ভূমিকা

CSS3 এর @ফন্ট-ফেস বৈশিষ্ট্যটি আমাদের ওয়েবে কাস্টম টাইপফেসগুলিকে অ্যাক্সেসযোগ্য, ম্যানিপুলেবল এবং মাপযোগ্য উপায়ে ব্যবহার করতে দেয়। কিন্তু, আপনি বলতে পারেন, "কেন আমরা @font-face ব্যবহার করব যদি আমাদের কাছে Cufon, sIFR এবং ইমেজে টেক্সট ব্যবহার করা থাকে?" কাস্টম ফন্টের জন্য @font-face ব্যবহার করার কিছু সুবিধা:
- খুঁজুন (
ctrl-F) দ্বারা সম্পূর্ণ অনুসন্ধানযোগ্যতা - স্ক্রিন রিডারের মতো সহায়ক প্রযুক্তিতে অ্যাক্সেসযোগ্যতা
- ইন-ব্রাউজার অনুবাদ বা অনুবাদ পরিষেবার মাধ্যমে পাঠ্য অনুবাদযোগ্য
- CSS-এর টাইপোগ্রাফিকাল ডিসপ্লে পরিবর্তন করার সম্পূর্ণ ক্ষমতা রয়েছে:
line-height,letter-spacing,text-shadow,text-alignএবং::first-letterএবং::first-lineমত নির্বাচক।
@ফন্ট-ফেস এর সারমর্মে
এটির সবচেয়ে মৌলিকভাবে, আমরা একটি নতুন কাস্টম রিমোট ফন্টকে এভাবে ব্যবহার করার জন্য ঘোষণা করি:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
তারপর এটি ব্যবহার করুন:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
এই @ফন্ট-ফেস ঘোষণায় আমরা স্পষ্টভাবে ফন্টের নাম দেওয়ার জন্য font-family প্রপার্টি ব্যবহার করছি। এটি যেকোনও হতে পারে, ফন্টটিকে আসলে যা বলা হোক না কেন; font-family: 'SuperDuperComicSans'; ঠিক ঠিক কাজ করবে, যদিও সম্ভবত আপনার খ্যাতির জন্য নয়। src প্রপার্টিতে আমরা নির্দেশ করি যেখানে ব্রাউজার ফন্ট সম্পদ খুঁজে পেতে পারে। ব্রাউজারের উপর নির্ভর করে, কিছু বৈধ ফন্টের ধরন হল eot, ttf, otf, svg, অথবা একটি ডেটা URI যা সম্পূর্ণ ফন্ট ডেটা ইনলাইনে এম্বেড করে।
| otf এবং ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5+ | |
| ফায়ারফক্স | FF3.5 | FF3.5 | FF3.6 | |
| ক্রোম | ক্রোম 4 | ক্রোম 0.3 | ক্রোম 5 | |
| সাফারি | 3.1 | 3.1 | ||
| অপেরা | অপেরা 10.00 | অপেরা 9 | ||
| iOS | iOS 1 | |||
| অ্যান্ড্রয়েড | 2.2 |
অবশ্যই, কিছুই কখনই যতটা সহজ হওয়া উচিত নয়। উপরের কোডের প্রাথমিক সীমাবদ্ধতা ছিল যে এটি IE 6-8-তে EOT পরিবেশন করেনি। বুলেটপ্রুফ @ফন্ট-ফেস সিনট্যাক্স এটি সমাধানের একটি উপায় প্রস্তাব করেছে; একটি শক্তিশালী সংস্করণ অনুসরণ করে।
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

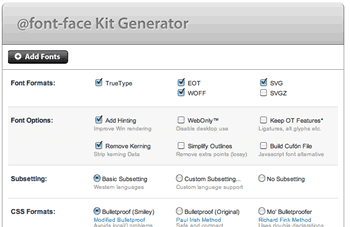
এখনও একটি মাথা ব্যাথা প্ররোচিত? আপনি যদি এটিকে দ্রুত মাটি থেকে সরিয়ে নিতে চান, তাহলে ফন্ট স্কুইরেল জেনারেটরের দিকে যান, একটি টুল যা আপনার জন্য পুরো প্রক্রিয়াটিকে সহজ করে তোলে, আপনার ফন্ট গ্রহণ করে এবং আপনার জন্য এর রূপ এবং CSS প্রস্তুত করে। আজকে ওয়েবফন্টগুলিকে অনুশীলনে রাখার জন্য এটি অপরিহার্য।
মোবাইল সমর্থন?
