Hasta ahora, en este curso, aprendiste sobre los aspectos individuales, comerciales y legales de la accesibilidad digital, y los aspectos básicos de la conformidad con la accesibilidad digital. Exploraste temas específicos relacionados con el diseño inclusivo y la codificación, como cuándo usar ARIA en lugar de HTML, cómo medir el contraste de colores y cuándo es esencial JavaScript, entre otros temas.
En los módulos restantes, cambiamos de diseño y compilación a pruebas de accesibilidad. Compartimos un proceso de prueba de tres pasos que incluye herramientas y técnicas de prueba automáticas, manuales y de tecnología de accesibilidad. Usaremos la misma demostración en todos estos módulos de prueba para que la página web pase de ser inaccesible a accesible.
Cada prueba, ya sea automatizada, manual o de tecnología de accesibilidad, es fundamental para lograr el producto más accesible posible. Nuestros estándares se basan en los niveles de cumplimiento A y AA de los Lineamientos de Accesibilidad para el Contenido Web (WCAG) 2.1.
Recuerda que tu industria, el tipo de producto, las leyes y políticas locales y nacionales, o los objetivos generales de accesibilidad dictan qué lineamientos seguir y qué niveles cumplir. Si no necesitas un estándar específico para tu proyecto, se recomienda seguir la versión más reciente del WCAG. Consulta "¿Cómo se mide la accesibilidad digital?" para obtener información general sobre las auditorías de accesibilidad, los tipos o niveles de cumplimiento, los WCAG y los POUR.
Como ya sabes, la conformidad con la accesibilidad no es la historia completa cuando se trata de brindar asistencia a las personas con discapacidades. Sin embargo, es un buen punto de partida, ya que proporciona una métrica que puedes probar. Te recomendamos que realices las siguientes acciones, además de las pruebas de conformidad, para ayudarte a crear productos más inclusivos:
- Ejecuta pruebas de usabilidad con personas con discapacidades.
- Contrata a personas con discapacidades para que trabajen en tu equipo.
- Consulta a una persona o empresa con experiencia en accesibilidad digital.
Conceptos básicos de las pruebas automatizadas
Las pruebas de accesibilidad automatizadas usan software para analizar tu producto digital en busca de problemas de accesibilidad según estándares de cumplimiento de accesibilidad predefinidos.
Ventajas de las pruebas de accesibilidad automatizadas:
- Repetir rápidamente las pruebas en diferentes etapas del ciclo de vida del producto
- Solo unos pocos pasos para ejecutar y resultados muy rápidos.
- No se requieren muchos conocimientos de accesibilidad para ejecutar las pruebas o comprender los resultados.
Desventajas de las pruebas de accesibilidad automatizadas:
- Las herramientas automatizadas no detectan todos los errores de accesibilidad de tu producto.
- Se informaron falsos positivos (se informó un problema que no es un verdadero incumplimiento del WCAG)
- Es posible que se necesiten varias herramientas para diferentes tipos de productos y roles
Las pruebas automatizadas son un excelente primer paso para verificar la accesibilidad de tu sitio web o app, pero no todas las verificaciones se pueden automatizar. Analizaremos con más detalle cómo verificar la accesibilidad de los elementos que no se pueden automatizar en el módulo de pruebas de accesibilidad manuales.
Tipos de herramientas automatizadas
En 1996, el Centro de Tecnología Especial Aplicada (CAST) desarrolló una de las primeras herramientas de prueba de accesibilidad automatizada en línea, llamada "The Bobby Report". Actualmente, hay más de 100 herramientas de pruebas automatizadas para elegir.
La implementación de herramientas automatizadas varía desde extensiones de navegador de accesibilidad hasta linters de código, aplicaciones para computadoras de escritorio y dispositivos móviles, paneles en línea y hasta APIs de código abierto que puedes usar para compilar tus propias herramientas automatizadas.
La herramienta automatizada que decidas usar puede depender de muchos factores, incluidos los siguientes:
- ¿Con qué estándares y niveles de conformidad realizas las pruebas? Esto puede incluir WCAG 2.2, WCAG 2.1, el artículo 508 de EE.UU. o una lista modificada de reglas de accesibilidad.
- ¿Qué tipo de producto digital estás probando? Puede ser un sitio web, una app web, una app nativa para dispositivos móviles, un PDF, un kiosco o cualquier otro producto.
- ¿En qué parte del ciclo de vida de desarrollo de software estás probando tu producto?
