ফেচ অগ্রাধিকার API ব্রাউজারে সম্পদের আপেক্ষিক অগ্রাধিকার নির্দেশ করে। এটি সর্বোত্তম লোডিং সক্ষম করতে পারে এবং কোর ওয়েব ভাইটালগুলি উন্নত করতে পারে।
যখন একটি ব্রাউজার একটি ওয়েব পৃষ্ঠা পার্স করে এবং ছবি, স্ক্রিপ্ট বা CSS এর মতো সংস্থানগুলি আবিষ্কার এবং ডাউনলোড করতে শুরু করে, তখন এটি তাদের একটি আনয়ন priority প্রদান করে যাতে এটি একটি সর্বোত্তম ক্রমে ডাউনলোড করতে পারে। একটি সম্পদের অগ্রাধিকার সাধারণত এটি কি এবং নথিতে এটি কোথায় আছে তার উপর নির্ভর করে। উদাহরণস্বরূপ, ইন-ভিউপোর্ট চিত্রগুলির একটি High অগ্রাধিকার থাকতে পারে এবং <link> -এ <head> s ব্যবহার করে প্রথম দিকে লোড হওয়া, রেন্ডার-ব্লকিং CSS-এর অগ্রাধিকার Very High হতে পারে। ব্রাউজারগুলি অগ্রাধিকারগুলি বরাদ্দ করতে বেশ ভাল যা ভাল কাজ করে তবে সব ক্ষেত্রে সর্বোত্তম নাও হতে পারে।
এই পৃষ্ঠাটি Fetch Priority API এবং fetchpriority HTML অ্যাট্রিবিউট নিয়ে আলোচনা করে, যা আপনাকে একটি রিসোর্সের আপেক্ষিক অগ্রাধিকার ( high বা low ) নির্দেশ করতে দেয়। ফেচ প্রায়োরিটি কোর ওয়েব ভাইটাল অপ্টিমাইজ করতে সাহায্য করতে পারে।
সারাংশ
কয়েকটি মূল ক্ষেত্র যেখানে আনয়ন অগ্রাধিকার সাহায্য করতে পারে:
- ইমেজ এলিমেন্টে
fetchpriority="high"উল্লেখ করে LCP ইমেজের অগ্রাধিকার বাড়ানো, যার ফলে LCP তাড়াতাড়ি ঘটতে পারে। -
asyncস্ক্রিপ্টগুলির অগ্রাধিকার বৃদ্ধি করা, বর্তমান সবচেয়ে সাধারণ হ্যাকের চেয়ে ভাল শব্দার্থবিদ্যা ব্যবহার করে (asyncস্ক্রিপ্টের জন্য একটি<link rel="preload">সন্নিবেশ করানো)। - লেট-বডি স্ক্রিপ্টগুলির অগ্রাধিকার কমিয়ে ছবিগুলির সাথে আরও ভাল সিকোয়েন্সিং করার অনুমতি দেওয়া।

ঐতিহাসিকভাবে, ডেভেলপারদের প্রিলোড এবং প্রি-কানেক্ট ব্যবহার করে সম্পদের অগ্রাধিকারের উপর সীমিত প্রভাব রয়েছে। প্রিলোড আপনাকে ব্রাউজারকে এমন গুরুত্বপূর্ণ সংস্থানগুলি সম্পর্কে বলতে দেয় যেগুলি ব্রাউজার স্বাভাবিকভাবে আবিষ্কার করার আগে আপনি তাড়াতাড়ি লোড করতে চান৷ এটি বিশেষত এমন সংস্থানগুলির জন্য উপযোগী যেগুলি আবিষ্কার করা কঠিন, যেমন স্টাইলশীটে অন্তর্ভুক্ত ফন্ট, পটভূমি চিত্র, বা স্ক্রিপ্ট থেকে লোড করা সংস্থান৷ প্রি-কানেক্ট ক্রস-অরিজিন সার্ভারে সংযোগগুলিকে গরম করতে সাহায্য করে এবং টাইম টু ফার্স্ট বাইটের মতো মেট্রিক্স উন্নত করতে সাহায্য করতে পারে। এটি দরকারী যখন আপনি একটি উত্স জানেন কিন্তু অগত্যা কোন সম্পদের সঠিক URL যা প্রয়োজন হবে না।
আনয়ন অগ্রাধিকার এই সম্পদ ইঙ্গিত পরিপূরক. এটি একটি মার্কআপ-ভিত্তিক সংকেত যা fetchpriority বৈশিষ্ট্যের মাধ্যমে উপলব্ধ যা বিকাশকারীরা একটি নির্দিষ্ট সংস্থানের আপেক্ষিক অগ্রাধিকার নির্দেশ করতে ব্যবহার করতে পারে। আপনি এই ইঙ্গিতগুলি JavaScript এবং Fetch API-এর মাধ্যমে ডেটার জন্য তৈরি রিসোর্স ফেচের অগ্রাধিকারকে প্রভাবিত করতে priority সম্পত্তি সহ ব্যবহার করতে পারেন। আনয়ন অগ্রাধিকার এছাড়াও প্রিলোড পরিপূরক হতে পারে. একটি বৃহৎ কন্টেন্টফুল পেইন্ট ইমেজ নিন, যা প্রিলোড হয়ে গেলেও কম অগ্রাধিকার পাবে। যদি এটিকে অন্যান্য প্রাথমিক নিম্ন-অগ্রাধিকার সংস্থান দ্বারা পিছনে ঠেলে দেওয়া হয়, তবে ফেচ অগ্রাধিকার ব্যবহার করে কত তাড়াতাড়ি ছবি লোড হবে তা সাহায্য করতে পারে৷
সম্পদ অগ্রাধিকার
রিসোর্স ডাউনলোড সিকোয়েন্স পৃষ্ঠার প্রতিটি রিসোর্সের জন্য ব্রাউজারের নির্ধারিত অগ্রাধিকারের উপর নির্ভর করে। অগ্রাধিকার গণনা যুক্তিকে প্রভাবিত করতে পারে এমন কারণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- রিসোর্সের ধরন, যেমন CSS, ফন্ট, স্ক্রিপ্ট, ইমেজ এবং থার্ড-পার্টি রিসোর্স।
- নথির অবস্থান বা অর্ডারে সম্পদের উল্লেখ রয়েছে।
- স্ক্রিপ্টে
asyncবাdeferঅ্যাট্রিবিউট ব্যবহার করা হয় কিনা।
নিম্নলিখিত সারণীটি দেখায় যে কীভাবে Chrome সর্বাধিক সংস্থানগুলিকে অগ্রাধিকার দেয় এবং সিকোয়েন্স করে:
| লেআউট-ব্লকিং পর্বে লোড করুন | লেআউট-ব্লকিং পর্যায়ে এক-এক সময়ে লোড করুন | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | খুব উচ্চ | উচ্চ | মাঝারি | কম | খুব কম |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| প্রধান সম্পদ | |||||
| CSS (প্রাথমিক**) | CSS (দেরিতে**) | CSS (মিডিয়া অমিল**) | |||
| স্ক্রিপ্ট (প্রিলিতে** বা প্রিলোড স্ক্যানার থেকে নয়) | স্ক্রিপ্ট (দেরিতে**) | স্ক্রিপ্ট (অসিঙ্ক) | |||
| হরফ | হরফ (rel=preload) | ||||
| আমদানি | |||||
| ছবি (ভিউপোর্টে) | ছবি (প্রথম 5টি ছবি > 10,000px2) | ছবি | |||
| মিডিয়া (ভিডিও/অডিও) | |||||
| প্রিফেচ | |||||
| এক্সএসএল | |||||
| XHR (সিঙ্ক) | এক্সএইচআর/ফেচ* (অসিঙ্ক) | ||||
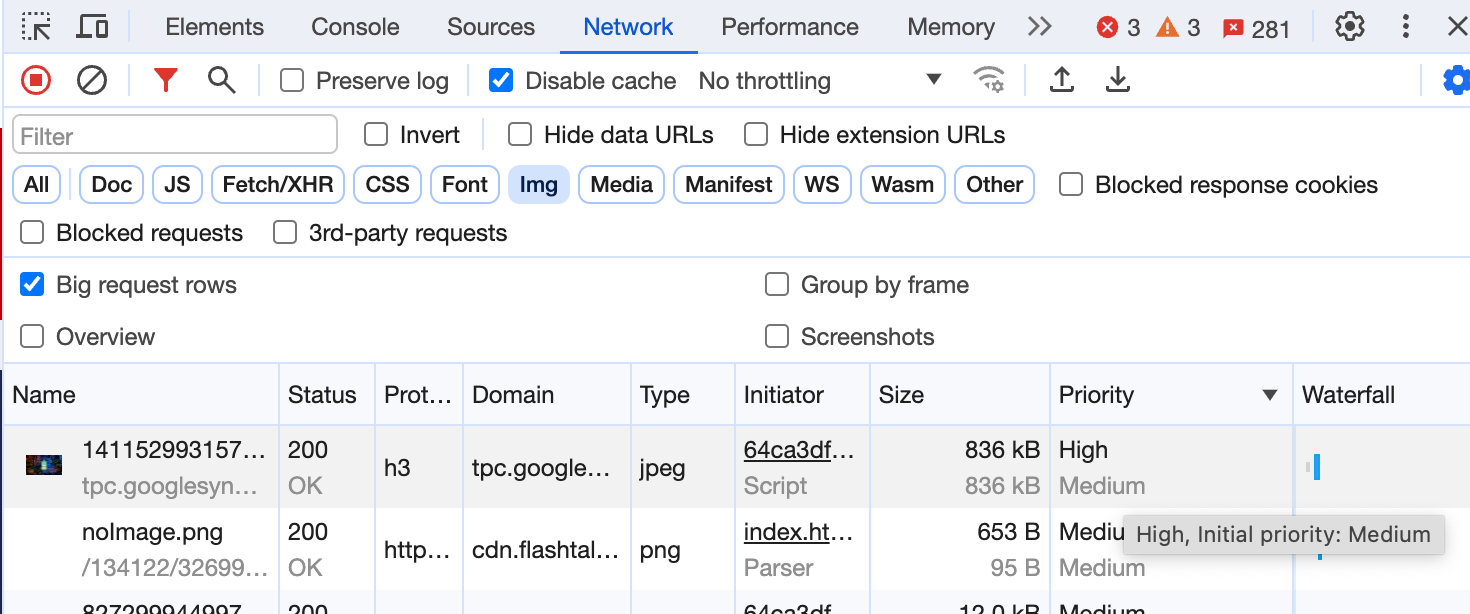
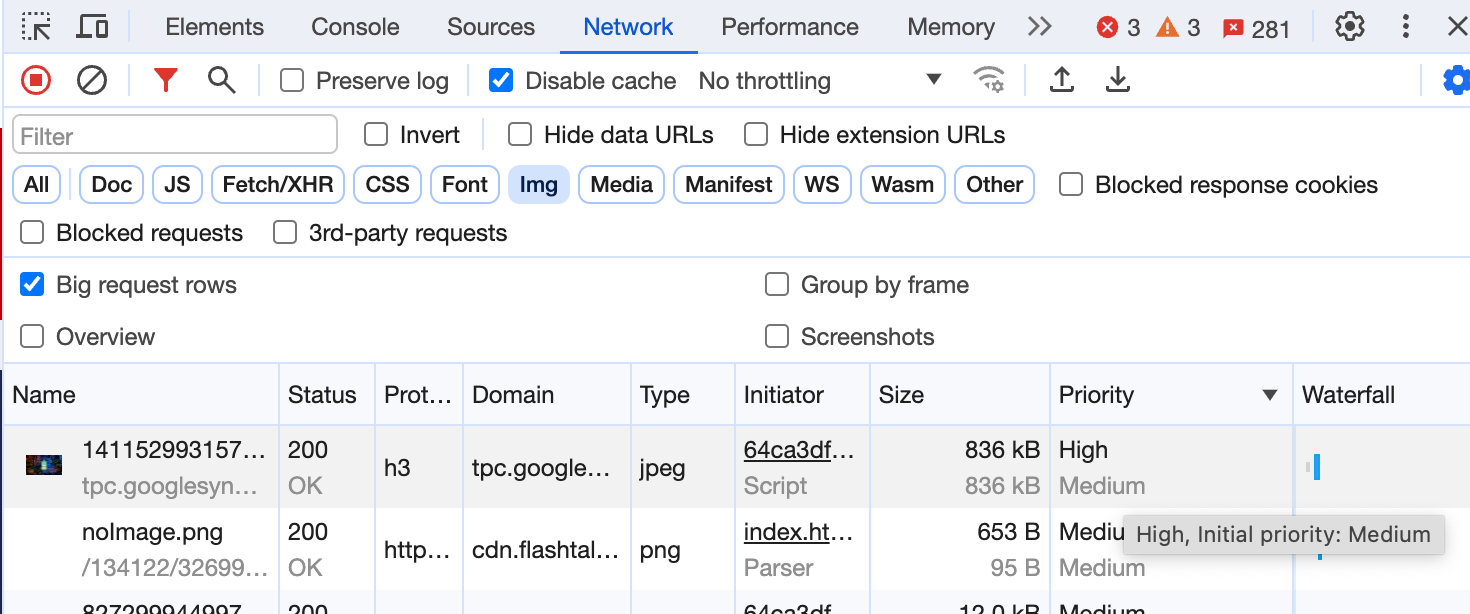
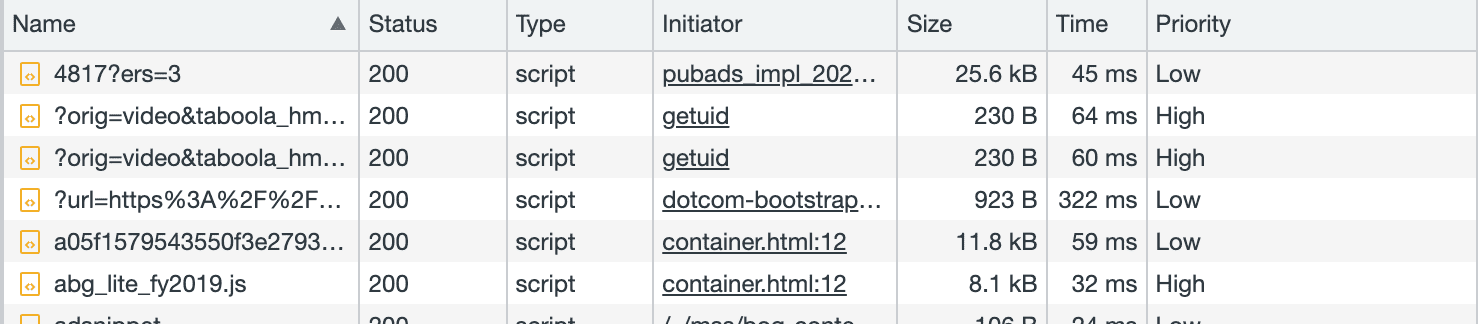
ব্রাউজার একই কম্পিউটেড অগ্রাধিকারের সাথে রিসোর্স ডাউনলোড করে যে ক্রমে সেগুলি আবিষ্কৃত হয়। Chrome ডেভ টুলস নেটওয়ার্ক ট্যাবের অধীনে একটি পৃষ্ঠা লোড করার সময় আপনি বিভিন্ন সংস্থানগুলিতে নির্ধারিত অগ্রাধিকারটি পরীক্ষা করতে পারেন৷ (সারণীর শিরোনামগুলিতে ডান-ক্লিক করে এবং টিক দিয়ে অগ্রাধিকার কলামটি অন্তর্ভুক্ত করেছেন তা নিশ্চিত করুন)।

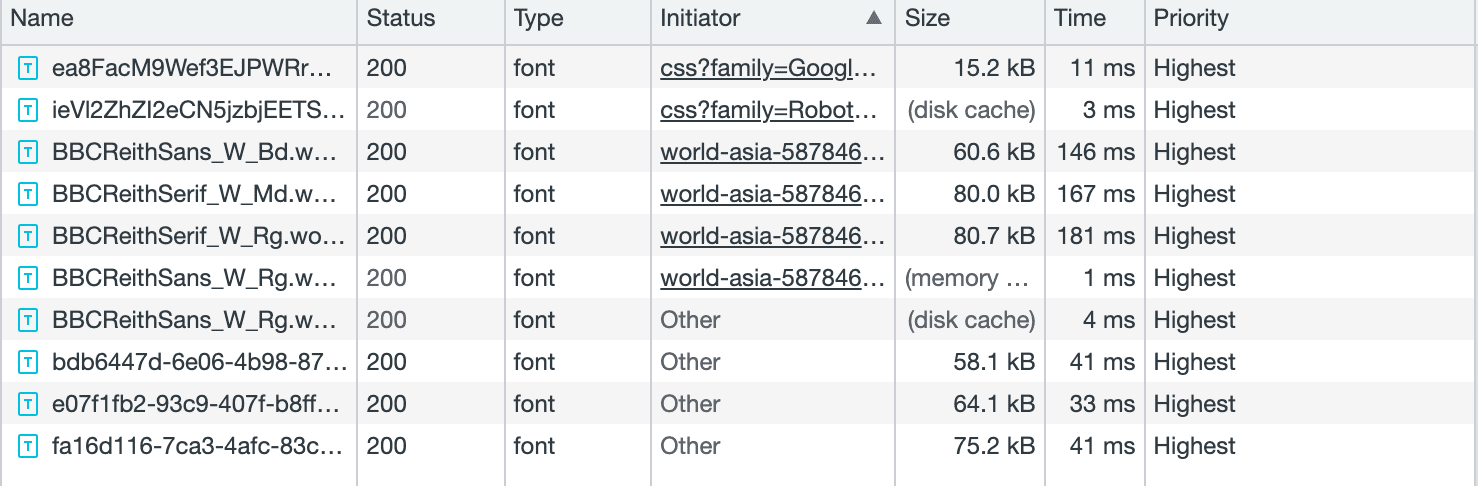
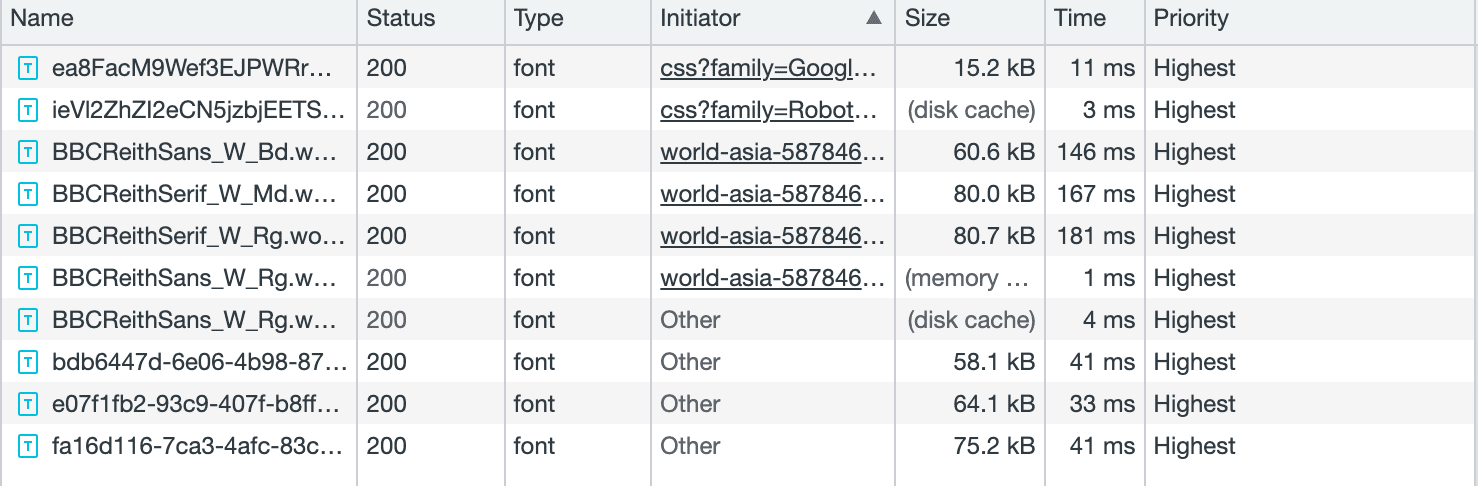
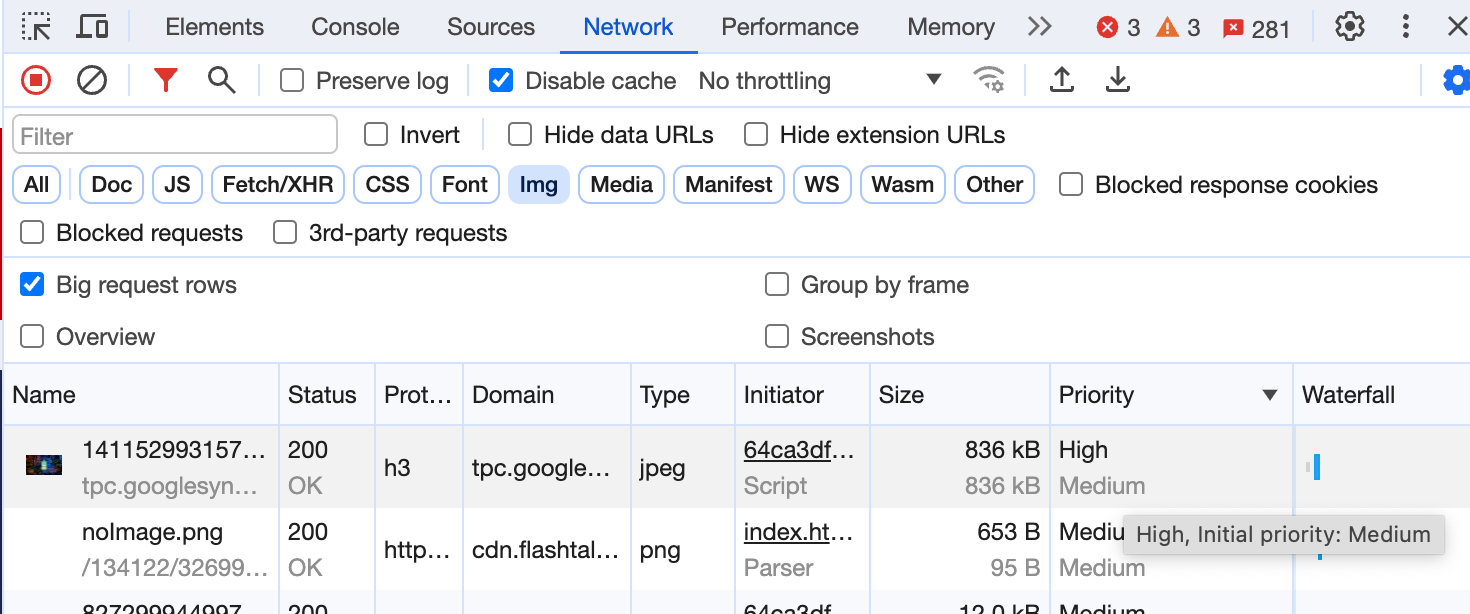
type = "font" এর জন্য অগ্রাধিকার 
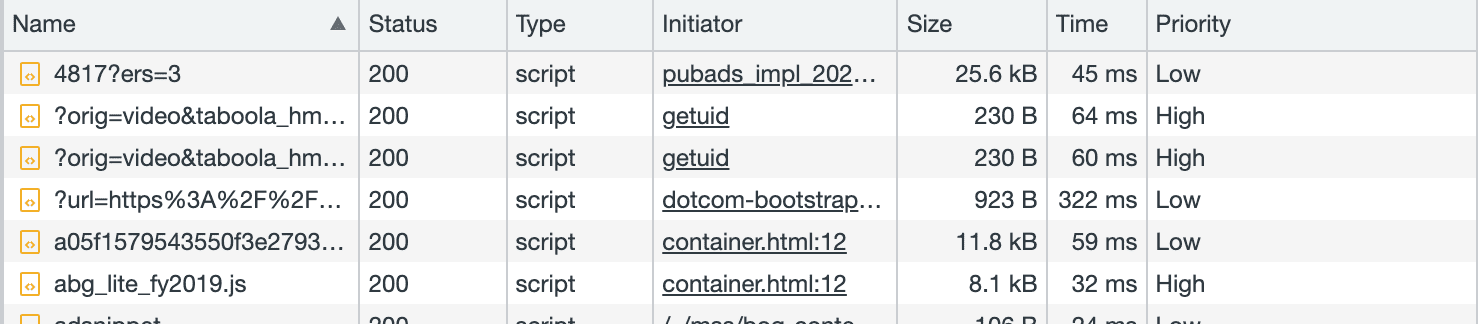
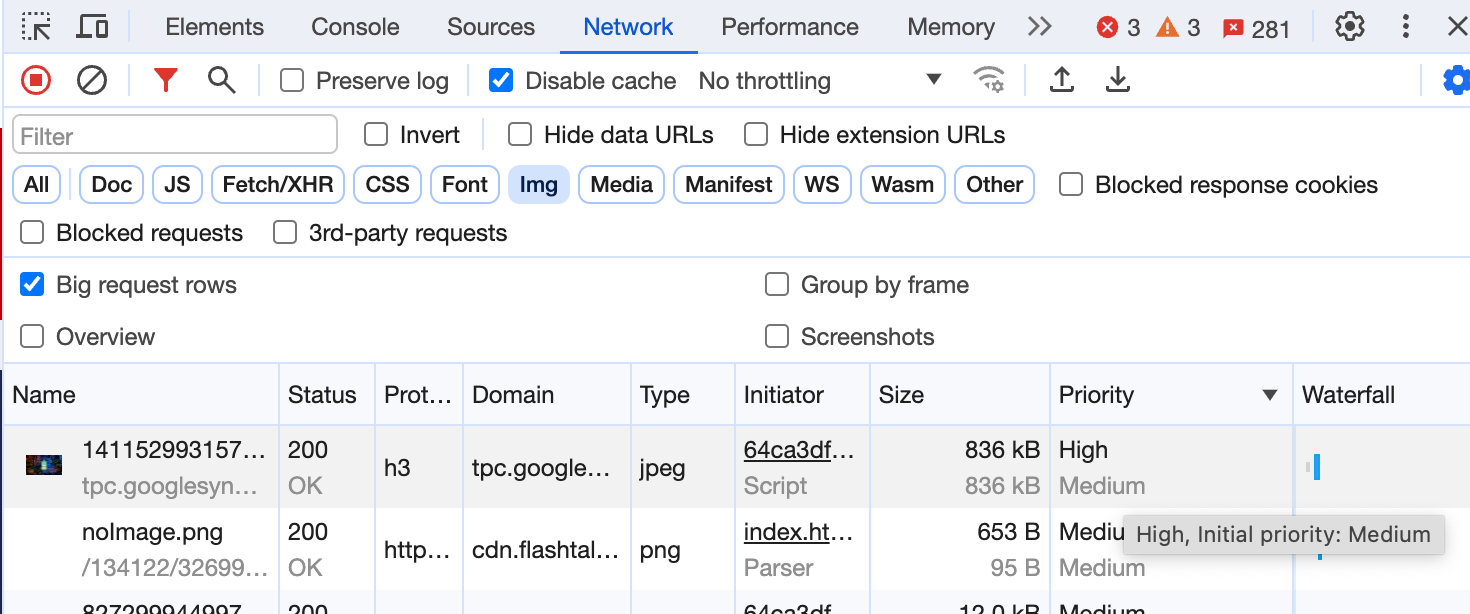
type = "script" ।অগ্রাধিকার পরিবর্তন হলে, আপনি বড় অনুরোধ সারি সেটিং বা টুলটিপে প্রাথমিক এবং চূড়ান্ত উভয় অগ্রাধিকার দেখতে পাবেন।

