手动测试基础知识
手动无障碍功能测试使用键盘、视觉和认知测试、工具和技术来查找自动化工具无法发现的问题。由于自动化工具无法涵盖 WCAG 中确定的所有成功标准,因此至关重要,您必须运行自动化无障碍功能测试并持续测试!
随着技术的进步,仅使用自动化工具就可以涵盖更多测试,但目前,您需要在测试协议中添加手动检查和辅助技术检查,才能涵盖所有适用的 WCAG 检查点。
手动无障碍功能测试的好处:
- 相对简单明了且运行速度快
- 比仅使用自动化测试发现更多问题
- 只需少量工具和专业知识即可取得成功
手动无障碍功能测试的缺点:
- 比自动化测试更复杂且耗时
- 可能难以大规模重复
- 需要更多无障碍功能方面的专业知识来运行测试和解读结果
比较自动化工具可以检测到的无障碍功能元素和详细信息,以及无法检测到的元素和详细信息。
手动测试的类型
在检查网页或应用的数字无障碍功能时,您可以考虑使用许多手动工具和技巧。手动测试的三大重点领域是键盘功能、以视觉效果为重点的审核和常规内容检查。
我们将在本单元中大致介绍这些主题,但以下测试并非您可以或应运行的所有手动测试的详尽列表。我们建议您先从可信来源获取手动无障碍功能核对清单,然后根据您特定的数字产品和团队需求,制定自己的专注于手动测试的核对清单。
键盘检查
据估计,大约 25% 的数字无障碍问题与缺少键盘支持有关。正如我们在键盘焦点模块中所学,这会影响所有类型的用户,包括视力正常且仅使用键盘的用户、弱视/失明屏幕阅读器用户,以及使用语音识别软件的用户(该软件使用的技术也依赖于内容可通过键盘访问)。
键盘测试可帮助您解答以下问题:
- 网页或功能是否需要使用鼠标才能正常运行?
- 标签键顺序是否合理且直观?
- 键盘焦点指示器是否始终可见?
- 焦点是否会卡在不应捕获焦点的元素上?
- 您能否在应捕获焦点的元素后面或周围导航?
- 关闭收到焦点的元素时,焦点指示器是否返回到了合理的位置?
虽然键盘功能的影响很大,但测试过程非常简单。您只需放下鼠标或安装一个小型 JavaScript 软件包,然后便可仅使用键盘测试网站。以下命令对于键盘测试至关重要。
目视检查
视觉检查侧重于网页的视觉元素,并利用屏幕放大或浏览器缩放等工具来检查网站或应用是否符合无障碍要求。
通过直观检查,您可以了解以下信息:
- 是否存在自动化工具无法检测到的颜色对比度问题,例如渐变色或图片上的文本?
- 是否有任何元素看起来像标题、列表和其他结构元素,但并未采用相应编码?
- 整个网站或应用中的导航链接和表单输入是否一致?
- 是否有任何闪烁、频闪或动画超出建议值?
- 内容是否有适当的间距?字母、字词、行和段落?
- 您能否使用屏幕放大镜或浏览器缩放功能查看所有内容?
内容检查
与侧重于布局、动作和颜色的视觉测试不同,内容检查侧重于网页上的文字。您不仅应查看文案本身,还应检查上下文,确保对方能理解。
内容检查可帮助解答以下问题:
- 网页标题、标题和表单标签是否清晰且具有描述性?
- 图片替代项是否简洁、准确且实用?
- 是否仅使用颜色来传达含义或信息?
- 链接是否具有描述性,还是使用了“了解详情”或“点击此处”等通用文字?
- 网页中的语言是否发生了任何变化?
- 是否使用了通俗语言,并且在首次提及时是否将所有首字母缩写都拼写出来?
