คุณเคยนั่งรถ เรือ หรือเครื่องบินแล้วรู้สึกเหมือนโลกหมุนไปรอบๆ ตัวเองอย่างฉับพลันไหม หรือปวดไมเกรนจนภาพเคลื่อนไหวในโทรศัพท์หรือแท็บเล็ตซึ่งสร้างมาเพื่อ "สร้างความพึงพอใจ" ให้คุณกลับทำให้คุณรู้สึกไม่สบายขึ้นมาอย่างฉับพลัน หรือคุณอาจเป็นคนที่มีความรู้สึกไวต่อการเคลื่อนไหวทุกประเภทมาโดยตลอด ตัวอย่างของโรคเกี่ยวกับระบบประสาทส่วนกลางมีดังนี้
เมื่ออายุ 40 ปี ผู้ใหญ่กว่า 35% จะพบปัญหาความผิดปกติของหูชั้นในรูปแบบใดรูปแบบหนึ่ง ซึ่งอาจทำให้เวียนศีรษะเป็นพักๆ ชั่วคราว เวียนศีรษะจากไมเกรน หรือความบกพร่องของหูชั้นในแบบถาวร
นอกจากจะทำให้เวียนศีรษะแล้ว ผู้คนจำนวนมากยังพบว่าเนื้อหาที่เคลื่อนไหว กะพริบ หรือเลื่อนไปมาทำให้เสียสมาธิ ผู้ที่มีADHD และโรคอื่นๆ ที่ขาดสมาธิอาจเสียสมาธิกับองค์ประกอบภาพเคลื่อนไหวจนลืมไปว่าทำไมถึงเข้าชมเว็บไซต์หรือแอปของคุณตั้งแต่แรก
ในโมดูลนี้ เราจะดูวิธีต่างๆ ในการช่วยเหลือผู้ที่เป็นโรคที่เกิดจากการเคลื่อนไหวทุกประเภทได้ดียิ่งขึ้น
เนื้อหาที่กะพริบและเคลื่อนไหว
เมื่อสร้างภาพเคลื่อนไหวและการเคลื่อนไหว ให้ถามตัวเองว่าการเคลื่อนไหวขององค์ประกอบมากเกินไปหรือไม่ เช่น สีที่กะพริบจากมืดเป็นสว่างหรือการเคลื่อนไหวอย่างรวดเร็วบนหน้าจออาจทำให้เกิดอาการชักในผู้ป่วยโรคลมชักที่ไวต่อแสงกระตุ้น มีการประมาณว่า3% ของผู้ที่เป็นโรคลมชักจะมีอาการไวต่อแสง และอาการนี้พบได้บ่อยในผู้หญิงและคนอายุน้อย
หลักเกณฑ์เกี่ยวกับแสงกะพริบของ WCAG ไม่แนะนำให้ใช้สิ่งต่อไปนี้
- กะพริบมากกว่า 3 ครั้งใน 1 วินาที
- แสงแฟลชต่ำกว่าเกณฑ์แสงแฟลชทั่วไปและแสงแฟลชสีแดง
ในกรณีที่ดีที่สุด แสงแฟลชเหล่านี้อาจทำให้ไม่สามารถใช้หน้าเว็บได้ หรือในกรณีที่เลวร้ายที่สุด อาจทําให้ป่วย