আপনার কখন ফেচ অগ্রাধিকার প্রয়োজন হতে পারে?
এখন আপনি ব্রাউজারের অগ্রাধিকারের যুক্তি বুঝতে পেরেছেন, আপনি আপনার পৃষ্ঠার কার্যক্ষমতা এবং কোর ওয়েব ভাইটালগুলি অপ্টিমাইজ করতে আপনার পৃষ্ঠার ডাউনলোড অর্ডারকে টুইক করতে পারেন৷ সম্পদ ডাউনলোডের অগ্রাধিকারকে প্রভাবিত করতে আপনি পরিবর্তন করতে পারেন এমন কিছু উদাহরণ এখানে দেওয়া হল:
-
<script>এবং<link>মত রিসোর্স ট্যাগগুলিকে আপনি যে ক্রমে ব্রাউজার ডাউনলোড করতে চান সেই ক্রমে রাখুন৷ একই অগ্রাধিকার সহ সম্পদগুলি সাধারণত লোড করা হয় যে ক্রমে সেগুলি আবিষ্কৃত হয়। - প্রয়োজনীয় রিসোর্স আগে ডাউনলোড করতে
preloadরিসোর্স হিন্ট ব্যবহার করুন , বিশেষ করে এমন রিসোর্সগুলির জন্য যা ব্রাউজার দ্বারা সহজে আবিষ্কৃত হয় না। - অন্যান্য সংস্থানগুলিকে ব্লক না করে স্ক্রিপ্টগুলি ডাউনলোড করতে
asyncব্যবহার করুন বাdefer৷ - ভাঁজের নিচের বিষয়বস্তু অলস-লোড করুন যাতে ব্রাউজার উপলব্ধ ব্যান্ডউইথ ব্যবহার করতে পারে আরও গুরুত্বপূর্ণ ভাঁজের ওপরের সংস্থানগুলির জন্য।
এই কৌশলগুলি ব্রাউজারের অগ্রাধিকার গণনা নিয়ন্ত্রণ করতে সাহায্য করে, যার ফলে কর্মক্ষমতা এবং কোর ওয়েব ভাইটালগুলি উন্নত হয়। উদাহরণস্বরূপ, যখন একটি সমালোচনামূলক ব্যাকগ্রাউন্ড ইমেজ প্রিলোড করা হয়, তখন এটি অনেক আগে আবিষ্কার করা যেতে পারে, যা সবচেয়ে বড় কন্টেন্টফুল পেইন্ট ( LCP ) উন্নত করে।
কখনও কখনও এই হ্যান্ডেলগুলি আপনার অ্যাপ্লিকেশনের জন্য সর্বোত্তমভাবে সংস্থানগুলিকে অগ্রাধিকার দেওয়ার জন্য যথেষ্ট নাও হতে পারে৷ এখানে এমন কিছু পরিস্থিতি রয়েছে যেখানে ফেচ অগ্রাধিকার সহায়ক হতে পারে:
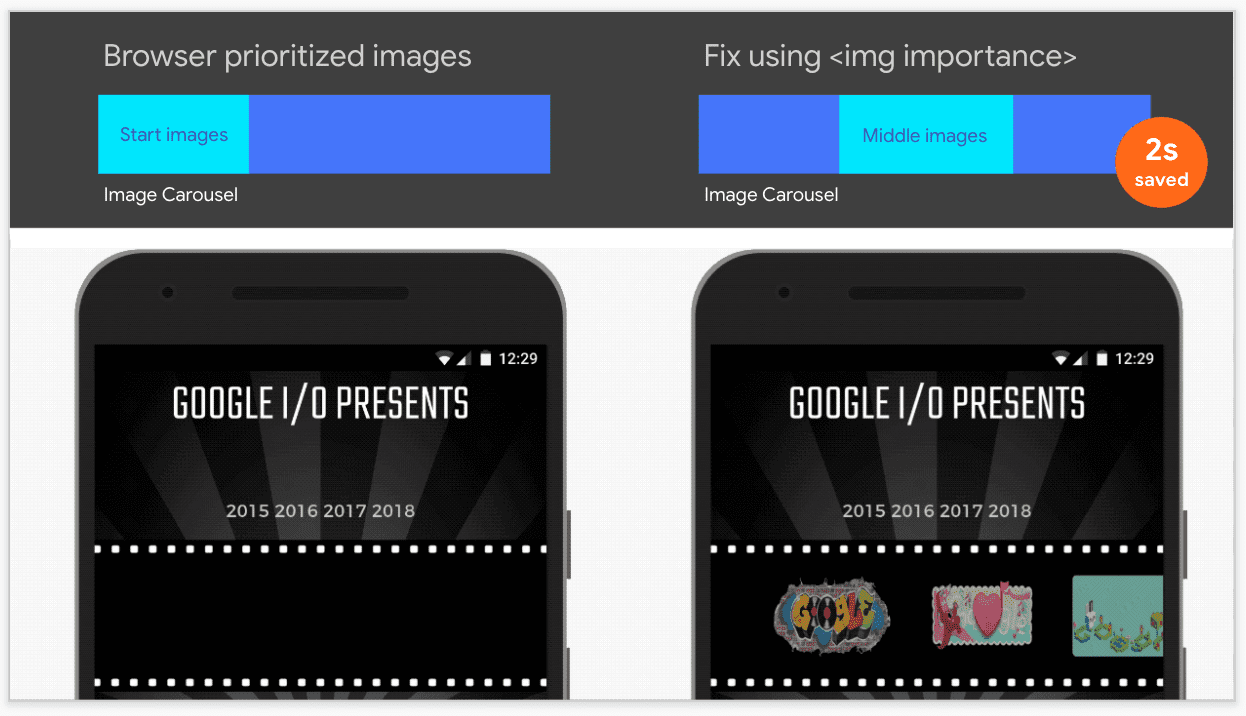
- আপনার কাছে অনেকগুলি উপরের-ভাঁজের ছবি আছে, কিন্তু সেগুলির সবকটিরই একই অগ্রাধিকার থাকা উচিত নয়৷ উদাহরণস্বরূপ, একটি ইমেজ ক্যারোজেলে, শুধুমাত্র প্রথম দৃশ্যমান ইমেজের জন্য একটি উচ্চ অগ্রাধিকার প্রয়োজন, এবং অন্যগুলি, সাধারণত অফস্ক্রিন প্রাথমিকভাবে কম অগ্রাধিকারের জন্য সেট করা যেতে পারে।
- ভিউপোর্টের ভিতরের ছবিগুলি সাধারণত
Lowঅগ্রাধিকারে শুরু হয়। লেআউট সম্পূর্ণ হওয়ার পরে, Chrome আবিষ্কার করে যে তারা ভিউপোর্টে আছে এবং তাদের অগ্রাধিকার বাড়ায়। এটি সাধারণত হিরো ইমেজের মতো সমালোচনামূলক ছবি লোড করতে একটি উল্লেখযোগ্য বিলম্ব যোগ করে। মার্কআপে আনয়ন অগ্রাধিকার প্রদান করলে ছবিটিHighঅগ্রাধিকারে শুরু হয় এবং অনেক আগে লোড হতে শুরু করে। এটিকে কিছুটা স্বয়ংক্রিয় করার প্রয়াসে, Chrome দ্বারা প্রথম পাঁচটি বড় ছবিকেMediumঅগ্রাধিকারে সেট করা হয়েছে যা সাহায্য করবে, তবে একটি স্পষ্টfetchpriority="high"আরও ভাল হবে৷
সিএসএস ব্যাকগ্রাউন্ড হিসাবে অন্তর্ভুক্ত এলসিপি চিত্রগুলির প্রাথমিক আবিষ্কারের জন্য প্রিলোড এখনও প্রয়োজন। আপনার পটভূমি চিত্রগুলির অগ্রাধিকার বাড়াতে, প্রিলোডেfetchpriority='high'অন্তর্ভুক্ত করুন। - স্ক্রিপ্টগুলিকে
asyncবাdeferহিসাবে ঘোষণা করা ব্রাউজারকে তাদের অ্যাসিঙ্ক্রোনাসভাবে লোড করতে বলে৷ যাইহোক, অগ্রাধিকার সারণীতে দেখানো হয়েছে, এই স্ক্রিপ্টগুলিকেও "নিম্ন" অগ্রাধিকার দেওয়া হয়েছে। অ্যাসিঙ্ক্রোনাস ডাউনলোড নিশ্চিত করার সময় আপনি তাদের অগ্রাধিকার বাড়াতে চাইতে পারেন, বিশেষত ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ স্ক্রিপ্টগুলির জন্য। - আপনি যদি জাভাস্ক্রিপ্ট
fetch()এপিআই ব্যবহার করে রিসোর্স বা ডেটা অ্যাসিঙ্ক্রোনাস আনার জন্য, ব্রাউজার এটিকেHighঅগ্রাধিকার প্রদান করে। আপনি হয়ত আপনার কিছু আনয়ন কম অগ্রাধিকারের সাথে চালাতে চাইতে পারেন, বিশেষ করে যদি আপনি ব্যাকগ্রাউন্ড API কলগুলিকে API কলগুলির সাথে মিশ্রিত করেন যা ব্যবহারকারীর ইনপুটে সাড়া দেয়। পটভূমি API কলগুলিকেLowঅগ্রাধিকার হিসাবে এবং ইন্টারেক্টিভ API কলগুলিকেHighঅগ্রাধিকার হিসাবে চিহ্নিত করুন৷ - ব্রাউজারটি CSS এবং ফন্টগুলিকে একটি
Highঅগ্রাধিকার প্রদান করে, তবে এই সম্পদগুলির মধ্যে কিছু অন্যদের তুলনায় বেশি গুরুত্বপূর্ণ হতে পারে। আপনি নন-ক্রিটিকাল রিসোর্সের অগ্রাধিকার কমাতে ফেচ প্রায়োরিটি ব্যবহার করতে পারেন (মনে রাখবেন প্রারম্ভিক সিএসএস রেন্ডার ব্লকিং তাই সাধারণতHighঅগ্রাধিকার হওয়া উচিত)।
আনয়ন fetchpriority বৈশিষ্ট্য
link , img , বা script ট্যাগ ব্যবহার করে ডাউনলোড করার সময় CSS, ফন্ট, স্ক্রিপ্ট এবং চিত্রের মতো রিসোর্স প্রকারের জন্য ডাউনলোড অগ্রাধিকার নির্দিষ্ট করতে fetchpriority HTML অ্যাট্রিবিউট ব্যবহার করুন। এটি নিম্নলিখিত মান নিতে পারে:
-
high: সম্পদ একটি উচ্চ অগ্রাধিকার, এবং আপনি ব্রাউজার এটিকে স্বাভাবিকের চেয়ে বেশি অগ্রাধিকার দিতে চান, যতক্ষণ না ব্রাউজারের নিজস্ব হিউরিস্টিক এটি ঘটতে বাধা দেয় না। -
low: সম্পদ একটি নিম্ন অগ্রাধিকার, এবং আপনি ব্রাউজার এটিকে বঞ্চিত করতে চান, আবার যদি তার হিউরিস্টিকস এটি করতে দেয়। -
auto: ডিফল্ট মান, যা ব্রাউজারকে উপযুক্ত অগ্রাধিকার নির্বাচন করতে দেয়।
এখানে মার্কআপে fetchpriority বৈশিষ্ট্যের পাশাপাশি স্ক্রিপ্ট-সমতুল priority বৈশিষ্ট্য ব্যবহার করার কয়েকটি উদাহরণ রয়েছে।
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
ব্রাউজার অগ্রাধিকার এবং fetchpriority প্রভাব
আপনি তাদের গণনাকৃত অগ্রাধিকার বাড়াতে বা কমাতে নিম্নলিখিত সারণীতে দেখানো বিভিন্ন সংস্থানগুলিতে fetchpriority বৈশিষ্ট্য প্রয়োগ করতে পারেন। প্রতিটি সারিতে fetchpriority="auto" (◉) সেই ধরনের সম্পদের জন্য ডিফল্ট অগ্রাধিকার চিহ্নিত করে। ( একটি Google ডক হিসাবেও উপলব্ধ)।
| লেআউট-ব্লকিং পর্বে লোড করুন | লেআউট-ব্লকিং পর্যায়ে একবারে একটি লোড করুন | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | খুব উচ্চ | উচ্চ | মাঝারি | কম | খুব কম |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| প্রধান সম্পদ | ◉ | ||||
| CSS (প্রাথমিক**) | ⬆◉ | ⬇ | |||
| CSS (দেরিতে**) | ⬆ | ◉ | ⬇ | ||
| CSS (মিডিয়া অমিল**) | ⬆*** | ◉⬇ | |||
| স্ক্রিপ্ট (প্রিলিতে** বা প্রিলোড স্ক্যানার থেকে নয়) | ⬆◉ | ⬇ | |||
| স্ক্রিপ্ট (দেরিতে**) | ⬆ | ◉ | ⬇ | ||
| স্ক্রিপ্ট (async/defer) | ⬆ | ◉⬇ | |||
| হরফ | ◉ | ||||
| হরফ (rel=preload) | ⬆◉ | ⬇ | |||
| আমদানি | ◉ | ||||
| ছবি (ভিউপোর্টে - লেআউটের পরে) | ⬆◉ | ⬇ | |||
| ছবি (প্রথম 5টি ছবি > 10,000px2) | ⬆ | ◉ | ⬇ | ||
| ছবি | ⬆ | ◉⬇ | |||
| মিডিয়া (ভিডিও/অডিও) | ◉ | ||||
| XHR (সিঙ্ক) - অবহেলিত | ◉ | ||||
| এক্সএইচআর/ফেচ* (অসিঙ্ক) | ⬆◉ | ⬇ | |||
| প্রিফেচ | ◉ | ||||
| এক্সএসএল | ◉ | ||||
fetchpriority আপেক্ষিক অগ্রাধিকার সেট করে, যার অর্থ এটি একটি উপযুক্ত পরিমাণে ডিফল্ট অগ্রাধিকার বাড়ায় বা কম করে, স্পষ্টভাবে High বা Low অগ্রাধিকার সেট করার পরিবর্তে। এটি প্রায়শই High বা Low অগ্রাধিকারে পরিণত হয়, কিন্তু সবসময় নয়। উদাহরণস্বরূপ, fetchpriority="high" সহ সমালোচনামূলক CSS "খুব উচ্চ"/"সর্বোচ্চ" অগ্রাধিকার ধরে রাখে এবং এই উপাদানগুলিতে fetchpriority="low" ব্যবহার করে "উচ্চ" অগ্রাধিকার বজায় রাখে। এই ক্ষেত্রেগুলির কোনটিই স্পষ্টভাবে High বা Low অগ্রাধিকার নির্ধারণ করে না৷
কেস ব্যবহার করুন
আপনি যখন ব্রাউজারকে কোন রিসোর্স আনতে হবে সে সম্পর্কে অতিরিক্ত ইঙ্গিত দিতে চাইলে fetchpriority অ্যাট্রিবিউট ব্যবহার করুন।
LCP চিত্রের অগ্রাধিকার বাড়ান
আপনি এলসিপি বা অন্যান্য সমালোচনামূলক চিত্রগুলির অগ্রাধিকার বাড়াতে fetchpriority="high" নির্দিষ্ট করতে পারেন।
<img src="lcp-image.jpg" fetchpriority="high">
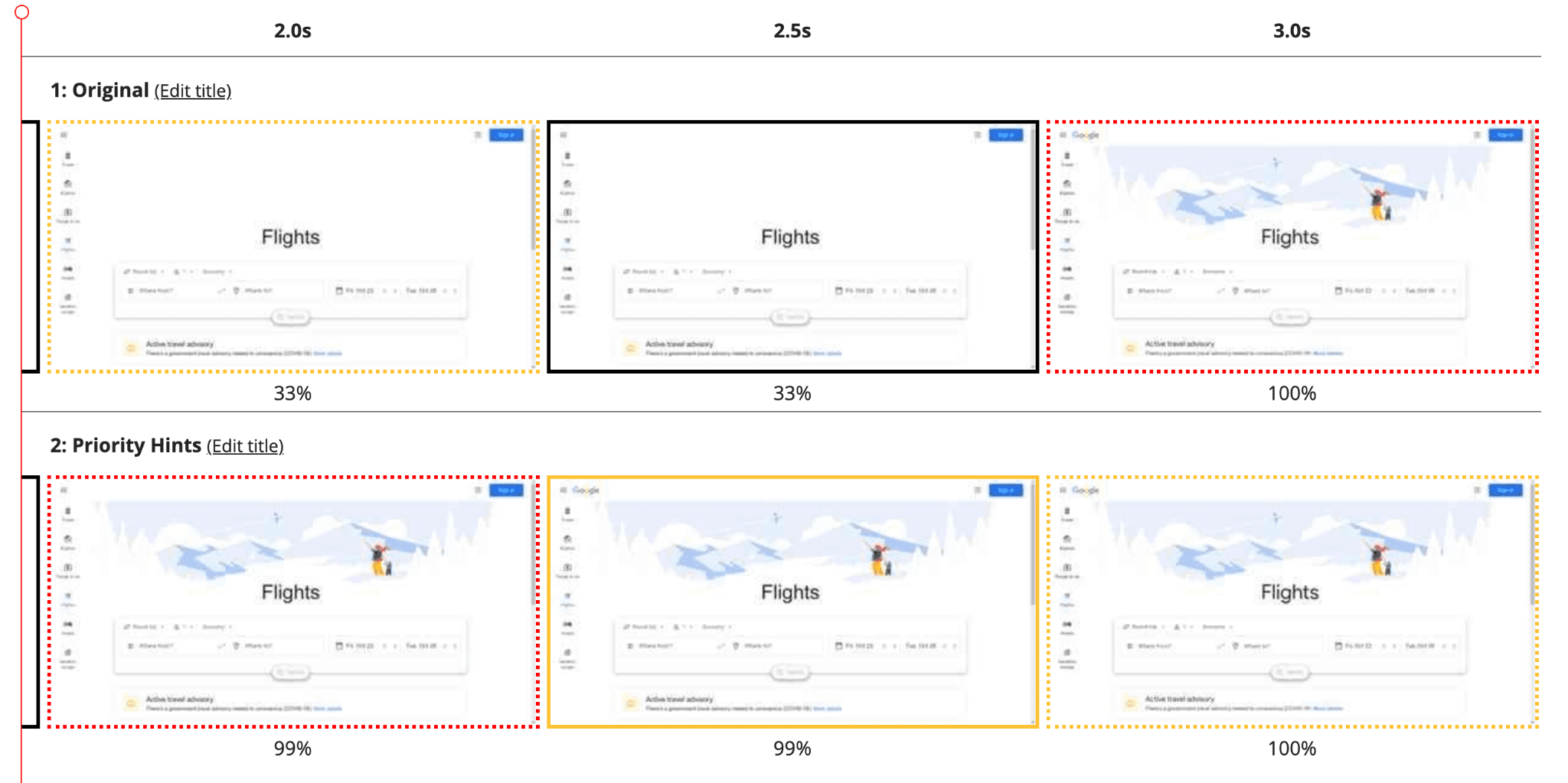
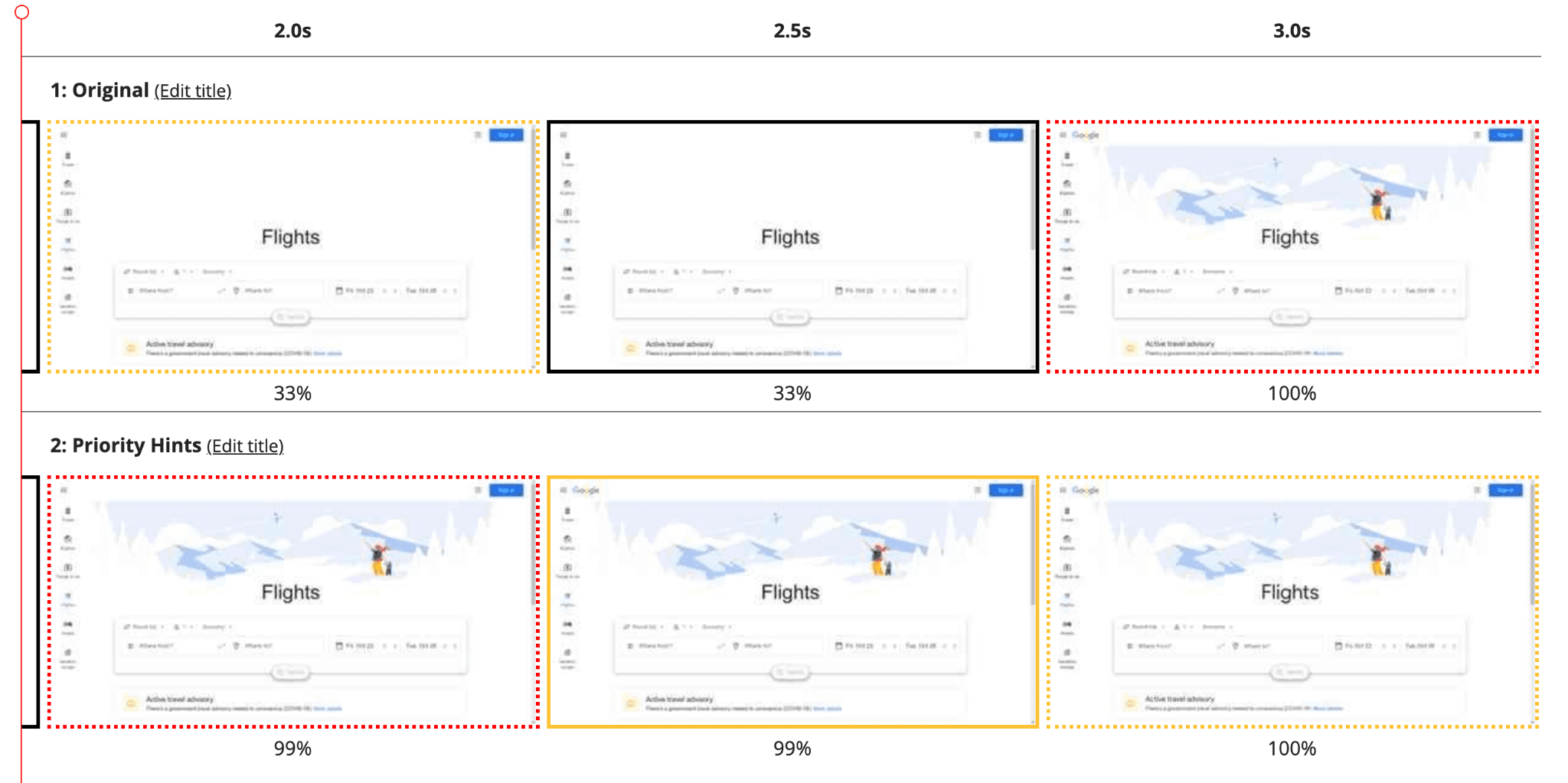
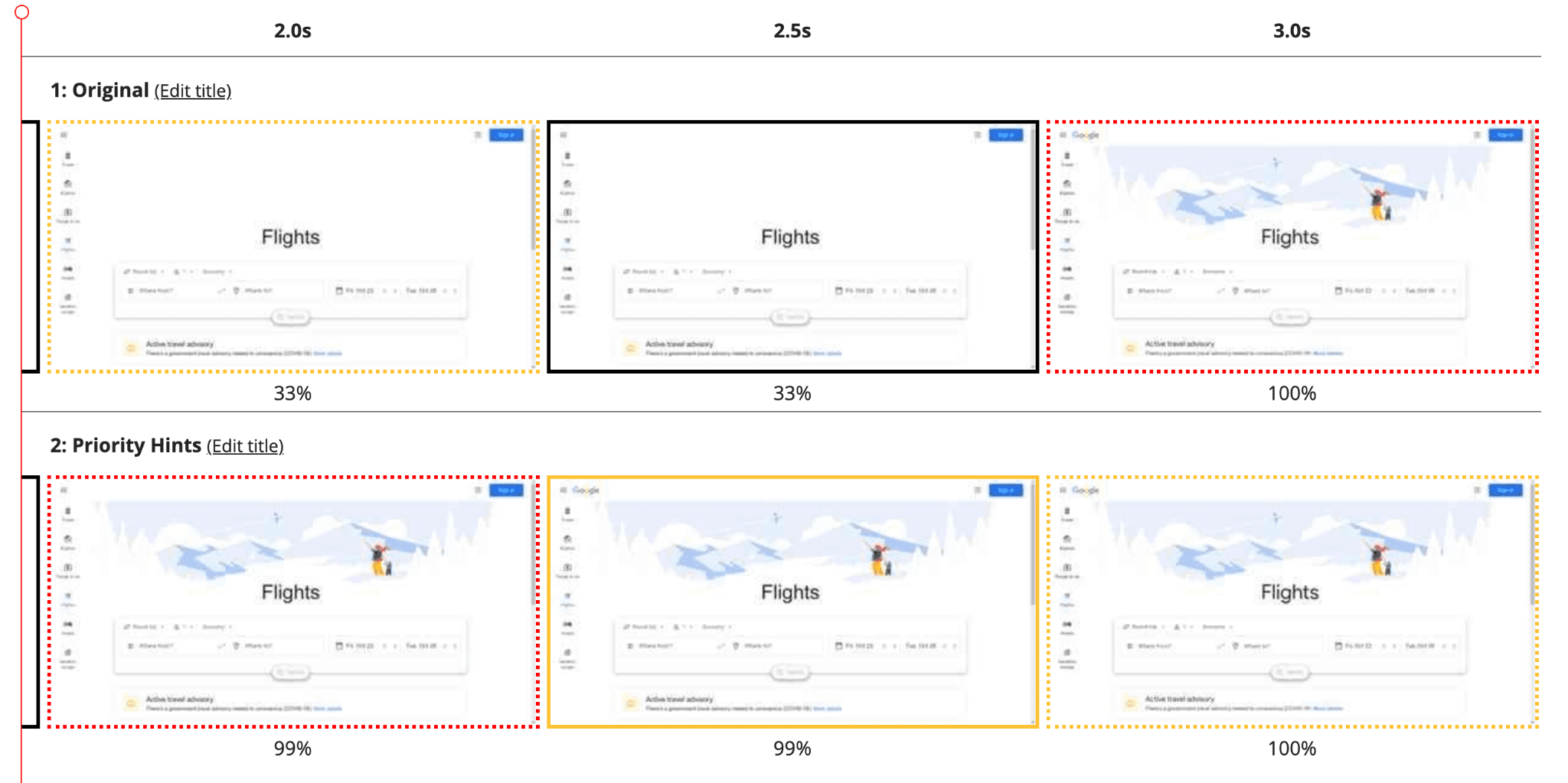
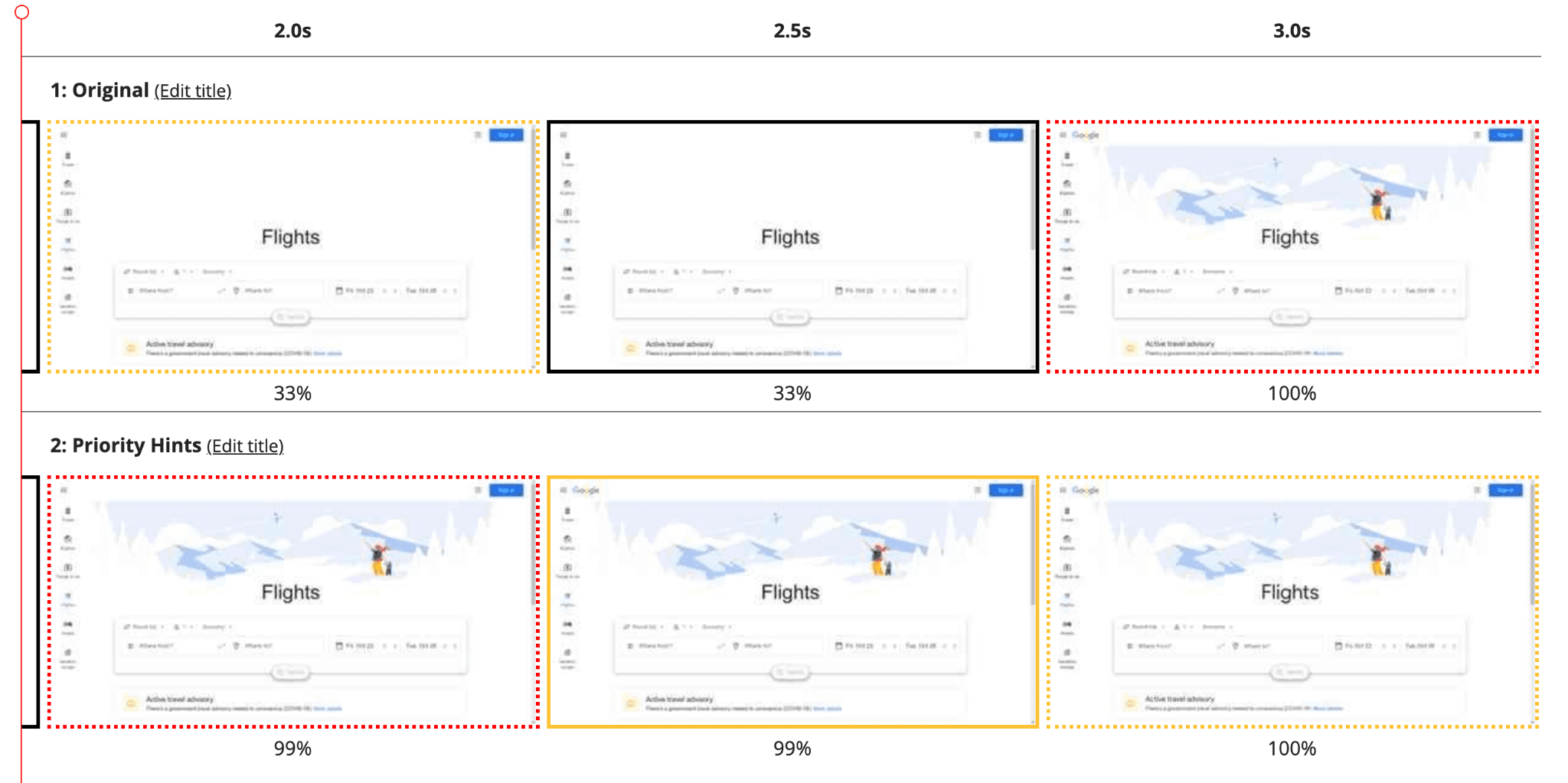
নিম্নোক্ত তুলনা Google Flights পৃষ্ঠাটি দেখায় যেখানে একটি LCP ব্যাকগ্রাউন্ড ইমেজ লোড করা হয়েছে এবং ফেচ অগ্রাধিকার ছাড়াই। অগ্রাধিকার উচ্চ সেট করার সাথে সাথে, LCP 2.6s থেকে 1.9s এ উন্নীত হয়েছে ।
ভাঁজের উপরের চিত্রগুলির অগ্রাধিকার কম করুন৷
fetchpriority="low" ব্যবহার করুন উপরের-ভাঁজ চিত্রগুলির অগ্রাধিকার কমাতে যা অবিলম্বে গুরুত্বপূর্ণ নয়, উদাহরণস্বরূপ একটি ইমেজ ক্যারোজেলে অফস্ক্রিন ছবি৷
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
যদিও 2-4 ছবিগুলি ভিউপোর্টের বাইরে থাকবে, সেগুলিকে "যথেষ্ট কাছাকাছি" হিসাবে বিবেচনা করা যেতে পারে যাতে একটি load=lazy অ্যাট্রিবিউট যোগ করা হলেও সেগুলিকে high উন্নীত করতে এবং লোড হতে পারে৷ তাই fetchpriority="low" এর জন্য সঠিক সমাধান।
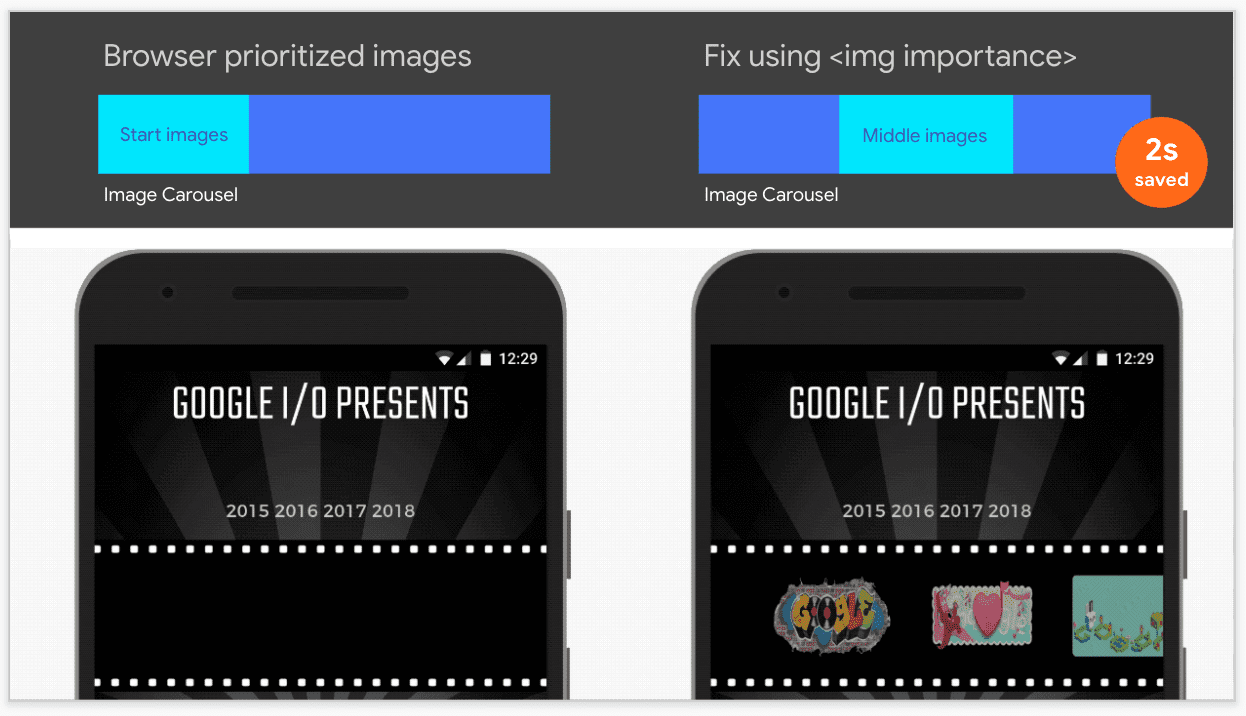
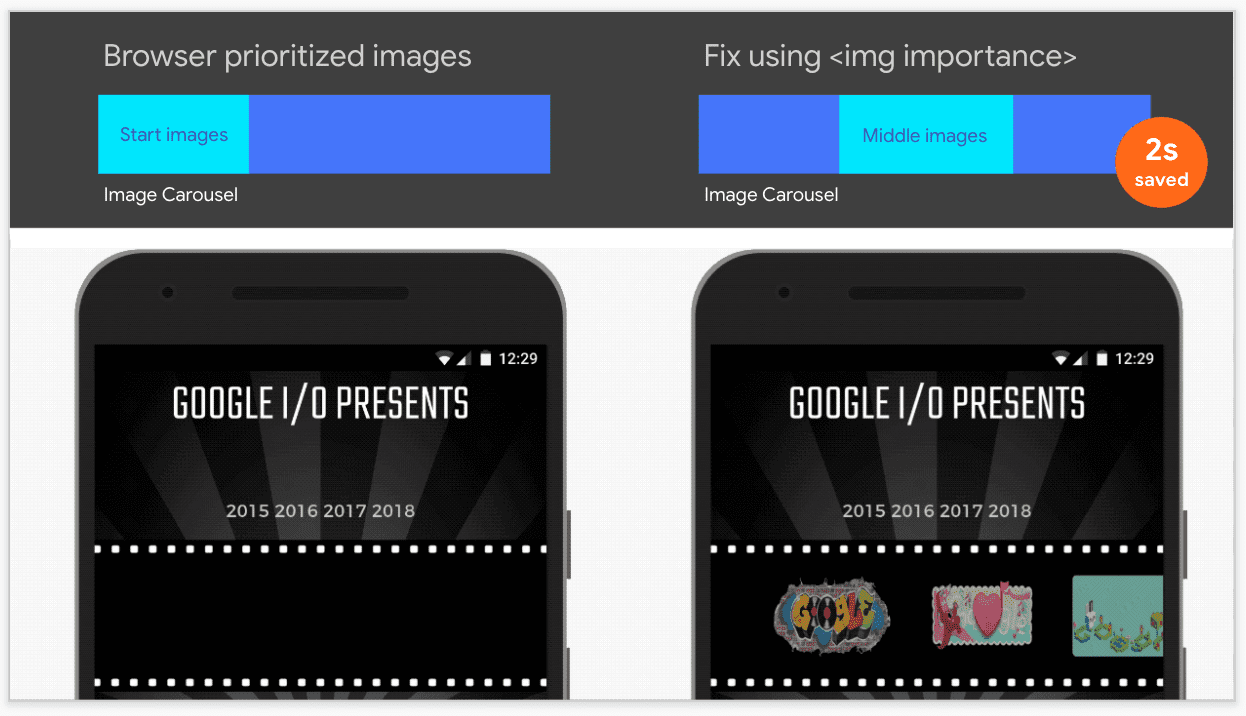
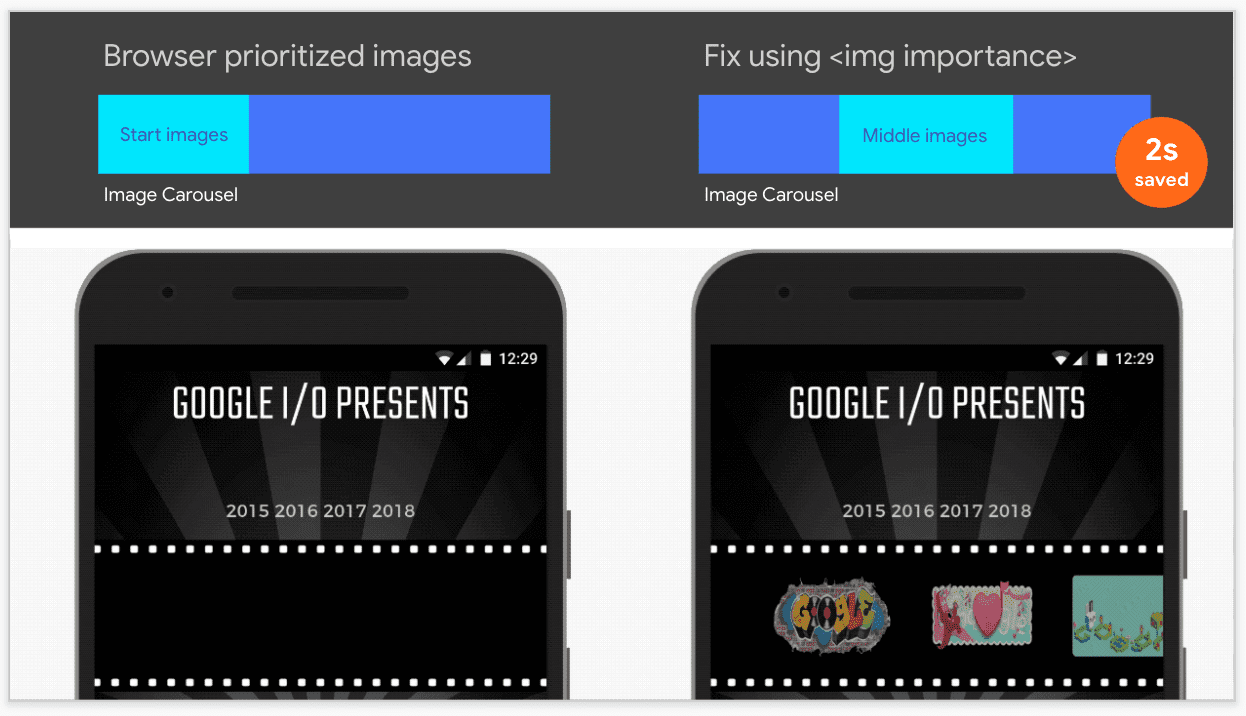
Oodle অ্যাপের সাথে একটি পূর্বের পরীক্ষায়, আমরা লোডের সময় প্রদর্শিত নয় এমন চিত্রগুলির অগ্রাধিকার কমাতে এটি ব্যবহার করেছি৷ এটি পৃষ্ঠা লোডের সময় 2 সেকেন্ড কমিয়েছে।

