Основы ручного тестирования
Ручное тестирование доступности использует клавиатурные, визуальные и когнитивные тесты, инструменты и методы для обнаружения проблем, которые не могут обнаружить автоматизированные инструменты. Поскольку автоматизированные инструменты не охватывают все критерии успеха, определенные в WCAG, очень важно запускать автоматические тесты доступности и продолжать тестирование !
По мере развития технологий все больше тестов можно было бы проводить только с помощью автоматизированных инструментов , но сегодня в ваши протоколы тестирования необходимо добавлять как ручные, так и вспомогательные технологические проверки, чтобы охватить все применимые контрольные точки WCAG.
Преимущества ручных тестов доступности:
- Достаточно простой и быстрый запуск
- Выявляйте больший процент проблем, чем только автоматические тесты
- Для успеха требуется мало инструментов и опыта
Недостатки ручных тестов доступности:
- Более сложные и трудоемкие, чем автоматические тесты.
- Может быть сложно повторить в масштабе
- Требуются дополнительные знания в области доступности для проведения тестов и интерпретации результатов.
Сравните, какие элементы и детали доступности могут быть обнаружены автоматическим инструментом, а какие нет.
Виды ручных тестов
Существует множество ручных инструментов и методов, которые следует учитывать при просмотре вашей веб-страницы или приложения на предмет цифровой доступности. Три основных направления ручного тестирования — это функциональность клавиатуры, визуально ориентированные обзоры и общие проверки контента.
В этом модуле мы подробно рассмотрим каждую из этих тем, но следующие тесты не претендуют на то, чтобы представлять собой исчерпывающий список всех ручных тестов, которые вы можете или должны выполнить. Мы рекомендуем вам начать с контрольного списка доступности вручную из авторитетного источника и разработать собственный контрольный список ручного тестирования, ориентированный на ваш конкретный цифровой продукт и потребности вашей команды.
Проверка клавиатуры
По оценкам, около 25% всех проблем с цифровой доступностью связаны с отсутствием поддержки клавиатуры. Как мы узнали из модуля фокусировки клавиатуры , это затрагивает все типы пользователей, включая зрячих пользователей, использующих только клавиатуру, слабовидящих/слепых пользователей программ чтения с экрана, а также людей, использующих программное обеспечение для распознавания голоса, использующее технологию, основанную на том, что контент также доступен с клавиатуры. .
Тесты клавиатуры отвечают на такие вопросы, как:
- Требуется ли для работы веб-страницы или функции мышь?
- Является ли порядок табуляции логичным и интуитивно понятным?
- Всегда ли виден индикатор фокусировки клавиатуры?
- Можете ли вы застрять в элементе, который не должен блокировать фокус?
- Можете ли вы перемещаться позади или вокруг элемента, который должен удерживать фокус?
- При закрытии элемента, получившего фокус, индикатор фокуса вернулся на логическое место?
Хотя влияние функциональности клавиатуры огромно, процедура тестирования довольно проста. Все, что вам нужно сделать, это отложить мышь или установить небольшой пакет JavaScript и протестировать свой веб-сайт, используя только клавиатуру. Следующие команды необходимы для тестирования клавиатуры.
Визуальные проверки
Визуальные проверки фокусируются на визуальных элементах страницы и используют такие инструменты, как увеличение экрана или масштабирование браузера, для проверки доступности веб-сайта или приложения.
Визуальные проверки могут сказать вам:
- Существуют ли проблемы с цветовым контрастом, которые не может обнаружить автоматизированный инструмент, например текст поверх градиента или изображения?
- Есть ли какие-либо элементы, которые выглядят как заголовки, списки и другие структурные элементы, но не закодированы как таковые?
- Одинаковы ли навигационные ссылки и вводимые данные на веб-сайте или в приложении?
- Есть ли мерцание, стробирование или анимация, выходящие за рамки рекомендаций?
- Имеет ли контент правильный интервал? Для букв, слов, строк и абзацев?
- Можете ли вы увидеть весь контент с помощью экранной лупы или масштабирования браузера?
Проверка контента
В отличие от визуальных тестов, которые фокусируются на макетах, движении и цветах, проверки контента фокусируются на словах на странице. Вам следует не только смотреть на сам текст, но и проанализировать контекст, чтобы убедиться, что он имеет смысл для других.
