আপনি যখন একটি ওয়েব পৃষ্ঠা খোলেন, ব্রাউজার একটি সার্ভার থেকে HTML নথির অনুরোধ করে, এর বিষয়বস্তু পার্স করে এবং যেকোন রেফারেন্সড রিসোর্সের জন্য আলাদা অনুরোধ জমা দেয়। একজন বিকাশকারী হিসাবে, আপনি ইতিমধ্যেই আপনার পৃষ্ঠার প্রয়োজনীয় সমস্ত সংস্থান সম্পর্কে জানেন এবং এর মধ্যে কোনটি সবচেয়ে গুরুত্বপূর্ণ। আপনি সময়ের আগে গুরুত্বপূর্ণ সংস্থানগুলির অনুরোধ করতে এবং লোডিং প্রক্রিয়াটিকে দ্রুত করতে সেই জ্ঞানটি ব্যবহার করতে পারেন। এই পোস্টটি ব্যাখ্যা করে কিভাবে <link rel="preload"> দিয়ে এটি অর্জন করা যায়।
কিভাবে প্রিলোডিং কাজ করে
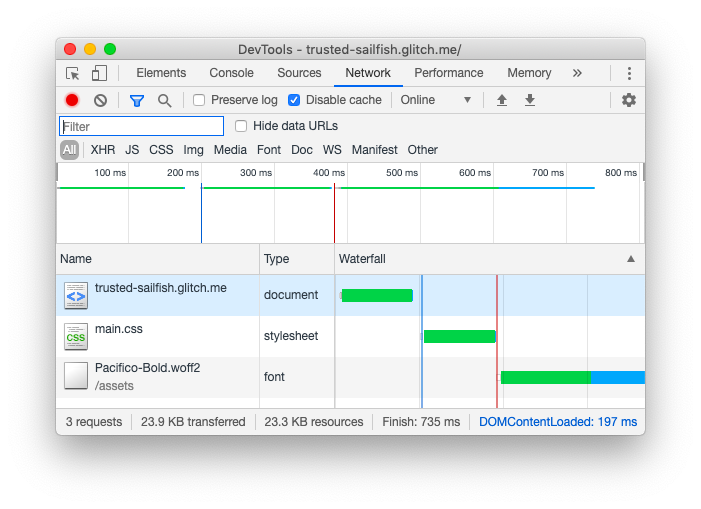
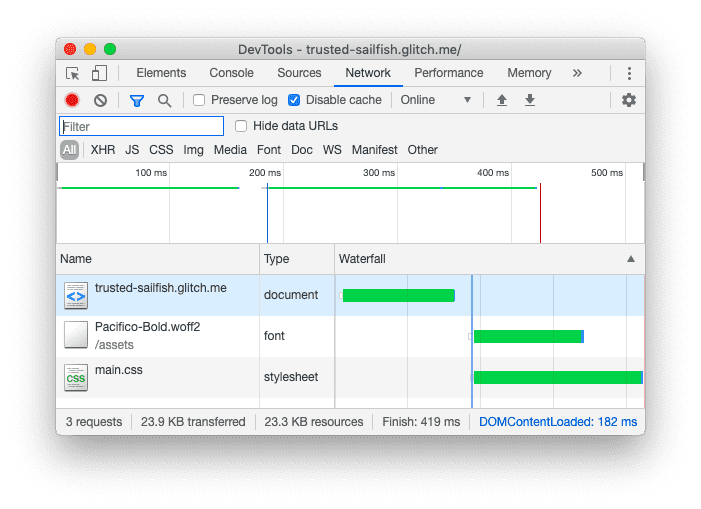
ব্রাউজার দ্বারা সাধারণত দেরিতে আবিষ্কৃত সম্পদগুলির জন্য প্রিলোডিং সবচেয়ে উপযুক্ত।

@font-face নিয়মের সাথে স্টাইলশীটে সংজ্ঞায়িত করা হয়েছে। স্টাইলশীট ডাউনলোড এবং পার্স করা শেষ হলেই ব্রাউজার ফন্ট ফাইলটি লোড করে।একটি নির্দিষ্ট সংস্থান প্রিলোড করার মাধ্যমে, আপনি ব্রাউজারকে বলছেন যে আপনি ব্রাউজার এটিকে খুঁজে বের করার চেয়ে তাড়াতাড়ি আনতে চান কারণ আপনি নিশ্চিত যে এটি বর্তমান পৃষ্ঠার জন্য গুরুত্বপূর্ণ।

সমালোচনামূলক অনুরোধ চেইন সংস্থানগুলির ক্রম উপস্থাপন করে যা ব্রাউজার দ্বারা অগ্রাধিকার দেওয়া এবং আনা হয়। লাইটহাউস এই চেইনের তৃতীয় স্তরে থাকা সম্পদগুলিকে দেরিতে আবিষ্কৃত হিসাবে চিহ্নিত করে৷ আপনি প্রিলোড কী রিকোয়েস্ট অডিট ব্যবহার করতে পারেন কোন রিসোর্স প্রিলোড করতে হবে তা শনাক্ত করতে।

আপনি আপনার HTML নথির মাথায় rel="preload" এর সাথে একটি <link> ট্যাগ যোগ করে সংস্থানগুলি প্রিলোড করতে পারেন:
<link rel="preload" as="script" href="critical.js">
ব্রাউজারটি প্রিলোড করা সংস্থানগুলি ক্যাশে করে যাতে প্রয়োজনের সময় তারা অবিলম্বে উপলব্ধ হয়। (এটি স্ক্রিপ্টগুলি চালায় না বা স্টাইলশীটগুলি প্রয়োগ করে না।)
