rel=preconnect এবং rel=dns-prefetch রিসোর্স ইঙ্গিত এবং সেগুলি কীভাবে ব্যবহার করবেন সে সম্পর্কে জানুন।
ব্রাউজার একটি সার্ভার থেকে একটি সংস্থান অনুরোধ করার আগে, এটি একটি সংযোগ স্থাপন করতে হবে। একটি সুরক্ষিত সংযোগ স্থাপনে তিনটি ধাপ জড়িত:
ডোমেন নামটি দেখুন এবং এটি একটি আইপি ঠিকানায় সমাধান করুন।
সার্ভারে একটি সংযোগ সেট আপ করুন।
নিরাপত্তার জন্য সংযোগ এনক্রিপ্ট করুন।
এই প্রতিটি ধাপে ব্রাউজার একটি সার্ভারে ডেটার একটি অংশ পাঠায় এবং সার্ভার একটি প্রতিক্রিয়া ফেরত পাঠায়। যে যাত্রা, মূল থেকে গন্তব্য এবং ফিরে, একটি রাউন্ড ট্রিপ বলা হয়.
নেটওয়ার্ক অবস্থার উপর নির্ভর করে, একটি একক রাউন্ড ট্রিপে উল্লেখযোগ্য পরিমাণ সময় লাগতে পারে। সংযোগ সেটআপ প্রক্রিয়াটি তিনটি রাউন্ড ট্রিপ পর্যন্ত জড়িত হতে পারে - এবং অঅপ্টিমাইজ করা ক্ষেত্রে আরও অনেক কিছু।
সময়ের আগে সমস্ত কিছুর যত্ন নেওয়া অ্যাপ্লিকেশনগুলিকে অনেক দ্রুত অনুভব করে। এই পোস্টটি ব্যাখ্যা করে যে কীভাবে এটি দুটি রিসোর্স ইঙ্গিত দিয়ে অর্জন করা যায়: <link rel=preconnect> এবং <link rel=dns-prefetch> ।
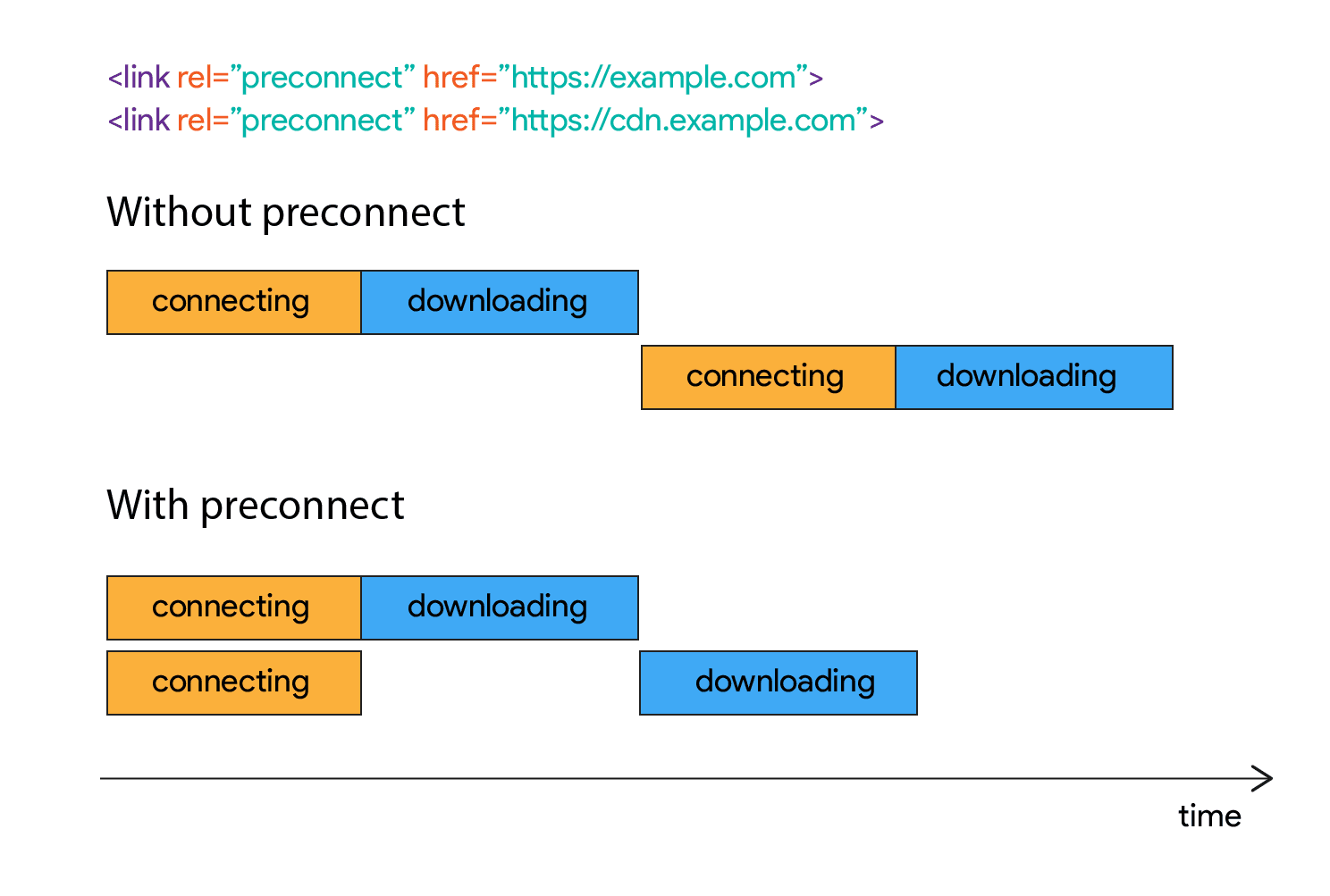
rel=preconnect সাথে প্রাথমিক সংযোগ স্থাপন করুন
আধুনিক ব্রাউজারগুলি একটি পৃষ্ঠার কী সংযোগের প্রয়োজন হবে তা অনুমান করার জন্য তাদের যথাসাধ্য চেষ্টা করে , কিন্তু তারা সেগুলিকে নির্ভরযোগ্যভাবে ভবিষ্যদ্বাণী করতে পারে না। ভাল খবর হল আপনি তাদের একটি (রিসোর্স 😉) ইঙ্গিত দিতে পারেন।
একটি <link> -এ rel=preconnect যোগ করা ব্রাউজারকে জানায় যে আপনার পৃষ্ঠাটি অন্য ডোমেনের সাথে একটি সংযোগ স্থাপন করতে চায় এবং আপনি যত তাড়াতাড়ি সম্ভব প্রক্রিয়াটি শুরু করতে চান। সংস্থানগুলি আরও দ্রুত লোড হবে কারণ ব্রাউজার তাদের অনুরোধ করার সময় সেটআপ প্রক্রিয়া ইতিমধ্যেই সম্পন্ন হয়েছে৷
রিসোর্স ইঙ্গিতগুলি তাদের নাম পায় কারণ সেগুলি বাধ্যতামূলক নির্দেশাবলী নয়৷ আপনি কী ঘটতে চান সে সম্পর্কে তারা তথ্য সরবরাহ করে, তবে সেগুলি চালানো হবে কিনা তা চূড়ান্তভাবে ব্রাউজারের উপর নির্ভর করে। একটি সংযোগ সেট আপ করা এবং খোলা রাখা অনেক কাজ, তাই ব্রাউজারটি রিসোর্স ইঙ্গিতগুলি উপেক্ষা করতে বা পরিস্থিতির উপর নির্ভর করে আংশিকভাবে সেগুলি চালানো বেছে নিতে পারে।