- ¿Cuánto tiempo lleva configurar y usar la herramienta? ¿Es para una persona, un equipo o una empresa?
- ¿Quién realizará la prueba: diseñadores, desarrolladores, QA o alguien más?
- ¿Con qué frecuencia quieres que se verifique la accesibilidad? ¿Qué detalles se deben incluir en el informe? ¿Los problemas deben estar vinculados directamente a un sistema de generación de tickets?
- ¿Qué herramientas funcionan mejor en tu entorno? ¿Para tu equipo?
También hay muchos factores adicionales que debes tener en cuenta. Consulta el artículo de WAI sobre "Cómo seleccionar herramientas de evaluación de accesibilidad web" para obtener más información sobre cómo elegir la mejor herramienta para ti y tu equipo.
Demostración: Prueba automatizada
Para la demostración de pruebas de accesibilidad automatizadas, usaremos Lighthouse de Chrome. Lighthouse es una herramienta automatizada de código abierto creada para mejorar la calidad de las páginas web a través de diferentes tipos de auditorías, como el rendimiento, el SEO y la accesibilidad.
Nuestra demostración es un sitio web creado para una organización ficticia, el Club de misterios médicos. Este sitio se inhabilitó intencionalmente para la demostración. Es posible que veas algunos de estos problemas de accesibilidad, y algunos (pero no todos) se detectarán en nuestra prueba automática.
Paso 1
En el navegador Chrome, instala la extensión de Lighthouse.
Existen muchas formas de integrar Lighthouse en tu flujo de trabajo de pruebas. En esta demostración, usamos la extensión de Chrome.
Paso 2

Creamos una demo en CodePen.
Míralos en el modo de depuración para continuar con las siguientes pruebas. Esto es importante, ya que quita el <iframe> que rodea la página web de demostración, lo que puede interferir con algunas herramientas de prueba.
Obtén más información sobre el modo de depuración de CodePen.
Paso 3
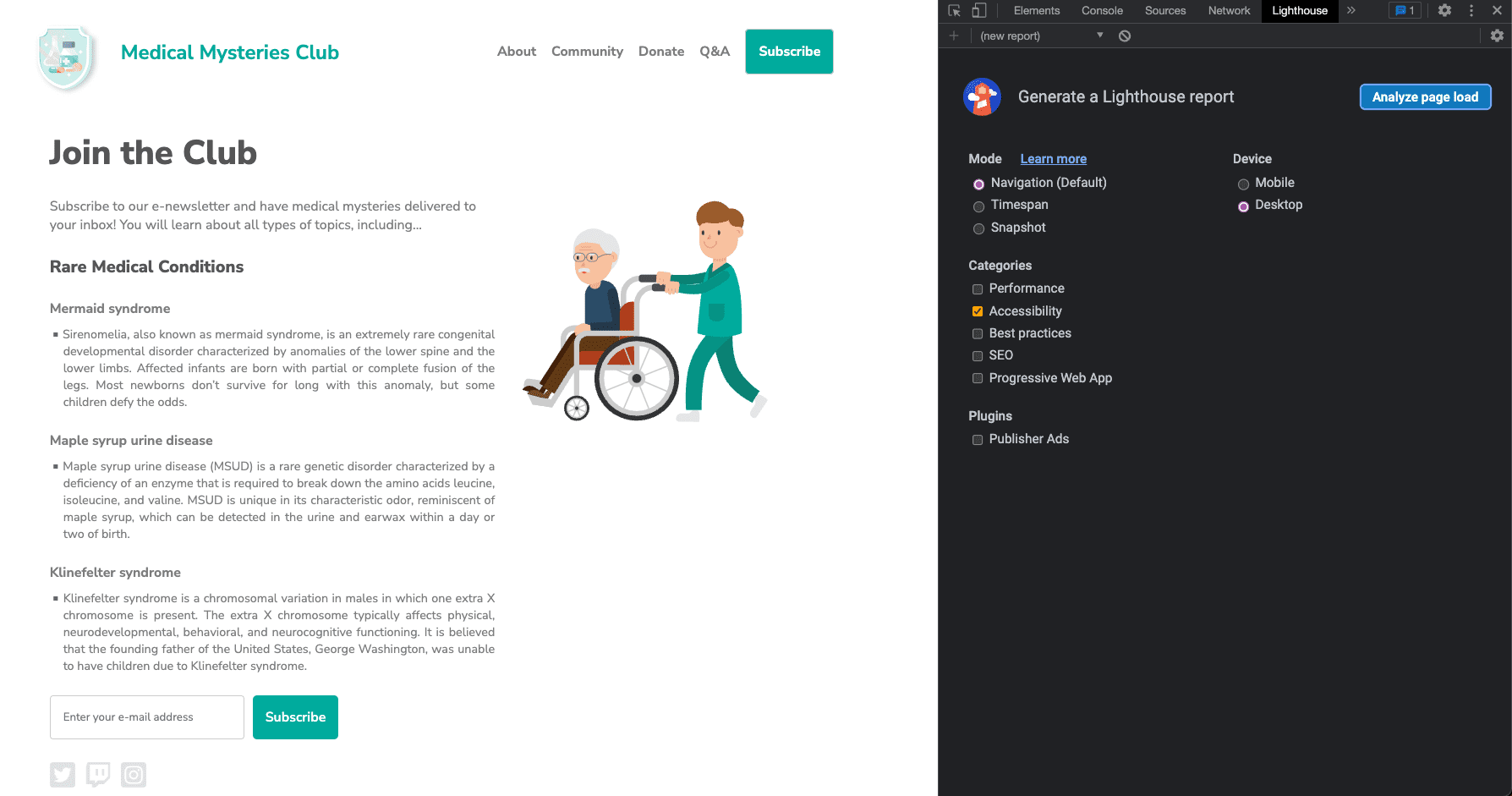
Abre las Herramientas para desarrolladores de Chrome y navega a la pestaña Lighthouse. Borra todas las opciones de categorías, excepto "Accesibilidad". Mantén el modo como predeterminado y elige el tipo de dispositivo en el que ejecutas las pruebas.

Paso 4
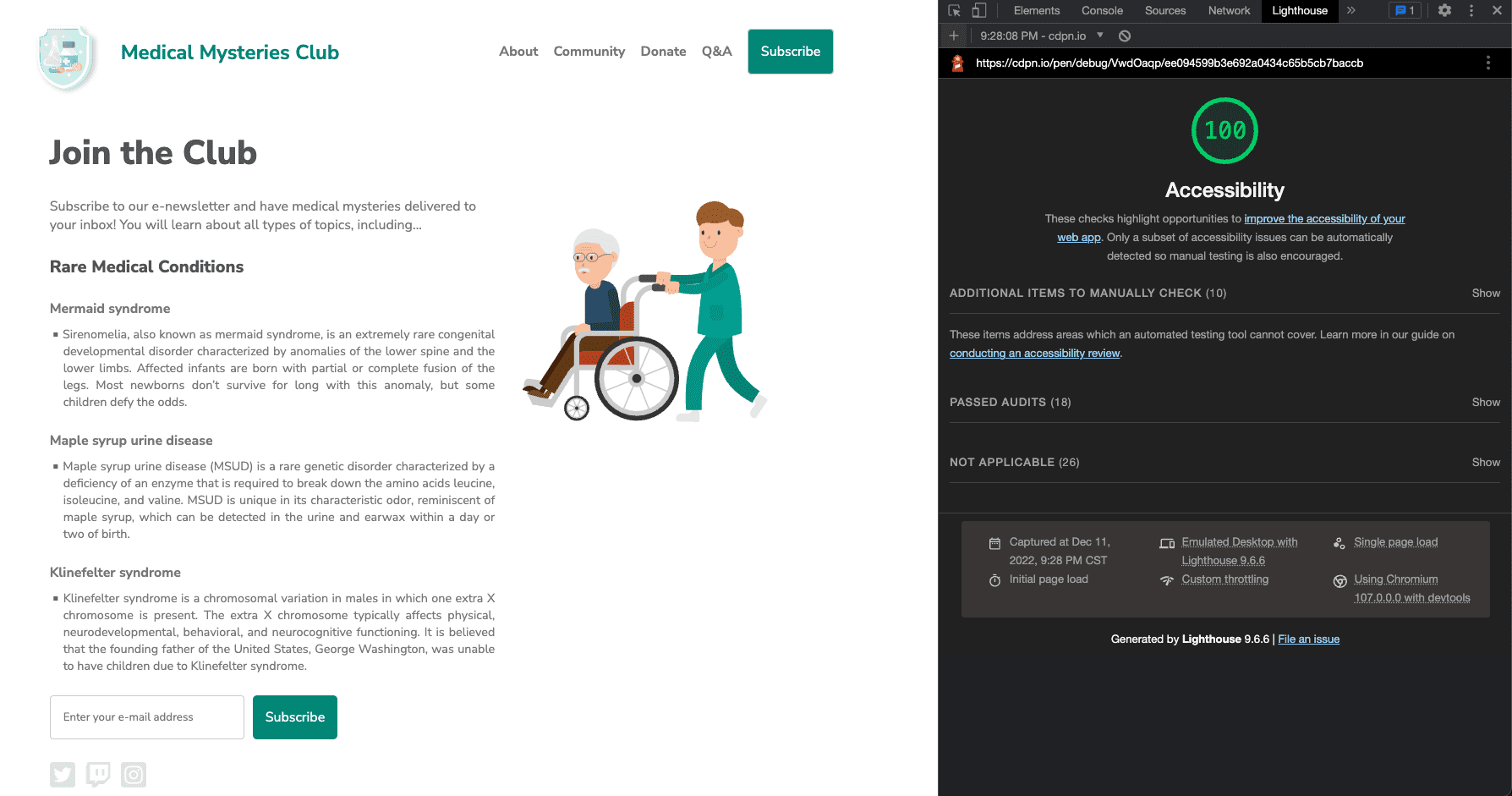
Haz clic en Analyze page load y dale tiempo a Lighthouse para que ejecute sus pruebas.