สำหรับการเคลื่อนไหวที่รุนแรง คุณจำเป็นต้องทดสอบโดยใช้เครื่องมือวิเคราะห์โรคลมชักที่เกิดกับแสง (PEAT) PEAT เป็นเครื่องมือที่ไม่มีค่าใช้จ่ายสำหรับระบุว่าเนื้อหา วิดีโอ หรือภาพเคลื่อนไหวบนหน้าจอมีแนวโน้มที่จะทำให้เกิดอาการชักหรือไม่ เนื้อหาบางรายการไม่จำเป็นต้องได้รับการประเมินโดย PEAT แต่เนื้อหาที่มีการเปลี่ยนสีพื้นหลังเป็นสีขาวและสีดำอย่างรวดเร็วหรือกะพริบควรได้รับการประเมินเพื่อความปลอดภัย
อีกคำถามที่คุณควรถามตัวเองเกี่ยวกับภาพเคลื่อนไหวและการเคลื่อนไหวคือ การเคลื่อนไหวขององค์ประกอบมีความจําเป็นต่อการทำความเข้าใจเนื้อหาหรือการกระทําบนหน้าจอหรือไม่ หากไม่จำเป็น ให้พิจารณานำการเคลื่อนไหวทั้งหมดออกจากองค์ประกอบที่คุณกำลังสร้างหรือออกแบบ ไม่ว่าจะเป็นการเคลื่อนไหวเล็กน้อยก็ตาม
สมมติว่าคุณเชื่อว่าการเคลื่อนไหวขององค์ประกอบไม่จำเป็น แต่อาจช่วยปรับปรุงประสบการณ์โดยรวมของผู้ใช้ หรือคุณนำการเคลื่อนไหวออกไม่ได้เนื่องจากเหตุผลอื่น ในกรณีนี้ คุณควรทำตามหลักเกณฑ์เกี่ยวกับการเคลื่อนไหวของ WCAG หลักเกณฑ์ระบุว่าคุณต้องสร้างตัวเลือกให้ผู้ใช้หยุดชั่วคราว หยุด หรือซ่อนการเคลื่อนไหวขององค์ประกอบที่เคลื่อนไหว กะพริบ หรือเลื่อนซึ่งไม่จำเป็น ซึ่งเริ่มต้นโดยอัตโนมัติ ทำงานนานกว่า 5 วินาที และเป็นส่วนหนึ่งขององค์ประกอบอื่นๆ ของหน้า
หยุดชั่วคราว หยุด หรือซ่อนการเคลื่อนไหว
เพิ่มกลไกหยุดชั่วคราว หยุด หรือซ่อนลงในหน้าเว็บเพื่อให้ผู้ใช้ปิดภาพเคลื่อนไหวที่อาจทำให้เกิดปัญหาได้ ซึ่งทำได้ที่ระดับหน้าจอหรือระดับองค์ประกอบ
เช่น สมมติว่าผลิตภัณฑ์ดิจิทัลของคุณมีภาพเคลื่อนไหวจำนวนมาก ลองเพิ่มปุ่มเปิด/ปิด JavaScript ที่เข้าถึงได้เพื่อให้ผู้ใช้ควบคุมประสบการณ์การใช้งานได้ เมื่อสลับปุ่มเป็น "ปิดการเคลื่อนไหว" ภาพเคลื่อนไหวทั้งหมดจะหยุดอยู่ที่หน้าจอนั้นและหน้าจออื่นๆ ทั้งหมด
ใช้การค้นหาสื่อ