我们可以部分自动执行某些内容检查。例如,您可以编写一个 JavaScript lint 工具,用于检查是否存在“点击此处”字样,并建议您进行更改。不过,这些自定义解决方案通常仍需要人工将文案更改为符合情境的内容。
演示:手动测试
到目前为止,我们已在演示版网页上运行自动化测试,并发现并修复了八种不同类型的问题。现在,我们可以手动运行检查,看看能否发现更多无障碍功能问题。
第 1 步
我们更新了 CodePen 演示版,其中应用了所有自动无障碍功能更新。
在调试模式下查看该报告,以便继续进行后续测试。这一点很重要,因为它会移除围绕演示版网页的 <iframe>,而该标记可能会干扰某些测试工具。详细了解 CodePen 的调试模式。
第 2 步
开始手动测试流程:将鼠标或触控板放到一边,然后仅使用键盘在 DOM 中上下移动。
问题 1:可见的焦点指示器
您应该会立即看到第一个键盘问题,或者说,您应该不会看到它,因为我们已移除可见的焦点指示器。扫描演示中的 CSS 时,您应该会发现代码库中添加了令人恐惧的“outline: none”。
:focus {
outline: none;
}
 让我们来解决这个问题。
让我们来解决这个问题。
如您在键盘焦点模块中所学,您需要移除这行代码,以允许 Web 浏览器为用户添加可见焦点。您可以更进一步,创建一个符合数字产品美学要求的聚焦指示器样式。
:focus {
outline: 3px dotted #008576;
}
问题 2:焦点顺序
修改焦点指示器并使其可见后,请务必按 Tab 键浏览网页。执行此操作时,您应该会注意到,用于订阅简报的表单输入字段不会获得焦点。由于 tabindex 为负值,因此已从自然焦点顺序中移除。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 让我们来解决这个问题。