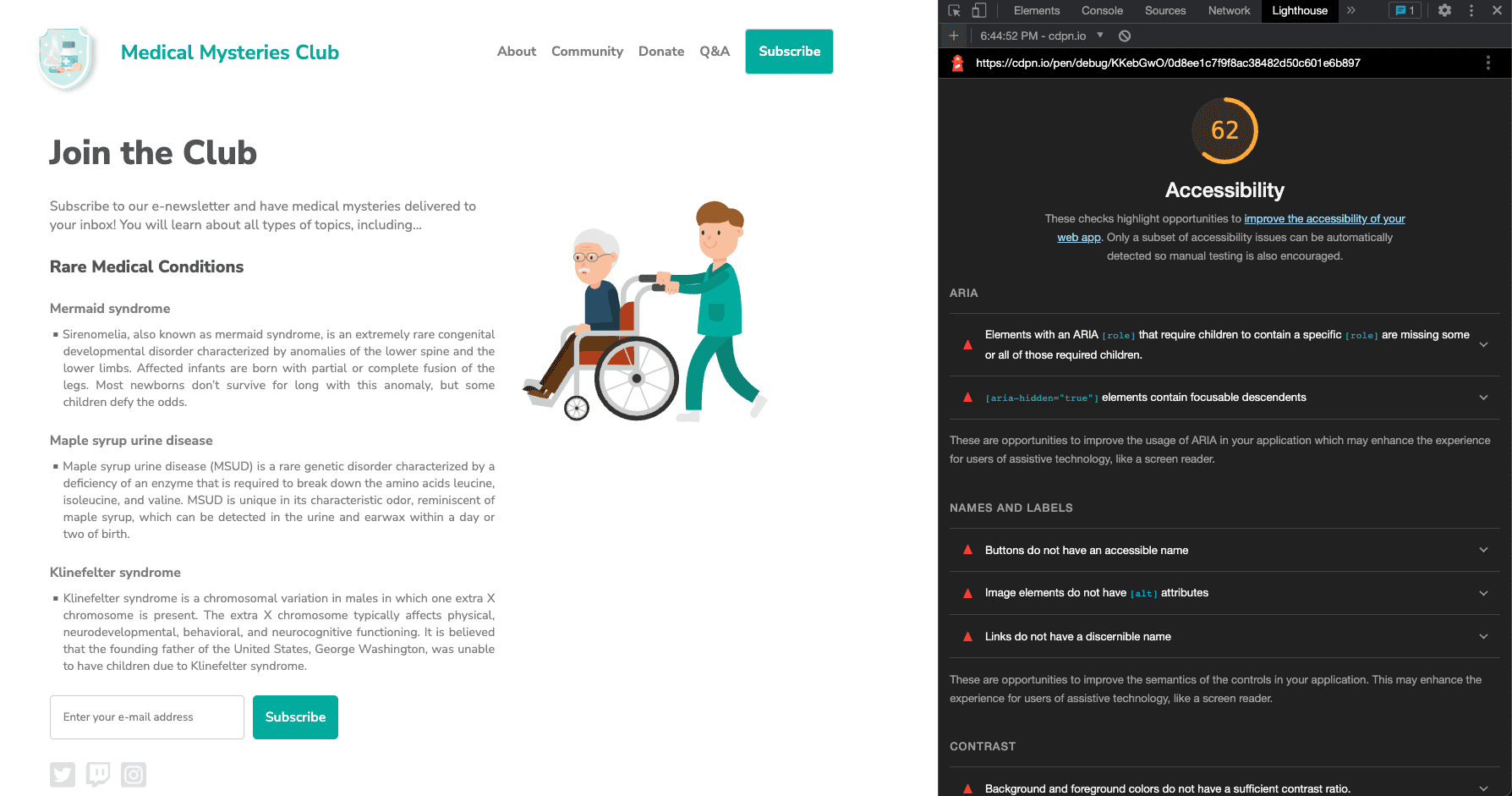
Una vez que se completen las pruebas, Lighthouse mostrará una puntuación que mide cuán accesible es el producto que estás probando. La puntuación de Lighthouse se calcula en función de la cantidad de problemas, los tipos de problemas y el impacto en los usuarios de los problemas detectados.