นอกจากการเลือกภาพเคลื่อนไหวแล้ว คุณยังควรให้ตัวเลือกแก่ผู้ใช้ในการหยุดชั่วคราว หยุด ซ่อนการเคลื่อนไหว และหลีกเลี่ยงภาพเคลื่อนไหวที่วนซ้ำไปเรื่อยๆ นอกจากนี้ คุณยังควรพิจารณาเพิ่ม Media Query ที่เน้นการเคลื่อนไหวด้วย วิธีนี้จะช่วยให้ผู้ใช้มีตัวเลือกมากขึ้นเกี่ยวกับสิ่งที่จะแสดงบนหน้าจอ
@prefers-reduced-motion
เช่นเดียวกับคําค้นหาสื่อที่เน้นสีในโมดูลสี คําค้นหาสื่อ @prefers-reduced-motion จะตรวจสอบการตั้งค่าระบบปฏิบัติการของผู้ใช้ที่เกี่ยวข้องกับภาพเคลื่อนไหว

ผู้ใช้อาจตั้งค่ากำหนดการแสดงผลเพื่อลดการเคลื่อนไหว การตั้งค่าเหล่านี้จะแตกต่างกันไปตามระบบปฏิบัติการ และอาจแสดงผลในเชิงบวกหรือเชิงลบ @prefers-reduced-motion ช่วยให้คุณออกแบบเว็บไซต์ที่เป็นไปตามค่ากําหนดเหล่านี้ได้
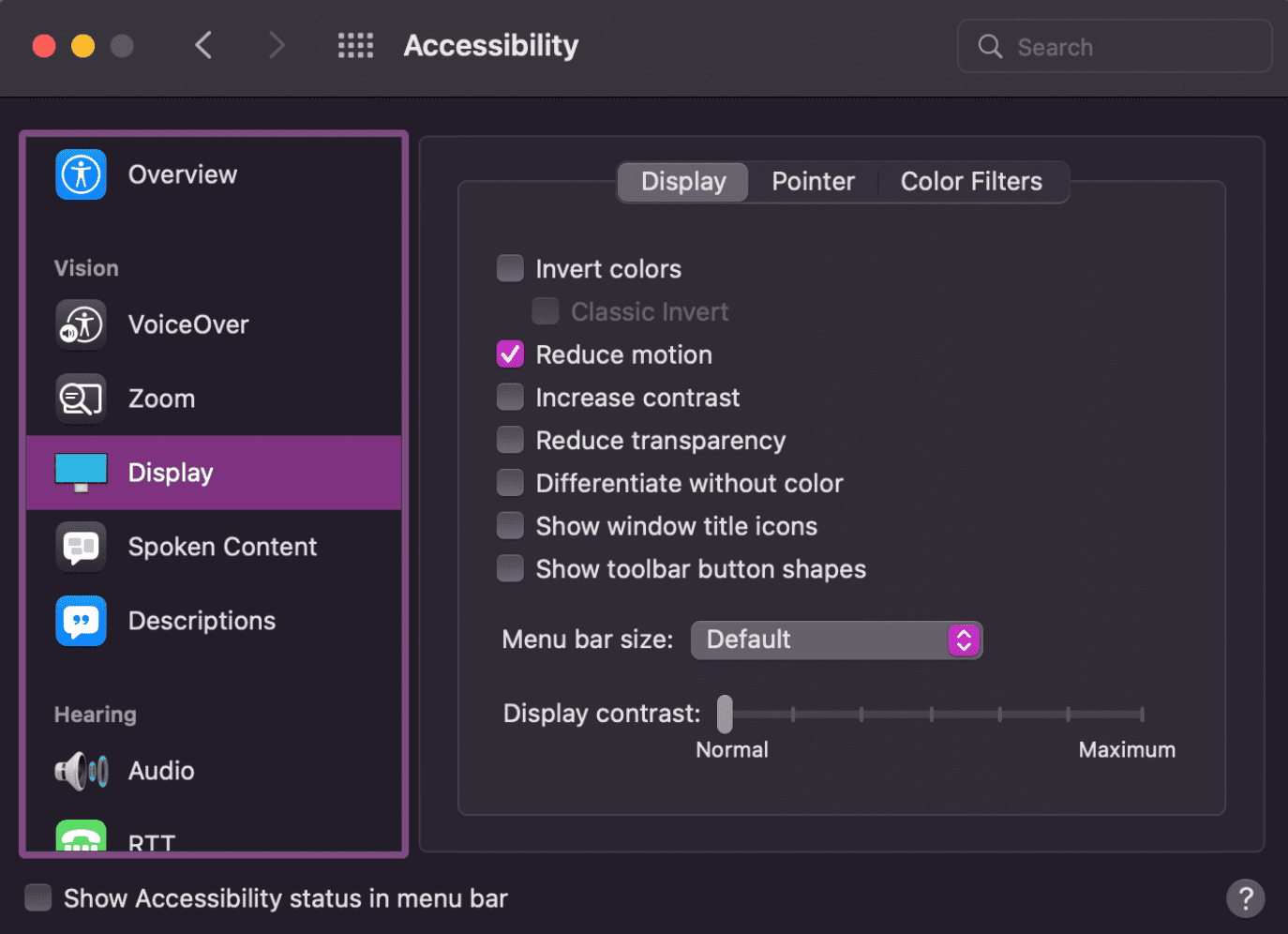
ใน macOS และ Android ผู้ใช้จะเปิดการตั้งค่าเพื่อลดการเคลื่อนไหว ใน macOS ผู้ใช้สามารถตั้งค่าลดการเคลื่อนไหวได้ในการตั้งค่า > การช่วยเหลือพิเศษ > การแสดงผล การตั้งค่าของ Android คือนำภาพเคลื่อนไหวออก ใน Windows การตั้งค่าจะแสดงเป็นแสดงภาพเคลื่อนไหว ซึ่งเปิดอยู่โดยค่าเริ่มต้น ผู้ใช้ต้องปิดการตั้งค่านี้เพื่อลดการเคลื่อนไหว
ผู้ใช้ที่มีปัญหาเกี่ยวกับการเคลื่อนไหวควรเข้าถึงอย่างระมัดระวัง แม้แต่ภาพเคลื่อนไหวที่สั้นกว่าเกณฑ์ 5 วินาทีที่ระบุไว้ในหลักเกณฑ์ WCAG 2.0 AA และวิธีที่เชื่อถือได้มากที่สุดคือการให้สิทธิ์แก่ผู้ใช้ที่ระบุว่าต้องการลดภาพเคลื่อนไหวโดยให้ผู้ใช้ควบคุมภาพเคลื่อนไหวได้โดยเฉพาะ ซึ่งจะช่วยให้ผู้ใช้เริ่มและหยุดภาพเคลื่อนไหวได้โดยใช้ตัวควบคุมเฉพาะ เช่น ปุ่มเล่นและปุ่มหยุดชั่วคราว
การเพิ่มประสิทธิภาพแบบต่อเนื่องสําหรับการเคลื่อนไหว
ในฐานะนักออกแบบและนักพัฒนาซอฟต์แวร์ เรามีหลายทางเลือกให้เลือก ซึ่งรวมถึงสถานะการเคลื่อนไหวเริ่มต้นและปริมาณการเคลื่อนไหวที่จะแสดง ลองดูตัวอย่างสุดท้ายเกี่ยวกับการเคลื่อนไหวอีกครั้ง