Проверка содержания отвечает на такие вопросы, как:
- Являются ли заголовки страниц, заголовки и метки форм четкими и информативными?
- Являются ли альтернативные изображения краткими, точными и полезными?
- Является ли цвет единственным способом передачи смысла или информации?
- Являются ли ссылки описательными или вы используете общий текст, например «читать дальше» или «нажмите здесь»?
- Есть ли какие-либо изменения в языке на странице?
- Используется ли простой язык и все ли аббревиатуры прописаны при первом упоминании?
Некоторые проверки контента можно частично автоматизировать. Например, вы можете написать линтер JavaScript, который проверяет наличие «Нажмите здесь» и предлагает внести изменения. Тем не менее, эти специальные решения часто требуют, чтобы человек изменил копию на что-то контекстное.
Демо: Ручной тест
На данный момент мы провели автоматическое тестирование на нашей демонстрационной веб-странице и обнаружили и устранили восемь различных типов проблем. Теперь мы готовы запустить проверку вручную, чтобы выяснить, сможем ли мы обнаружить еще больше проблем с доступностью.
Шаг 1
В нашей обновленной демо-версии CodePen применены все автоматические обновления специальных возможностей.
Просмотрите его в режиме отладки , чтобы перейти к следующим тестам. Это важно, поскольку при этом удаляется <iframe> , окружающий демонстрационную веб-страницу, который может мешать работе некоторых инструментов тестирования. Узнайте больше о режиме отладки CodePen .
Шаг 2
Начните процесс ручного тестирования, отложив мышь или трекпад в сторону и перемещаясь вверх и вниз по DOM, используя только клавиатуру.
Проблема 1. Видимый индикатор фокусировки.
Вы должны сразу увидеть первую проблему с клавиатурой — или, скорее, вы не должны ее видеть, — поскольку видимый индикатор фокуса был удален. Просматривая CSS в демо-версии, вы должны обнаружить в кодовой базе добавленное страшное сообщение «outline: none».
:focus {
outline: none;
}
 Давайте исправим это.
Давайте исправим это.Как вы узнали из модуля «Фокус клавиатуры» , вам необходимо удалить эту строку кода, чтобы веб-браузеры могли добавлять видимый фокус для пользователей. Вы можете пойти еще дальше и создать индикатор фокуса, стилизованный под эстетику вашего цифрового продукта.
:focus {
outline: 3px dotted #008576;
}
Проблема 2. Порядок фокусировки
После того как вы изменили индикатор фокуса и он стал видимым, обязательно перемещайтесь по странице. При этом вы должны заметить, что поле ввода формы, используемое для подписки на информационный бюллетень, не получает фокуса. Он был удален из естественного порядка фокуса из-за отрицательного табиндекса.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Давайте исправим это.
Давайте исправим это.Поскольку мы хотели бы, чтобы люди использовали это поле для подписки на нашу рассылку новостей, все, что нам нужно сделать, это удалить отрицательный индекс табуляции или установить его на ноль, чтобы ввод снова стал доступен для фокусировки с клавиатуры.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Шаг 3
После проверки фокуса клавиатуры переходим к визуальной проверке и проверке содержимого.
Проблема 3. Цветовой контраст ссылок
Проходя тесты клавиатуры, перемещая табуляцию вверх и вниз по демонстрационной странице, вы, вероятно, заметили, что клавиатура сосредоточена на трех визуально скрытых ссылках в параграфах, посвященных различным заболеваниям.
Чтобы наша страница была доступной, ссылки должны выделяться из окружающего текста и включать изменение стиля без цвета при наведении курсора мыши и фокусировке клавиатуры.
 Давайте исправим это.
Давайте исправим это.Быстрое решение — добавить подчеркивание к ссылкам внутри абзацев, чтобы они выделялись. Это решит проблему доступности, но может не соответствовать общей эстетике дизайна, которую вы надеетесь достичь.
Если вы решите не добавлять подчеркивание, вам нужно будет изменить цвета таким образом, чтобы они соответствовали требованиям как для фона, так и для текста.