Además de una puntuación, el informe de Lighthouse incluye información detallada sobre los problemas que detectó y vínculos a recursos para obtener más información sobre cómo solucionarlos. El informe también incluye pruebas que se aprobaron o no son aplicables, y una lista de elementos adicionales que se deben comprobar de forma manual.

Paso 5
Ahora, revisa un ejemplo de cada problema de accesibilidad automatizado que se descubrió y corrige los estilos y el marcado relevantes.
Problema 1: Roles de ARIA
El primer problema indica lo siguiente: "Los elementos ARIA con un atributo [role] que requieren que los elementos secundarios contengan un [role] específico no tienen algunos o todos los elementos secundarios necesarios.
Algunos roles superiores de ARIA deben contener roles secundarios específicos para llevar a cabo las funciones de accesibilidad correspondientes".
Obtén más información sobre las reglas de roles de ARIA.
En nuestra demostración, el botón de suscripción al boletín informativo falla:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Vamos a solucionarlo.
Vamos a solucionarlo.
El botón “subscribe” junto al campo de entrada tiene un rol ARIA incorrecto. En este caso, el rol se puede quitar por completo.
<button type="submit" tabindex="1">Subscribe</button>
Problema 2: ARIA oculto
Los elementos "[aria-hidden="true"] contienen objetos descendentes enfocables. Los objetos descendentes enfocables dentro de un elemento [aria-hidden="true"] impiden que esos elementos interactivos estén disponibles para los usuarios de tecnologías de accesibilidad, como los lectores de pantalla. Obtén más información sobre las reglas aria-hidden.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Vamos a solucionarlo.
Vamos a solucionarlo.
Se aplicó un atributo aria-hidden="true" al campo de entrada. Si agregas este atributo, se oculta el elemento (y todo lo anidado debajo de él) de la tecnología de accesibilidad.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
En este caso, debes quitar este atributo de la entrada para permitir que las personas que usan tecnología de accesibilidad accedan al campo del formulario y, luego, ingresen información en él.
Problema 3: Nombre del botón
Los botones no tienen nombres accesibles. Si un botón no tiene un nombre de accesibilidad, los lectores de pantalla lo leerán en voz alta como "botón", por lo que resulta inservible para los usuarios que necesitan usar lectores de pantalla.
Obtén más información sobre las reglas de nombres de botones.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Vamos a solucionarlo.
Vamos a solucionarlo.
Cuando quitas el rol ARIA incorrecto del elemento de botón en el problema 1, la palabra “Suscribirse” se convierte en el nombre del botón accesible. Esta funcionalidad está integrada en el elemento de botón HTML semántico. Existen opciones de patrones adicionales que se deben tener en cuenta para situaciones más complejas.
<button type="submit" tabindex="1">Subscribe</button>
Problema 4: Atributos alt de las imágenes
A los elementos de imagen les faltan atributos [alt]. El texto alternativo de los elementos informativos debe ser corto y descriptivo. Los elementos decorativos se pueden ignorar con un atributo alt vacío. Obtén más información sobre las reglas de texto alternativo de las imágenes.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Vamos a solucionarlo.
Vamos a solucionarlo.
Como la imagen del logotipo también es un vínculo, sabes por el módulo de imágenes que se llama imagen interactiva y requiere información de texto alternativo sobre el propósito de la imagen. Por lo general, la primera imagen de la página es un logotipo, por lo que puedes suponer de manera razonable que los usuarios de AT lo sabrán, y puedes decidir no agregar esta información contextual adicional a la descripción de la imagen.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Problema 5: Texto del vínculo
Los vínculos no tienen nombres reconocibles. Usar textos de vínculo (y textos alternativos para las imágenes, si estas se usan como vínculos) que sean reconocibles y únicos, y que se puedan enfocar mejora la experiencia de navegación de los usuarios de lectores de pantalla. Obtén más información sobre las reglas de texto de vínculos.
