定义性能预算后,接下来需要设置构建流程以跟踪性能预算。您可以使用多种工具为所选效果指标定义阈值,并在超出预算时收到提醒。了解如何选择最符合您需求和当前设置的选项。🕵️♀️
Lighthouse 性能预算
Lighthouse 是一款审核工具,可在几个关键方面测试网站:性能、无障碍功能、最佳实践,以及网站作为渐进式 Web 应用的表现。
Lighthouse 的命令行版本(v5 及更高版本)支持根据以下条件设置性能预算:
- 资源大小
- 资源数量
您可以为以下任一资源类型设置预算:
documentfontimagemediaotherscriptstylesheetthird-partytotal
预算是在 JSON 文件中设置的,定义预算后,新的“超出预算”列会告知您是否超出任何限制。

Webpack 性能提示
Webpack 是一款强大的构建工具,可优化向用户传送代码的方式。它还支持根据素材资源大小设置性能预算。
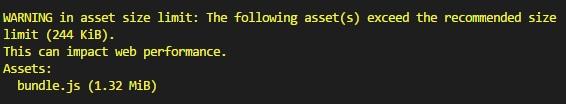
在 webpack.config.js 中开启性能提示,以便在软件包大小超出限制时收到命令行警告或错误。这是一个很好的方式,可让您在整个开发过程中始终注意素材资源的大小。
构建步骤完成后,webpack 会输出按颜色编码的资源及其大小列表。超出预算的所有内容都会以黄色突出显示。

资源和入口点的默认限制均为 250 KB。您可以在配置文件中设置自己的目标。

系统会将预算与未压缩的素材资源大小进行比较。未压缩的 JavaScript 大小与执行时间相关,大型文件可能需要很长时间才能执行,尤其是在移动设备上。

Bundlesize
Bundlesize 是一个简单的 npm 软件包,用于根据您设置的阈值测试资源大小。它可以在本地运行,并与您的 CI 集成。
Bundlesize CLI
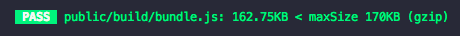
通过指定阈值和要测试的文件来运行 bundlesize CLI。
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize 会在一行中输出颜色编码的测试结果。


CI 的 Bundlesize
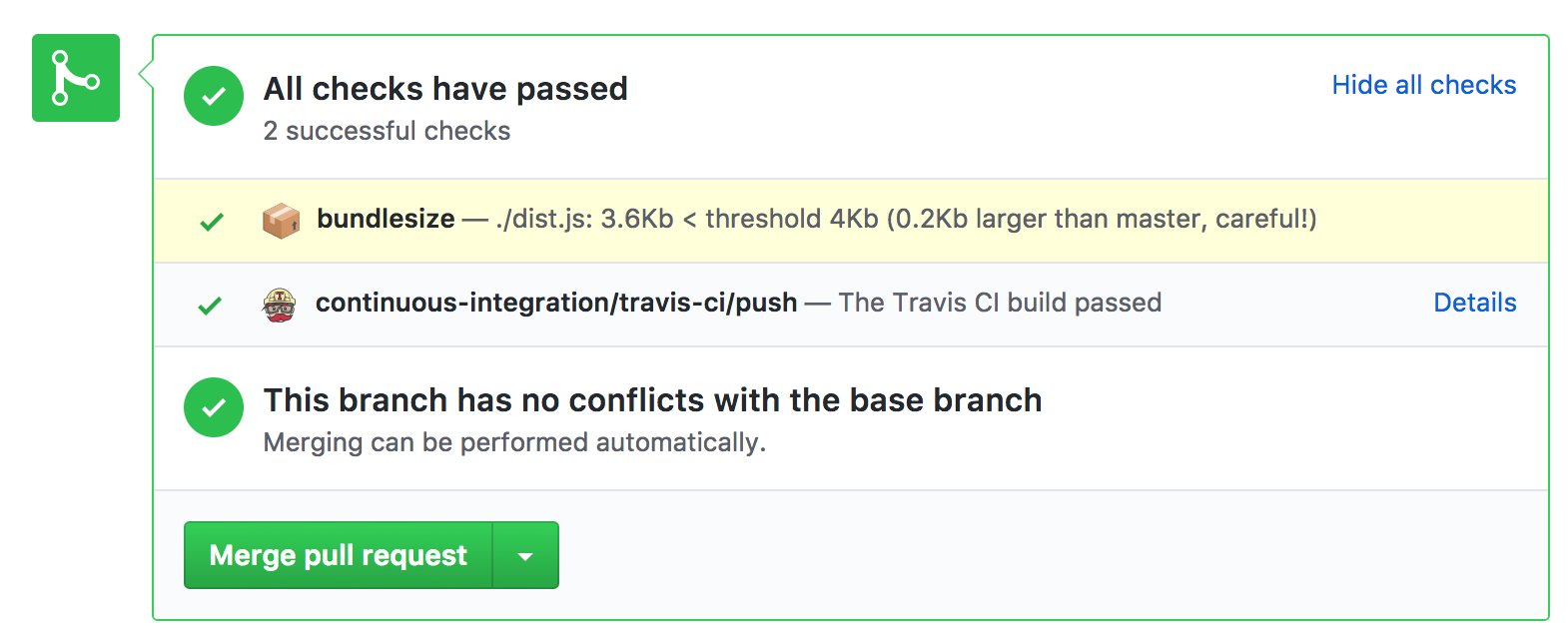
如果您将 bundlesize 与 CI 集成,以便自动对拉取请求强制执行大小限制,则可以充分发挥 bundlesize 的价值。如果 bundlesize 测试失败,系统不会合并相应拉取请求。它适用于 GitHub 上的拉取请求,可与 Travis CI、CircleCI、Wercker 和 Drone 搭配使用。