প্রিলোড করা সম্পদের অগ্রাধিকার কম করুন
প্রিলোড করা সংস্থানগুলিকে অন্যান্য গুরুত্বপূর্ণ সংস্থানগুলির সাথে প্রতিদ্বন্দ্বিতা করা বন্ধ করতে, আপনি তাদের অগ্রাধিকার কমাতে পারেন। ছবি, স্ক্রিপ্ট এবং CSS সহ এই কৌশলটি ব্যবহার করুন।
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
স্ক্রিপ্টগুলিকে পুনরায় অগ্রাধিকার দিন
আপনার পৃষ্ঠার যে স্ক্রিপ্টগুলি ইন্টারেক্টিভ হওয়া দরকার তা দ্রুত লোড হওয়া উচিত, তবে অন্যান্য, আরও গুরুত্বপূর্ণ, রেন্ডার-ব্লকিং সংস্থানগুলিকে ব্লক করা উচিত নয়৷ আপনি উচ্চ অগ্রাধিকার দিয়ে এগুলিকে async হিসাবে চিহ্নিত করতে পারেন৷
<script src="async_but_important.js" async fetchpriority="high"></script>
আপনি একটি স্ক্রিপ্ট async হিসাবে চিহ্নিত করতে পারবেন না যদি এটি নির্দিষ্ট DOM রাজ্যের উপর নির্ভর করে। যাইহোক, যদি সেগুলি পৃষ্ঠায় পরে চলে, আপনি সেগুলিকে কম অগ্রাধিকার দিয়ে লোড করতে পারেন:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
এই স্ক্রিপ্টে পৌঁছালে এটি এখনও পার্সারকে ব্লক করবে, কিন্তু এর আগে বিষয়বস্তুকে অগ্রাধিকার দেওয়ার অনুমতি দেবে।
একটি বিকল্প, যদি সম্পূর্ণ DOM-এর প্রয়োজন হয়, তা হল defer অ্যাট্রিবিউট ব্যবহার করা (যা DOMContentLoaded এর পরে, ক্রমানুসারে চলে), অথবা এমনকি পৃষ্ঠার নীচে async ।
অ-গুরুত্বপূর্ণ ডেটা আনার জন্য অগ্রাধিকার কম করুন
ব্রাউজারটি একটি উচ্চ অগ্রাধিকার দিয়ে fetch সম্পাদন করে। আপনার যদি একাধিক আনয়ন থাকে যা একই সাথে ফায়ার হতে পারে, আপনি আরও গুরুত্বপূর্ণ ডেটা আনার জন্য উচ্চ ডিফল্ট অগ্রাধিকার ব্যবহার করতে পারেন এবং কম গুরুত্বপূর্ণ ডেটার অগ্রাধিকার কমাতে পারেন৷
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
অগ্রাধিকার বাস্তবায়ন নোট আনুন
ফেচ অগ্রাধিকার নির্দিষ্ট ব্যবহারের ক্ষেত্রে কর্মক্ষমতা উন্নত করতে পারে তবে ফেচ অগ্রাধিকার ব্যবহার করার সময় কিছু বিষয় সচেতন হতে হবে:
-
fetchpriorityঅ্যাট্রিবিউট হল একটি ইঙ্গিত, নির্দেশনা নয়। ব্রাউজারটি বিকাশকারীর পছন্দকে সম্মান করার চেষ্টা করে, তবে এটি দ্বন্দ্ব সমাধানের জন্য সংস্থান অগ্রাধিকারের জন্য তার সংস্থান অগ্রাধিকার পছন্দগুলিও প্রয়োগ করতে পারে। প্রিলোডিংয়ের সাথে ফেচ অগ্রাধিকারকে বিভ্রান্ত করবেন না:
- প্রিলোড একটি বাধ্যতামূলক আনা, একটি ইঙ্গিত নয়।
- প্রিলোড ব্রাউজারকে প্রাথমিকভাবে একটি সংস্থান আবিষ্কার করতে দেয়, তবে এটি এখনও ডিফল্ট অগ্রাধিকার সহ সংস্থানটি নিয়ে আসে। বিপরীতভাবে, ফেচ অগ্রাধিকার আবিষ্কারযোগ্যতার সাথে সাহায্য করে না, তবে এটি আপনাকে আনার অগ্রাধিকার বাড়াতে বা হ্রাস করতে দেয়।
- অগ্রাধিকার পরিবর্তনের প্রভাবের চেয়ে প্রিলোডের প্রভাবগুলি পর্যবেক্ষণ করা এবং পরিমাপ করা প্রায়শই সহজ।
অগ্রাধিকারের গ্রানুলারিটি বাড়িয়ে প্রিলোডের পরিপূরক হতে পারে। আপনি যদি ইতিমধ্যেই একটি LCP চিত্রের জন্য
<head>এ প্রথম আইটেমগুলির একটি হিসাবে একটি প্রিলোড নির্দিষ্ট করে থাকেন, তাহলে একটিhighআনয়ন অগ্রাধিকার LCP উল্লেখযোগ্যভাবে উন্নত নাও করতে পারে। যাইহোক, যদি অন্যান্য রিসোর্স লোড হওয়ার পরে প্রিলোড হয়, একটিhighফেচ অগ্রাধিকার LCP আরও উন্নত করতে পারে। যদি একটি সমালোচনামূলক ছবি একটি CSS ব্যাকগ্রাউন্ড ইমেজ হয়, তাহলে এটিকেfetchpriority = "high"দিয়ে প্রিলোড করুন।অগ্রাধিকার থেকে লোড সময়ের উন্নতিগুলি এমন পরিবেশে আরও প্রাসঙ্গিক যেখানে উপলব্ধ নেটওয়ার্ক ব্যান্ডউইথের জন্য আরও সংস্থান প্রতিযোগিতা করে। এটি HTTP/1.x সংযোগগুলির জন্য সাধারণ যেখানে সমান্তরাল ডাউনলোডগুলি সম্ভব নয়, বা কম ব্যান্ডউইথ HTTP/2 বা HTTP/3 সংযোগগুলিতে। এই ক্ষেত্রে, অগ্রাধিকার দেওয়া বাধাগুলি সমাধান করতে সাহায্য করতে পারে।
CDN গুলি একইভাবে HTTP/2 অগ্রাধিকার প্রয়োগ করে না, এবং একইভাবে HTTP/3 এর জন্য। এমনকি যদি ব্রাউজার ফেচ অগ্রাধিকার থেকে অগ্রাধিকার যোগাযোগ করে, CDN নির্দিষ্ট ক্রমে সংস্থানগুলিকে পুনঃপ্রধান নাও দিতে পারে। এটি পরীক্ষার অগ্রাধিকার আনা কঠিন করে তোলে। অগ্রাধিকারগুলি অভ্যন্তরীণভাবে ব্রাউজারের মধ্যে এবং প্রোটোকলের সাথে প্রয়োগ করা হয় যা অগ্রাধিকার (HTTP/2 এবং HTTP/3) সমর্থন করে। এটি এখনও অভ্যন্তরীণ ব্রাউজার অগ্রাধিকারের জন্য শুধুমাত্র CDN বা মূল সমর্থন থেকে স্বাধীন হওয়ার জন্য ফেচ অগ্রাধিকার ব্যবহার করা মূল্যবান, কারণ ব্রাউজার যখন সংস্থানগুলির অনুরোধ করে তখন প্রায়ই অগ্রাধিকারগুলি পরিবর্তিত হয়৷ উদাহরণ স্বরূপ, ব্রাউজার গুরুত্বপূর্ণ
<head>আইটেমগুলি প্রক্রিয়া করার সময় চিত্রগুলির মতো কম-অগ্রাধিকার সংস্থানগুলি প্রায়শই অনুরোধ করা থেকে বিরত থাকে।আপনি আপনার প্রাথমিক ডিজাইনে সেরা অনুশীলন হিসাবে ফেচ অগ্রাধিকার প্রবর্তন করতে পারবেন না। পরে আপনার বিকাশ চক্রে, আপনি পৃষ্ঠার বিভিন্ন সংস্থানগুলিতে নির্ধারিত অগ্রাধিকারগুলি করতে পারেন এবং যদি সেগুলি আপনার প্রত্যাশার সাথে মেলে না, আপনি আরও অপ্টিমাইজেশনের জন্য ফেচ অগ্রাধিকার প্রবর্তন করতে পারেন৷
ডেভেলপারদের প্রিলোড ব্যবহার করা উচিত তার উদ্দেশ্যমূলক উদ্দেশ্যে — পার্সার (ফন্ট, ইম্পোর্ট, ব্যাকগ্রাউন্ড এলসিপি ইমেজ) দ্বারা সনাক্ত না করা সংস্থানগুলিকে প্রিলোড করার জন্য। রিসোর্সটি প্রিলোড হওয়ার সময় preload ইঙ্গিতের অবস্থান প্রভাবিত করবে।
আনয়নের অগ্রাধিকার হল কিভাবে রিসোর্স ফেচ করা হবে তা নিয়ে।
প্রিলোড ব্যবহার করার জন্য টিপস
প্রিলোড ব্যবহার করার সময় নিম্নলিখিতগুলি মনে রাখবেন:
- এইচটিটিপি হেডারে একটি প্রিলোড সহ এটিকে লোড অর্ডারে অন্য সবকিছুর আগে রাখে।
- সাধারণত,
Mediumঅগ্রাধিকার বা উচ্চতর যেকোনো কিছুর জন্য পার্সার তাদের কাছে যে ক্রমে প্রিলোড লোড করে। আপনি যদি আপনার HTML এর শুরুতে প্রিলোডগুলি অন্তর্ভুক্ত করেন তবে সতর্ক থাকুন৷ - ফন্ট প্রিলোড সম্ভবত মাথার শেষ দিকে বা শরীরের শুরুতে সবচেয়ে ভালো কাজ করে।
- ইমপোর্ট প্রিলোড (ডাইনামিক
import()বাmodulepreload) স্ক্রিপ্ট ট্যাগের পরে চালানো উচিত যার জন্য আমদানি প্রয়োজন, তাই নিশ্চিত করুন যে স্ক্রিপ্টটি প্রথমে লোড বা পার্স করা হয়েছে যাতে এটির নির্ভরতা লোড হওয়ার সময় এটি মূল্যায়ন করা যায়। - ইমেজ প্রিলোডের ডিফল্টভাবে
LowবাMediumঅগ্রাধিকার থাকে। এগুলিকে অ্যাসিঙ্ক স্ক্রিপ্ট এবং অন্যান্য নিম্ন বা সর্বনিম্ন অগ্রাধিকার ট্যাগের সাপেক্ষে অর্ডার করুন।
ইতিহাস
2018 সালে একটি অরিজিন ট্রায়াল হিসেবে Chrome-এ প্রথম Fetch Priority নিয়ে পরীক্ষা করা হয়েছিল এবং তারপর আবার 2021 সালে importance বৈশিষ্ট্য ব্যবহার করে। তখন একে বলা হত প্রায়োরিটি হিন্টস । ওয়েব স্ট্যান্ডার্ড প্রক্রিয়ার অংশ হিসেবে ইন্টারফেসটি তখন থেকে HTML-এর জন্য fetchpriority এবং জাভাস্ক্রিপ্টের ফেচ API-এর priority পরিবর্তিত হয়েছে। বিভ্রান্তি কমাতে, আমরা এখন এই API Fetch Priority বলি।
উপসংহার
বিকাশকারীরা প্রিলোড আচরণের সংশোধন এবং Core Web Vitals এবং LCP-এ সাম্প্রতিক ফোকাস সহ অগ্রাধিকার আনতে আগ্রহী হতে পারে। তাদের পছন্দের লোডিং সিকোয়েন্স অর্জনের জন্য তাদের কাছে এখন অতিরিক্ত নব রয়েছে।
,ফেচ অগ্রাধিকার API ব্রাউজারে সম্পদের আপেক্ষিক অগ্রাধিকার নির্দেশ করে। এটি সর্বোত্তম লোডিং সক্ষম করতে পারে এবং কোর ওয়েব ভাইটালগুলি উন্নত করতে পারে।
যখন একটি ব্রাউজার একটি ওয়েব পৃষ্ঠা পার্স করে এবং ছবি, স্ক্রিপ্ট বা CSS এর মতো সংস্থানগুলি আবিষ্কার এবং ডাউনলোড করতে শুরু করে, তখন এটি তাদের একটি আনয়ন priority প্রদান করে যাতে এটি একটি সর্বোত্তম ক্রমে ডাউনলোড করতে পারে। একটি সম্পদের অগ্রাধিকার সাধারণত এটি কি এবং নথিতে এটি কোথায় আছে তার উপর নির্ভর করে। উদাহরণস্বরূপ, ইন-ভিউপোর্ট চিত্রগুলির একটি High অগ্রাধিকার থাকতে পারে এবং <link> -এ <head> s ব্যবহার করে প্রথম দিকে লোড হওয়া, রেন্ডার-ব্লকিং CSS-এর অগ্রাধিকার Very High হতে পারে। ব্রাউজারগুলি অগ্রাধিকারগুলি বরাদ্দ করতে বেশ ভাল যা ভাল কাজ করে তবে সব ক্ষেত্রে সর্বোত্তম নাও হতে পারে।
এই পৃষ্ঠাটি Fetch Priority API এবং fetchpriority HTML অ্যাট্রিবিউট নিয়ে আলোচনা করে, যা আপনাকে একটি রিসোর্সের আপেক্ষিক অগ্রাধিকার ( high বা low ) নির্দেশ করতে দেয়। ফেচ প্রায়োরিটি কোর ওয়েব ভাইটাল অপ্টিমাইজ করতে সাহায্য করতে পারে।
সারাংশ
কয়েকটি মূল ক্ষেত্র যেখানে আনয়ন অগ্রাধিকার সাহায্য করতে পারে:
- ইমেজ এলিমেন্টে
fetchpriority="high"উল্লেখ করে LCP ইমেজের অগ্রাধিকার বাড়ানো, যার ফলে LCP তাড়াতাড়ি ঘটতে পারে। -
asyncস্ক্রিপ্টগুলির অগ্রাধিকার বৃদ্ধি করা, বর্তমান সবচেয়ে সাধারণ হ্যাকের চেয়ে ভাল শব্দার্থবিদ্যা ব্যবহার করে (asyncস্ক্রিপ্টের জন্য একটি<link rel="preload">সন্নিবেশ করানো)। - লেট-বডি স্ক্রিপ্টগুলির অগ্রাধিকার কমিয়ে ছবিগুলির সাথে আরও ভাল সিকোয়েন্সিং করার অনুমতি দেওয়া।

