مقدمة

تتيح لنا ميزة @font-face من CSS3 استخدام خطوط مخصّصة على الويب بطريقة سهلة الاستخدام وقابلة للتلاعب بها وقابلة للتوسيع. قد تسأل، "لماذا نستخدم @font-face إذا كان لدينا Cufon وsIFR واستخدام النص في الصور؟" في ما يلي بعض مزايا استخدام @font-face للخطوط المخصّصة:
- إمكانية البحث الكامل باستخدام ميزة "العثور على" (
ctrl-F) - إمكانية الوصول إلى التكنولوجيات المساعدة، مثل برامج قراءة الشاشة
- أن يكون النص قابلاً للترجمة من خلال الترجمة داخل المتصفّح أو خدمات الترجمة
- تتيح لك خدمة CSS إمكانية تعديل العرض الكتابي بالكامل:
line-heightوletter-spacingوtext-shadowوtext-alignوأدوات الاختيار مثل::first-letterو::first-line.
قاعدة @font-face في جوهرها
في أبسط صوره، نعلن عن خط جديد مخصّص عن بُعد ليتم استخدامه على النحو التالي:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
بعد ذلك، يمكنك استخدامها:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
في بيان @font-face هذا، نستخدم السمة font-family لتسمية الخط صراحةً. يمكن أن يكون أيّ اسم، بغض النظر عن اسم الخط الفعلي. على سبيل المثال، font-family: 'SuperDuperComicSans'; سيكون مناسبًا تمامًا، ولكن قد لا يكون مناسبًا لسمعتك. في السمة src، نشير إلى المكان الذي يمكن للمتصفّح العثور فيه على مادة عرض الخط. استنادًا إلى المتصفّح، تشمل بعض أنواع الخطوط الصالحة eot أو ttf أو otf أو svg أو معرّف موارد منتظم (URI) للبيانات الذي يضمّ بيانات الخط بالكامل في نص مضمّن.
| otf وttf | svg | woff | eot | |
|---|---|---|---|---|
| أيرلندا | IE9 | IE9 | IE5 والإصدارات الأحدث | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | الإصدار 5 من Chrome | |
| Safari | 3.1 | 3.1 | ||
| أوبرا | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
بالطبع، لا يكون أي شيء بهذه البساطة التي نتوقّعها. كان القيد الأولي للرمز أعلاه هو أنّه لم يعرض علامة EOT لمتصفّح IE من الإصدار 6 إلى 8. اقترحت بنية @font-face المضادة للاختراق طريقة لحلّ هذه المشكلة، وسنعرض بعد ذلك إصدارًا قويًا.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