您的应用目前可能运行速度很快,但添加新代码通常会改变这一点。检查包含 bundlesize 的拉取请求有助于避免性能回归。Bootstrap、Tinder、Trivago 等许多公司都使用它来控制预算。
借助 bundlesize,您可以为每个文件单独设置阈值。如果您要在应用中拆分软件包,此功能尤为有用。
默认情况下,它会测试经过 GZIP 压缩的资源大小。您可以使用压缩选项切换到 brotli 压缩或完全关闭压缩。
Lighthouse Bot

Lighthouse Bot 可与 Travis CI 集成,并根据 Lighthouse 的五个审核类别中的任一类别强制执行预算。例如,为 Lighthouse 性能得分设置 100 的预算。有时,与关注各个素材资源预算相比,关注一个数字更简单,而且 Lighthouse 评分会考虑很多因素。

您将网站部署到预演服务器后,Lighthouse Bot 会运行审核。在 .travis.yml 中,使用 --perf、--a11y、--bp、--seo 或 --pwa 选项为特定 Lighthouse 类别设置预算。力争保持在绿色区域,得分至少为 90。
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
如果 GitHub 上的拉取请求得分低于您设置的阈值,Lighthouse Bot 可能会阻止合并拉取请求。⛔

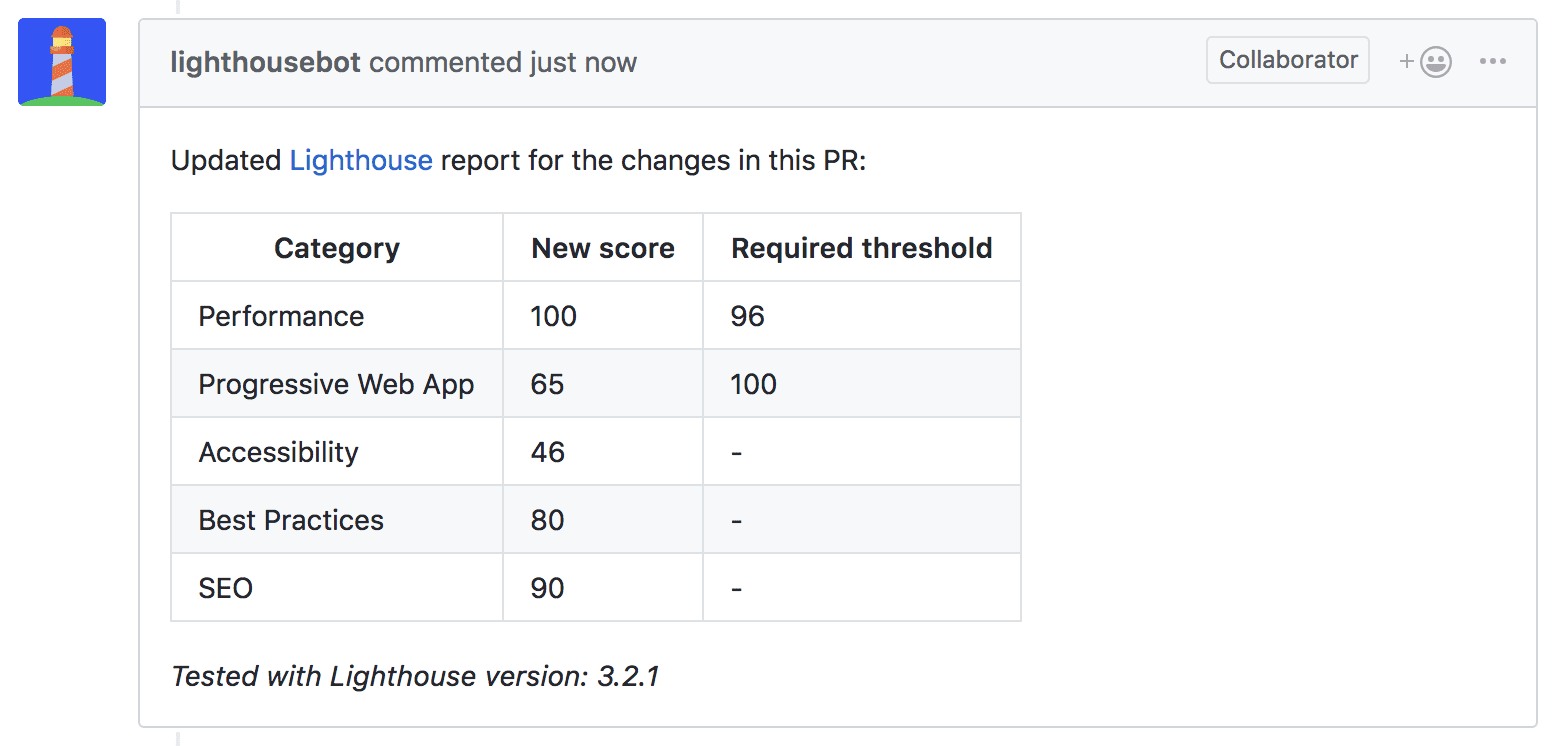
然后,Lighthouse Bot 会对您的拉取请求进行评论,并提供更新后的得分。这是一个很实用的功能,可在代码发生更改时鼓励用户讨论性能。

如果您发现自己的拉取请求因 Lighthouse 评分较低而被阻止,请使用 Lighthouse CLI 或在开发者工具中运行审核。它会生成一份报告,其中包含有关瓶颈的详细信息以及有关简单优化的提示。
摘要
| 工具 | CLI | CI | 摘要 |
|---|---|---|---|
| 灯塔 | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse Bot | ❌ | ✔️ |
|