ঐতিহাসিকভাবে, ডেভেলপারদের প্রিলোড এবং প্রি-কানেক্ট ব্যবহার করে সম্পদের অগ্রাধিকারের উপর সীমিত প্রভাব রয়েছে। প্রিলোড আপনাকে ব্রাউজারকে এমন গুরুত্বপূর্ণ সংস্থানগুলি সম্পর্কে বলতে দেয় যেগুলি ব্রাউজার স্বাভাবিকভাবে আবিষ্কার করার আগে আপনি তাড়াতাড়ি লোড করতে চান৷ এটি বিশেষত এমন সংস্থানগুলির জন্য উপযোগী যেগুলি আবিষ্কার করা কঠিন, যেমন স্টাইলশীটে অন্তর্ভুক্ত ফন্ট, পটভূমি চিত্র, বা স্ক্রিপ্ট থেকে লোড করা সংস্থান৷ প্রি-কানেক্ট ক্রস-অরিজিন সার্ভারে সংযোগগুলিকে গরম করতে সাহায্য করে এবং টাইম টু ফার্স্ট বাইটের মতো মেট্রিক্স উন্নত করতে সাহায্য করতে পারে। এটি দরকারী যখন আপনি একটি উত্স জানেন কিন্তু অগত্যা কোন সম্পদের সঠিক URL যা প্রয়োজন হবে না।
আনয়ন অগ্রাধিকার এই সম্পদ ইঙ্গিত পরিপূরক. এটি একটি মার্কআপ-ভিত্তিক সংকেত যা fetchpriority বৈশিষ্ট্যের মাধ্যমে উপলব্ধ যা বিকাশকারীরা একটি নির্দিষ্ট সংস্থানের আপেক্ষিক অগ্রাধিকার নির্দেশ করতে ব্যবহার করতে পারে। আপনি এই ইঙ্গিতগুলি JavaScript এবং Fetch API-এর মাধ্যমে ডেটার জন্য তৈরি রিসোর্স ফেচের অগ্রাধিকারকে প্রভাবিত করতে priority সম্পত্তি সহ ব্যবহার করতে পারেন। আনয়ন অগ্রাধিকার এছাড়াও প্রিলোড পরিপূরক হতে পারে. একটি বৃহৎ কন্টেন্টফুল পেইন্ট ইমেজ নিন, যা প্রিলোড হয়ে গেলেও কম অগ্রাধিকার পাবে। যদি এটিকে অন্যান্য প্রাথমিক নিম্ন-অগ্রাধিকার সংস্থান দ্বারা পিছনে ঠেলে দেওয়া হয়, তবে ফেচ অগ্রাধিকার ব্যবহার করে কত তাড়াতাড়ি ছবি লোড হবে তা সাহায্য করতে পারে৷
সম্পদ অগ্রাধিকার
রিসোর্স ডাউনলোড সিকোয়েন্স পৃষ্ঠার প্রতিটি রিসোর্সের জন্য ব্রাউজারের নির্ধারিত অগ্রাধিকারের উপর নির্ভর করে। অগ্রাধিকার গণনা যুক্তিকে প্রভাবিত করতে পারে এমন কারণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- রিসোর্সের ধরন, যেমন CSS, ফন্ট, স্ক্রিপ্ট, ইমেজ এবং থার্ড-পার্টি রিসোর্স।
- নথির অবস্থান বা অর্ডারে সম্পদের উল্লেখ রয়েছে।
- স্ক্রিপ্টে
asyncবাdeferঅ্যাট্রিবিউট ব্যবহার করা হয় কিনা।
নিম্নলিখিত সারণীটি দেখায় যে কীভাবে Chrome সর্বাধিক সংস্থানগুলিকে অগ্রাধিকার দেয় এবং সিকোয়েন্স করে:
| লেআউট-ব্লকিং পর্বে লোড করুন | লেআউট-ব্লকিং পর্যায়ে এক-এক সময়ে লোড করুন | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | খুব উচ্চ | উচ্চ | মাঝারি | কম | খুব কম |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| প্রধান সম্পদ | |||||
| CSS (প্রাথমিক**) | CSS (দেরিতে**) | CSS (মিডিয়া অমিল**) | |||
| স্ক্রিপ্ট (প্রিলিতে** বা প্রিলোড স্ক্যানার থেকে নয়) | স্ক্রিপ্ট (দেরিতে**) | স্ক্রিপ্ট (অসিঙ্ক) | |||
| হরফ | হরফ (rel=preload) | ||||
| আমদানি | |||||
| ছবি (ভিউপোর্টে) | ছবি (প্রথম 5টি ছবি > 10,000px2) | ছবি | |||
| মিডিয়া (ভিডিও/অডিও) | |||||
| প্রিফেচ | |||||
| এক্সএসএল | |||||
| XHR (সিঙ্ক) | এক্সএইচআর/ফেচ* (অসিঙ্ক) | ||||
ব্রাউজার একই কম্পিউটেড অগ্রাধিকারের সাথে রিসোর্স ডাউনলোড করে যে ক্রমে সেগুলি আবিষ্কৃত হয়। Chrome ডেভ টুলস নেটওয়ার্ক ট্যাবের অধীনে একটি পৃষ্ঠা লোড করার সময় আপনি বিভিন্ন সংস্থানগুলিতে নির্ধারিত অগ্রাধিকারটি পরীক্ষা করতে পারেন৷ (সারণীর শিরোনামগুলিতে ডান-ক্লিক করে এবং টিক দিয়ে অগ্রাধিকার কলামটি অন্তর্ভুক্ত করেছেন তা নিশ্চিত করুন)।