রিসোর্স ইঙ্গিত, উদাহরণস্বরূপ, preconnect এবং prefetch , ব্রাউজারটি উপযুক্ত মনে করলে তা কার্যকর করা হয়। অন্যদিকে, preload ব্রাউজারের জন্য বাধ্যতামূলক। আধুনিক ব্রাউজারগুলি ইতিমধ্যেই সংস্থানগুলিকে প্রাধান্য দেওয়ার ক্ষেত্রে বেশ ভাল, সেজন্যই preload কম ব্যবহার করা এবং শুধুমাত্র সবচেয়ে গুরুত্বপূর্ণ সংস্থানগুলিকে প্রিলোড করা গুরুত্বপূর্ণ৷
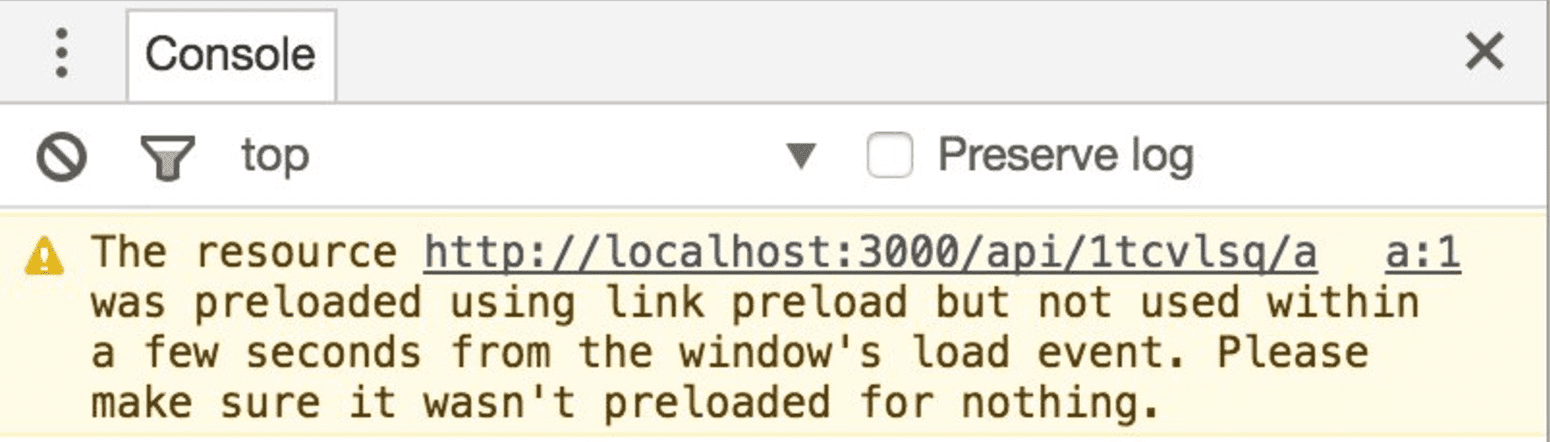
অব্যবহৃত প্রিলোডগুলি load ইভেন্টের প্রায় 3 সেকেন্ড পরে, Chrome-এ একটি কনসোল সতর্কতা ট্রিগার করে৷

কেস ব্যবহার করুন
প্রিলোডিং রিসোর্স সিএসএস-এ সংজ্ঞায়িত করা হয়েছে
@font-face রুলস বা CSS ফাইলে সংজ্ঞায়িত ব্যাকগ্রাউন্ড ইমেজ সহ সংজ্ঞায়িত ফন্টগুলি ব্রাউজার সেই CSS ফাইলগুলি ডাউনলোড এবং পার্স না করা পর্যন্ত আবিষ্কৃত হয় না। এই সংস্থানগুলিকে প্রিলোড করা নিশ্চিত করে যে সেগুলি সিএসএস ফাইলগুলি ডাউনলোড হওয়ার আগে আনা হয়েছে৷
সিএসএস ফাইল প্রিলোড করা হচ্ছে
আপনি যদি সমালোচনামূলক CSS পদ্ধতি ব্যবহার করেন, আপনি আপনার CSS দুটি ভাগে বিভক্ত করেন। উপরের-ভাঁজ বিষয়বস্তু রেন্ডার করার জন্য প্রয়োজনীয় সমালোচনামূলক CSS নথির <head> এ ইনলাইন করা হয় এবং অ-সমালোচনামূলক CSS সাধারণত জাভাস্ক্রিপ্টের সাথে অলস-লোড হয়। নন-ক্রিটিকাল CSS লোড করার আগে জাভাস্ক্রিপ্ট চালানোর জন্য অপেক্ষা করলে ব্যবহারকারীরা স্ক্রোল করার সময় রেন্ডারিংয়ে বিলম্ব ঘটাতে পারে, তাই তাড়াতাড়ি ডাউনলোড শুরু করার জন্য <link rel="preload"> ব্যবহার করা ভাল।
জাভাস্ক্রিপ্ট ফাইল প্রিলোড করা হচ্ছে
যেহেতু ব্রাউজারগুলি আগে থেকে লোড করা ফাইলগুলিকে নির্বাহ করে না, তাই প্রিলোডিং কার্যকরী থেকে আনয়নকে আলাদা করতে কার্যকর যা টাইম টু ইন্টারঅ্যাকটিভের মতো মেট্রিক্সকে উন্নত করতে পারে। আপনি যদি আপনার জাভাস্ক্রিপ্ট বান্ডিলগুলিকে বিভক্ত করেন এবং শুধুমাত্র গুরুত্বপূর্ণ অংশগুলিকে প্রিলোড করেন তবে প্রিলোডিং সবচেয়ে ভাল কাজ করে।
কিভাবে rel=preload বাস্তবায়ন করবেন
preload বাস্তবায়নের সবচেয়ে সহজ উপায় হল নথির <head> এ একটি <link> ট্যাগ যোগ করা:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