আপনার উদ্দেশ্য সম্পর্কে ব্রাউজারকে অবহিত করা আপনার পৃষ্ঠায় একটি <link> ট্যাগ যোগ করার মতোই সহজ:
<link rel="preconnect" href="https://example.com">

গুরুত্বপূর্ণ থার্ড-পার্টি উত্সের সাথে প্রাথমিক সংযোগ স্থাপন করে আপনি 100-500 ms দ্বারা লোডের গতি বাড়াতে পারেন। এই সংখ্যাগুলি ছোট বলে মনে হতে পারে, কিন্তু ব্যবহারকারীরা কীভাবে ওয়েব পৃষ্ঠার কার্যকারিতা উপলব্ধি করে তাতে তারা পার্থক্য করে।
rel=preconnect এর ক্ষেত্রে ব্যবহার করুন
কোথা থেকে জানা, কিন্তু আপনি কি আনছেন তা নয়
সংস্করণ নির্ভরতার কারণে, আপনি কখনও কখনও এমন পরিস্থিতিতে পড়েন যেখানে আপনি জানেন যে আপনি একটি নির্দিষ্ট CDN থেকে একটি সংস্থানের অনুরোধ করবেন, তবে এটির জন্য সঠিক পথ নয়।

অন্য সাধারণ ক্ষেত্রে হল একটি ইমেজ CDN থেকে ছবি লোড করা, যেখানে একটি ছবির সঠিক পথ নির্ভর করে মিডিয়া ক্যোয়ারী বা ব্যবহারকারীর ব্রাউজারে রানটাইম ফিচার চেকের উপর।

এই পরিস্থিতিতে, আপনি যে সংস্থানটি আনছেন তা যদি গুরুত্বপূর্ণ হয়, আপনি সার্ভারের সাথে প্রাক-সংযোগ করে যতটা সম্ভব সময় বাঁচাতে চান। আপনার পৃষ্ঠাটি অনুরোধ না করা পর্যন্ত ব্রাউজারটি ফাইলটি ডাউনলোড করবে না, তবে অন্তত এটি সময়ের আগে সংযোগের দিকগুলি পরিচালনা করতে পারে, ব্যবহারকারীকে বেশ কয়েকটি রাউন্ড ট্রিপের জন্য অপেক্ষা করা থেকে বাঁচায়৷
স্ট্রিমিং মিডিয়া
আরেকটি উদাহরণ যেখানে আপনি সংযোগ পর্বে কিছু সময় বাঁচাতে চান, কিন্তু অবিলম্বে বিষয়বস্তু পুনরুদ্ধার করা শুরু করতে চান না, সেটি হল ভিন্ন উৎস থেকে মিডিয়া স্ট্রিমিং করার সময়।
আপনার পৃষ্ঠা কীভাবে স্ট্রিম করা সামগ্রী পরিচালনা করে তার উপর নির্ভর করে, আপনার স্ক্রিপ্টগুলি লোড না হওয়া পর্যন্ত এবং স্ট্রিম প্রক্রিয়া করার জন্য প্রস্তুত না হওয়া পর্যন্ত আপনি অপেক্ষা করতে চাইতে পারেন। আপনি একবার আনা শুরু করার জন্য প্রস্তুত হলে প্রি-কানেক্ট করা আপনাকে একটি একক রাউন্ড ট্রিপে অপেক্ষার সময় কাটতে সাহায্য করে।