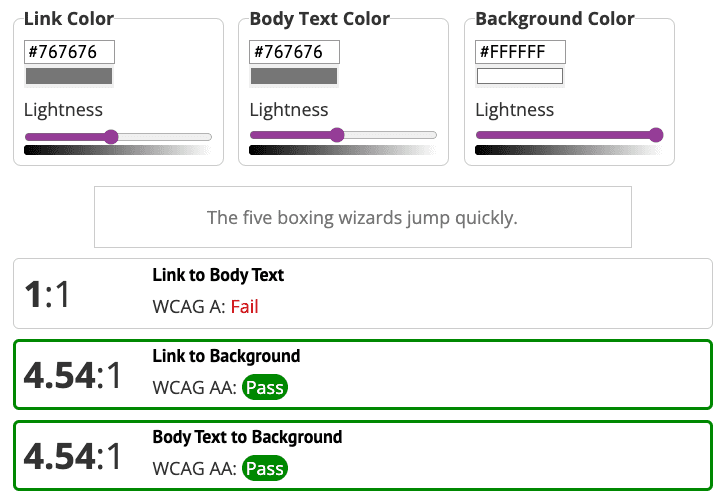
При просмотре демонстрации с помощью инструмента проверки контрастности ссылок вы увидите, что цвет ссылки соответствует требованию цветового контраста 4,5:1 между текстом обычного размера и фоном. Однако неподчеркнутые ссылки также должны соответствовать требованию цветового контраста 3:1 по отношению к окружающему тексту.
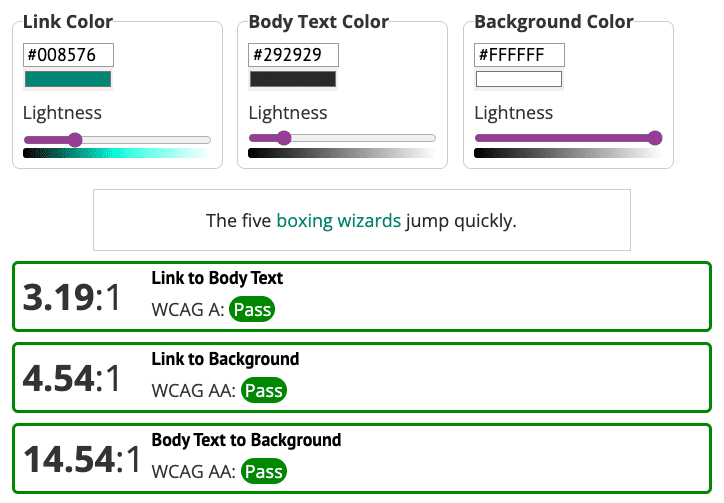
Один из вариантов — изменить цвет ссылки, чтобы он соответствовал другим элементам на странице. Но если вы измените цвет ссылки на зеленый, основной текст также необходимо будет изменить, чтобы он соответствовал общим требованиям цветового контраста между всеми тремя элементами: ссылками, фоном и окружающим текстом.


Проблема 4. Контраст цвета значков
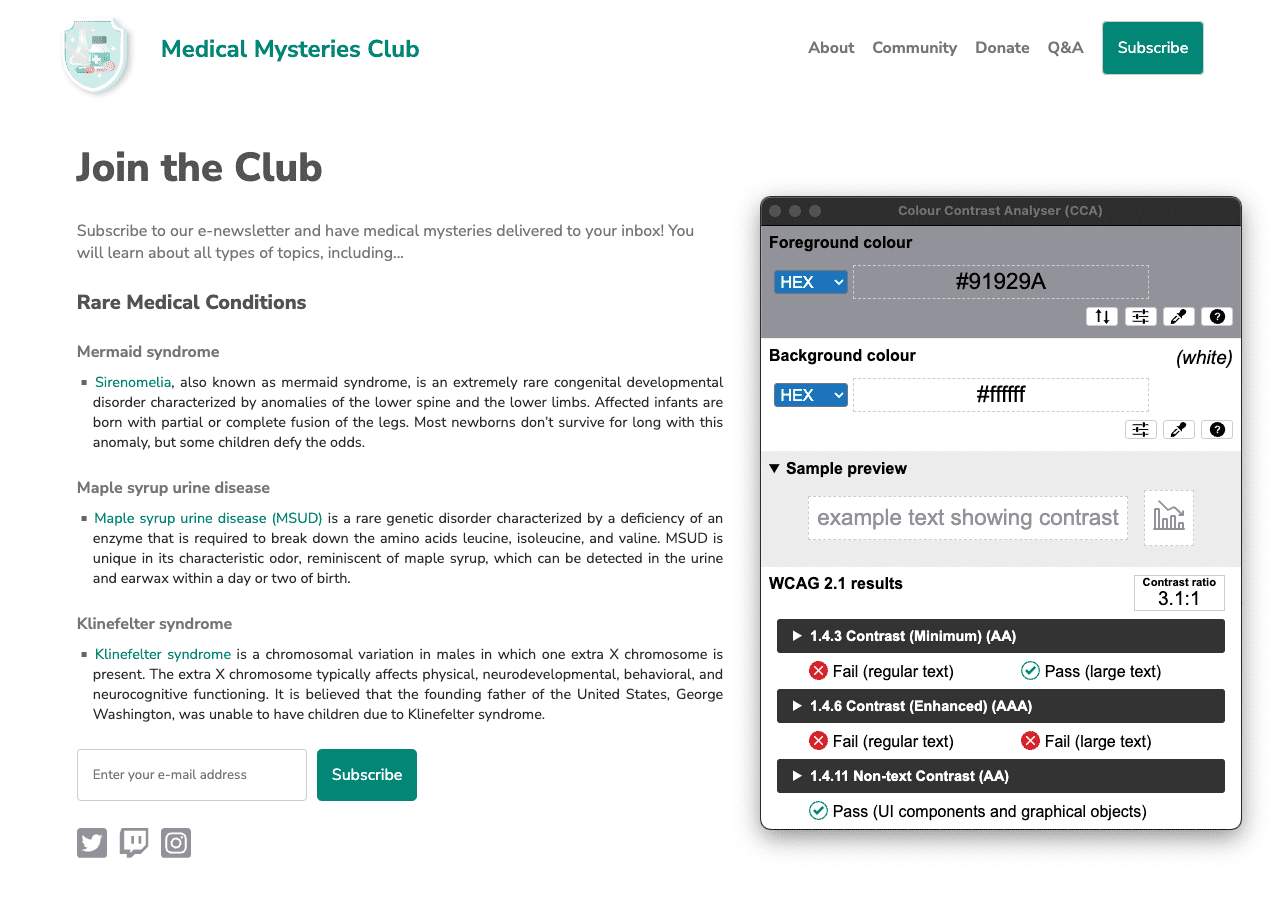
Еще одна проблема с цветовым контрастом, которую упускают из виду, — это значки социальных сетей. Из модуля «Цвет и контрастность» вы узнали, что основные значки должны иметь цветовой контраст 3:1 по отношению к фону. Однако в демо-версии значки социальных сетей имеют коэффициент контрастности 1,3:1.
 Давайте исправим это.
Давайте исправим это.Чтобы соответствовать требованиям цветового контраста 3:1, значки социальных сетей изменены на более темный серый цвет.

Проблема 5: Макет контента
Если посмотреть на расположение содержимого абзаца, текст полностью выровнен. Как вы узнали из модуля «Типографика» , это создает «реки пространства», из-за чего некоторым пользователям может быть трудно читать текст.
p.bullet {
text-align: justify;
}
 Давайте исправим это.
Давайте исправим это. Чтобы сбросить выравнивание текста в демо-версии, вы можете обновить код до text-align: left; или полностью удалите эту строку из CSS, поскольку левое выравнивание — это выравнивание по умолчанию для браузеров. Обязательно протестируйте код на случай, если другие унаследованные стили удалят выравнивание текста по умолчанию.