as অ্যাট্রিবিউট সরবরাহ করা ব্রাউজারকে তার প্রকার অনুসারে প্রিফেচ করা সংস্থানটির অগ্রাধিকার সেট করতে, সঠিক শিরোনাম সেট করতে এবং সংস্থানটি ইতিমধ্যে ক্যাশে বিদ্যমান কিনা তা নির্ধারণ করতে সহায়তা করে। এই বৈশিষ্ট্যের জন্য স্বীকৃত মানগুলির মধ্যে রয়েছে: script , style , font , image এবং অন্যান্য ।
কিছু ধরনের সম্পদ, যেমন ফন্ট, বেনামী মোডে লোড করা হয়। তাদের জন্য আপনাকে preload সহ crossorigin বৈশিষ্ট্য সেট করতে হবে:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
<link> উপাদানগুলি একটি type অ্যাট্রিবিউটও গ্রহণ করে, যেটিতে লিঙ্ক করা সম্পদের MIME প্রকার রয়েছে। ব্রাউজারগুলি type অ্যাট্রিবিউটের মান ব্যবহার করে তা নিশ্চিত করতে যে সংস্থানগুলি কেবলমাত্র তাদের ফাইলের ধরণ সমর্থিত হলেই প্রিলোড হয়। যদি একটি ব্রাউজার নির্দিষ্ট রিসোর্স টাইপ সমর্থন না করে, তাহলে এটি <link rel="preload"> উপেক্ষা করবে।
আপনি Link HTTP শিরোনামের মাধ্যমে যেকোন ধরণের সংস্থান প্রিলোড করতে পারেন:
Link: </css/style.css>; rel="preload"; as="style"
এইচটিটিপি হেডারে preload নির্দিষ্ট করার একটি সুবিধা হল যে ব্রাউজারটিকে ডকুমেন্টটি আবিষ্কার করার জন্য পার্স করার দরকার নেই, যা কিছু ক্ষেত্রে ছোট উন্নতি করতে পারে।
ওয়েবপ্যাক সহ জাভাস্ক্রিপ্ট মডিউল প্রিলোড করা হচ্ছে
আপনি যদি একটি মডিউল বান্ডলার ব্যবহার করেন যা আপনার অ্যাপ্লিকেশনের বিল্ড ফাইল তৈরি করে, তাহলে আপনাকে এটি প্রিলোড ট্যাগগুলির ইনজেকশন সমর্থন করে কিনা তা পরীক্ষা করতে হবে। ওয়েবপ্যাক সংস্করণ 4.6.0 বা তার পরবর্তী সংস্করণে, import() ভিতরে ম্যাজিক মন্তব্য ব্যবহারের মাধ্যমে প্রিলোডিং সমর্থিত হয় :
import(_/* webpackPreload: true */_ "CriticalChunk")
আপনি যদি ওয়েবপ্যাকের একটি পুরানো সংস্করণ ব্যবহার করেন তবে একটি তৃতীয় পক্ষের প্লাগইন ব্যবহার করুন যেমন preload-webpack-plugin ।
কোর ওয়েব ভাইটালগুলিতে প্রিলোডিং এর প্রভাব