<a href="#!"><svg><path>...</path></svg></a>
 Vamos a solucionarlo.
Vamos a solucionarlo.
Todas las imágenes interactivas de la página deben incluir información sobre adónde dirige el vínculo a los usuarios. Un método para solucionar este problema es agregar texto alternativo a la imagen sobre el propósito, como lo hiciste en la imagen del logotipo del ejemplo. Esto funciona muy bien para una imagen que usa una etiqueta <img>, pero las etiquetas <svg> no pueden usar este método.
En el caso de los íconos de redes sociales, que usan etiquetas <svg>, puedes usar un patrón de descripción alternativa diferente segmentado para SVG, agregar la información entre las etiquetas <a> y <svg> y, luego, ocultarla visualmente para los usuarios, agregar un ARIA compatible o alguna otra opción. Según
tu entorno y las restricciones de código, es posible que un método sea preferible a
otro.
Usa la opción de patrón más simple con la cobertura de tecnología de accesibilidad más completa, que consiste en agregar un role="img" a la etiqueta <svg> y, luego, incluir un elemento <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
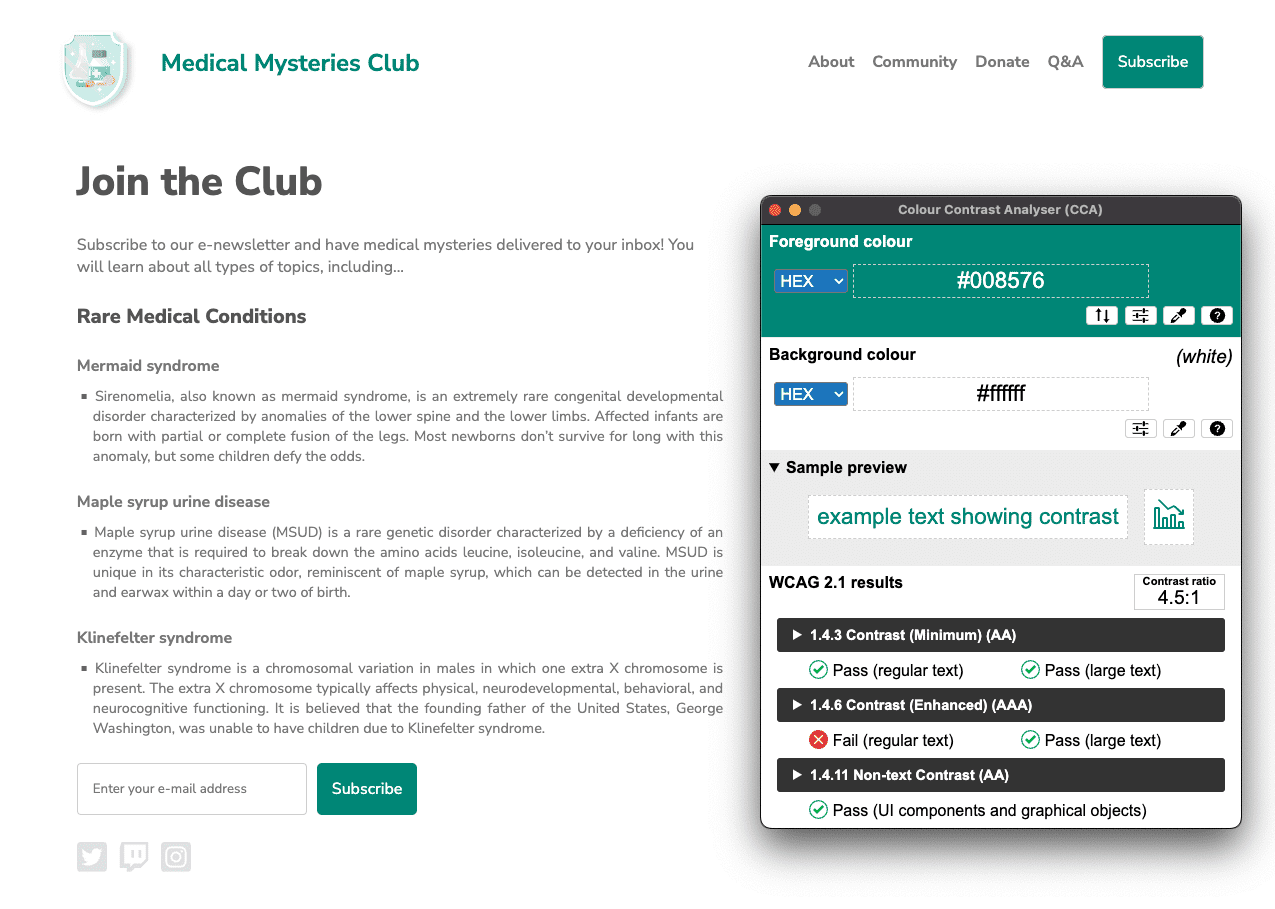
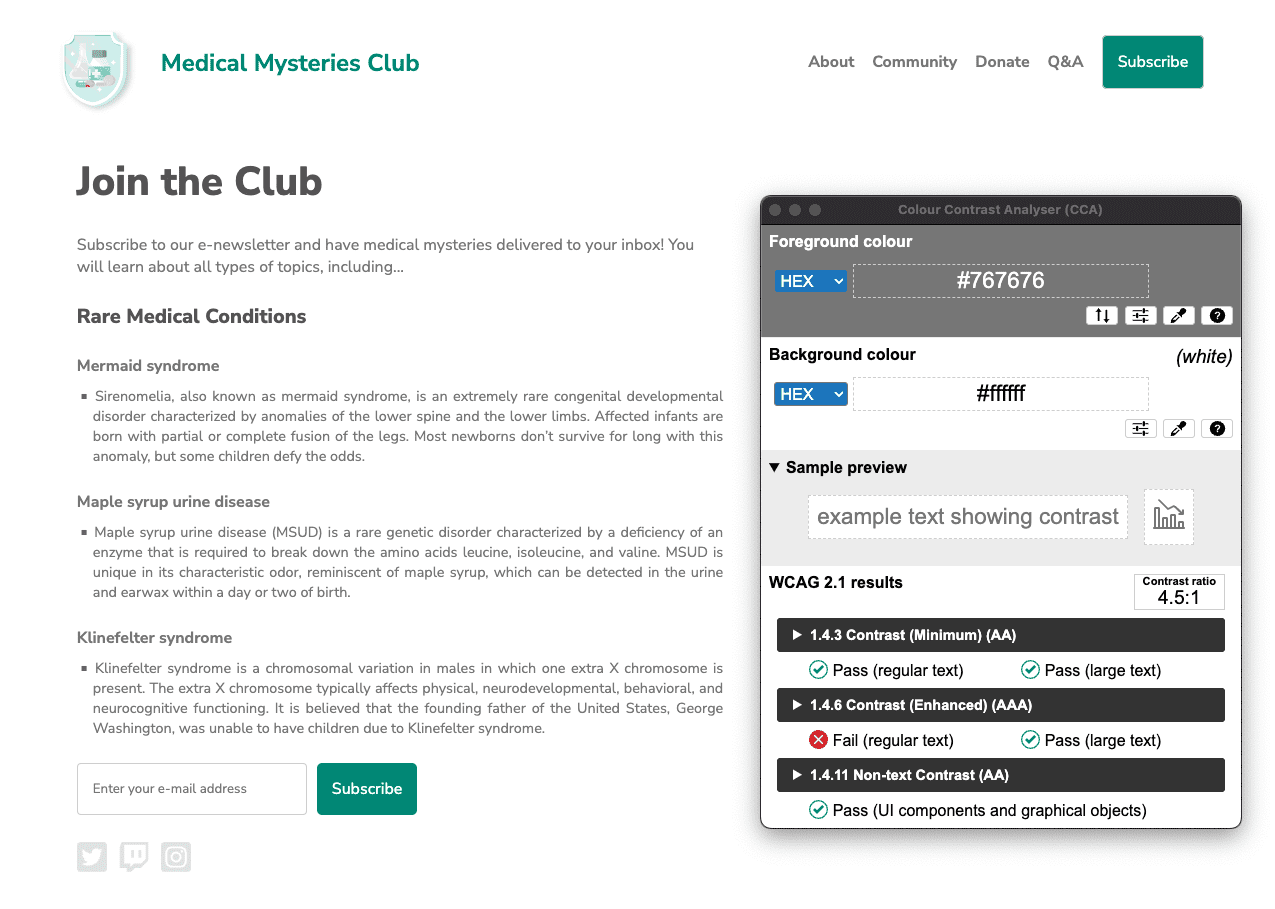
Problema 6: Contraste de color
Los colores de fondo y de primer plano no tienen una relación de contraste adecuada. Los textos con poco contraste resultan difíciles o imposibles de leer para muchos usuarios. Obtén más información sobre las reglas de contraste de color.
