Avez-vous déjà été dans une voiture, un bateau ou un avion et ressenti soudainement le monde tourner ? Ou avez-vous déjà eu une migraine si forte que les animations de votre téléphone ou de votre tablette, conçues pour vous "faire plaisir", vous ont soudainement rendu malade ? Ou peut-être avez-vous toujours été sensible à tous les types de mouvements ? Il s'agit d'exemples de différents types de troubles vestibulaires.
À 40 ans, plus de 35% des adultes ont déjà ressenti une forme de dysfonctionnement vestibulaire. Cela peut entraîner des vertiges temporaires, un vertige induit par une migraine ou une déficience vestibulaire plus permanente.
En plus de déclencher le vertige, de nombreuses personnes trouvent que les contenus en mouvement, clignotants ou défilants sont une distraction. Les personnes atteintes de ADHD et d'autres troubles déficitaires de l'attention peuvent être tellement distraites par vos éléments animés qu'elles oublient pourquoi elles ont consulté votre site Web ou votre application en premier lieu.
Dans ce module, nous allons examiner quelques-unes des façons de mieux aider les personnes souffrant de tous types de troubles déclenchés par le mouvement.
Contenu clignotant et en mouvement
Lorsque vous créez des animations et des mouvements, demandez-vous si le mouvement de l'élément est excessif. Par exemple, les couleurs qui passent de l'obscur à la lumière ou les mouvements rapides à l'écran peuvent provoquer des crises chez les personnes atteintes d'épilepsie photosensible. On estime que 3% des personnes épileptiques souffrent de photosensibilité. Cette affection est plus fréquente chez les femmes et les jeunes.
Les consignes sur les clignotements des WCAG déconseillent les éléments suivants:
- Clignote plus de trois fois en une seconde
- Clignote en dessous du seuil de clignotement général et de clignotement rouge.
Ces clignotements peuvent, au mieux, empêcher l'utilisation d'une page Web ou, au pire, entraîner une maladie.
Pour tout mouvement extrême, vous devez impérativement le tester à l'aide de l'outil d'analyse de l'épilepsie photosensible (PEAT). PEAT est un outil sans frais qui permet d'identifier si le contenu, la vidéo ou les animations de l'écran sont susceptibles de provoquer des crises d'épilepsie. Tous les contenus n'ont pas besoin d'être évalués par PEAT, mais les contenus contenant des clignotements ou des transitions rapides entre les couleurs d'arrière-plan claires et sombres doivent être évalués, par mesure de précaution.
Une autre question que vous devez vous poser concernant l'animation et le mouvement est de savoir si le mouvement de l'élément est essentiel pour comprendre le contenu ou les actions à l'écran. Si ce n'est pas essentiel, envisagez de supprimer tout mouvement, même les micro-mouvements, de l'élément que vous créez ou concevez.
Supposons que vous pensiez que le mouvement de l'élément n'est pas essentiel, mais qu'il pourrait améliorer l'expérience globale de l'utilisateur, ou que vous ne puissiez pas supprimer le mouvement pour une autre raison. Dans ce cas, vous devez suivre les consignes sur le mouvement des WCAG. Les consignes indiquent que vous devez créer une option permettant aux utilisateurs de mettre en pause, d'arrêter ou de masquer le mouvement pour les éléments en mouvement, clignotants ou à défilement non essentiels qui démarrent automatiquement, durent plus de cinq secondes et font partie d'autres éléments de la page.
Mettre en pause, arrêter ou masquer le mouvement
Ajoutez un mécanisme de mise en pause, d'arrêt ou de masquage à votre page pour permettre aux utilisateurs de désactiver les animations de mouvement potentiellement problématiques. Vous pouvez le faire au niveau de l'écran ou de l'élément.
Par exemple, imaginons que votre produit numérique inclut de nombreuses animations. Envisagez d'ajouter un boutons JavaScript accessible pour permettre aux utilisateurs de contrôler leur expérience. Lorsque le bouton est défini sur "Mouvement désactivé", toutes les animations sont figées sur cet écran et sur tous les autres.