প্রিলোডিং হল একটি শক্তিশালী পারফরম্যান্স অপ্টিমাইজেশান যা লোডিং গতিতে প্রভাব ফেলে৷ এই ধরনের অপ্টিমাইজেশানগুলি আপনার সাইটের মূল ওয়েব ভাইটালগুলিতে পরিবর্তন আনতে পারে এবং সেগুলি সম্পর্কে সচেতন হওয়া গুরুত্বপূর্ণ৷
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
হরফ এবং চিত্রের ক্ষেত্রে প্রিলোডিং-এর একটি শক্তিশালী প্রভাব রয়েছে বড় কন্টেন্টফুল পেইন্ট (LCP)- তে, কারণ ছবি এবং টেক্সট নোড উভয়ই LCP প্রার্থী হতে পারে। ওয়েব ফন্ট ব্যবহার করে রেন্ডার করা হিরো ইমেজ এবং টেক্সটের বড় অংশগুলি একটি ভাল-স্থাপিত প্রিলোড ইঙ্গিত থেকে উল্লেখযোগ্যভাবে উপকৃত হতে পারে এবং যখন ব্যবহারকারীর কাছে এই গুরুত্বপূর্ণ বিটগুলি দ্রুত সরবরাহ করার সুযোগ থাকে তখন এটি ব্যবহার করা উচিত।
যাইহোক, প্রিলোডিং-এবং অন্যান্য অপ্টিমাইজেশনের ক্ষেত্রে আপনি সতর্ক থাকতে চান! বিশেষ করে, অনেক রিসোর্স প্রিলোড করা এড়িয়ে চলুন। যদি অনেকগুলি সংস্থানকে অগ্রাধিকার দেওয়া হয়, কার্যকরভাবে সেগুলির কোনওটিই নয়। অত্যধিক প্রিলোড ইঙ্গিতগুলির প্রভাবগুলি বিশেষত ধীরগতির নেটওয়ার্কগুলির জন্য ক্ষতিকারক হবে যেখানে ব্যান্ডউইথের বিরোধ আরও স্পষ্ট হবে৷
পরিবর্তে, কিছু উচ্চ-মূল্যের সংস্থানগুলিতে ফোকাস করুন যেগুলি আপনি জানেন যে একটি ভাল-স্থাপিত প্রিলোড থেকে উপকৃত হবে। ফন্ট প্রিলোড করার সময়, নিশ্চিত করুন যে আপনি যতটা সম্ভব রিসোর্স লোডের সময় কমাতে WOFF 2.0 ফরম্যাটে ফন্টগুলি পরিবেশন করছেন। যেহেতু WOFF 2.0-এর চমৎকার ব্রাউজার সমর্থন রয়েছে, তাই WOFF 1.0 বা TrueType (TTF) এর মতো পুরানো ফর্ম্যাটগুলি ব্যবহার করলে আপনার LCP বিলম্বিত হবে যদি LCP প্রার্থী একটি টেক্সট নোড হয়।
যখন এটি এলসিপি এবং জাভাস্ক্রিপ্টের ক্ষেত্রে আসে, আপনি ব্রাউজারের প্রিলোড স্ক্যানার সঠিকভাবে কাজ করার জন্য সার্ভার থেকে সম্পূর্ণ মার্কআপ পাঠাচ্ছেন তা নিশ্চিত করতে চাইবেন। আপনি যদি এমন একটি অভিজ্ঞতা পরিবেশন করেন যা মার্কআপ রেন্ডার করার জন্য সম্পূর্ণরূপে JavaScript-এর উপর নির্ভর করে এবং সার্ভার-রেন্ডার করা HTML পাঠাতে না পারে, তাহলে ব্রাউজার প্রিলোড স্ক্যানার যেখানে যেতে পারে না সেখানে পদক্ষেপ করা এবং রিসোর্সগুলি প্রিলোড করা সুবিধাজনক হবে যা শুধুমাত্র জাভাস্ক্রিপ্ট লোড করা এবং কার্যকর করা শেষ হলেই আবিষ্কারযোগ্য হবে৷