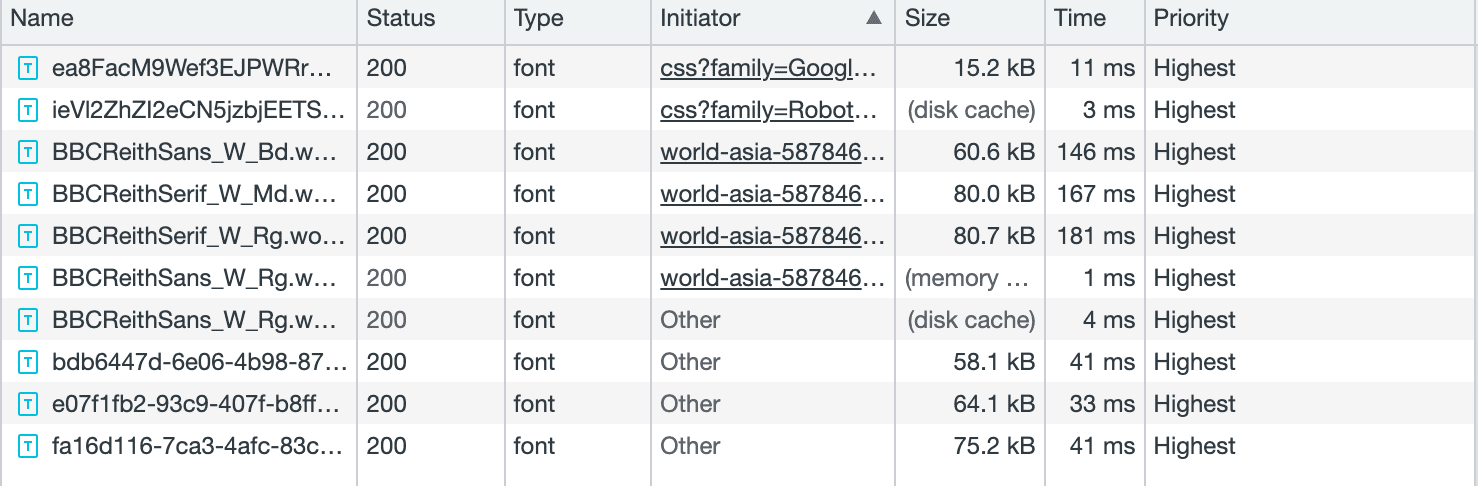
type = "font" এর জন্য অগ্রাধিকার 
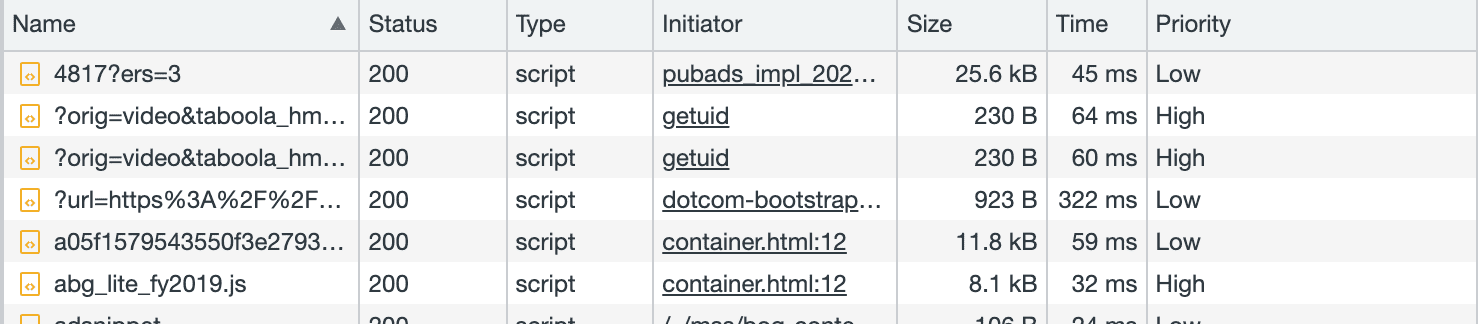
type = "script" ।অগ্রাধিকার পরিবর্তন হলে, আপনি বড় অনুরোধ সারি সেটিং বা টুলটিপে প্রাথমিক এবং চূড়ান্ত উভয় অগ্রাধিকার দেখতে পাবেন।

আপনার কখন ফেচ অগ্রাধিকার প্রয়োজন হতে পারে?
এখন আপনি ব্রাউজারের অগ্রাধিকারের যুক্তি বুঝতে পেরেছেন, আপনি আপনার পৃষ্ঠার কার্যক্ষমতা এবং কোর ওয়েব ভাইটালগুলি অপ্টিমাইজ করতে আপনার পৃষ্ঠার ডাউনলোড অর্ডারকে টুইক করতে পারেন৷ সম্পদ ডাউনলোডের অগ্রাধিকারকে প্রভাবিত করতে আপনি পরিবর্তন করতে পারেন এমন কিছু উদাহরণ এখানে দেওয়া হল:
-
<script>এবং<link>মত রিসোর্স ট্যাগগুলিকে আপনি যে ক্রমে ব্রাউজার ডাউনলোড করতে চান সেই ক্রমে রাখুন৷ একই অগ্রাধিকার সহ সম্পদগুলি সাধারণত লোড করা হয় যে ক্রমে সেগুলি আবিষ্কৃত হয়। - প্রয়োজনীয় রিসোর্স আগে ডাউনলোড করতে
preloadরিসোর্স হিন্ট ব্যবহার করুন , বিশেষ করে এমন রিসোর্সগুলির জন্য যা ব্রাউজার দ্বারা সহজে আবিষ্কৃত হয় না। - অন্যান্য সংস্থানগুলিকে ব্লক না করে স্ক্রিপ্টগুলি ডাউনলোড করতে
asyncব্যবহার করুন বাdefer৷ - ভাঁজের নিচের বিষয়বস্তু অলস-লোড করুন যাতে ব্রাউজার উপলব্ধ ব্যান্ডউইথ ব্যবহার করতে পারে আরও গুরুত্বপূর্ণ ভাঁজের ওপরের সংস্থানগুলির জন্য।
এই কৌশলগুলি ব্রাউজারের অগ্রাধিকার গণনা নিয়ন্ত্রণ করতে সাহায্য করে, যার ফলে কর্মক্ষমতা এবং কোর ওয়েব ভাইটালগুলি উন্নত হয়। উদাহরণস্বরূপ, যখন একটি সমালোচনামূলক ব্যাকগ্রাউন্ড ইমেজ প্রিলোড করা হয়, তখন এটি অনেক আগে আবিষ্কার করা যেতে পারে, যা সবচেয়ে বড় কন্টেন্টফুল পেইন্ট ( LCP ) উন্নত করে।
কখনও কখনও এই হ্যান্ডেলগুলি আপনার অ্যাপ্লিকেশনের জন্য সর্বোত্তমভাবে সংস্থানগুলিকে অগ্রাধিকার দেওয়ার জন্য যথেষ্ট নাও হতে পারে৷ এখানে এমন কিছু পরিস্থিতি রয়েছে যেখানে ফেচ অগ্রাধিকার সহায়ক হতে পারে:
- আপনার কাছে অনেকগুলি উপরের-ভাঁজের ছবি আছে, কিন্তু সেগুলির সবকটিরই একই অগ্রাধিকার থাকা উচিত নয়৷ উদাহরণস্বরূপ, একটি ইমেজ ক্যারোজেলে, শুধুমাত্র প্রথম দৃশ্যমান ইমেজের জন্য একটি উচ্চ অগ্রাধিকার প্রয়োজন, এবং অন্যগুলি, সাধারণত অফস্ক্রিন প্রাথমিকভাবে কম অগ্রাধিকারের জন্য সেট করা যেতে পারে।
- ভিউপোর্টের ভিতরের ছবিগুলি সাধারণত
Lowঅগ্রাধিকারে শুরু হয়। লেআউট সম্পূর্ণ হওয়ার পরে, Chrome আবিষ্কার করে যে তারা ভিউপোর্টে আছে এবং তাদের অগ্রাধিকার বাড়ায়। এটি সাধারণত হিরো ইমেজের মতো সমালোচনামূলক ছবি লোড করতে একটি উল্লেখযোগ্য বিলম্ব যোগ করে। মার্কআপে আনয়ন অগ্রাধিকার প্রদান করলে ছবিটিHighঅগ্রাধিকারে শুরু হয় এবং অনেক আগে লোড হতে শুরু করে। এটিকে কিছুটা স্বয়ংক্রিয় করার প্রয়াসে, Chrome দ্বারা প্রথম পাঁচটি বড় ছবিকেMediumঅগ্রাধিকারে সেট করা হয়েছে যা সাহায্য করবে, তবে একটি স্পষ্টfetchpriority="high"আরও ভাল হবে৷
সিএসএস ব্যাকগ্রাউন্ড হিসাবে অন্তর্ভুক্ত এলসিপি চিত্রগুলির প্রাথমিক আবিষ্কারের জন্য প্রিলোড এখনও প্রয়োজন। আপনার পটভূমি চিত্রগুলির অগ্রাধিকার বাড়াতে, প্রিলোডেfetchpriority='high'অন্তর্ভুক্ত করুন। - স্ক্রিপ্টগুলিকে
asyncবাdeferহিসাবে ঘোষণা করা ব্রাউজারকে তাদের অ্যাসিঙ্ক্রোনাসভাবে লোড করতে বলে৷ যাইহোক, অগ্রাধিকার সারণীতে দেখানো হয়েছে, এই স্ক্রিপ্টগুলিকেও "নিম্ন" অগ্রাধিকার দেওয়া হয়েছে। অ্যাসিঙ্ক্রোনাস ডাউনলোড নিশ্চিত করার সময় আপনি তাদের অগ্রাধিকার বাড়াতে চাইতে পারেন, বিশেষত ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ স্ক্রিপ্টগুলির জন্য। - আপনি যদি জাভাস্ক্রিপ্ট
fetch()এপিআই ব্যবহার করে রিসোর্স বা ডেটা অ্যাসিঙ্ক্রোনাস আনার জন্য, ব্রাউজার এটিকেHighঅগ্রাধিকার প্রদান করে। আপনি হয়ত আপনার কিছু আনয়ন কম অগ্রাধিকারের সাথে চালাতে চাইতে পারেন, বিশেষ করে যদি আপনি ব্যাকগ্রাউন্ড API কলগুলিকে API কলগুলির সাথে মিশ্রিত করেন যা ব্যবহারকারীর ইনপুটে সাড়া দেয়। পটভূমি API কলগুলিকেLowঅগ্রাধিকার হিসাবে এবং ইন্টারেক্টিভ API কলগুলিকেHighঅগ্রাধিকার হিসাবে চিহ্নিত করুন৷ - ব্রাউজারটি CSS এবং ফন্টগুলিকে একটি
Highঅগ্রাধিকার প্রদান করে, তবে এই সম্পদগুলির মধ্যে কিছু অন্যদের তুলনায় বেশি গুরুত্বপূর্ণ হতে পারে। আপনি নন-ক্রিটিকাল রিসোর্সের অগ্রাধিকার কমাতে ফেচ প্রায়োরিটি ব্যবহার করতে পারেন (মনে রাখবেন প্রারম্ভিক সিএসএস রেন্ডার ব্লকিং তাই সাধারণতHighঅগ্রাধিকার হওয়া উচিত)।
আনয়ন fetchpriority বৈশিষ্ট্য
link , img , বা script ট্যাগ ব্যবহার করে ডাউনলোড করার সময় CSS, ফন্ট, স্ক্রিপ্ট এবং চিত্রের মতো রিসোর্স প্রকারের জন্য ডাউনলোড অগ্রাধিকার নির্দিষ্ট করতে fetchpriority HTML অ্যাট্রিবিউট ব্যবহার করুন। এটি নিম্নলিখিত মান নিতে পারে:
-
high: সম্পদ একটি উচ্চ অগ্রাধিকার, এবং আপনি ব্রাউজার এটিকে স্বাভাবিকের চেয়ে বেশি অগ্রাধিকার দিতে চান, যতক্ষণ না ব্রাউজারের নিজস্ব হিউরিস্টিক এটি ঘটতে বাধা দেয় না। -
low: সম্পদ একটি নিম্ন অগ্রাধিকার, এবং আপনি ব্রাউজার এটিকে বঞ্চিত করতে চান, আবার যদি তার হিউরিস্টিকস এটি করতে দেয়। -
auto: ডিফল্ট মান, যা ব্রাউজারকে উপযুক্ত অগ্রাধিকার নির্বাচন করতে দেয়।
এখানে মার্কআপে fetchpriority বৈশিষ্ট্যের পাশাপাশি স্ক্রিপ্ট-সমতুল priority বৈশিষ্ট্য ব্যবহার করার কয়েকটি উদাহরণ রয়েছে।
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
ব্রাউজার অগ্রাধিকার এবং fetchpriority প্রভাব
আপনি তাদের গণনাকৃত অগ্রাধিকার বাড়াতে বা কমাতে নিম্নলিখিত সারণীতে দেখানো বিভিন্ন সংস্থানগুলিতে fetchpriority বৈশিষ্ট্য প্রয়োগ করতে পারেন। প্রতিটি সারিতে fetchpriority="auto" (◉) সেই ধরনের সম্পদের জন্য ডিফল্ট অগ্রাধিকার চিহ্নিত করে। ( একটি Google ডক হিসাবেও উপলব্ধ)।
| লেআউট-ব্লকিং পর্যায়ে লোড করুন | লেআউট-ব্লকিং পর্যায়ে একবারে একটি লোড করুন | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | খুবহু | উচ্চ | মাঝারি | কম | খুব লো |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| প্রধান সম্পদ | ◉ | ||||
| সিএসএস (শুরুর দিকে **) | ⬆◉ | ⬇ | |||
| সিএসএস (দেরী **) | ⬆ | ◉ | ⬇ | ||
| সিএসএস (মিডিয়া মেলে না ***) | ⬆ *** | ◉⬇ | |||
| স্ক্রিপ্ট (প্রারম্ভিক ** বা প্রিলোড স্ক্যানার থেকে নয়) | ⬆◉ | ⬇ | |||
| স্ক্রিপ্ট (দেরী **) | ⬆ | ◉ | ⬇ | ||
| স্ক্রিপ্ট (অ্যাসিঙ্ক/ডিফার) | ⬆ | ◉⬇ | |||
| হরফ | ◉ | ||||
| ফন্ট (rel = প্রিলোড) | ⬆◉ | ⬇ | |||
| আমদানি | ◉ | ||||
| চিত্র (ভিউপোর্টে - বিন্যাসের পরে) | ⬆◉ | ⬇ | |||
| চিত্র (প্রথম 5 টি চিত্র> 10,000px2) | ⬆ | ◉ | ⬇ | ||
| ছবি | ⬆ | ◉⬇ | |||
| মিডিয়া (ভিডিও/অডিও) | ◉ | ||||
| এক্সএইচআর (সিঙ্ক) - অবমূল্যায়িত | ◉ | ||||
| এক্সএইচআর/আনতে* (অ্যাসিঙ্ক) | ⬆◉ | ⬇ | |||
| প্রিফেচ | ◉ | ||||
| এক্সএসএল | ◉ | ||||
fetchpriority আপেক্ষিক অগ্রাধিকার নির্ধারণ করে, যার অর্থ এটি High বা Low দিকে সুস্পষ্টভাবে সেট করার পরিবর্তে উপযুক্ত পরিমাণে ডিফল্ট অগ্রাধিকারকে উত্থাপন বা হ্রাস করে। এটি প্রায়শই High বা Low অগ্রাধিকারের ফলস্বরূপ, তবে সর্বদা নয়। উদাহরণস্বরূপ, fetchpriority="high" সহ সমালোচনামূলক সিএসএস "খুব উচ্চ"/"সর্বোচ্চ" অগ্রাধিকার ধরে রাখে এবং এই উপাদানগুলির উপর fetchpriority="low" ব্যবহার করে "উচ্চ" অগ্রাধিকার ধরে রাখে। এই ক্ষেত্রে কোনওটিই High বা Low সাথে সুস্পষ্টভাবে অগ্রাধিকার নির্ধারণের সাথে জড়িত না।
কেস ব্যবহার করুন
আপনি যখন ব্রাউজারটিকে কোনও সংস্থান আনতে অগ্রাধিকার সম্পর্কে কোনও অতিরিক্ত ইঙ্গিত দিতে চান তখন fetchpriority অ্যাট্রিবিউটটি ব্যবহার করুন।
এলসিপি চিত্রের অগ্রাধিকার বাড়ান
আপনি এলসিপি বা অন্যান্য সমালোচনামূলক চিত্রগুলির অগ্রাধিকার বাড়ানোর জন্য fetchpriority="high" নির্দিষ্ট করতে পারেন।
<img src="lcp-image.jpg" fetchpriority="high">
নিম্নলিখিত তুলনাটি একটি এলসিপি ব্যাকগ্রাউন্ড চিত্র সহ গুগল ফ্লাইট পৃষ্ঠাগুলি দেখায় এবং অগ্রাধিকারের সাথে লোড করা হয়। অগ্রাধিকার উচ্চে সেট করার সাথে সাথে, এলসিপি 2.6s থেকে 1.9s এ উন্নত হয়েছে ।
উপরের-ভাঁজ চিত্রগুলির অগ্রাধিকার কম করুন
উপরোক্ত-ভাঁজ চিত্রগুলির অগ্রাধিকার হ্রাস করতে fetchpriority="low" ব্যবহার করুন যা তাত্ক্ষণিকভাবে গুরুত্বপূর্ণ নয়, উদাহরণস্বরূপ কোনও চিত্রের কারাউসলে অফস্ক্রিন চিত্রগুলি।
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
যদিও চিত্রগুলি 2-4 ভিউপোর্টের বাইরে থাকবে, এগুলি high দিকে বাড়াতে তাদের "যথেষ্ট কাছাকাছি" হিসাবে বিবেচনা করা যেতে পারে এবং load=lazy বৈশিষ্ট্য যুক্ত করা হলেও লোড করাও হতে পারে। অতএব fetchpriority="low" এটির জন্য সঠিক সমাধান।
ওডল অ্যাপ্লিকেশনটির সাথে পূর্ববর্তী পরীক্ষায়, আমরা এটি লোডে প্রদর্শিত না হওয়া চিত্রগুলির অগ্রাধিকার কমিয়ে দেওয়ার জন্য এটি ব্যবহার করেছি। এটি 2 সেকেন্ডের মধ্যে পৃষ্ঠার লোড সময় হ্রাস করেছে।

