Você já andou de carro, barco ou avião e de repente sentiu o mundo girar? Ou teve uma enxaqueca tão forte que as animações no seu smartphone ou tablet, criadas para "alegrar" você, de repente o deixaram doente? Ou talvez você sempre tenha sido sensível a todos os tipos de movimento? Estes são exemplos de diferentes tipos de distúrbios vestibulares.
Aos 40 anos, mais de 35% dos adultos já terão experimentado algum tipo de disfunção vestibular. Isso pode levar a um período de tontura temporário, vertigem induzida por enxaqueca ou uma deficiência vestibular mais permanente.
Além de causar vertigem, muitas pessoas acham que conteúdo em movimento, piscando ou rolando é uma distração. Pessoas com ADHD e outros distúrbios de déficit de atenção podem ficar tão distraídas pelos elementos animados que se esquecem de por que acessaram seu site ou app em primeiro lugar.
Neste módulo, vamos conferir algumas maneiras de ajudar melhor as pessoas com todos os tipos de distúrbios desencadeados por movimentos.
Conteúdo intermitente e em movimento
Ao criar animações e movimentos, pergunte-se se o movimento do elemento é excessivo. Por exemplo, cores que piscam de escuro para claro ou movimentos rápidos na tela podem causar convulsões em pessoas com epilepsia fotossensível. Estima-se que 3% das pessoas com epilepsia sofram de fotosensitividade, e ela é mais comum em mulheres e pessoas mais jovens.
As diretrizes sobre flash do WCAG recomendam o seguinte:
- Pisca mais de três vezes em um segundo
- Pisca abaixo do limiar de flash geral e flash vermelho.
Esses flashes podem, na melhor das hipóteses, impedir o uso de uma página da Web ou, na pior, causar doenças.
Para qualquer movimento extremo, é imperativo que você o teste usando a ferramenta de análise de epilepsia fotossensível (PEAT, na sigla em inglês). A PEAT é uma ferramenta sem custo financeiro para identificar se o conteúdo, o vídeo ou as animações da tela podem causar convulsões. Nem todo conteúdo precisa ser avaliado pelo PEAT, mas o conteúdo que contém transições rápidas ou intermitentes entre cores de plano de fundo claras e escuras precisa ser avaliado, só por segurança.
Outra pergunta que você deve fazer sobre animação e movimento é se o movimento do elemento é essencial para entender o conteúdo ou as ações na tela. Se não for essencial, considere remover todo o movimento, até mesmo micromovimentos, do elemento que você está criando ou projetando.
Suponha que você acredite que o movimento do elemento não é essencial, mas pode melhorar a experiência geral do usuário, ou que não é possível remover o movimento por outro motivo. Nesse caso, siga as diretrizes de movimento do WCAG. As diretrizes indicam que você precisa criar uma opção para que os usuários pausem, parem ou ocultem o movimento de elementos não essenciais que se movem, piscam ou rolam, que são iniciados automaticamente, duram mais de cinco segundos e fazem parte de outros elementos da página.
Pausar, parar ou ocultar o movimento
Adicione um mecanismo de pausa, parada ou ocultação à sua página para permitir que os usuários desativem animações de movimento potencialmente problemáticas. Isso pode ser feito no nível da tela ou do elemento.
Por exemplo, suponha que seu produto digital inclua muitas animações. Considere adicionar um interruptor de JavaScript acessível para permitir que os usuários controlem a experiência. Quando o botão é alternado para "Sem movimento", todas as animações são congeladas nessa tela e em todas as outras.
Usar consultas de mídia
Além de ser seletivo com suas animações, aos usuários opções para pausar, parar, ocultar o movimento e evitar loops de animação infinitos, você também pode adicionar uma consulta de mídia focada em movimento. Isso dá aos usuários ainda mais opções quando se trata do que é exibido na tela.
@prefers-reduced-motion
Assim como as consultas de mídia com foco em cores no
módulo de cores, a consulta de mídia @prefers-reduced-motion
verifica as
configurações do SO do usuário
relacionadas à animação.

Um usuário pode definir preferências de exibição para reduzir o movimento. Essas configurações são diferentes entre os sistemas operacionais e podem ser definidas de forma positiva ou negativa. Com prefers-reduced-motion, você pode projetar um site que respeite essas preferências.
