简介

借助 CSS3 中的 @font-face 功能,我们可以以可访问、可操作且可伸缩的方式在 Web 上使用自定义字体。不过,您可能会问:“既然我们有 Cufon、sIFR 和图片中的文本,为什么还要使用 @font-face?” 利用 @font-face 使用自定义字体有以下几点好处:
- 可通过“查找”功能 (
ctrl-F) 进行完整搜索 - 可使用屏幕阅读器等辅助技术
- 可通过浏览器内翻译或翻译服务翻译文字
- CSS 可以完全调整排版显示:
line-height、letter-spacing、text-shadow、text-align以及::first-letter和::first-line等选择器
@font-face 的本质
最基本的做法是,声明要使用的新的自定义远程字体,如下所示:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
然后将其投入使用:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
在此 @font-face 声明中,我们使用 font-family 属性来明确指定字体名称。它可以是任何名称,无论该字体的实际名称如何;font-family: 'SuperDuperComicSans'; 就很不错,但可能不利于您的声誉。在 src 属性中,我们指明了浏览器可以找到字体资源的位置。一些有效的字体类型包括 eot、ttf、otf、svg,或嵌入整个字体数据的内嵌数据 URI。具体取决于浏览器。
| otf 和 ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5+ | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | 谷歌浏览器 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
当然,事情从来都不会像我们想象的那样简单。上述代码的初始限制是,它不会向 IE 6-8 提供 EOT。完全防弹的 @font-face 语法提出了一种解决此问题的方法;下面是一个可靠的版本。
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

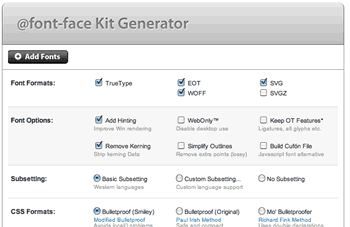
头痛了吗?如果您想快速上手,请使用 Font Squirrel 生成器。该工具可为您简化整个流程,为您获取字体并准备其变体和 CSS。在当今时代,它是将 Web 字体付诸实践的必备工具。
移动设备支持?
移动版 Safari 从 iOS 3.1 开始支持 SVG Web 字体,Android 从 2.2 版开始支持 otf/ttf。但您的移动用户是否应该获得这种增强型排版体验?我建议不要这样做。主要原因在于 WebKit 处理通过 @font-face 等待自定义字体的文本的方式:文本不可见。因此,在低带宽移动网络连接下,在约 5 万个字体数据加载完毕之前,用户将看不到任何文字。Webkit 团队正在研究在几秒钟后启用后备字体的解决方案,但在该解决方案发布之前,我认为不应让用户在访问您的内容时遇到这样的障碍。
Webfont 服务
许多服务都会将 @font-face 功能封装在简单的 API 中,这样您只需向 HTML 添加一条 CSS 或脚本行以及一些配置,即可完成所有操作。许多服务(例如 WebInk、Typekit 和 Fontslive)都提供按月付费的字体服务(有时会设有带宽上限)。使用这些服务对休闲开发者来说非常方便,可以避免在提供跨浏览器解决方案时遇到的一些复杂问题
借助 Google Font API,您只需关联到样式表,并让 Google 处理跨浏览器和性能问题,即可使用一组精选的自由许可字体。这是开始使用 Web 字体的最快方式。
为 @font-face 寻找专业的字体
设计师常常会感到意外的是,即使您购买了字体许可(例如用于平面设计),也不意味着您可以在 @font-face 中使用该字体。@font-face(或网站嵌入)许可通常单独出售。请仔细阅读协议,如有任何疑问,欢迎随时与字体铸造商联系。 Fontspring 是一个字体精品店,销售数百种优质专业字体,所有这些字体均已获准用于 @font-face。FontFont 和其他字体铸造厂已开始直接销售 @font-face 许可,但目前仅针对 WOFF 和 EOT,这会忽略浏览器市场的一大部分(但正在缩减)。许多字体铸造厂都在向其目录中添加 Web 字体许可,但如果您找不到所选字体的许可,请与他们联系以了解详情。
处理 FOUT
未设置样式的文本闪烁是 Firefox 和 Opera 中的一个现象,很少有 Web 设计师喜欢它。通过 @font-face 应用自定义字体时,在加载网页时,系统会在短暂的一瞬间内使用 font-family 堆栈中的下一个字体,因为系统尚未下载并应用该字体。这会导致在字体升级之前,系统闪烁显示其他(通常不太美观)字体。

与 Google Fonts API 搭配使用的是 WebFont 加载器,这是一个 JavaScript 库,旨在提供多个事件钩子,让您可以对加载进行充分控制。我们来看看如何让其他浏览器模仿 WebKit 在 @font-face 字体加载时隐藏回退文本的行为。
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
如果停用 JavaScript,文本将始终可见;如果字体因某种原因出错,系统会安全地回退到基本衬线字体。目前,这只是权宜之计;大多数 Web 字体专家希望将后备文本隐藏 2-5 秒,然后再显示。低带宽设备和移动设备将从此超时设置中获益匪浅。可以理解,Mozilla 希望尽快解决此问题。
font-size-adjust 属性是一种更轻量但效果较差的解决方案,目前仅在 Firefox 中受支持。这样,您就可以在字体堆栈中对 x-height 进行标准化,从而减少 FOUT 中可见更改的数量。事实上,Font Squirrel 生成器刚刚添加了一项功能,可告知您上传的字体的 x 高度比率,以便您准确设置 font-size-adjust 值。
摘要
网页字体为设计师提供了很大的自由度,随着可选连字符和样式替换项等即将推出的功能,设计师将拥有更大的灵活性。目前,您可以放心地实现 CSS3 的这一部分,因为它涵盖了 98% 的已部署浏览器。尽情享用吧!