প্রিলোডেড সংস্থানগুলির অগ্রাধিকার কম করুন
অন্যান্য সমালোচনামূলক সংস্থানগুলির সাথে প্রতিযোগিতা থেকে প্রিললোড করা সংস্থানগুলি বন্ধ করতে, আপনি তাদের অগ্রাধিকার হ্রাস করতে পারেন। চিত্র, স্ক্রিপ্ট এবং সিএসএস সহ এই কৌশলটি ব্যবহার করুন।
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
স্ক্রিপ্টগুলি পুনরায় প্ররোচিত করুন
স্ক্রিপ্টগুলি আপনার পৃষ্ঠাটি ইন্টারেক্টিভ হওয়া দরকার দ্রুত লোড হওয়া উচিত, তবে অন্য, আরও সমালোচনামূলক, রেন্ডার-ব্লকিং সংস্থানগুলি অবরুদ্ধ করা উচিত নয়। আপনি এগুলি উচ্চ অগ্রাধিকার সহ async হিসাবে চিহ্নিত করতে পারেন।
<script src="async_but_important.js" async fetchpriority="high"></script>
আপনি যদি কোনও স্ক্রিপ্টকে async হিসাবে চিহ্নিত করতে পারবেন না যদি এটি নির্দিষ্ট ডিওএম রাজ্যের উপর নির্ভর করে। তবে, যদি তারা পৃষ্ঠায় পরে চলে তবে আপনি এগুলি কম অগ্রাধিকার দিয়ে লোড করতে পারেন:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
এটি এই স্ক্রিপ্টে পৌঁছানোর পরে এটি এখনও পার্সারকে অবরুদ্ধ করবে, তবে এর আগে সামগ্রীকে অগ্রাধিকার দেওয়ার অনুমতি দেবে।
একটি বিকল্প, যদি সম্পূর্ণ ডিওএমের প্রয়োজন হয় তবে হ'ল defer অ্যাট্রিবিউটটি ব্যবহার করা (যা ডমকন্টেন্ট লোড হওয়ার পরেও ক্রমানুসারে চালিত হয়), বা এমনকি পৃষ্ঠার নীচে async ।
অ-সমালোচনামূলক ডেটা আনার জন্য অগ্রাধিকার কম করুন
ব্রাউজার একটি উচ্চ অগ্রাধিকার সহ fetch কার্যকর করে। আপনার যদি একাধিক ফেচ থাকে যা একই সাথে গুলি চালাতে পারে তবে আপনি আরও গুরুত্বপূর্ণ ডেটা আনার জন্য উচ্চ ডিফল্ট অগ্রাধিকার ব্যবহার করতে পারেন এবং কম সমালোচনামূলক ডেটার অগ্রাধিকার কমিয়ে দিতে পারেন।
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
অগ্রাধিকার বাস্তবায়ন নোট আনুন
অগ্রাধিকার আনতে নির্দিষ্ট ব্যবহারের ক্ষেত্রে কর্মক্ষমতা উন্নত করতে পারে তবে আনার অগ্রাধিকার ব্যবহার করার সময় কিছু বিষয় সচেতন হতে হবে:
-
fetchpriorityবৈশিষ্ট্যটি একটি ইঙ্গিত, নির্দেশ নয়। ব্রাউজারটি বিকাশকারীদের পছন্দকে সম্মান করার চেষ্টা করে, তবে এটি দ্বন্দ্বগুলি সমাধানের জন্য সম্পদ অগ্রাধিকারের জন্য তার সংস্থান অগ্রাধিকারের পছন্দগুলিও প্রয়োগ করতে পারে। প্রিলোডিংয়ের সাথে অগ্রাধিকার আনতে বিভ্রান্ত করবেন না:
- প্রিলোড একটি বাধ্যতামূলক আনতে, ইঙ্গিত নয়।
- প্রিলোড ব্রাউজারটিকে তাড়াতাড়ি একটি সংস্থান আবিষ্কার করতে দেয় তবে এটি এখনও ডিফল্ট অগ্রাধিকারের সাথে সংস্থানটি নিয়ে আসে। বিপরীতে, অগ্রাধিকার আনতে হবে আবিষ্কারযোগ্যতার সাথে সহায়তা করে না, তবে এটি আপনাকে আনার অগ্রাধিকার বাড়াতে বা হ্রাস করতে দেয়।
- অগ্রাধিকার পরিবর্তনের প্রভাবগুলির চেয়ে প্রিলোডের প্রভাবগুলি পর্যবেক্ষণ এবং পরিমাপ করা প্রায়শই সহজ।
অগ্রাধিকার আনতে অগ্রাধিকারের গ্রানুলারিটি বাড়িয়ে প্রিলোডের পরিপূরক করতে পারে। আপনি যদি ইতিমধ্যে কোনও এলসিপি চিত্রের জন্য
<head>এর প্রথম আইটেমগুলির মধ্যে একটি হিসাবে প্রিলোড নির্দিষ্ট করে থাকেন তবে একটিhighআনার অগ্রাধিকার এলসিপিকে উল্লেখযোগ্যভাবে উন্নত করতে পারে না। তবে, যদি অন্যান্য সংস্থান লোডের পরে প্রিলোড হয় তবে একটিhighআনার অগ্রাধিকার এলসিপিকে আরও উন্নত করতে পারে। যদি কোনও সমালোচনামূলক চিত্রটি একটি সিএসএস ব্যাকগ্রাউন্ড চিত্র হয় তবে এটিfetchpriority = "high"দিয়ে প্রিলোড করুন।অগ্রাধিকার থেকে লোড সময়ের উন্নতিগুলি পরিবেশে আরও প্রাসঙ্গিক যেখানে আরও সংস্থানগুলি উপলব্ধ নেটওয়ার্ক ব্যান্ডউইথের জন্য প্রতিযোগিতা করে। এটি HTTP/1.x সংযোগগুলির জন্য সাধারণ যেখানে সমান্তরাল ডাউনলোডগুলি সম্ভব নয়, বা কম ব্যান্ডউইথ এইচটিটিপি/2 বা এইচটিটিপি/3 সংযোগগুলিতে। এই ক্ষেত্রে, অগ্রাধিকারটি বাধা সমাধান করতে সহায়তা করতে পারে।
সিডিএনগুলি HTTP/2 অগ্রাধিকার সমানভাবে প্রয়োগ করে না এবং একইভাবে এইচটিটিপি/3 এর জন্য। এমনকি যদি ব্রাউজারটি অগ্রাধিকার থেকে অগ্রাধিকারটি যোগাযোগ করে তবে সিডিএন নির্দিষ্ট ক্রমে সংস্থানগুলি পুনরায় প্রকাশ করতে পারে না। এটি পরীক্ষার অগ্রাধিকার আনতে কঠিন করে তোলে। অগ্রাধিকারগুলি উভয়ই ব্রাউজারের মধ্যে এবং প্রোটোকলগুলির সাথে উভয়ই প্রয়োগ করা হয় যা অগ্রাধিকারকে সমর্থন করে (এইচটিটিপি/2 এবং এইচটিটিপি/3)। এটি এখনও সিডিএন বা মূল সমর্থন থেকে পৃথক অভ্যন্তরীণ ব্রাউজার অগ্রাধিকারের জন্য আনার অগ্রাধিকার ব্যবহার করার পক্ষে উপযুক্ত, কারণ ব্রাউজারটি যখন সংস্থানগুলির জন্য অনুরোধ করে তখন অগ্রাধিকারগুলি প্রায়শই পরিবর্তিত হয়। উদাহরণস্বরূপ, চিত্রগুলির মতো নিম্ন-অগ্রাধিকার সংস্থানগুলি প্রায়শই অনুরোধ করা থেকে বিরত থাকে যখন ব্রাউজারটি সমালোচনামূলক
<head>আইটেমগুলি প্রক্রিয়া করে।আপনি আপনার প্রাথমিক ডিজাইনের সেরা অনুশীলন হিসাবে আনার অগ্রাধিকার প্রবর্তন করতে সক্ষম নাও হতে পারেন। আপনার বিকাশ চক্রের পরে, আপনি পৃষ্ঠায় বিভিন্ন সংস্থানগুলিতে নির্ধারিত অগ্রাধিকারগুলি করতে পারেন এবং যদি তারা আপনার প্রত্যাশার সাথে মেলে না, তবে আপনি আরও অপ্টিমাইজেশনের জন্য আনার অগ্রাধিকার প্রবর্তন করতে পারেন।
বিকাশকারীদের তার উদ্দেশ্যযুক্ত উদ্দেশ্যটির জন্য প্রিলোড ব্যবহার করা উচিত - পার্সার (ফন্ট, আমদানি, ব্যাকগ্রাউন্ড এলসিপি চিত্র) দ্বারা সনাক্ত না করা প্রিলোড সংস্থানগুলিতে। preload ইঙ্গিতের স্থাপনাটি যখন সংস্থানটি প্রিলোড হয় তখন প্রভাবিত করবে।
অগ্রাধিকার আনতে হয় যখন এটি আনার সময় সংস্থানটি কীভাবে আনতে হবে সে সম্পর্কে।
প্রিলোড ব্যবহারের জন্য টিপস
প্রিলোড ব্যবহার করার সময় নিম্নলিখিতগুলি মনে রাখবেন:
- এইচটিটিপি শিরোনামে একটি প্রিললোড সহ এটি লোড ক্রমের সমস্ত কিছুর আগে রাখে।
- সাধারণত, পার্সার
Mediumঅগ্রাধিকার বা উচ্চতর যে কোনও কিছুর জন্য তাদের কাছে যে ক্রমে লোড হয় তা প্রিলোডগুলি লোড করে। আপনি যদি আপনার এইচটিএমএল এর শুরুতে প্রিলোডগুলি অন্তর্ভুক্ত করেন তবে সাবধান হন। - ফন্ট প্রিলোডগুলি সম্ভবত শরীরের শেষ বা শরীরের শুরুতে সেরা কাজ করে।
- আমদানি প্রিলোডগুলি (গতিশীল
import()বাmodulepreload) স্ক্রিপ্ট ট্যাগের পরে চলতে হবে যা আমদানির প্রয়োজন হয়, সুতরাং নিশ্চিত করুন যে স্ক্রিপ্টটি প্রথমে লোড বা পার্স করা হয়েছে যাতে এটি নির্ভরতা লোড হওয়ার সময় এটি মূল্যায়ন করা যায়। - চিত্রের প্রিলোডগুলির ডিফল্টরূপে
LowবাMediumঅগ্রাধিকার রয়েছে। অ্যাসিঙ্ক স্ক্রিপ্ট এবং অন্যান্য নিম্ন বা সর্বনিম্ন অগ্রাধিকার ট্যাগগুলির সাথে সম্পর্কিত তাদের অর্ডার করুন।
ইতিহাস
আনার অগ্রাধিকারটি প্রথমে ক্রোমের সাথে 2018 সালে একটি অরিজিন ট্রায়াল হিসাবে পরীক্ষা করা হয়েছিল এবং তারপরে আবার 2021 সালে importance বৈশিষ্ট্যটি ব্যবহার করে। সেই সময় এটিকে অগ্রাধিকারের ইঙ্গিত বলা হত। ইন্টারফেসটি ওয়েব স্ট্যান্ডার্ড প্রক্রিয়াটির অংশ হিসাবে জাভাস্ক্রিপ্টের ফেচ এপিআইয়ের জন্য এইচটিএমএল -এর জন্য fetchpriority এবং priority পরিবর্তিত হয়েছে। বিভ্রান্তি হ্রাস করতে, আমরা এখন এই এপিআই আনার অগ্রাধিকার বলি।
উপসংহার
বিকাশকারীরা প্রিলোড আচরণের ফিক্সগুলি এবং কোর ওয়েব ভাইটালস এবং এলসিপিতে সাম্প্রতিক ফোকাসের সাথে অগ্রাধিকার আনতে আগ্রহী হতে পারে। তাদের পছন্দের লোডিং ক্রম অর্জনের জন্য এখন তাদের অতিরিক্ত নকব রয়েছে।
,আনার অগ্রাধিকার এপিআই ব্রাউজারের সংস্থানগুলির আপেক্ষিক অগ্রাধিকার নির্দেশ করে। এটি সর্বোত্তম লোডিং সক্ষম করতে এবং মূল ওয়েব ভিটালগুলি উন্নত করতে পারে।
যখন কোনও ব্রাউজার কোনও ওয়েব পৃষ্ঠাকে পার্স করে এবং চিত্র, স্ক্রিপ্ট বা সিএসএসের মতো সংস্থানগুলি আবিষ্কার এবং ডাউনলোড করতে শুরু করে, এটি তাদের একটি আনার priority দেয় যাতে এটি তাদের অনুকূল ক্রমে ডাউনলোড করতে পারে। একটি সংস্থার অগ্রাধিকার সাধারণত এটি কী এবং এটি নথিতে কোথায় রয়েছে তার উপর নির্ভর করে। উদাহরণস্বরূপ, ইন-ভিউপোর্ট চিত্রগুলির একটি High অগ্রাধিকার থাকতে পারে এবং <link> <head> এ <লিঙ্ক> গুলি ব্যবহার করে সিএসএস রেন্ডার-ব্লকিং সিএসএসের জন্য অগ্রাধিকার Very High হতে পারে। ব্রাউজারগুলি ভাল কাজ করে এমন অগ্রাধিকারগুলি নির্ধারণে বেশ ভাল তবে সব ক্ষেত্রেই অনুকূল নাও হতে পারে।
এই পৃষ্ঠাটি আনার অগ্রাধিকার এপিআই এবং fetchpriority এইচটিএমএল বৈশিষ্ট্য নিয়ে আলোচনা করে, যা আপনাকে কোনও সংস্থার ( high বা low ) আপেক্ষিক অগ্রাধিকারের দিকে ইঙ্গিত দেয়। অগ্রাধিকার আনতে মূল ওয়েব ভাইটালগুলি অনুকূল করতে সহায়তা করতে পারে।
সারাংশ
কয়েকটি মূল ক্ষেত্র যেখানে অগ্রাধিকার আনতে সহায়তা করতে পারে:
- চিত্রের উপাদানটিতে
fetchpriority="high"নির্দিষ্ট করে এলসিপি চিত্রের অগ্রাধিকার বাড়ানো, যার ফলে এলসিপি শীঘ্রই ঘটবে। - বর্তমান সর্বাধিক সাধারণ হ্যাকের চেয়ে ভাল শব্দার্থবিজ্ঞান ব্যবহার করে
asyncস্ক্রিপ্টগুলির অগ্রাধিকার বাড়ানো (asyncস্ক্রিপ্টের জন্য একটি<link rel="preload">সন্নিবেশ করা)। - চিত্রগুলির সাথে আরও ভাল সিকোয়েন্সিংয়ের অনুমতি দেওয়ার জন্য দেরী-বডি স্ক্রিপ্টগুলির অগ্রাধিকার হ্রাস করা।

.তিহাসিকভাবে, বিকাশকারীদের প্রিলোড এবং প্রাক সংযোগ ব্যবহার করে সম্পদের অগ্রাধিকারের উপর সীমিত প্রভাব রয়েছে। প্রিলোড আপনাকে ব্রাউজারটি স্বাভাবিকভাবে আবিষ্কার করার আগে আপনি যে সমালোচনামূলক সংস্থানগুলি লোড করতে চান সে সম্পর্কে আপনাকে ব্রাউজারটিকে বলতে দেয়। এটি বিশেষত যে সংস্থানগুলি আবিষ্কার করা শক্ত, যেমন স্টাইলশিট, ব্যাকগ্রাউন্ড চিত্র বা কোনও স্ক্রিপ্ট থেকে লোড হওয়া সংস্থানগুলিতে অন্তর্ভুক্ত ফন্টগুলির জন্য এটি বিশেষভাবে কার্যকর। প্রাক সংযোগ ক্রস-উত্স সার্ভারগুলির সাথে সংযোগগুলি উষ্ণ করতে সহায়তা করে এবং প্রথম বাইটের সময়ের মতো মেট্রিকগুলি উন্নত করতে সহায়তা করতে পারে। এটি কার্যকর যখন আপনি কোনও উত্স জানেন তবে অগত্যা কোনও সংস্থার সঠিক ইউআরএল প্রয়োজন হবে না।
অগ্রাধিকার আনুন এই সংস্থানগুলির ইঙ্গিতগুলিকে পরিপূরক করে। এটি একটি মার্কআপ-ভিত্তিক সিগন্যাল যা fetchpriority বৈশিষ্ট্যের মাধ্যমে উপলব্ধ যা বিকাশকারীরা কোনও নির্দিষ্ট সংস্থার আপেক্ষিক অগ্রাধিকার নির্দেশ করতে ব্যবহার করতে পারে। আপনি জাভাস্ক্রিপ্ট এবং ফেচ এপিআইয়ের মাধ্যমে এই ইঙ্গিতগুলিও ব্যবহার করতে পারেন priority সম্পত্তি সহ ডেটার জন্য তৈরি রিসোর্স ফেচগুলির অগ্রাধিকারকে প্রভাবিত করতে। অগ্রাধিকার আনুন প্রিলোডও পরিপূরক করতে পারে। একটি বৃহত্তম বিষয়বস্তু পেইন্ট চিত্র নিন, যা প্রিলোড করা হলে, এখনও কম অগ্রাধিকার পাবে। যদি এটি অন্যান্য প্রাথমিক নিম্ন-অগ্রাধিকার সংস্থান দ্বারা পিছনে ঠেলে দেওয়া হয় তবে আনার অগ্রাধিকার ব্যবহার করা চিত্রটি কত তাড়াতাড়ি লোড হয়ে যায় তা সহায়তা করতে পারে।
রিসোর্স অগ্রাধিকার
রিসোর্স ডাউনলোড সিকোয়েন্সটি পৃষ্ঠার প্রতিটি সংস্থার জন্য ব্রাউজারের নির্ধারিত অগ্রাধিকারের উপর নির্ভর করে। অগ্রাধিকারের গণনার যুক্তিগুলিকে প্রভাবিত করতে পারে এমন উপাদানগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- সিএসএস, ফন্ট, স্ক্রিপ্টস, চিত্র এবং তৃতীয় পক্ষের সংস্থানগুলির মতো সংস্থার ধরণ।
- অবস্থান বা অর্ডার ডকুমেন্টের মধ্যে সংস্থানগুলি উল্লেখ করে।
-
asyncবাdeferবৈশিষ্ট্যগুলি স্ক্রিপ্টগুলিতে ব্যবহৃত হয় কিনা।
নিম্নলিখিত টেবিলটি দেখায় যে ক্রোম কীভাবে বেশিরভাগ সংস্থানকে অগ্রাধিকার দেয় এবং সিকোয়েন্স করে:
| লেআউট-ব্লকিং পর্যায়ে লোড করুন | লেআউট-ব্লকিং পর্যায়ে এক-সময় লোড করুন | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | খুবহু | উচ্চ | মাঝারি | কম | খুব লো |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| প্রধান সম্পদ | |||||
| সিএসএস (শুরুর দিকে **) | সিএসএস (দেরী **) | সিএসএস (মিডিয়া মেলে না ***) | |||
| স্ক্রিপ্ট (প্রারম্ভিক ** বা প্রিলোড স্ক্যানার থেকে নয়) | স্ক্রিপ্ট (দেরী **) | স্ক্রিপ্ট (অ্যাসিঙ্ক) | |||
| হরফ | ফন্ট (rel = প্রিলোড) | ||||
| আমদানি | |||||
| চিত্র (ভিউপোর্টে) | চিত্র (প্রথম 5 টি চিত্র> 10,000px2) | ছবি | |||
| মিডিয়া (ভিডিও/অডিও) | |||||
| প্রিফেচ | |||||
| এক্সএসএল | |||||
| এক্সএইচআর (সিঙ্ক) | এক্সএইচআর/আনতে* (অ্যাসিঙ্ক) | ||||
ব্রাউজারটি তাদের আবিষ্কার করা ক্রমের একই গণিত অগ্রাধিকার সহ সংস্থানগুলি ডাউনলোড করে। Chrome দেব সরঞ্জাম নেটওয়ার্ক ট্যাবের অধীনে কোনও পৃষ্ঠা লোড করার সময় আপনি বিভিন্ন সংস্থানগুলিতে নির্ধারিত অগ্রাধিকারটি পরীক্ষা করতে পারেন। (নিশ্চিত করুন যে আপনি টেবিলের শিরোনামগুলিতে ডান-ক্লিক করে এবং এটি টিক দিয়ে অগ্রাধিকার কলামটি অন্তর্ভুক্ত করেছেন)।

type = "font" 
type = "script" ।অগ্রাধিকারগুলি পরিবর্তিত হয়ে গেলে, আপনি বড় অনুরোধের সারি সেটিং বা একটি সরঞ্জামদণ্ডে প্রাথমিক এবং চূড়ান্ত অগ্রাধিকার উভয়ই দেখতে পাবেন।