p.bullet {
text-align: left;
}
Шаг 4

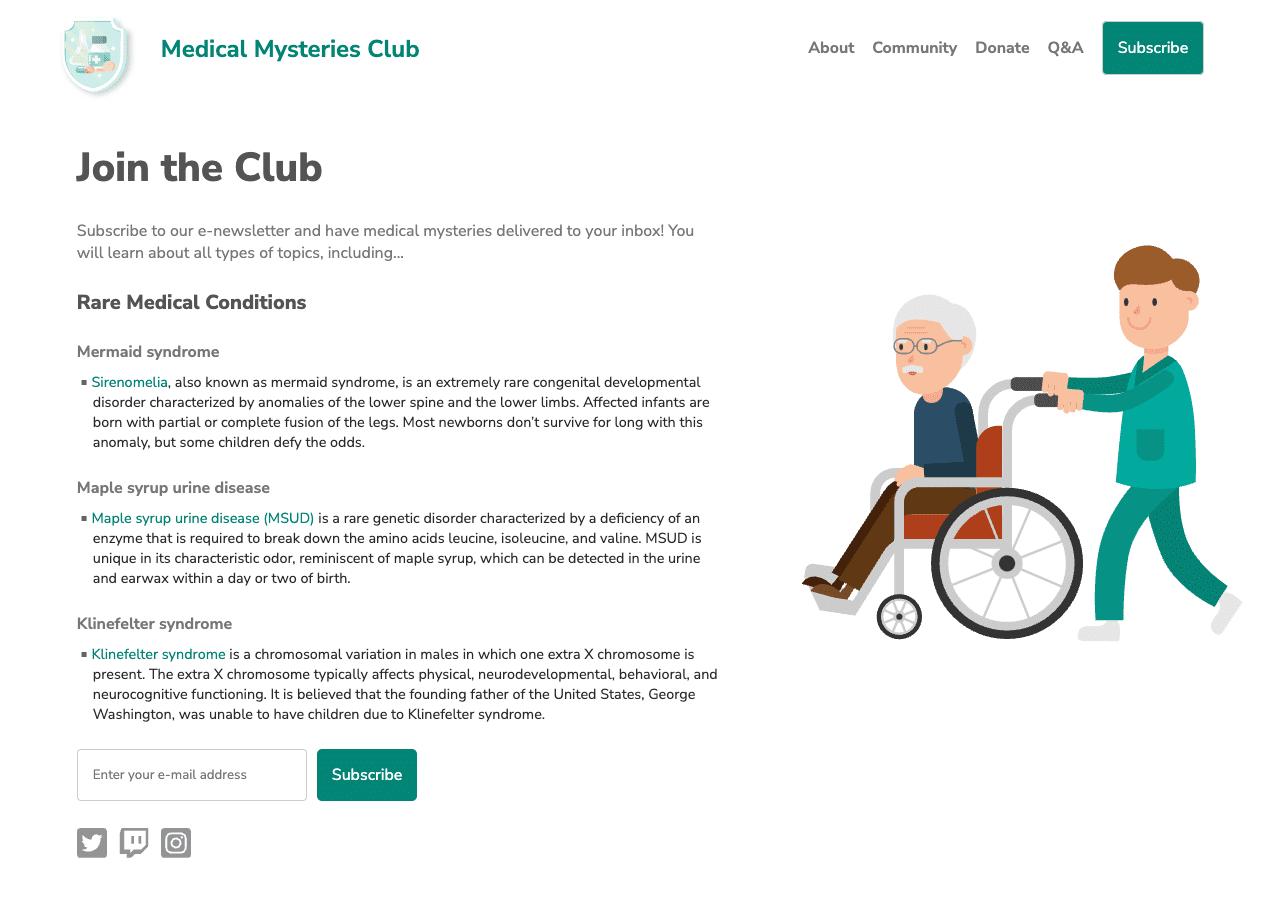
После того, как вы определили и устранили все проблемы с доступностью вручную, описанные на предыдущих шагах, ваша страница должна выглядеть так, как показано на нашем снимке экрана.
Вполне возможно, что при проверке вручную вы обнаружите больше проблем с доступностью, чем мы рассмотрели в этом модуле. Мы обнаружим многие из этих проблем в следующем модуле.
Следующий шаг
Так держать! Вы завершили модули автоматического и ручного тестирования. Вы можете просмотреть наш обновленный CodePen , в котором применены все автоматические и ручные исправления специальных возможностей.
Теперь перейдите к последнему модулю тестирования, посвященному тестированию вспомогательных технологий .
Проверьте свое понимание
Проверьте свои знания о ручном тестировании доступности
Какие элементы должны соответствовать стандартам цветового контраста WCAG?