কিভাবে rel=preconnect বাস্তবায়ন করবেন
একটি preconnect শুরু করার একটি উপায় হল নথির <head> এ একটি <link> ট্যাগ যোগ করা।
<head>
<link rel="preconnect" href="https://example.com">
</head>
অরিজিন ডোমেন ছাড়া অন্য ডোমেনের জন্যই প্রি-কানেক্টিং কার্যকর, তাই আপনার সাইটের জন্য এটি ব্যবহার করা উচিত নয়।
আপনি Link HTTP শিরোনামের মাধ্যমে একটি পূর্ব সংযোগও শুরু করতে পারেন:
Link: <https://example.com/>; rel=preconnect
কিছু ধরনের সম্পদ, যেমন ফন্ট, বেনামী মোডে লোড করা হয়। তাদের জন্য আপনাকে অবশ্যই preconnect ইঙ্গিত সহ crossorigin অ্যাট্রিবিউট সেট করতে হবে:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
আপনি যদি crossorigin অ্যাট্রিবিউট বাদ দেন, ব্রাউজারটি শুধুমাত্র DNS লুকআপ সম্পাদন করে।
rel=dns-prefetch দিয়ে ডোমেন নাম তাড়াতাড়ি সমাধান করুন
আপনি তাদের নাম দ্বারা সাইটগুলি মনে রাখবেন, কিন্তু সার্ভারগুলি আইপি ঠিকানা দ্বারা তাদের মনে রাখে। এই কারণেই ডোমেইন নেম সিস্টেম (DNS) বিদ্যমান। ব্রাউজারটি সাইটের নামটিকে একটি IP ঠিকানায় রূপান্তর করতে DNS ব্যবহার করে। এই প্রক্রিয়া - ডোমেন নাম রেজোলিউশন - একটি সংযোগ স্থাপনের প্রথম ধাপ।
যদি একটি পৃষ্ঠার অনেকগুলি তৃতীয় পক্ষের ডোমেনের সাথে সংযোগ স্থাপনের প্রয়োজন হয়, তবে সেগুলিকে পূর্ব-সংযুক্ত করা বিপরীতমুখী। preconnect ইঙ্গিত শুধুমাত্র সবচেয়ে জটিল সংযোগের জন্য ব্যবহার করা হয়। বাকি সকলের জন্য, প্রথম ধাপে সময় বাঁচাতে <link rel=dns-prefetch> ব্যবহার করুন, DNS লুকআপ, যা সাধারণত 20-120 ms লাগে।
ডিএনএস রেজোলিউশন একইভাবে preconnect মতো শুরু হয়: নথির <head> -এ একটি <link> ট্যাগ যোগ করে।
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch এর জন্য ব্রাউজার সমর্থন preconnect সমর্থন থেকে কিছুটা আলাদা, তাই dns-prefetch preconnect সমর্থন করে না এমন ব্রাউজারগুলির জন্য একটি ফলব্যাক হিসাবে কাজ করতে পারে।
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
<link> ট্যাগে dns-prefetch ফলব্যাক প্রয়োগ করা Safari-এ একটি বাগ সৃষ্টি করে যেখানে preconnect বাতিল হয়ে যায়। সবচেয়ে বড় কন্টেন্টফুল পেইন্টের উপর প্রভাব (LCP)