让我们来解决这个问题。
由于我们希望用户使用此字段订阅我们的简报,因此只需移除负 tabindex 或将其设为零,即可让输入框再次获得键盘焦点。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
第 3 步
检查键盘焦点后,我们会继续进行视觉和内容检查。
问题 3:链接颜色对比度
在通过在演示页面中上下按 Tab 键来完成键盘测试时,您可能注意到,键盘会聚焦于有关不同病症的段落中三个视觉上隐藏的链接。
为了确保我们的网页可访问,链接必须与周围文本区分开来,并且在鼠标悬停和键盘聚焦时包含非颜色样式更改。
 让我们来解决这个问题。
让我们来解决这个问题。
一个快速解决方案是,为段落中的链接添加下划线,以使其脱颖而出。这可以解决无障碍问题,但可能不符合您希望实现的整体设计美学。
如果您选择不添加下划线,则需要修改颜色,以满足背景和文案的要求。
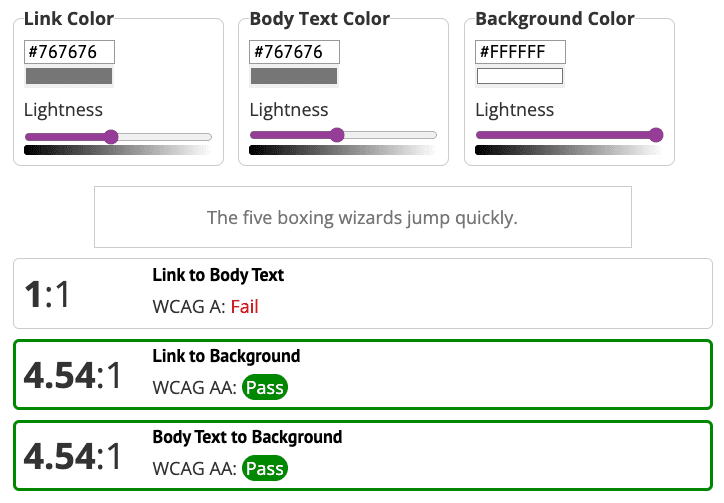
使用链接对比度检查工具查看该演示时,您会发现链接颜色符合常规文本与背景之间的 4.5:1 色彩对比度要求。不过,非下划线链接还必须与周围文本的颜色对比度达到 3:1。
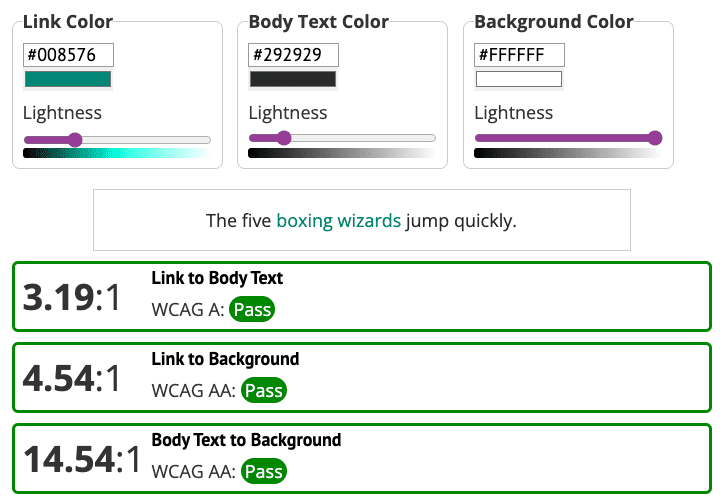
一种方法是更改链接颜色,使其与页面上的其他元素相匹配。 但是,如果您将链接颜色更改为绿色,则还必须修改正文,以便满足链接、背景和周围文本这三个元素之间的整体颜色对比度要求。