আপনার কখন আনার অগ্রাধিকার প্রয়োজন?
এখন আপনি ব্রাউজারের অগ্রাধিকার যুক্তিটি বুঝতে পেরেছেন, আপনি এর কার্যকারিতা এবং কোর ওয়েব ভাইটালগুলিকে অনুকূল করতে আপনার পৃষ্ঠার ডাউনলোড অর্ডারটি টুইট করতে পারেন। রিসোর্স ডাউনলোডগুলির অগ্রাধিকারকে প্রভাবিত করতে আপনি পরিবর্তন করতে পারেন এমন কিছু উদাহরণ এখানে রয়েছে:
- ব্রাউজারটি ডাউনলোড করতে চান এমন ক্রমটিতে
<script>এবং<link>এর মতো রিসোর্স ট্যাগগুলি রাখুন। একই অগ্রাধিকার সহ সংস্থানগুলি সাধারণত তাদের আবিষ্কার করা ক্রমে লোড করা হয়। - পূর্বে প্রয়োজনীয় সংস্থানগুলি ডাউনলোড করতে
preloadরিসোর্স ইঙ্গিতটি ব্যবহার করুন , বিশেষত ব্রাউজার দ্বারা সহজেই আবিষ্কার করা যায় না এমন সংস্থানগুলির জন্য। - অন্যান্য সংস্থানগুলি অবরুদ্ধ না করে স্ক্রিপ্টগুলি ডাউনলোড করতে
asyncবাdeferব্যবহার করুন। - ভাঁজ সামগ্রীর নীচে অলস-লোড যাতে ব্রাউজারটি উপলভ্য ব্যান্ডউইথটি আরও সমালোচনামূলক উপরের ভাঁজ সংস্থানগুলির জন্য ব্যবহার করতে পারে।
এই কৌশলগুলি ব্রাউজারের অগ্রাধিকার গণনা নিয়ন্ত্রণ করতে সহায়তা করে, যার ফলে পারফরম্যান্স এবং কোর ওয়েব ভিটালগুলি উন্নত করে। উদাহরণস্বরূপ, যখন একটি সমালোচনামূলক ব্যাকগ্রাউন্ড চিত্রটি প্রিলোড করা হয়, তখন এটি সবচেয়ে আগে আবিষ্কার করা যায়, বৃহত্তম সামগ্রীযুক্ত পেইন্ট ( এলসিপি ) উন্নত করে।
কখনও কখনও এই হ্যান্ডলগুলি আপনার আবেদনের জন্য সর্বোত্তমভাবে সংস্থানগুলিকে অগ্রাধিকার দেওয়ার পক্ষে যথেষ্ট নাও হতে পারে। এখানে এমন কয়েকটি পরিস্থিতি রয়েছে যেখানে আনার অগ্রাধিকার সহায়ক হতে পারে:
- আপনার বেশ কয়েকটি উপরের ভাঁজ চিত্র রয়েছে তবে সেগুলির সবারই একই অগ্রাধিকার থাকা উচিত নয়। উদাহরণস্বরূপ, একটি চিত্র কারাউসলে, কেবলমাত্র প্রথম দৃশ্যমান চিত্রটির উচ্চতর অগ্রাধিকার প্রয়োজন এবং অন্যরা সাধারণত অফস্ক্রিনকে প্রাথমিকভাবে কম অগ্রাধিকারের জন্য সেট করা যেতে পারে।
- ভিউপোর্টের অভ্যন্তরের চিত্রগুলি সাধারণত
Lowঅগ্রাধিকার থেকে শুরু হয়। লেআউটটি সম্পূর্ণ হওয়ার পরে, ক্রোম আবিষ্কার করে যে তারা ভিউপোর্টে রয়েছে এবং তাদের অগ্রাধিকার বাড়িয়ে তোলে। এটি সাধারণত নায়ক চিত্রগুলির মতো সমালোচনামূলক চিত্রগুলি লোড করতে একটি উল্লেখযোগ্য বিলম্ব যুক্ত করে। মার্কআপে আনার অগ্রাধিকার সরবরাহ করা চিত্রটিকে একটিHighঅগ্রাধিকারে শুরু করতে এবং অনেক আগে লোড শুরু করতে দেয়। এটিকে কিছুটা স্বয়ংক্রিয় করার প্রয়াসে, প্রথম পাঁচটি বৃহত্তর চিত্রগুলি ক্রোম দ্বারাMediumঅগ্রাধিকারে সেট করা হয়েছে যা সহায়তা করবে, তবে একটি সুস্পষ্টfetchpriority="high"আরও ভাল হবে।
সিএসএস ব্যাকগ্রাউন্ড হিসাবে অন্তর্ভুক্ত এলসিপি চিত্রগুলির প্রাথমিক আবিষ্কারের জন্য এখনও প্রিলোডের প্রয়োজন। আপনার ব্যাকগ্রাউন্ড চিত্রগুলির অগ্রাধিকার বাড়ানোর জন্য, প্রিলোডে আনারfetchpriority='high'অন্তর্ভুক্ত করুন। -
asyncবাdeferহিসাবে স্ক্রিপ্টগুলি ঘোষণা করে ব্রাউজারকে তাদেরকে অসাধারণভাবে লোড করতে বলে। যাইহোক, অগ্রাধিকার সারণীতে যেমন দেখানো হয়েছে, এই স্ক্রিপ্টগুলিকে একটি "কম" অগ্রাধিকারও দেওয়া হয়েছে। অ্যাসিঙ্ক্রোনাস ডাউনলোড নিশ্চিত করার সময় আপনি তাদের অগ্রাধিকার বাড়াতে চাইতে পারেন, বিশেষত স্ক্রিপ্টগুলির জন্য যা ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ। - আপনি যদি জাভাস্ক্রিপ্ট
fetch()এপিআই ব্যবহার করেন তবে সংস্থান বা ডেটা অ্যাসিঙ্ক্রোনালিভাবে আনতে, ব্রাউজার এটিকেHighঅগ্রাধিকার দেয়। আপনি আপনার কিছু ফেচগুলি কম অগ্রাধিকারের সাথে চালিত হতে চান, বিশেষত যদি আপনি ব্যাকগ্রাউন্ড এপিআই কলগুলি এপিআই কলগুলির সাথে মিশ্রিত করেন যা ব্যবহারকারীর ইনপুটটিতে প্রতিক্রিয়া জানায়। ব্যাকগ্রাউন্ড এপিআই কলগুলিLowঅগ্রাধিকার হিসাবে চিহ্নিত করুন এবং ইন্টারেক্টিভ এপিআই কলকেHighঅগ্রাধিকার হিসাবে চিহ্নিত করুন। - ব্রাউজারটি সিএসএস এবং ফন্টগুলিকে একটি
Highঅগ্রাধিকার দেয়, তবে সেই সংস্থানগুলির মধ্যে কিছু অন্যদের চেয়ে গুরুত্বপূর্ণ হতে পারে। আপনি অ-সমালোচনামূলক সংস্থানগুলির অগ্রাধিকার হ্রাস করতে আনার অগ্রাধিকার ব্যবহার করতে পারেন (নোটের প্রাথমিক সিএসএস রেন্ডার ব্লকিং তাই সাধারণত একটিHighঅগ্রাধিকার হওয়া উচিত)।
fetchpriority বৈশিষ্ট্য
link , img , বা script ট্যাগ ব্যবহার করে ডাউনলোড করার সময় সিএসএস, ফন্ট, স্ক্রিপ্ট এবং চিত্রগুলির মতো রিসোর্স প্রকারের জন্য ডাউনলোড অগ্রাধিকার নির্দিষ্ট করতে fetchpriority এইচটিএমএল বৈশিষ্ট্যটি ব্যবহার করুন। এটি নিম্নলিখিত মানগুলি নিতে পারে:
-
high: সংস্থানটি একটি উচ্চতর অগ্রাধিকার, এবং আপনি চান ব্রাউজারটি এটিকে স্বাভাবিকের চেয়ে বেশি অগ্রাধিকার দেবে, যতক্ষণ না ব্রাউজারের নিজস্ব হিউরিস্টিকস এটি ঘটতে বাধা দেয় না। -
low: রিসোর্সটি একটি কম অগ্রাধিকার, এবং আপনি চান ব্রাউজারটি এটিকে বঞ্চিত করতে পারে, যদি এর হিউরিস্টিকগুলি এটি ছেড়ে দেয়। -
auto: ডিফল্ট মান, যা ব্রাউজারটিকে উপযুক্ত অগ্রাধিকারটি চয়ন করতে দেয়।
মার্কআপে fetchpriority অ্যাট্রিবিউট ব্যবহারের পাশাপাশি স্ক্রিপ্ট-সমতুল্য priority সম্পত্তি ব্যবহারের কয়েকটি উদাহরণ এখানে দেওয়া হল।
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
ব্রাউজারের অগ্রাধিকার এবং fetchpriority প্রভাব
আপনি তাদের গণিত অগ্রাধিকার বাড়াতে বা হ্রাস করতে নিম্নলিখিত সারণীতে প্রদর্শিত হিসাবে বিভিন্ন সংস্থানগুলিতে fetchpriority বৈশিষ্ট্যটি প্রয়োগ করতে পারেন। প্রতিটি সারিতে fetchpriority="auto" (◉) সেই ধরণের সংস্থার জন্য ডিফল্ট অগ্রাধিকার চিহ্নিত করে। ( গুগল ডক হিসাবেও উপলব্ধ)।
| লেআউট-ব্লকিং পর্যায়ে লোড করুন | লেআউট-ব্লকিং পর্যায়ে একবারে একটি লোড করুন | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | খুবহু | উচ্চ | মাঝারি | কম | খুব লো |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| প্রধান সম্পদ | ◉ | ||||
| সিএসএস (শুরুর দিকে **) | ⬆◉ | ⬇ | |||
| সিএসএস (দেরী **) | ⬆ | ◉ | ⬇ | ||
| সিএসএস (মিডিয়া মেলে না ***) | ⬆ *** | ◉⬇ | |||
| স্ক্রিপ্ট (প্রারম্ভিক ** বা প্রিলোড স্ক্যানার থেকে নয়) | ⬆◉ | ⬇ | |||
| স্ক্রিপ্ট (দেরী **) | ⬆ | ◉ | ⬇ | ||
| স্ক্রিপ্ট (অ্যাসিঙ্ক/ডিফার) | ⬆ | ◉⬇ | |||
| হরফ | ◉ | ||||
| ফন্ট (rel = প্রিলোড) | ⬆◉ | ⬇ | |||
| আমদানি | ◉ | ||||
| চিত্র (ভিউপোর্টে - বিন্যাসের পরে) | ⬆◉ | ⬇ | |||
| চিত্র (প্রথম 5 টি চিত্র> 10,000px2) | ⬆ | ◉ | ⬇ | ||
| ছবি | ⬆ | ◉⬇ | |||
| মিডিয়া (ভিডিও/অডিও) | ◉ | ||||
| এক্সএইচআর (সিঙ্ক) - অবমূল্যায়িত | ◉ | ||||
| এক্সএইচআর/আনতে* (অ্যাসিঙ্ক) | ⬆◉ | ⬇ | |||
| প্রিফেচ | ◉ | ||||
| এক্সএসএল | ◉ | ||||
fetchpriority আপেক্ষিক অগ্রাধিকার নির্ধারণ করে, যার অর্থ এটি High বা Low দিকে সুস্পষ্টভাবে সেট করার পরিবর্তে উপযুক্ত পরিমাণে ডিফল্ট অগ্রাধিকারকে উত্থাপন বা হ্রাস করে। এটি প্রায়শই High বা Low অগ্রাধিকারের ফলস্বরূপ, তবে সর্বদা নয়। উদাহরণস্বরূপ, fetchpriority="high" সহ সমালোচনামূলক সিএসএস "খুব উচ্চ"/"সর্বোচ্চ" অগ্রাধিকার ধরে রাখে এবং এই উপাদানগুলির উপর fetchpriority="low" ব্যবহার করে "উচ্চ" অগ্রাধিকার ধরে রাখে। এই ক্ষেত্রে কোনওটিই High বা Low সাথে সুস্পষ্টভাবে অগ্রাধিকার নির্ধারণের সাথে জড়িত না।
কেস ব্যবহার করুন
আপনি যখন ব্রাউজারটিকে কোনও সংস্থান আনতে অগ্রাধিকার সম্পর্কে কোনও অতিরিক্ত ইঙ্গিত দিতে চান তখন fetchpriority অ্যাট্রিবিউটটি ব্যবহার করুন।
এলসিপি চিত্রের অগ্রাধিকার বাড়ান
আপনি এলসিপি বা অন্যান্য সমালোচনামূলক চিত্রগুলির অগ্রাধিকার বাড়ানোর জন্য fetchpriority="high" নির্দিষ্ট করতে পারেন।
<img src="lcp-image.jpg" fetchpriority="high">
নিম্নলিখিত তুলনাটি একটি এলসিপি ব্যাকগ্রাউন্ড চিত্র সহ গুগল ফ্লাইট পৃষ্ঠাগুলি দেখায় এবং অগ্রাধিকারের সাথে লোড করা হয়। অগ্রাধিকার উচ্চে সেট করার সাথে সাথে, এলসিপি 2.6s থেকে 1.9s এ উন্নত হয়েছে ।
উপরের-ভাঁজ চিত্রগুলির অগ্রাধিকার কম করুন
উপরোক্ত-ভাঁজ চিত্রগুলির অগ্রাধিকার হ্রাস করতে fetchpriority="low" ব্যবহার করুন যা তাত্ক্ষণিকভাবে গুরুত্বপূর্ণ নয়, উদাহরণস্বরূপ কোনও চিত্রের কারাউসলে অফস্ক্রিন চিত্রগুলি।
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
যদিও চিত্রগুলি 2-4 ভিউপোর্টের বাইরে থাকবে, এগুলি high দিকে বাড়াতে তাদের "যথেষ্ট কাছাকাছি" হিসাবে বিবেচনা করা যেতে পারে এবং load=lazy বৈশিষ্ট্য যুক্ত করা হলেও লোড করাও হতে পারে। অতএব fetchpriority="low" এটির জন্য সঠিক সমাধান।
ওডল অ্যাপ্লিকেশনটির সাথে পূর্ববর্তী পরীক্ষায়, আমরা এটি লোডে প্রদর্শিত না হওয়া চিত্রগুলির অগ্রাধিকার কমিয়ে দেওয়ার জন্য এটি ব্যবহার করেছি। এটি 2 সেকেন্ডের মধ্যে পৃষ্ঠার লোড সময় হ্রাস করেছে।

প্রিলোডেড সংস্থানগুলির অগ্রাধিকার কম করুন
অন্যান্য সমালোচনামূলক সংস্থানগুলির সাথে প্রতিযোগিতা থেকে প্রিললোড করা সংস্থানগুলি বন্ধ করতে, আপনি তাদের অগ্রাধিকার হ্রাস করতে পারেন। চিত্র, স্ক্রিপ্ট এবং সিএসএস সহ এই কৌশলটি ব্যবহার করুন।
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
স্ক্রিপ্টগুলি পুনরায় প্ররোচিত করুন
স্ক্রিপ্টগুলি আপনার পৃষ্ঠাটি ইন্টারেক্টিভ হওয়া দরকার দ্রুত লোড হওয়া উচিত, তবে অন্য, আরও সমালোচনামূলক, রেন্ডার-ব্লকিং সংস্থানগুলি অবরুদ্ধ করা উচিত নয়। আপনি এগুলি উচ্চ অগ্রাধিকার সহ async হিসাবে চিহ্নিত করতে পারেন।
<script src="async_but_important.js" async fetchpriority="high"></script>
আপনি যদি কোনও স্ক্রিপ্টকে async হিসাবে চিহ্নিত করতে পারবেন না যদি এটি নির্দিষ্ট ডিওএম রাজ্যের উপর নির্ভর করে। তবে, যদি তারা পৃষ্ঠায় পরে চলে তবে আপনি এগুলি কম অগ্রাধিকার দিয়ে লোড করতে পারেন:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
এটি এই স্ক্রিপ্টে পৌঁছানোর পরে এটি এখনও পার্সারকে অবরুদ্ধ করবে, তবে এর আগে সামগ্রীকে অগ্রাধিকার দেওয়ার অনুমতি দেবে।
একটি বিকল্প, যদি সম্পূর্ণ ডিওএমের প্রয়োজন হয় তবে হ'ল defer অ্যাট্রিবিউটটি ব্যবহার করা (যা ডমকন্টেন্ট লোড হওয়ার পরেও ক্রমানুসারে চালিত হয়), বা এমনকি পৃষ্ঠার নীচে async ।
অ-সমালোচনামূলক ডেটা আনার জন্য অগ্রাধিকার কম করুন
ব্রাউজার একটি উচ্চ অগ্রাধিকার সহ fetch কার্যকর করে। আপনার যদি একাধিক ফেচ থাকে যা একই সাথে গুলি চালাতে পারে তবে আপনি আরও গুরুত্বপূর্ণ ডেটা আনার জন্য উচ্চ ডিফল্ট অগ্রাধিকার ব্যবহার করতে পারেন এবং কম সমালোচনামূলক ডেটার অগ্রাধিকার কমিয়ে দিতে পারেন।
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
অগ্রাধিকার বাস্তবায়ন নোট আনুন
অগ্রাধিকার আনতে নির্দিষ্ট ব্যবহারের ক্ষেত্রে কর্মক্ষমতা উন্নত করতে পারে তবে আনার অগ্রাধিকার ব্যবহার করার সময় কিছু বিষয় সচেতন হতে হবে:
-
fetchpriorityবৈশিষ্ট্যটি একটি ইঙ্গিত, নির্দেশ নয়। ব্রাউজারটি বিকাশকারীদের পছন্দকে সম্মান করার চেষ্টা করে, তবে এটি দ্বন্দ্বগুলি সমাধানের জন্য সম্পদ অগ্রাধিকারের জন্য তার সংস্থান অগ্রাধিকারের পছন্দগুলিও প্রয়োগ করতে পারে। প্রিলোডিংয়ের সাথে অগ্রাধিকার আনতে বিভ্রান্ত করবেন না:
- প্রিলোড একটি বাধ্যতামূলক আনতে, ইঙ্গিত নয়।
- প্রিলোড ব্রাউজারটিকে তাড়াতাড়ি একটি সংস্থান আবিষ্কার করতে দেয় তবে এটি এখনও ডিফল্ট অগ্রাধিকারের সাথে সংস্থানটি নিয়ে আসে। বিপরীতে, অগ্রাধিকার আনতে হবে আবিষ্কারযোগ্যতার সাথে সহায়তা করে না, তবে এটি আপনাকে আনার অগ্রাধিকার বাড়াতে বা হ্রাস করতে দেয়।
- অগ্রাধিকার পরিবর্তনের প্রভাবগুলির চেয়ে প্রিলোডের প্রভাবগুলি পর্যবেক্ষণ এবং পরিমাপ করা প্রায়শই সহজ।
অগ্রাধিকার আনতে অগ্রাধিকারের গ্রানুলারিটি বাড়িয়ে প্রিলোডের পরিপূরক করতে পারে। আপনি যদি ইতিমধ্যে কোনও এলসিপি চিত্রের জন্য
<head>এর প্রথম আইটেমগুলির মধ্যে একটি হিসাবে প্রিলোড নির্দিষ্ট করে থাকেন তবে একটিhighআনার অগ্রাধিকার এলসিপিকে উল্লেখযোগ্যভাবে উন্নত করতে পারে না। তবে, যদি অন্যান্য সংস্থান লোডের পরে প্রিলোড হয় তবে একটিhighআনার অগ্রাধিকার এলসিপিকে আরও উন্নত করতে পারে। যদি কোনও সমালোচনামূলক চিত্রটি একটি সিএসএস ব্যাকগ্রাউন্ড চিত্র হয় তবে এটিfetchpriority = "high"দিয়ে প্রিলোড করুন।অগ্রাধিকার থেকে লোড সময়ের উন্নতিগুলি পরিবেশে আরও প্রাসঙ্গিক যেখানে আরও সংস্থানগুলি উপলব্ধ নেটওয়ার্ক ব্যান্ডউইথের জন্য প্রতিযোগিতা করে। এটি HTTP/1.x সংযোগগুলির জন্য সাধারণ যেখানে সমান্তরাল ডাউনলোডগুলি সম্ভব নয়, বা কম ব্যান্ডউইথ এইচটিটিপি/2 বা এইচটিটিপি/3 সংযোগগুলিতে। এই ক্ষেত্রে, অগ্রাধিকারটি বাধা সমাধান করতে সহায়তা করতে পারে।
সিডিএনগুলি HTTP/2 অগ্রাধিকার সমানভাবে প্রয়োগ করে না এবং একইভাবে এইচটিটিপি/3 এর জন্য। এমনকি যদি ব্রাউজারটি অগ্রাধিকার থেকে অগ্রাধিকারটি যোগাযোগ করে তবে সিডিএন নির্দিষ্ট ক্রমে সংস্থানগুলি পুনরায় প্রকাশ করতে পারে না। এটি পরীক্ষার অগ্রাধিকার আনতে কঠিন করে তোলে। অগ্রাধিকারগুলি উভয়ই ব্রাউজারের মধ্যে এবং প্রোটোকলগুলির সাথে উভয়ই প্রয়োগ করা হয় যা অগ্রাধিকারকে সমর্থন করে (এইচটিটিপি/2 এবং এইচটিটিপি/3)। এটি এখনও সিডিএন বা মূল সমর্থন থেকে পৃথক অভ্যন্তরীণ ব্রাউজার অগ্রাধিকারের জন্য আনার অগ্রাধিকার ব্যবহার করার পক্ষে উপযুক্ত, কারণ ব্রাউজারটি যখন সংস্থানগুলির জন্য অনুরোধ করে তখন অগ্রাধিকারগুলি প্রায়শই পরিবর্তিত হয়। উদাহরণস্বরূপ, চিত্রগুলির মতো নিম্ন-অগ্রাধিকার সংস্থানগুলি প্রায়শই অনুরোধ করা থেকে বিরত থাকে যখন ব্রাউজারটি সমালোচনামূলক
<head>আইটেমগুলি প্রক্রিয়া করে।আপনি আপনার প্রাথমিক ডিজাইনের সেরা অনুশীলন হিসাবে আনার অগ্রাধিকার প্রবর্তন করতে সক্ষম নাও হতে পারেন। আপনার বিকাশ চক্রের পরে, আপনি পৃষ্ঠায় বিভিন্ন সংস্থানগুলিতে নির্ধারিত অগ্রাধিকারগুলি করতে পারেন এবং যদি তারা আপনার প্রত্যাশার সাথে মেলে না, তবে আপনি আরও অপ্টিমাইজেশনের জন্য আনার অগ্রাধিকার প্রবর্তন করতে পারেন।
বিকাশকারীদের তার উদ্দেশ্যযুক্ত উদ্দেশ্যটির জন্য প্রিলোড ব্যবহার করা উচিত - পার্সার (ফন্ট, আমদানি, ব্যাকগ্রাউন্ড এলসিপি চিত্র) দ্বারা সনাক্ত না করা প্রিলোড সংস্থানগুলিতে। preload ইঙ্গিতের স্থাপনাটি যখন সংস্থানটি প্রিলোড হয় তখন প্রভাবিত করবে।
অগ্রাধিকার আনতে হয় যখন এটি আনার সময় সংস্থানটি কীভাবে আনতে হবে সে সম্পর্কে।
প্রিলোড ব্যবহারের জন্য টিপস
প্রিলোড ব্যবহার করার সময় নিম্নলিখিতগুলি মনে রাখবেন:
- এইচটিটিপি শিরোনামে একটি প্রিললোড সহ এটি লোড ক্রমের সমস্ত কিছুর আগে রাখে।
- সাধারণত, পার্সার
Mediumঅগ্রাধিকার বা উচ্চতর যে কোনও কিছুর জন্য তাদের কাছে যে ক্রমে লোড হয় তা প্রিলোডগুলি লোড করে। আপনি যদি আপনার এইচটিএমএল এর শুরুতে প্রিলোডগুলি অন্তর্ভুক্ত করেন তবে সাবধান হন। - ফন্ট প্রিলোডগুলি সম্ভবত শরীরের শেষ বা শরীরের শুরুতে সেরা কাজ করে।
- আমদানি প্রিলোডগুলি (গতিশীল
import()বাmodulepreload) স্ক্রিপ্ট ট্যাগের পরে চলতে হবে যা আমদানির প্রয়োজন হয়, সুতরাং নিশ্চিত করুন যে স্ক্রিপ্টটি প্রথমে লোড বা পার্স করা হয়েছে যাতে এটি নির্ভরতা লোড হওয়ার সময় এটি মূল্যায়ন করা যায়। - চিত্রের প্রিলোডগুলির ডিফল্টরূপে
LowবাMediumঅগ্রাধিকার রয়েছে। অ্যাসিঙ্ক স্ক্রিপ্ট এবং অন্যান্য নিম্ন বা সর্বনিম্ন অগ্রাধিকার ট্যাগগুলির সাথে সম্পর্কিত তাদের অর্ডার করুন।
ইতিহাস
আনার অগ্রাধিকারটি প্রথমে ক্রোমের সাথে 2018 সালে একটি অরিজিন ট্রায়াল হিসাবে পরীক্ষা করা হয়েছিল এবং তারপরে আবার 2021 সালে importance বৈশিষ্ট্যটি ব্যবহার করে। সেই সময় এটিকে অগ্রাধিকারের ইঙ্গিত বলা হত। ইন্টারফেসটি ওয়েব স্ট্যান্ডার্ড প্রক্রিয়াটির অংশ হিসাবে জাভাস্ক্রিপ্টের ফেচ এপিআইয়ের জন্য এইচটিএমএল -এর জন্য fetchpriority এবং priority পরিবর্তিত হয়েছে। বিভ্রান্তি হ্রাস করতে, আমরা এখন এই এপিআই আনার অগ্রাধিকার বলি।
উপসংহার
বিকাশকারীরা প্রিলোড আচরণের ফিক্সগুলি এবং কোর ওয়েব ভাইটালস এবং এলসিপিতে সাম্প্রতিক ফোকাসের সাথে অগ্রাধিকার আনতে আগ্রহী হতে পারে। তাদের পছন্দের লোডিং ক্রম অর্জনের জন্য এখন তাদের অতিরিক্ত নকব রয়েছে।
,আনার অগ্রাধিকার এপিআই ব্রাউজারের সংস্থানগুলির আপেক্ষিক অগ্রাধিকার নির্দেশ করে। এটি সর্বোত্তম লোডিং সক্ষম করতে এবং মূল ওয়েব ভিটালগুলি উন্নত করতে পারে।
যখন কোনও ব্রাউজার কোনও ওয়েব পৃষ্ঠাকে পার্স করে এবং চিত্র, স্ক্রিপ্ট বা সিএসএসের মতো সংস্থানগুলি আবিষ্কার এবং ডাউনলোড করতে শুরু করে, এটি তাদের একটি আনার priority দেয় যাতে এটি তাদের অনুকূল ক্রমে ডাউনলোড করতে পারে। একটি সংস্থার অগ্রাধিকার সাধারণত এটি কী এবং এটি নথিতে কোথায় রয়েছে তার উপর নির্ভর করে। উদাহরণস্বরূপ, ইন-ভিউপোর্ট চিত্রগুলির একটি High অগ্রাধিকার থাকতে পারে এবং <link> <head> এ <লিঙ্ক> গুলি ব্যবহার করে সিএসএস রেন্ডার-ব্লকিং সিএসএসের জন্য অগ্রাধিকার Very High হতে পারে। ব্রাউজারগুলি ভাল কাজ করে এমন অগ্রাধিকারগুলি নির্ধারণে বেশ ভাল তবে সব ক্ষেত্রেই অনুকূল নাও হতে পারে।
এই পৃষ্ঠাটি আনার অগ্রাধিকার এপিআই এবং fetchpriority এইচটিএমএল বৈশিষ্ট্য নিয়ে আলোচনা করে, যা আপনাকে কোনও সংস্থার ( high বা low ) আপেক্ষিক অগ্রাধিকারের দিকে ইঙ্গিত দেয়। অগ্রাধিকার আনতে মূল ওয়েব ভাইটালগুলি অনুকূল করতে সহায়তা করতে পারে।
সারাংশ
কয়েকটি মূল ক্ষেত্র যেখানে অগ্রাধিকার আনতে সহায়তা করতে পারে:
- চিত্রের উপাদানটিতে
fetchpriority="high"নির্দিষ্ট করে এলসিপি চিত্রের অগ্রাধিকার বাড়ানো, যার ফলে এলসিপি শীঘ্রই ঘটবে। - বর্তমান সর্বাধিক সাধারণ হ্যাকের চেয়ে ভাল শব্দার্থবিজ্ঞান ব্যবহার করে
asyncস্ক্রিপ্টগুলির অগ্রাধিকার বাড়ানো (asyncস্ক্রিপ্টের জন্য একটি<link rel="preload">সন্নিবেশ করা)। - চিত্রগুলির সাথে আরও ভাল সিকোয়েন্সিংয়ের অনুমতি দেওয়ার জন্য দেরী-বডি স্ক্রিপ্টগুলির অগ্রাধিকার হ্রাস করা।

