุณใช้ชุดแบบอักษรที่มีใบอนุญาตแบบไม่เสียค่าใช้จ่ายซึ่งคัดสรรมาอย่างดีเพียงลิงก์กับสไตล์ชีตและปล่อยให้ Google จัดการข้อกังวลเกี่ยวกับประสิทธิภาพและการใช้งานข้ามเบราว์เซอร์ ซึ่งเป็นวิธีที่รวดเร็วที่สุดในการเริ่มต้นใช้งานเว็บฟอนต์
การค้นหาแบบอักษรระดับมืออาชีพสำหรับ @font-face
สิ่งหนึ่งที่นักออกแบบมักไม่ทราบว่าการซื้อใบอนุญาตแบบอักษร (เพื่อใช้ในการออกแบบกราฟิก เป็นต้น) ไม่ได้หมายความว่าคุณจะใช้แบบอักษรนั้นใน @font-face ได้ โดยปกติแล้วใบอนุญาตสำหรับ @font-face (หรือการฝังในเว็บ) จะขายแยกกัน โปรดอ่านข้อตกลงอย่างละเอียดและติดต่อโรงหลอมแบบอักษรหากมีข้อสงสัย Fontspring เป็นบูติกแบบอักษรที่ขายแบบอักษรคุณภาพระดับมืออาชีพหลายร้อยแบบ ซึ่งทั้งหมดได้รับอนุญาตให้ใช้กับ @font-face FontFont และโรงพิมพ์แบบอักษรรายอื่นๆ ได้เริ่มขายใบอนุญาต @font-face โดยตรงแล้ว แต่ปัจจุบันมีเป้าหมายเป็น WOFF และ EOT เท่านั้น ซึ่งทำให้เสียส่วนแบ่งการตลาดเบราว์เซอร์จำนวนมาก (แต่ลดลง) โรงพิมพ์หลายแห่งเพิ่มใบอนุญาตเว็บฟอนต์ลงในแคตตาล็อกแล้ว แต่หากไม่พบใบอนุญาตสำหรับแบบอักษรที่เลือก โปรดติดต่อโรงพิมพ์เพื่อสอบถาม
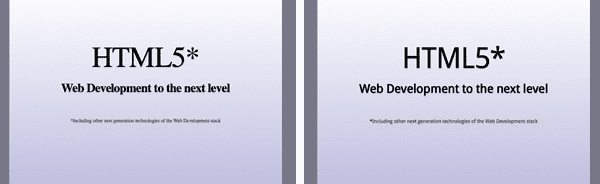
การจัดการกับ FOUT
การกะพริบของข้อความที่ไม่มีการจัดรูปแบบเป็นปรากฏการณ์ใน Firefox และ Opera ที่นักออกแบบเว็บเพียงไม่กี่คนชื่นชอบ เมื่อคุณใช้แบบอักษรที่กำหนดเองผ่าน @font-face ระบบจะใช้เวลาสักครู่เมื่อโหลดหน้าเว็บ ซึ่งระบบยังไม่ได้ดาวน์โหลดและใช้แบบอักษรดังกล่าว และจะใช้แบบอักษรถัดไปในกอง font-family ซึ่งจะทำให้เกิดการแสดงแบบแฟลชของแบบอักษรอื่น (โดยทั่วไปแล้วดูไม่สวย) ก่อนที่จะอัปเกรด

WebFont Loader ซึ่งเป็นไลบรารี JavaScript ที่มาพร้อมกับ Google Font API มีจุดประสงค์เพื่อมอบฮุกเหตุการณ์จํานวนหนึ่งซึ่งช่วยให้คุณควบคุมการโหลดได้เป็นอย่างมาก มาดูวิธีทําให้เบราว์เซอร์อื่นๆ เลียนแบบลักษณะการซ่อนข้อความสำรองของ WebKit ขณะที่โหลดแบบอักษร @font-face
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
หากปิดใช้ JavaScript ข้อความจะยังคงแสดงอยู่ตลอด และหากแบบอักษรมีข้อผิดพลาด ระบบจะเปลี่ยนกลับไปใช้แบบอักษร Serif พื้นฐานอย่างปลอดภัย โปรดพิจารณาว่านี่เป็นมาตรการแก้ปัญหาชั่วคราวในตอนนี้ ผู้เชี่ยวชาญด้านเว็บฟอนต์ส่วนใหญ่ต้องการซ่อนข้อความสำรองไว้ 2-5 วินาที แล้วค่อยแสดงข้อความ อุปกรณ์เคลื่อนที่และอุปกรณ์ที่มีแบนด์วิดท์ต่ำจะได้รับประโยชน์อย่างมากจากการหมดเวลานี้ เราเข้าใจว่า Mozilla กำลังพยายามแก้ไขเรื่องนี้ในเร็วๆ นี้
โซลูชันที่เบากว่าแต่มีประสิทธิภาพน้อยกว่าคือพร็อพเพอร์ตี้ font-size-adjust ซึ่งปัจจุบันรองรับเฉพาะใน Firefox ซึ่งจะช่วยให้คุณปรับความสูง x ให้เป็นมาตรฐานในกองแบบอักษรได้ ซึ่งจะช่วยลดจำนวนการเปลี่ยนแปลงที่มองเห็นได้ใน FOUT จริงๆ แล้ว Font Squirrel Generator เพิ่งเพิ่มฟีเจอร์ที่บอกสัดส่วนความสูง x ของแบบอักษรที่คุณอัปโหลด เพื่อให้คุณตั้งค่า font-size-adjust ได้อย่างแม่นยำ
สรุป
เว็บฟอนต์ช่วยให้นักออกแบบมีอิสระอย่างมาก และฟีเจอร์ที่กำลังจะเปิดตัว เช่น การต่อแบบไม่บังคับและแบบทางเลือกตามสไตล์ จะช่วยให้นักออกแบบมีความยืดหยุ่นมากขึ้น คุณสามารถวางใจว่าจะใช้ CSS3 ในส่วนนี้ได้ เนื่องจากครอบคลุมเบราว์เซอร์ที่ใช้งานอยู่ 98% ขอให้สนุกกับการรับชมค่ะ