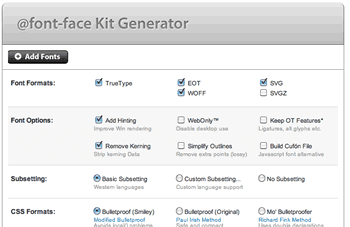
هل بدأ الصداع يهاجمك؟ إذا كنت تفضّل بدء هذه العملية بسرعة، يمكنك الانتقال إلى أداة إنشاء خطوط Font Squirrel، وهي أداة تعمل على تبسيط العملية بأكملها لك، حيث تأخذ خطك وتُعدّ خياراته وملف CSS نيابةً عنك. إنّ استخدام خطوط الويب أمر لا غنى عنه في الوقت الحالي.
هل تتوفّر خدمة الدعم على الأجهزة الجوّالة؟
يتوافق متصفّح Safari للأجهزة الجوّالة مع خطوط الويب بتنسيق SVG اعتبارًا من الإصدار 3.1 من نظام التشغيل iOS، ويتوافق Android مع تنسيقَي otf/ttf اعتبارًا من الإصدار 2.2. ولكن هل يجب أن يحصل مستخدمو الأجهزة الجوّالة على هذه التجربة الطباعية المحسّنة؟ لا أنصح بذلك. والسبب الرئيسي هو طريقة معالجة WebKit للنص الذي ينتظر خطًا مخصّصًا من خلال @font-face: النص غير مرئي. وبالتالي، في حال الاتصال بشبكة جوّال ذات نطاق تردد منخفض، لن يظهر للمستخدمين أي نص على الإطلاق إلى أن يتم تحميل ما يقرب من 50 ألفًا من بيانات الخطوط. يبحث فريق Webkit عن حلّ لتفعيل خط احتياطي بعد انتهاء صلاحية بضع ثوانٍ، ولكن إلى أن يتم ذلك، لا أعتقد أنّه من العدل تعريض المستخدمين لهذه العقبات التي تقف بين المستخدمين والمحتوى الخاص بك.
خدمات الخطوط على الويب
تُغلِّف بعض الخدمات ميزة @font-face في واجهة برمجة تطبيقات سهلة الاستخدام، ما يتيح لك في كثير من الأحيان إضافة سطر CSS أو نص برمجي واحد إلى ملف HTML وبعض الإعدادات، وبذلك تكون قد أكملت المهمة. تتيح لك العديد من الخدمات، مثل WebInk وTypekit وFontslive استخدام الخطوط (في بعض الأحيان بحد أقصى لسعة النطاق) مقابل رسوم شهرية. إنّ استخدام هذه الخدمات ملائم جدًا للمطوّر العادي، إذ يحدّ من بعض التعقيدات المرتبطة بعرض حلّ متوافق مع جميع المتصفّحات.
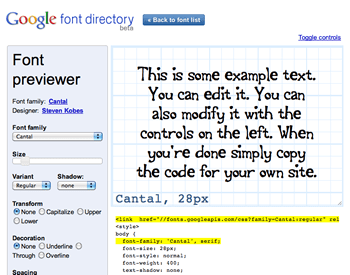
تتيح لك Google Font API استخدام مجموعة صغيرة من الخطوط المرخّصة مجانًا من خلال الربط بملف أسلوب ومنح Google إمكانية التعامل مع المشاكل المتعلقة بالأداء والمتوافقة مع جميع المتصفّحات. وهي الطريقة الأسرع للبدء باستخدام خطوط الويب.
العثور على خطوط طباعية احترافية لقاعدة @font-face
يفاجأ المصمّمون عادةً بأنّ شراء ترخيص خط (لاستخدامه في تصميم الرسومات مثلاً) لا يعني أنّه يمكنهم استخدامه في @font-face. وعادةً ما يتم بيع تراخيص @font-face (أو عمليات تضمين الويب) بشكل منفصل. يُرجى قراءة الاتفاقية بعناية، ولا تتردد في التواصل مع شركة تصميم الخطوط إذا كانت لديك أسئلة. Fontspring هي بوتيك للخطوط، تبيع مئات الخطوط الاحترافية العالية الجودة، وجميعها مرخّصة للاستخدام مع @font-face. بدأت شركة FontFont ومصانع الخطوط الأخرى في بيع تراخيص @font-face مباشرةً، إلا أنّها تستهدف حاليًا تنسيقَي WOFF وEOT فقط، ما يترك جزءًا كبيرًا (ولكنّه يتقلّص) من سوق المتصفّحات. تضيف العديد من مصانع الخطوط تراخيص خطوط الويب إلى كتالوجاتها، ولكن إذا لم تتمكّن من العثور على ترخيص للخط المختار، تواصَل مع هذه المصانع للاستفسار عن ذلك.
التعامل مع أخطاء FOUT
وميض النص غير المنسَّق هو ظاهرة في Firefox وOpera يحبّها عدد قليل من مصمّمي الويب. عند تطبيق خطّ طباعي مخصّص من خلال @font-face، هناك لحظة قصيرة عند تحميل الصفحة لا يتم فيها تنزيل الخطّ وتطبيقه بعد، ويتم استخدام الخطّ التالي في حزمة font-family. يؤدي ذلك إلى ظهور خط مختلف (عادةً ما يكون أقل رواجًا) قبل ترقيته.

تتوفر واجهة برمجة التطبيقات Google Font API مع WebFont Loader، وهي مكتبة JavaScript تهدف إلى توفير عدد من أدوات الربط بالأحداث تمنحك الكثير من التحكّم في عملية التحميل. لنلقِ نظرة على كيفية جعل المتصفّحات الأخرى تحاكي سلوك WebKit في إخفاء النص الاحتياطي أثناء تحميل الخط @font-face.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
في حال إيقاف JavaScript، سيظل النص مرئيًا طوال الوقت، وإذا حدث خطأ في الخط، سيتم الرجوع إلى خط أساسي بخط متصل بأمان. ننصحك بتطبيق هذا الإجراء المؤقت في الوقت الحالي، لأنّ معظم خبراء خطوط الويب يفضّلون إخفاء النص البديل لمدة تتراوح بين ثانيتَين و5 ثوانٍ، ثم إظهاره. تستفيد الأجهزة الجوّالة والأجهزة ذات النطاق الترددي المنخفض بشكل كبير من مهلة الانتظار هذه. من المُفترَض أن تعمل Mozilla على حلّ هذه المشكلة قريبًا.
ويمكنك استخدام الموقع font-size-adjust كحلّ أخفّ وزنًا ولكن أقل فعالية، وهو متاح حاليًا في Firefox فقط. يمنحك ذلك فرصة لتوحيد x-height في مجموعة الخطوط، ما يقلل من مقدار التغيير المرئي في FOUT. في الواقع، أضاف أداة إنشاء خطوط Squirrel ميزة تُطلعك على نسبة ارتفاع الحرف x للخطوط التي تحمّلها، حتى تتمكّن من ضبط قيمة font-size-adjust بدقة.
ملخّص
توفّر خطوط الويب قدرًا كبيرًا من الحرية للمصمّمين، وستتوفّر لهم مرونة أكبر من خلال الميزات القادمة، مثل الترميزات الاختيارية للترميزات المتسلسلة والبدائل الأسلوبية. في الوقت الحالي، يمكنك تنفيذ هذا الجزء من CSS3 بثقة لأنّه يغطّي% 98 من المتصفحات المنشورة. استمتعوا بالمشاهدة.