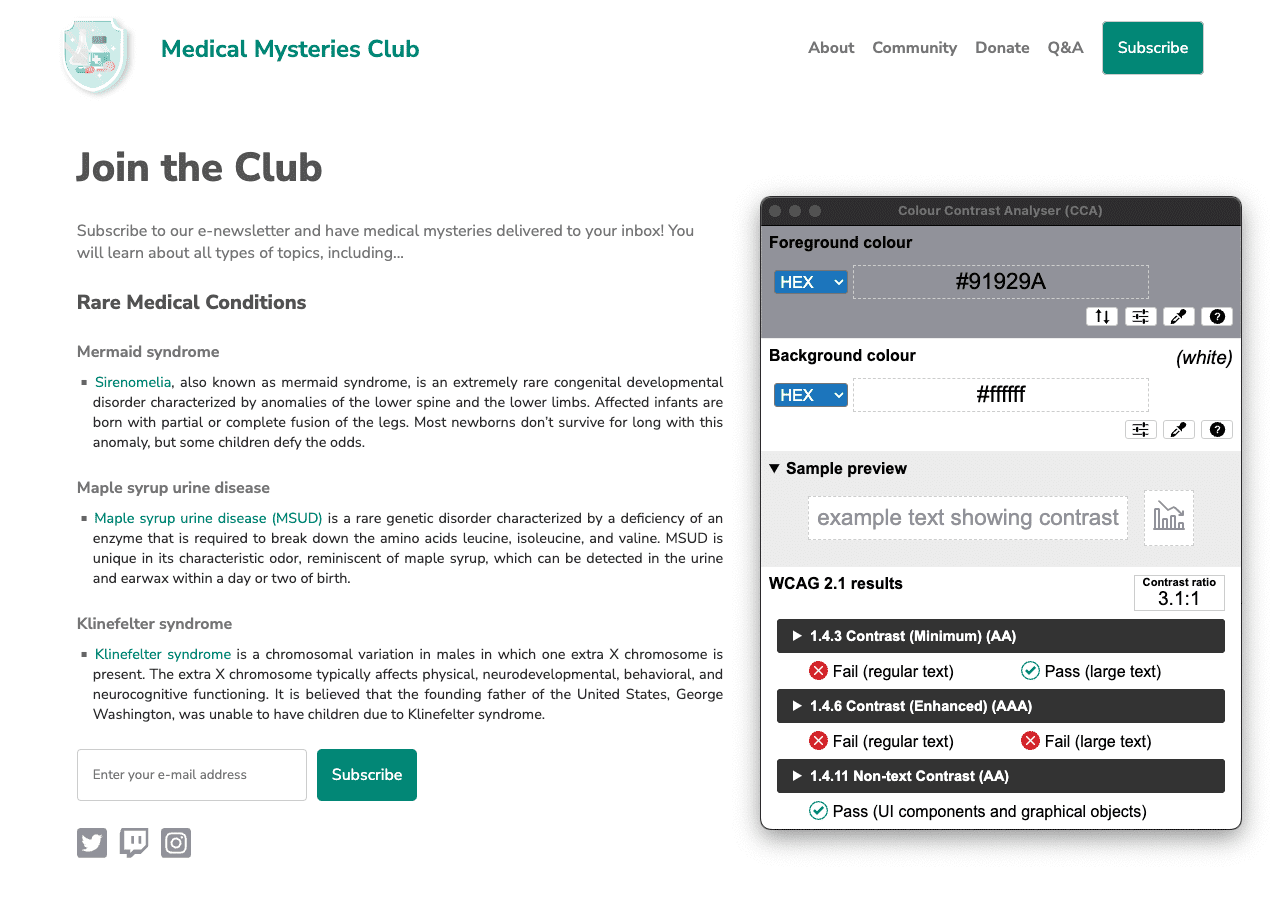
问题 4:图标颜色对比度
社交媒体图标是另一个未解决的颜色对比度问题。在颜色和对比度模块中,您了解到,基本图标与背景的颜色对比度需要达到 3:1。不过,在演示中,社交媒体图标的对比度为 1.3:1。
 让我们来解决这个问题。
让我们来解决这个问题。
为了满足 3:1 的色彩对比度要求,社交媒体图标已更改为较深的灰色。

问题 5:内容布局
如果您查看段落内容的布局,就会发现文本是完全对齐的。正如您在排版模块中所学,这会造成“空白河”,可能会导致某些用户难以阅读文本。
p.bullet {
text-align: justify;
}
 让我们来解决这个问题。
让我们来解决这个问题。
如需重置演示中的文本对齐方式,您可以将代码更新为 text-align: left;,也可以从 CSS 中完全移除该行,因为左对齐是浏览器的默认对齐方式。请务必测试代码,以防其他继承的样式移除默认文本对齐方式。
p.bullet {
text-align: left;
}
第 4 步

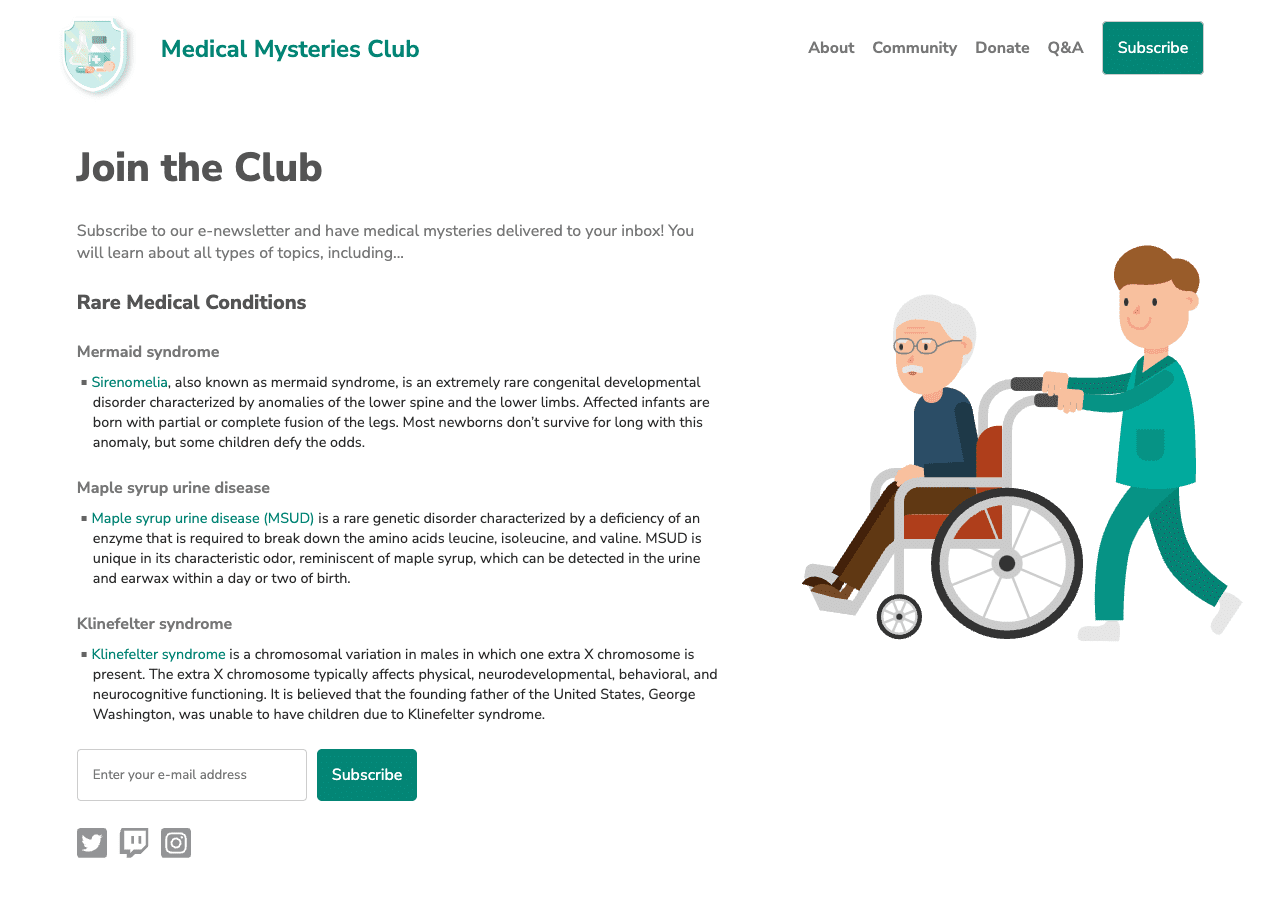
在您找出并修正了前面步骤中列出的所有人工无障碍问题后,您的网页应与我们的屏幕截图类似。
您在手动检查中发现的无障碍功能问题可能比本单元中介绍的更多。我们将在下一个单元中探讨其中的许多问题。
下一步
真棒!您已完成自动化测试和手动测试模块。您可以查看更新后的 CodePen,其中已应用所有自动和手动无障碍功能修复。
现在,前往最后一个测试模块,重点了解辅助技术测试。
检查您的理解情况
测试您对手动无障碍功能测试的了解
哪些元素需要符合 WCAG 颜色对比度标准?