Utiliser des requêtes multimédias
En plus d'être sélectif dans vos animations, en donnant à vos utilisateurs la possibilité de mettre en pause, d'arrêter, de masquer le mouvement et d'éviter les boucles d'animation infinies, vous pouvez également envisager d'ajouter une requête multimédia axée sur le mouvement. Vos utilisateurs ont ainsi encore plus de choix concernant ce qui s'affiche à l'écran.
@prefers-reduced-motion
Comme les requêtes multimédias axées sur la couleur du module de couleur, la requête multimédia @prefers-reduced-motion vérifie les paramètres de l'OS de l'utilisateur liés à l'animation.

Un utilisateur peut définir des préférences d'affichage pour réduire le mouvement. Ces paramètres sont différents selon les systèmes d'exploitation et peuvent être présentés de manière positive ou négative. Avec @prefers-reduced-motion, vous pouvez concevoir un site qui respecte ces préférences.
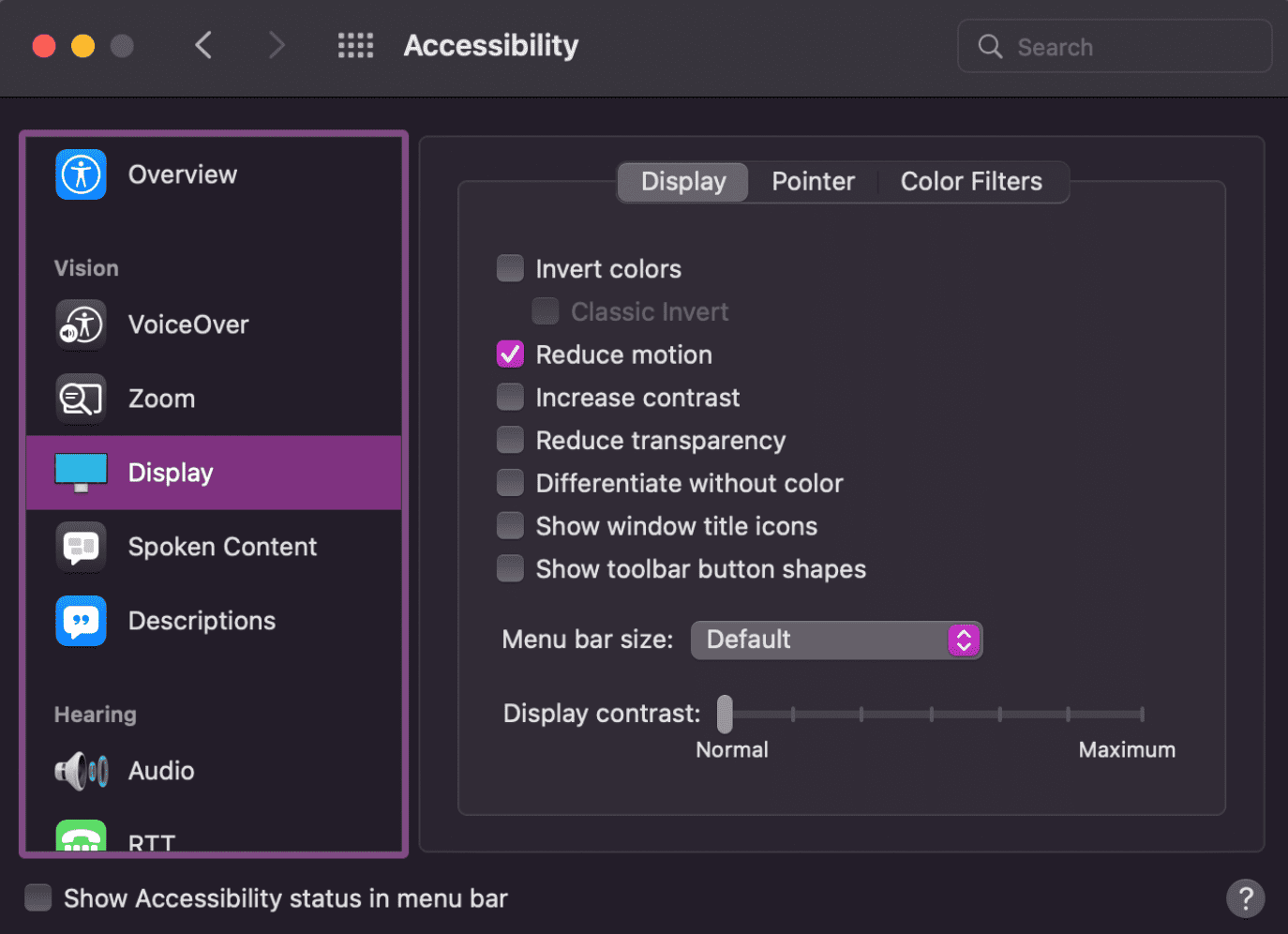
Sur macOS et Android, l'utilisateur active le paramètre pour réduire les mouvements. Sur macOS, un utilisateur peut définir Réduire le mouvement dans Paramètres > Accessibilité > Affichage. Le paramètre Android est Supprimer les animations. Sous Windows, le paramètre est présenté sous la forme Afficher les animations, qui est activé par défaut. Un utilisateur doit désactiver ce paramètre pour réduire le mouvement.
Pour garantir l'accessibilité aux personnes qui ont des difficultés à percevoir le mouvement, même les animations de moins de cinq secondes, comme indiqué dans les consignes WCAG 2.0 AA, doivent être abordées avec prudence. La méthode la plus fiable consiste à donner aux utilisateurs qui ont indiqué préférer un mouvement réduit le contrôle exclusif des animations, ce qui leur permet de les lancer et de les arrêter à l'aide de commandes dédiées, comme un bouton de lecture et un bouton de pause, respectivement.
Amélioration progressive pour le mouvement