dns-prefetch এবং preconnect ব্যবহার করা সাইটগুলিকে অন্য উৎসের সাথে সংযোগ করতে যে সময় লাগে তা কমাতে দেয়। চূড়ান্ত লক্ষ্য হল অন্য উৎস থেকে একটি সংস্থান লোড করার সময় যতটা সম্ভব কম করা উচিত।
যেখানে লার্জেস্ট কনটেন্টফুল পেইন্ট (এলসিপি) উদ্বিগ্ন, এটি ভাল যে সংস্থানগুলি অবিলম্বে আবিষ্কার করা যায়, যেহেতু এলসিপি প্রার্থীরা ব্যবহারকারীর অভিজ্ঞতার গুরুত্বপূর্ণ অংশ। এলসিপি রিসোর্সে "high" এর একটি fetchpriority মান ব্রাউজারে এই সম্পদের গুরুত্বের সংকেত দিয়ে এটিকে আরও উন্নত করতে পারে যাতে এটি তাড়াতাড়ি আনতে পারে।
যেখানে LCP সম্পদগুলিকে অবিলম্বে আবিষ্কারযোগ্য করা সম্ভব নয়, সেখানে একটি preload লিঙ্ক—এছাড়াও "high" -এর fetchpriority মান সহ—এখনও ব্রাউজারকে যত তাড়াতাড়ি সম্ভব রিসোর্স লোড করার অনুমতি দেয়৷
যদি এই বিকল্পগুলির কোনওটিই উপলব্ধ না হয়-কারণ সঠিক সংস্থানটি পৃষ্ঠা লোড না হওয়া পর্যন্ত জানা যাবে না-আপনি যতটা সম্ভব সম্পদের দেরীতে আবিষ্কারের প্রভাব কমাতে ক্রস-অরিজিন সংস্থানগুলিতে preconnect ব্যবহার করতে পারেন।
অতিরিক্তভাবে, ব্যান্ডউইথ ব্যবহারের পরিপ্রেক্ষিতে preload তুলনায় preconnect কম ব্যয়বহুল, কিন্তু তবুও এর ঝুঁকি ছাড়া নয়। অত্যধিক preload ইঙ্গিতের ক্ষেত্রে যেমন, অত্যধিক preconnect ইঙ্গিতগুলি এখনও ব্যান্ডউইথ ব্যবহার করে যেখানে TLS শংসাপত্রগুলি উদ্বিগ্ন। অনেকগুলি উত্সের সাথে পূর্ব সংযোগ না করার বিষয়ে সতর্ক থাকুন, কারণ এটি ব্যান্ডউইথ বিতর্কের কারণ হতে পারে৷
উপসংহার
এই দুটি রিসোর্স ইঙ্গিত পৃষ্ঠার গতি উন্নত করার জন্য সহায়ক যখন আপনি জানেন যে আপনি শীঘ্রই তৃতীয় পক্ষের ডোমেন থেকে কিছু ডাউনলোড করবেন, কিন্তু আপনি সম্পদের সঠিক URL জানেন না। উদাহরণগুলির মধ্যে রয়েছে CDN যা জাভাস্ক্রিপ্ট লাইব্রেরি, ছবি বা ফন্ট বিতরণ করে। সীমাবদ্ধতা সম্পর্কে সচেতন থাকুন, শুধুমাত্র সবচেয়ে গুরুত্বপূর্ণ সংস্থানগুলির জন্য preconnect ব্যবহার করুন, বাকিগুলির জন্য dns-prefetch উপর নির্ভর করুন এবং সর্বদা বাস্তব-জগতে প্রভাব পরিমাপ করুন।