মোবাইল Safari iOS 3.1 এর SVG ওয়েবফন্ট সমর্থন করে এবং Android 2.2 সংস্করণ হিসাবে otf/ttf সমর্থন করে। কিন্তু আপনার মোবাইল ব্যবহারকারীদের কি এই উন্নত টাইপোগ্রাফিক অভিজ্ঞতা পাওয়া উচিত? আমি না সুপারিশ করব. প্রধান কারণ হল WebKit কীভাবে @font-face-এর মাধ্যমে একটি কাস্টম ফন্টের অপেক্ষায় থাকা পাঠ্যকে পরিচালনা করে: পাঠ্যটি অদৃশ্য। তাই কম-ব্যান্ডউইথের মোবাইল সংযোগে, ~50k ফন্ট ডেটা লোড না হওয়া পর্যন্ত আপনার ব্যবহারকারীরা কোনও পাঠ্যই দেখতে পাবেন না। ওয়েবকিট টিম কয়েক সেকেন্ডের মেয়াদ শেষ হওয়ার পরে একটি ফলব্যাক ফন্ট চালু করার একটি সমাধান অনুসরণ করছে, কিন্তু এটি না আসা পর্যন্ত, আমি আপনার ব্যবহারকারীদের তাদের এবং আপনার বিষয়বস্তুর মধ্যে এই ধরনের বাধার সম্মুখীন করাকে ন্যায্য মনে করব না।
ওয়েবফন্ট পরিষেবা
অনেকগুলি পরিষেবা @ফন্ট-ফেস বৈশিষ্ট্যটিকে একটি সহজ API তে মোড়ানো, প্রায়শই আপনাকে আপনার HTML এবং কিছু কনফিগারেশনে একটি একক CSS বা স্ক্রিপ্ট লাইন যোগ করতে দেয় এবং আপনি সব শেষ করেছেন। WebInk , Typekit , এবং Fontslive এর মতো অনেকেই আপনাকে মাসিক ফি দিয়ে ফন্টগুলি (কখনও কখনও ব্যান্ডউইথ ক্যাপ পর্যন্ত) ব্যবহার করার অনুমতি দেবে। এই পরিষেবাগুলি ব্যবহার করা নৈমিত্তিক বিকাশকারীর জন্য খুব সুবিধাজনক, একটি ক্রস-ব্রাউজার সমাধান পরিবেশন করার কিছু জটিলতাকে হস্তান্তর করে
Google Font API আপনাকে শুধুমাত্র একটি স্টাইলশীটের সাথে লিঙ্ক করে এবং ক্রস-ব্রাউজার এবং কর্মক্ষমতা সংক্রান্ত উদ্বেগগুলিকে Google কে পরিচালনা করতে দিয়ে অবাধে লাইসেন্সকৃত ফন্টগুলির একটি ছোট, কিউরেটেড সেট ব্যবহার করতে দেয়৷ এটি মাটি থেকে নামতে এবং ওয়েবফন্টের সাথে দৌড়ানোর দ্রুততম উপায়।
@font-face-এর জন্য পেশাদার টাইপফেস খোঁজা হচ্ছে
ডিজাইনারদের কাছে একটি সাধারণ আশ্চর্য হল যে আপনি একটি ফন্ট লাইসেন্স কিনেছেন (উদাহরণস্বরূপ, আপনার গ্রাফিক ডিজাইনে ব্যবহার করার জন্য), এর মানে এই নয় যে আপনি এটিকে @ফন্ট-ফেসে ব্যবহার করতে পারবেন। @ফন্ট-ফেস (বা ওয়েব এম্বেডিং) এর লাইসেন্স সাধারণত আলাদাভাবে বিক্রি করা হয়। চুক্তিটি সাবধানে পড়ুন, এবং আপনার যদি প্রশ্ন থাকে তাহলে নির্দ্বিধায় ফন্ট ফাউন্ড্রির সাথে যোগাযোগ করুন। ফন্টস্প্রিং হল একটি ফন্ট বুটিক, যেখানে শত শত গুণমানের পেশাদার ফন্ট বিক্রি করা হয়, সেগুলি সবই @ফন্ট-ফেস দিয়ে ব্যবহারের জন্য সাফ করা হয়েছে। FontFont , এবং অন্যান্য ফাউন্ড্রিগুলি সরাসরি @font-face লাইসেন্স বিক্রি শুরু করেছে, যদিও বর্তমানে শুধুমাত্র WOFF এবং EOT টার্গেট করে, যা ব্রাউজার মার্কেটের একটি বড় (কিন্তু সঙ্কুচিত) অংশ ছেড়ে দেয়। অনেক ফাউন্ড্রি তাদের ক্যাটালগে ওয়েবফন্ট লাইসেন্স যোগ করছে, কিন্তু আপনি যদি আপনার নির্বাচিত টাইপফেসের জন্য একটি খুঁজে না পান তবে এটি সম্পর্কে জিজ্ঞাসা করতে তাদের সাথে যোগাযোগ করুন।