Se informaron dos ejemplos.

#01aa9d y el valor hexadecimal de fondo de #ffffff.
La relación de contraste de color es de 2.9:1. 
#7c7c7c, mientras que el color hexadecimal del fondo es #ffffff. La relación de contraste de color es de 4.2:1.
 Vamos a solucionarlo.
Vamos a solucionarlo.
Se detectaron muchos problemas de contraste de colores en la página web. Como aprendiste en el módulo Color y contraste, el texto de tamaño normal (menos de 18 pt / 24 px) tiene un requisito de contraste de color de 4.5:1, mientras que el texto de tamaño grande (al menos 18 pt / 24 px o 14 pt / 18.5 px en negrita) y los íconos esenciales deben cumplir con el requisito de 3:1.
En el caso del título de la página, el texto de color verde azulado debe cumplir con el requisito de contraste de color de 3:1, ya que es un texto de tamaño grande de 24 px. Sin embargo, los botones verde azulado se consideran texto de tamaño normal en negrita de 16 px, por lo que deben cumplir con el requisito de contraste de color de 4.5:1.
En este caso, podríamos encontrar un color verde azulado lo suficientemente oscuro como para cumplir con la relación de contraste de 4.5:1, o bien podríamos aumentar el tamaño del texto del botón a 18.5 px en negrita y cambiar ligeramente el valor del color verde azulado. Cualquier método se mantiene alineado con la estética del diseño.
Todo el texto gris sobre el fondo blanco también falla en el contraste de color, excepto los dos encabezados más grandes de la página. Este texto debe oscurecerse para cumplir con los requisitos de contraste de color de 4.5:1.

#008576 y el fondo sigue siendo #ffffff. La relación de contraste de color actualizada es de 4.5:1. Haz clic en la imagen para verla en tamaño original.

#767676 y el fondo sigue siendo #ffffff. La relación de contraste de color es de 4.5:1.
Problema 7: Estructura de la lista
Los elementos de lista (<li>) no se encuentran dentro de elementos superiores <ul> o <ol>.
Los lectores de pantalla requieren que los elementos de lista (<li>) se incluyan en un elemento <ul> o <ol> superior para leerlos correctamente.
Obtén más información sobre las reglas de las listas.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Vamos a solucionarlo.
Vamos a solucionarlo.
En esta demostración, usamos una clase CSS para simular la lista desordenada en lugar de usar una etiqueta <ul>. Cuando escribimos este código de forma incorrecta, quitamos las funciones HTML semánticas inherentes integradas en esta etiqueta. Si reemplazamos la clase por una etiqueta <ul> real y modificamos el CSS relacionado, resolvemos este problema de accesibilidad.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Problema 8: tabindex
Algunos elementos tienen un valor de tabindex superior a 0. Un valor superior a 0 implica un orden de navegación explícito. Aunque técnicamente esta es una posibilidad válida, suele producir experiencias frustrantes para los usuarios que necesitan usar las tecnologías de accesibilidad.
Obtén más información sobre las reglas de tabindex.
<button type="submit" tabindex="1">Subscribe</button>
 Vamos a solucionarlo.
Vamos a solucionarlo.
A menos que haya un motivo específico para interrumpir el orden de tabulación natural en una página web, no es necesario tener un número entero positivo en un atributo tabindex. Para mantener el orden de tabulación natural, podemos cambiar el tabindex a 0 o quitar el atributo por completo.
<button type="submit">Subscribe</button>
Paso 6
Ahora que corregiste todos los problemas de accesibilidad automatizados, abre una nueva página del modo de depuración. Vuelve a ejecutar la auditoría de accesibilidad de Lighthouse. Tu puntuación debería ser mucho mejor que en la primera ejecución.

Aplicamos todas estas actualizaciones de accesibilidad automáticas a un nuevo CodePen.
Próximo paso
Buen trabajo. Ya lograste mucho, pero aún no terminamos. A continuación, pasaremos a las verificaciones manuales, como se detalla en el módulo de pruebas de accesibilidad manual.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre las pruebas de accesibilidad automatizadas.
¿Qué tipo de pruebas debes realizar para asegurarte de que tu sitio sea accesible?
¿Qué errores se detectan en las pruebas automatizadas?