En tant que concepteurs et développeurs, nous avons de nombreux choix à faire, y compris les états de mouvement par défaut et la quantité de mouvement à afficher. Revoyez le dernier exemple sur le mouvement.
Supposons que nous décidions que l'animation n'est pas nécessaire pour comprendre le contenu à l'écran. Dans ce cas, nous pouvons choisir de définir l'état par défaut sur l'animation à mouvement réduit au lieu de la version à mouvement complet. Sauf si les utilisateurs demandent spécifiquement des animations, elles sont désactivées.
Nous ne pouvons pas prédire le niveau de mouvement qui causera des problèmes aux personnes souffrant de crises, de troubles vestibulaires et d'autres troubles visuels. Même un léger mouvement à l'écran peut provoquer des étourdissements, une vision floue ou pire. Par conséquent, dans l'exemple suivant, nous n'utilisons aucune animation par défaut.
Requêtes multimédias en couches
Vous pouvez utiliser plusieurs requêtes multimédias pour offrir encore plus de choix à vos utilisateurs. Utilisons @prefers-color-scheme, @prefers-contrast et @prefers-reduced-motion ensemble.
Laisser vos utilisateurs choisir
Il peut être amusant d'intégrer des animations à nos produits numériques pour ravir les utilisateurs, mais il est essentiel de se rappeler que certaines personnes seront affectées par ces conceptions. La sensibilité au mouvement peut affecter n'importe qui, de la sensation d'inconfort léger à une maladie débilitante ou une crise.
Vous pouvez utiliser différents outils pour permettre à l'utilisateur de décider de ce qui est le mieux pour lui, plutôt que de deviner la quantité de mouvement qui est trop importante. Par exemple, ajoutez un bouton d'activation/de désactivation de l'animation sur votre site ou dans votre application Web. Envisagez de définir ce bouton sur Désactivé par défaut.
Vérifier vos connaissances
Testez vos connaissances sur l'accessibilité des mouvements et des animations.
Que pouvons-nous créer pour refléter les paramètres du système d'exploitation pour le mouvement ?
@prefers-reduced-motion