FOUT সঙ্গে মোকাবিলা
ফ্ল্যাশ অফ আনস্টাইলড টেক্সট ফায়ারফক্স এবং অপেরার একটি ঘটনা যা খুব কম ওয়েব ডিজাইনারই পছন্দ করেন। আপনি যখন @font-face-এর মাধ্যমে একটি কাস্টম টাইপফেস প্রয়োগ করেন, তখন পৃষ্ঠাটি লোড করার সময় একটি সংক্ষিপ্ত মুহূর্ত থাকে, যেখানে ফন্টটি এখনও ডাউনলোড এবং প্রয়োগ করা হয়নি এবং font-family স্ট্যাকের পরবর্তী ফন্টটি ব্যবহার করা হয়। এটি আপগ্রেড হওয়ার আগে একটি ভিন্ন (সাধারণত কম ভালো দেখতে) ফন্টের ফ্ল্যাশ ঘটায়।

Google ফন্ট API-এর সাথে রয়েছে WebFont লোডার , একটি জাভাস্ক্রিপ্ট লাইব্রেরি যা আপনাকে অনেকগুলি ইভেন্ট হুক প্রদান করার লক্ষ্য রাখে যা আপনাকে লোড করার উপর অনেক নিয়ন্ত্রণ দেয়। @font-face ফন্ট লোড হওয়ার সময় ফলব্যাক টেক্সট লুকিয়ে রাখার জন্য WebKit-এর আচরণ অনুকরণ করার জন্য আপনি কীভাবে অন্যান্য ব্রাউজারগুলি পেতে পারেন তা দেখে নেওয়া যাক।
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
জাভাস্ক্রিপ্ট অক্ষম করা থাকলে, পাঠ্যটি পুরো সময় দৃশ্যমান থাকবে, এবং যদি ফন্টের ত্রুটিগুলি কোনোভাবে হয়, তবে এটি নিরাপদে একটি মৌলিক সেরিফে ফিরে আসবে। আপাতত এটি একটি স্টপ-গ্যাপ পরিমাপ বিবেচনা করুন; বেশিরভাগ ওয়েবফন্ট বিশেষজ্ঞরা 2-5 সেকেন্ডের জন্য ফলব্যাক টেক্সট লুকিয়ে রাখতে চান, তারপর এটি প্রকাশ করেন। নিম্ন-ব্যান্ডউইথ এবং মোবাইল ডিভাইসগুলি এই সময়সীমার দ্বারা ব্যাপকভাবে উপকৃত হয়। বোধগম্য, মজিলা শীঘ্রই এটি সংশোধন করতে চাইছে।
একটি আরও হালকা কিন্তু কম কার্যকর সমাধান হল font-size-adjust প্রপার্টি, বর্তমানে শুধুমাত্র ফায়ারফক্সে সমর্থিত। এটি আপনাকে একটি ফন্ট-স্ট্যাক জুড়ে x-উচ্চতা স্বাভাবিক করার সুযোগ দেয়, FOUT-এ দৃশ্যমান পরিবর্তনের পরিমাণ হ্রাস করে। আসলে, ফন্ট স্কুইরেল জেনারেটর শুধু একটি বৈশিষ্ট্য যোগ করেছে যেখানে এটি আপনাকে আপনার আপলোড করা ফন্টগুলির x-উচ্চতা অনুপাত বলে, যাতে আপনি সঠিকভাবে font-size-adjust মান সেট করতে পারেন।
সারাংশ
ওয়েবফন্টগুলি ডিজাইনারদের জন্য বেশ কিছুটা স্বাধীনতা প্রদান করে এবং আসন্ন বৈশিষ্ট্যগুলির মতো বিচক্ষণ লিগ্যাচার এবং স্টাইলিস্টিক বিকল্পগুলির সাথে তাদের অনেক বেশি নমনীয়তা থাকবে৷ আপাতত, আপনি CSS3 এর এই অংশটি বাস্তবায়নে আত্মবিশ্বাসী বোধ করতে পারেন কারণ এটি স্থাপন করা ব্রাউজারগুলির 98% কভার করে। উপভোগ করুন!