ক্রমবর্ধমান লেআউট শিফট (CLS)
Cumulative Layout Shift (CLS) হল একটি বিশেষভাবে গুরুত্বপূর্ণ মেট্রিক যেখানে ওয়েব ফন্টগুলি সম্পর্কিত, এবং CLS-এর ওয়েব ফন্টগুলির সাথে উল্লেখযোগ্য ইন্টারপ্লে রয়েছে যা ফন্টগুলি কীভাবে লোড করা হয় তা পরিচালনা করতে font-display CSS বৈশিষ্ট্য ব্যবহার করে। ওয়েব ফন্ট-সম্পর্কিত লেআউট পরিবর্তন কমাতে, নিম্নলিখিত কৌশলগুলি বিবেচনা করুন:
-
font-displayজন্য ডিফল্টblockমান ব্যবহার করার সময় ফন্ট প্রিলোড করুন। এটি একটি সূক্ষ্ম ভারসাম্য। ফলব্যাক ছাড়াই ফন্টের প্রদর্শন ব্লক করা একটি ব্যবহারকারীর অভিজ্ঞতা সমস্যা হিসাবে বিবেচিত হতে পারে। একদিকে,font-display: block;ওয়েব ফন্ট-সম্পর্কিত বিন্যাস স্থানান্তর দূর করে। অন্যদিকে, আপনি এখনও সেই ওয়েব ফন্টগুলি যত তাড়াতাড়ি সম্ভব লোড করতে চান যদি সেগুলি ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ হয়।font-display: block;একটি গ্রহণযোগ্য আপস হতে পারে। -
font-displayজন্যfallbackমান ব্যবহার করার সময় ফন্ট প্রিলোড করুন।fallbackহলswapএবংblockমধ্যে একটি সমঝোতা, যেখানে এটির একটি অত্যন্ত সংক্ষিপ্ত ব্লকিং সময়কাল রয়েছে। - প্রিলোড ছাড়াই
font-displayজন্যoptionalমান ব্যবহার করুন। যদি একটি ওয়েব ফন্ট ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ না হয়, তবে এটি এখনও একটি উল্লেখযোগ্য পরিমাণ পৃষ্ঠা পাঠ্য রেন্ডার করতে ব্যবহৃত হয়,optionalমান ব্যবহার করার কথা বিবেচনা করুন। প্রতিকূল পরিস্থিতিতে,optionalএকটি ফলব্যাক ফন্টে পৃষ্ঠার পাঠ্য প্রদর্শন করবে যখন এটি পরবর্তী নেভিগেশনের জন্য পটভূমিতে ফন্ট লোড করবে। এই অবস্থার মধ্যে নেট ফলাফল হল উন্নত CLS, কারণ সিস্টেম ফন্টগুলি অবিলম্বে রেন্ডার হবে, যখন পরবর্তী পৃষ্ঠা লোডগুলি বিন্যাস পরিবর্তন ছাড়াই ফন্টটিকে অবিলম্বে লোড করবে।