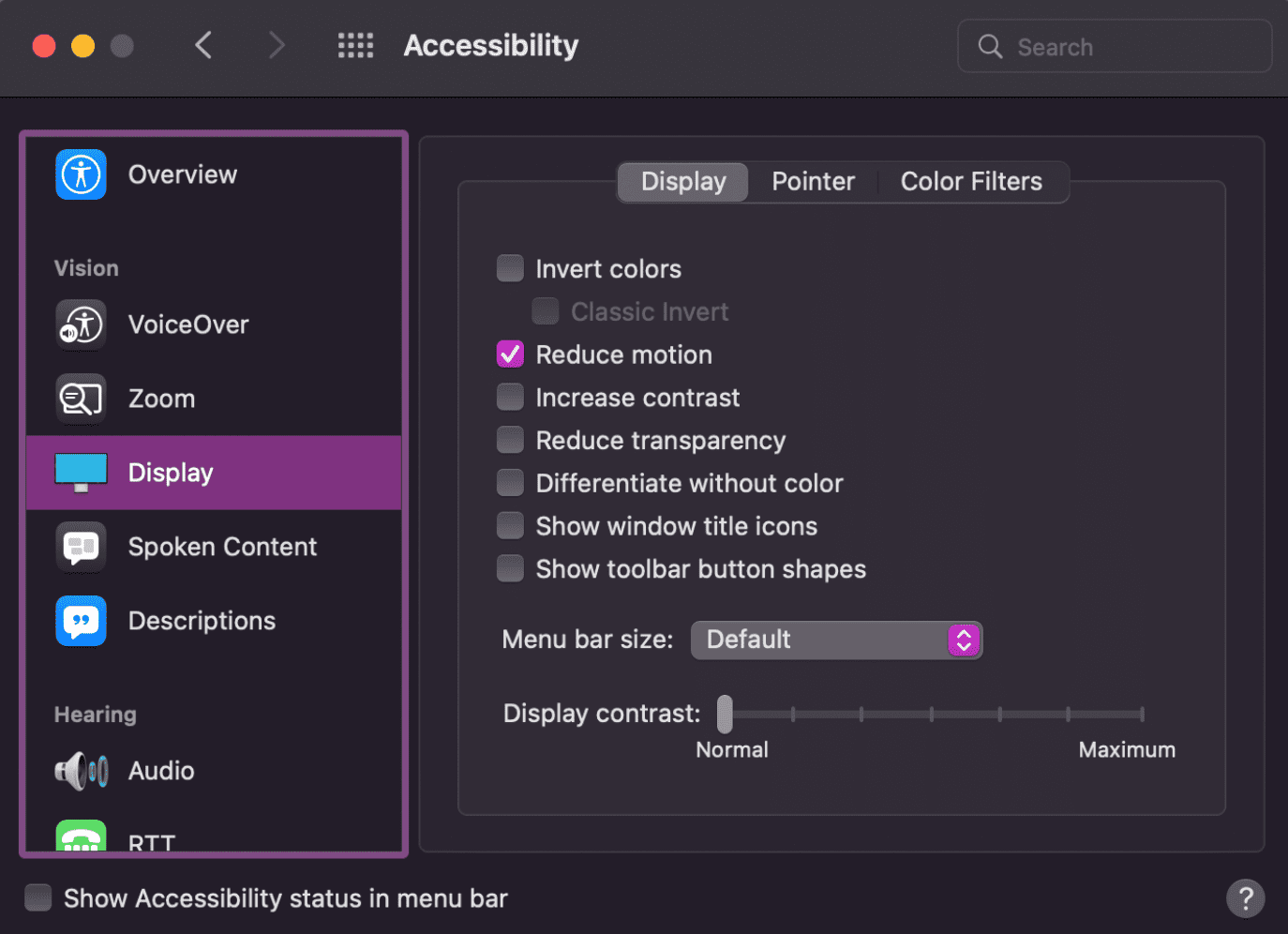
No macOS e no Android, o usuário ativa a configuração para reduzir o movimento. No macOS, o usuário pode definir Reduzir movimento em Configurações > Acessibilidade > Tela. A configuração do Android é Remover animações. No Windows, a configuração é definida como Mostrar animações, que é ativada por padrão. O usuário precisa desativar essa configuração para reduzir o movimento.
Para garantir a acessibilidade de pessoas que têm dificuldades com movimentos, mesmo animações mais curtas do que o limite de 5 segundos descrito nas diretrizes AA da WCAG 2.0 precisam ser abordadas com cautela, e o método mais confiável é capacitar os usuários que indicaram uma preferência por movimentos reduzidos, oferecendo a eles controle exclusivo sobre animações, permitindo que iniciem e parem a animação usando controles dedicados, como um botão de reprodução e um botão de pausa, respectivamente.
Aprimoramento progressivo para movimento
Como designers e desenvolvedores, temos muitas escolhas a fazer, incluindo estados de movimento padrão e a quantidade de movimento a ser exibida. Confira novamente o último exemplo em movimento.
Suponha que decidimos que a animação é desnecessária para entender o conteúdo na tela. Nesse caso, podemos definir o estado padrão como a animação de movimento reduzida em vez da versão com movimento total. A menos que os usuários solicitem explicitamente animações, elas serão desativadas.
Não é possível prever qual nível de movimento vai causar problemas para pessoas com convulsões, distúrbios vestibulares e outros distúrbios visuais. Mesmo uma pequena quantidade de movimento na tela pode causar tontura, visão embaçada ou pior. No exemplo a seguir, não usamos animação.
Consultas de mídia em camadas
Você pode usar várias consultas de mídia para oferecer ainda mais opções aos usuários. Vamos
usar @prefers-color-scheme, @prefers-contrast e @prefers-reduced-motion
juntos.
Permitir que os usuários escolham
Embora seja divertido criar animações nos nossos produtos digitais para encantar os usuários, é fundamental lembrar que algumas pessoas serão afetadas por esses designs. A sensibilidade ao movimento pode afetar qualquer pessoa, desde um leve desconforto até causar uma doença debilitante ou convulsões.
Você pode usar várias ferramentas diferentes para permitir que o usuário decida o que é melhor para ele, em vez de adivinhar o quanto de movimento é demais. Por exemplo, adicione um interruptor para ativar ou desativar a animação no site ou app da Web. Considere definir o interruptor como desativado por padrão.
Teste seu conhecimento
Teste seus conhecimentos sobre acessibilidade a movimentos e animações.
O que podemos criar que reflita as configurações do sistema operacional para movimento?
@prefers-reduced-motion