Historically, developers have had limited influence over resource priority using preload and preconnect . Preload lets you tell the browser about critical resources you want to load early before the browser would naturally discover them. This is especially useful for resources that are harder to discover, such as fonts included in stylesheets, background images, or resources loaded from a script. Preconnect helps warm up connections to cross-origin servers and can help improve metrics like Time to first byte . It's useful when you know an origin but not necessarily the exact URL of a resource that will be needed.
Fetch Priority complements these Resource Hints . It's a markup-based signal available through the fetchpriority attribute that developers can use to indicate the relative priority of a particular resource. You can also use these hints through JavaScript and the Fetch API with the priority property to influence the priority of resource fetches made for data. Fetch Priority can also complement preload. Take a Largest Contentful Paint image, which, when preloaded, will still get a low priority. If it is pushed back by other early low-priority resources, using Fetch Priority can help how soon the image gets loaded.
Resource priority
The resource download sequence depends on the browser's assigned priority for every resource on the page. The factors that can affect priority computation logic include the following:
- The type of resource, such as CSS, fonts, scripts, images, and third-party resources.
- The location or order the document references resources in.
- Whether the
asyncordeferattributes are used on scripts.
The following table shows how Chrome prioritizes and sequences most resources:
| Load in layout-blocking phase | Load one-at-a-time in layout-blocking phase | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | VeryHigh | উচ্চ | মাঝারি | কম | VeryLow |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| Main resource | |||||
| CSS (early**) | CSS (late**) | CSS (media mismatch***) | |||
| Script (early** or not from preload scanner) | Script (late**) | Script (async) | |||
| হরফ | Font (rel=preload) | ||||
| আমদানি | |||||
| Image (in viewport) | Image (first 5 images > 10,000px2) | ছবি | |||
| Media (video/audio) | |||||
| প্রিফেচ | |||||
| XSL | |||||
| XHR (sync) | XHR/fetch* (async) | ||||
The browser downloads resources with the same computed priority in the order they're discovered. You can check the priority assigned to different resources when loading a page under the Chrome Dev Tools Network tab. (Make sure you include the priority column by right-clicking the table headings and ticking that).

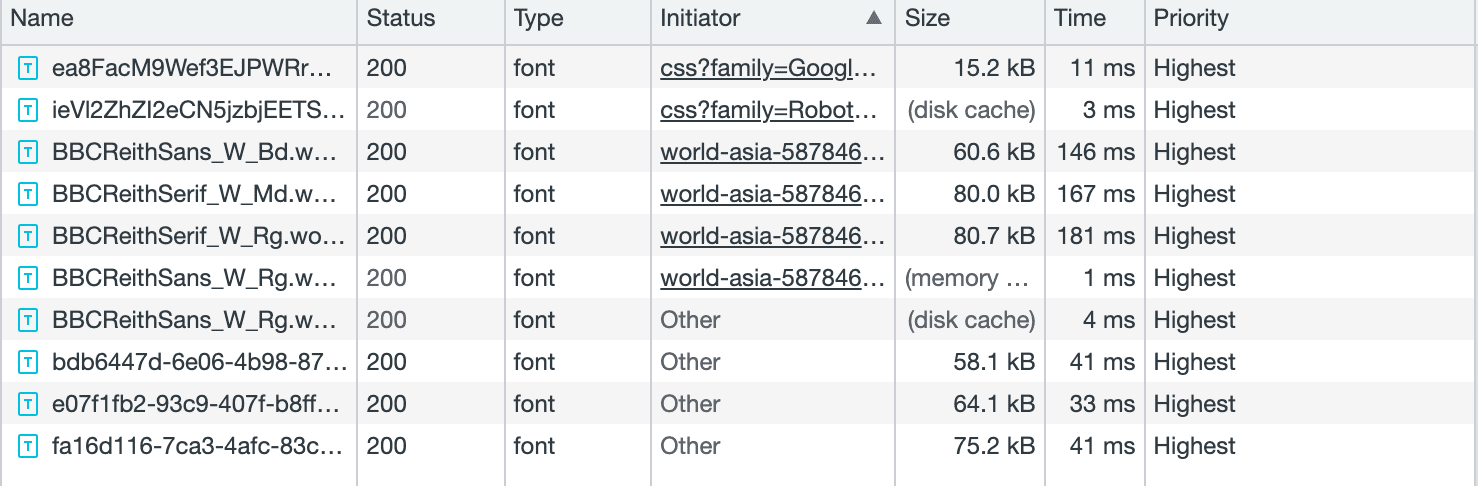
type = "font" on BBC news detail page 
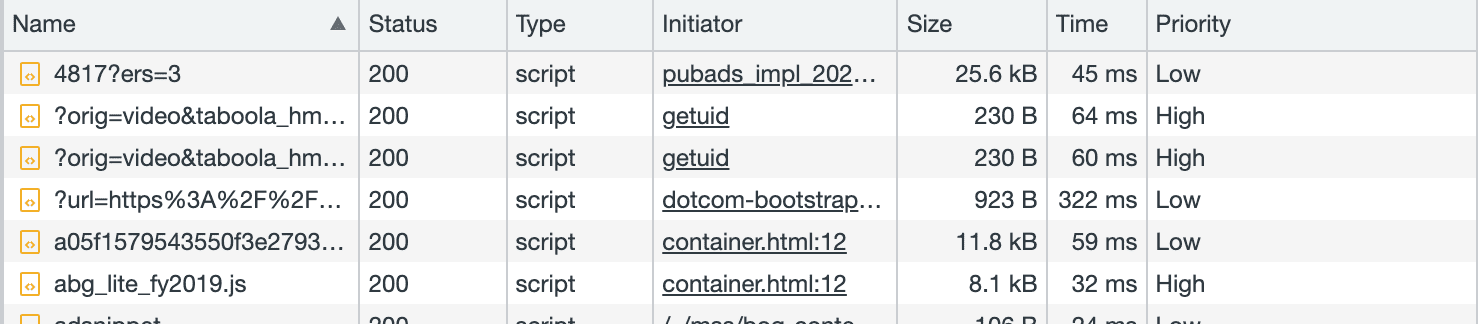
type = "script" on BBC news detail page.When priorities change, you can see both the initial and final priority in the Big request rows setting or in a tooltip.

When might you need Fetch Priority?
Now that you understand the browser's prioritization logic, you can tweak your page's download order to optimize its performance and Core Web Vitals . Here are some examples of things you can change to influence the priority of resource downloads:
- Place resource tags like
<script>and<link>in the order you want the browser to download them. Resources with the same priority are generally loaded in the order they are discovered. - Use the
preloadresource hint to download necessary resources earlier, particularly for resources that are not easily discovered early by the browser. - Use
asyncordeferto download scripts without blocking other resources. - Lazy-load below-the-fold content so the browser can use the available bandwidth for more critical above-the-fold resources.
These techniques help to control the browser's priority computation, thereby improving performance and Core Web Vitals . For example, when a critical background image is preloaded, it can be discovered much earlier, improving the Largest Contentful Paint ( LCP ).
Sometimes these handles may not be enough to prioritize resources optimally for your application. Here are some of the scenarios where Fetch Priority could be helpful:
- You have several above-the-fold images, but not all of them should have the same priority. For example, in an image carousel, only the first visible image needs a higher priority, and the others, typically offscreen initially can be set to have lower priority.
- Images inside the viewport typically start at a
Lowpriority. After the layout is complete, Chrome discovers that they're in the viewport and boosts their priority. This usually adds a significant delay to loading the critical images, like hero images. Providing the Fetch Priority in markup lets the image start at aHighpriority and start loading much earlier. In an attempt to automate this somewhat, the first five larger images are set toMediumpriority by Chrome which will help, but an explicitfetchpriority="high"will be even better.
Preload is still required for early discovery of LCP images included as CSS backgrounds. To boost your background images' priority, includefetchpriority='high'on the preload. - Declaring scripts as
asyncordefertells the browser to load them asynchronously. However, as shown in the priority table , these scripts are also assigned a "Low" priority. You might want to increase their priority while ensuring asynchronous download, especially for scripts that are critical for the user experience. - If you use the JavaScript
fetch()API to fetch resources or data asynchronously, the browser assigns itHighpriority. You might want some of your fetches to run with lower priority, especially if you're mixing background API calls with API calls that respond to user input. Mark the background API calls asLowpriority and the interactive API calls asHighpriority. - The browser assigns CSS and fonts a
Highpriority, but some of those resources might be more important than others. You can use Fetch Priority to lower the priority of non-critical resources (note early CSS is render blocking so should usually be aHighpriority).
The fetchpriority attribute
Use the fetchpriority HTML attribute to specify download priority for resource types such as CSS, fonts, scripts, and images when downloaded using link , img , or script tags. It can take the following values:
-
high: The resource is a higher priority, and you want the browser to prioritize it higher than usual, as long as the browser's own heuristics don't prevent that from happening. -
low: The resource is a lower priority, and you want the browser to deprioritize it, again if its heuristics let it. -
auto: The default value, which lets the browser choose the appropriate priority.
Here are a few examples of using the fetchpriority attribute in markup, as well as the script-equivalent priority property.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Effects of browser priority and fetchpriority
You can apply the fetchpriority attribute to different resources as shown in the following table to increase or reduce their computed priority. fetchpriority="auto" (◉) in each row marks the default priority for that type of resource. (also available as a Google Doc ).
| Load in layout-blocking phase | Load one at a time in layout-blocking phase | ||||
|---|---|---|---|---|---|
| পলক অগ্রাধিকার | VeryHigh | উচ্চ | মাঝারি | কম | VeryLow |
| DevTools অগ্রাধিকার | সর্বোচ্চ | উচ্চ | মাঝারি | কম | সর্বনিম্ন |
| প্রধান সম্পদ | ◉ | ||||
| CSS (early**) | ⬆◉ | ⬇ | |||
| CSS (late**) | ⬆ | ◉ | ⬇ | ||
| CSS (media mismatch***) | ⬆*** | ◉⬇ | |||
| Script (early** or not from preload scanner) | ⬆◉ | ⬇ | |||
| Script (late**) | ⬆ | ◉ | ⬇ | ||
| Script (async/defer) | ⬆ | ◉⬇ | |||
| হরফ | ◉ | ||||
| Font (rel=preload) | ⬆◉ | ⬇ | |||
| আমদানি | ◉ | ||||
| Image (in viewport - after layout) | ⬆◉ | ⬇ | |||
| Image (first 5 images > 10,000px2) | ⬆ | ◉ | ⬇ | ||
| ছবি | ⬆ | ◉⬇ | |||
| Media (video/audio) | ◉ | ||||
| XHR (sync) - deprecated | ◉ | ||||
| XHR/fetch* (async) | ⬆◉ | ⬇ | |||
| প্রিফেচ | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority sets relative priority , meaning it raises or lowers the default priority by an appropriate amount, rather instead of explicitly setting the priority to High or Low . This often results in High or Low priority, but not always. For example, critical CSS with fetchpriority="high" retains the "Very High"/"Highest" priority, and using fetchpriority="low" on these elements retains the "High" priority. Neither of these cases involve explicitly setting priority to High or Low .
কেস ব্যবহার করুন
Use the fetchpriority attribute when you want to give the browser an extra hint about what priority to fetch a resource with.
Increase the priority of the LCP image
You can specify fetchpriority="high" to boost the priority of the LCP or other critical images.
<img src="lcp-image.jpg" fetchpriority="high">
The following comparison shows the Google Flights page with an LCP background image loaded with and without Fetch Priority. With the priority set to high, the LCP improved from 2.6s to 1.9s .
Lower the priority of above-the-fold images
Use fetchpriority="low" to lower the priority of above-the-fold images that aren't immediately important, for example offscreen images in an image carousel.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
While images 2-4 will be outside of the viewport, they may be considered "close enough" to boost them to high and also load even if a load=lazy attribute is added. Therefore fetchpriority="low" is the correct solution for this.
In an earlier experiment with the Oodle app, we used this to lower the priority of images that don't appear on load. It decreased page load time by 2 seconds.

Lower the priority of preloaded resources
To stop preloaded resources from competing with other critical resources, you can reduce their priority. Use this technique with images, scripts, and CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Reprioritize scripts
Scripts your page needs to be interactive should be load quickly, but shouldn't block other, more critical, render-blocking resources. You can mark these as async with high priority.
<script src="async_but_important.js" async fetchpriority="high"></script>
You can't mark a script as async if it relies on specific DOM states. However, if they run later on the page, you can load them with lower priority:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
This will still block the parser when it reaches this script, but will allow content before this to be prioritised.
An alternative, if the completed DOM is needed, is to use the defer attribute (which runs, in order, after DOMContentLoaded ), or even async at the bottom of the page.
Lower the priority for non-critical data fetches
The browser executes fetch with a high priority. If you have multiple fetches that might fire simultaneously, you can use the high default priority for the more important data fetches and lower the priority of less critical data.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Fetch Priority implementation notes
Fetch Priority can improve performance in specific use cases but there are some things to be aware of when using Fetch Priority:
- The
fetchpriorityattribute is a hint, not a directive. The browser tries to respect the developer's preference, but it can also apply its resource priority preferences for resource priority to resolve conflicts. Don't confuse Fetch Priority with preloading:
- Preload is a mandatory fetch, not a hint.
- Preload lets the browser discover a resource early, but it still fetches the resource with the default priority. Conversely, Fetch Priority doesn't help with discoverability, but it does let you increase or decrease the fetch priority.
- It's often easier to observe and measure the effects of a preload than the effects of a priority change.
Fetch Priority can complement preloads by increasing the granularity of prioritization. If you've already specified a preload as one of the first items in the
<head>for an LCP image, then ahighFetch Priority might not improve LCP significantly. However, if the preload happens after other resources load, ahighFetch Priority can improve LCP more. If a critical image is a CSS background image, preload it withfetchpriority = "high".Load time improvements from prioritization are more relevant in environments where more resources compete for the available network bandwidth. This is common for HTTP/1.x connections where parallel downloads aren't possible, or on low bandwidth HTTP/2 or HTTP/3 connections. In these cases, prioritization can help resolve bottlenecks.
CDNs don't implement HTTP/2 prioritization uniformly, and similarly for HTTP/3. Even if the browser communicates the priority from Fetch Priority, the CDN might not reprioritize resources in the specified order. This makes testing Fetch Priority difficult. The priorities are applied both internally within the browser and with protocols that support prioritization (HTTP/2 and HTTP/3). It's still worth using Fetch Priority just for the internal browser prioritization independent of CDN or origin support, because priorities often change when the browser requests resources. For example, low-priority resources like images are often held back from being requested while the browser processes critical
<head>items.You might not be able to introduce Fetch Priority as a best practice in your initial design. Later in your development cycle, you can the priorities being assigned to different resources on the page, and if they don't match your expectations, you can introduce Fetch Priority for further optimization.
Developers should use preload for its intended purpose —to preload resources not detected by the parser (fonts, imports, background LCP images). The placement of the preload hint will affect when the resource is preloaded.
Fetch priority is about how the resource should be fetched when it is fetched.
Tips for using preloads
Keep the following in mind when using preloads:
- Including a preload in HTTP headers puts it before everything else in the load order.
- Generally, preloads load in the order the parser gets to them for anything with
Mediumpriority or higher. Be careful if you're including preloads at the beginning of your HTML. - Font preloads probably work best toward the end of the head or beginning of the body.
- Import preloads (dynamic
import()ormodulepreload) should run after the script tag that needs the import, so make sure the script gets loaded or parsed first so it can be evaluated while its dependencies are loading. - Image preloads have a
LoworMediumpriority by default. Order them relative to async scripts and other low or lowest priority tags.
ইতিহাস
Fetch Priority was first experimented with in Chrome as an origin trial in 2018, and then again in 2021 using the importance attribute. At that time it was called Priority Hints . The interface has since changed to fetchpriority for HTML and priority for JavaScript's Fetch API as part of the web standards process. To reduce confusion, we now call this API Fetch Priority.
উপসংহার
Developers are likely to be interested in Fetch Priority with the fixes in preload behavior and the recent focus on Core Web Vitals and LCP. They now have additional knobs available to achieve their preferred loading sequence.