ওয়েব ফন্টের ক্ষেত্রে সিএলএস অপ্টিমাইজ করা একটি কঠিন মেট্রিক। সর্বদা হিসাবে, ল্যাবে পরীক্ষা করুন, কিন্তু আপনার ফন্ট লোডিং কৌশলগুলি CLS এর উন্নতি করছে নাকি এটিকে আরও খারাপ করছে তা নির্ধারণ করতে আপনার ফিল্ড ডেটাতে বিশ্বাস করুন।
নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া (INP)
নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া হল একটি মেট্রিক যা ব্যবহারকারীর ইনপুটের প্রতিক্রিয়াশীলতা পরিমাপ করে। যেহেতু ওয়েবে ইন্টারঅ্যাক্টিভিটির সিংহভাগ জাভাস্ক্রিপ্ট দ্বারা চালিত হয়, তাই জাভাস্ক্রিপ্ট প্রিলোড করা যা গুরুত্বপূর্ণ মিথস্ক্রিয়াকে শক্তি দেয় একটি পৃষ্ঠার INP কম রাখতে সাহায্য করতে পারে৷ যাইহোক, সচেতন থাকুন যে স্টার্টআপের সময় খুব বেশি জাভাস্ক্রিপ্ট প্রিলোড করা অনিচ্ছাকৃত নেতিবাচক পরিণতি বহন করতে পারে যদি অনেকগুলি সংস্থান ব্যান্ডউইথের জন্য প্রতিদ্বন্দ্বিতা করে।
আপনি কোড বিভাজন সম্পর্কে কীভাবে যান সে সম্পর্কেও আপনি সতর্ক থাকতে চাইবেন। স্টার্টআপের সময় লোড হওয়া জাভাস্ক্রিপ্টের পরিমাণ কমানোর জন্য কোড স্প্লিটিং একটি চমৎকার অপ্টিমাইজেশান, কিন্তু ইন্টারঅ্যাকশন শুরুতে লোড করা জাভাস্ক্রিপ্টের উপর নির্ভর করলে মিথস্ক্রিয়া বিলম্বিত হতে পারে। এটির জন্য ক্ষতিপূরণ দিতে, আপনাকে ব্যবহারকারীর অভিপ্রায় পরীক্ষা করতে হবে, এবং মিথস্ক্রিয়াটি সঞ্চালিত হওয়ার আগে জাভাস্ক্রিপ্টের প্রয়োজনীয় অংশ(গুলি) এর জন্য একটি প্রিলোড ইনজেকশন করতে হবে। একটি উদাহরণ হতে পারে জাভাস্ক্রিপ্ট প্রিলোড করা একটি ফর্মের বিষয়বস্তু যাচাই করার জন্য প্রয়োজনীয় যখন ফর্মের যেকোনো ক্ষেত্র ফোকাস করা হয়।
উপসংহার
পৃষ্ঠার গতি উন্নত করতে, ব্রাউজার দ্বারা দেরিতে আবিষ্কৃত গুরুত্বপূর্ণ সংস্থানগুলি প্রিলোড করুন। সবকিছু প্রিলোড করা বিপরীতমুখী হবে তাই preload অল্প ব্যবহার করুন এবং বাস্তব-বিশ্বে প্রভাব পরিমাপ করুন ।