สมมติว่าเราตัดสินใจว่าภาพเคลื่อนไหวไม่จำเป็นต่อการเข้าใจเนื้อหาบนหน้าจอ ในกรณีนี้ เราอาจเลือกตั้งค่าสถานะเริ่มต้นเป็นภาพเคลื่อนไหวแบบลดการเคลื่อนไหวแทนเวอร์ชันภาพเคลื่อนไหวแบบเต็ม ระบบจะปิดภาพเคลื่อนไหว เว้นแต่ผู้ใช้จะขอภาพเคลื่อนไหวโดยเฉพาะ
เราไม่สามารถคาดการณ์ระดับการเคลื่อนไหวที่อาจก่อให้เกิดปัญหาสำหรับผู้ที่เป็นโรคลมชัก โรคเกี่ยวกับระบบหูชั้นใน และโรคอื่นๆ ที่เกี่ยวกับภาพ แม้ภาพเคลื่อนไหวเพียงเล็กน้อยบนหน้าจอก็อาจทำให้เกิดอาการเวียนศีรษะ ตาพร่า หรืออาการอื่นๆ ร้ายแรงกว่านั้น ดังนั้น ในตัวอย่างต่อไปนี้ เราจะไม่มีภาพเคลื่อนไหวโดยค่าเริ่มต้น
การค้นหาสื่อแบบเลเยอร์
คุณสามารถใช้ Media Query หลายรายการเพื่อให้ผู้ใช้มีตัวเลือกมากขึ้น มาลองใช้ @prefers-color-scheme, @prefers-contrast และ @prefers-reduced-motion ร่วมกัน
อนุญาตให้ผู้ใช้เลือก
แม้ว่าการสร้างภาพเคลื่อนไหวในผลิตภัณฑ์ดิจิทัลเพื่อสร้างความพึงพอใจให้แก่ผู้ใช้อาจเป็นเรื่องที่สนุก แต่เราก็ไม่ควรลืมว่าการออกแบบเหล่านี้อาจส่งผลกระทบต่อผู้ใช้บางราย ความไวในการตรวจจับการเคลื่อนไหวอาจส่งผลกระทบต่อทุกคน ตั้งแต่ความรู้สึกไม่สบายเล็กน้อยไปจนถึงทำให้เกิดโรคหรืออาการชักที่ทำให้ร่างกายอ่อนแอ
คุณสามารถใช้เครื่องมือต่างๆ มากมายเพื่อให้ผู้ใช้ตัดสินใจว่าสิ่งใดเหมาะกับตนมากที่สุด แทนที่จะเดาว่าภาพเคลื่อนไหวมากไปหรือไม่ เช่น เพิ่มปุ่มเปิด/ปิดเพื่อเปิดหรือปิดภาพเคลื่อนไหวภายในเว็บไซต์หรือเว็บแอป และพิจารณาตั้งค่าปุ่มเปิด/ปิดดังกล่าวเป็นปิดโดยค่าเริ่มต้น
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการช่วยเหลือพิเศษสำหรับการเคลื่อนไหวและภาพเคลื่อนไหว
เราสามารถสร้างอะไรได้บ้างที่แสดงถึงการตั้งค่าระบบปฏิบัติการสำหรับการเคลื่อนไหว
@prefers-reduced-motion