Bạn đã bao giờ ngồi trên ô tô, thuyền hoặc máy bay và đột nhiên cảm thấy thế giới quay cuồng chưa? Hay bạn bị đau nửa đầu đến mức ảnh động trên điện thoại hoặc máy tính bảng, được tạo ra để "làm hài lòng" bạn, đột nhiên khiến bạn khó chịu? Hoặc có thể bạn luôn nhạy cảm với mọi loại chuyển động? Đây là ví dụ về các loại rối loạn tiền đình.
Khi đến tuổi 40, hơn 35% người lớn sẽ trải qua một số dạng rối loạn tiền đình. Điều này có thể dẫn đến tình trạng chóng mặt tạm thời, chóng mặt do chứng đau nửa đầu hoặc rối loạn tiền đình vĩnh viễn.
Ngoài việc kích hoạt chứng chóng mặt, nhiều người cảm thấy nội dung chuyển động, nhấp nháy hoặc cuộn gây mất tập trung. Những người mắc ADHD (Hội chứng tăng động giảm chú ý) và các rối loạn thiếu tập trung khác có thể bị phân tâm bởi các thành phần ảnh động đến mức họ quên lý do ban đầu khiến họ truy cập vào trang web hoặc ứng dụng của bạn.
Trong mô-đun này, chúng ta sẽ xem xét một số cách giúp hỗ trợ tốt hơn cho những người mắc mọi loại rối loạn do chuyển động kích hoạt.
Nội dung nhấp nháy và di chuyển
Khi tạo ảnh động và chuyển động, hãy tự hỏi liệu chuyển động của phần tử có quá mức hay không. Ví dụ: màu sắc nhấp nháy từ tối sang sáng hoặc chuyển động nhanh trên màn hình có thể gây co giật ở những người bị chứng động kinh cảm quang. Theo ước tính, 3% số người mắc bệnh động kinh bị nhạy cảm với ánh sáng, và tình trạng này phổ biến hơn ở phụ nữ và những người trẻ tuổi.
Nguyên tắc về việc nhấp nháy của WCAG không khuyến khích những việc sau:
- Nhấp nháy nhiều hơn ba lần trong một giây
- Đèn flash dưới ngưỡng đèn flash chung và đèn flash màu đỏ.
Những ánh sáng nhấp nháy này có thể khiến người dùng không thể sử dụng trang web hoặc tệ nhất là dẫn đến bệnh tật.
Đối với mọi chuyển động cực đoan, bạn phải kiểm thử bằng Công cụ phân tích chứng động kinh nhạy cảm với ánh sáng (PEAT). PEAT là một công cụ miễn phí giúp xác định xem nội dung, video hoặc ảnh động trên màn hình có khả năng gây co giật hay không. Không phải nội dung nào cũng cần được PEAT đánh giá, nhưng nội dung có chứa hiệu ứng nhấp nháy hoặc chuyển đổi nhanh giữa màu nền sáng và tối cần được đánh giá để đảm bảo an toàn.
Một câu hỏi khác mà bạn nên tự hỏi về ảnh động và chuyển động là liệu chuyển động của phần tử có cần thiết để hiểu nội dung hoặc hành động trên màn hình hay không. Nếu không cần thiết, hãy cân nhắc xoá mọi chuyển động – ngay cả chuyển động vi mô – khỏi phần tử mà bạn đang tạo hoặc thiết kế.
Giả sử bạn cho rằng chuyển động của phần tử không cần thiết nhưng có thể nâng cao trải nghiệm tổng thể của người dùng, hoặc bạn không thể xoá chuyển động vì lý do khác. Trong trường hợp đó, bạn nên tuân thủ nguyên tắc về chuyển động của WCAG. Nguyên tắc nêu rõ rằng bạn phải tạo một tuỳ chọn để người dùng tạm dừng, dừng hoặc ẩn chuyển động cho: các thành phần di chuyển, nhấp nháy hoặc cuộn không cần thiết tự động bắt đầu, kéo dài hơn 5 giây và là một phần của các thành phần khác trên trang.
Tạm dừng, dừng hoặc ẩn chuyển động
Thêm cơ chế tạm dừng, dừng hoặc ẩn vào trang để cho phép người dùng tắt ảnh động chuyển động có thể gây ra vấn đề. Bạn có thể làm việc này ở cấp màn hình hoặc cấp phần tử.
Ví dụ: giả sử sản phẩm kỹ thuật số của bạn có nhiều ảnh động. Hãy cân nhắc việc thêm nút bật/tắt JavaScript hỗ trợ tiếp cận để cho phép người dùng kiểm soát trải nghiệm của họ. Khi nút này được chuyển sang chế độ "tắt chuyển động", tất cả ảnh động sẽ bị đóng băng trên màn hình đó và tất cả màn hình khác.
Sử dụng truy vấn nội dung nghe nhìn
Ngoài việc chọn ảnh động, cho phép người dùng lựa chọn tạm dừng, dừng, ẩn chuyển động và tránh lặp lại ảnh động vô hạn, bạn cũng có thể cân nhắc thêm truy vấn nội dung nghe nhìn tập trung vào chuyển động. Điều này giúp người dùng có thêm nhiều lựa chọn hơn về nội dung hiển thị trên màn hình.
@prefers-reduced-motion
Tương tự như các truy vấn nội dung nghe nhìn tập trung vào màu sắc trong mô-đun màu, truy vấn nội dung nghe nhìn @prefers-reduced-motion sẽ kiểm tra chế độ cài đặt hệ điều hành của người dùng liên quan đến ảnh động.

Người dùng có thể đặt lựa chọn ưu tiên về màn hình để giảm chuyển động. Các chế độ cài đặt này khác nhau giữa các hệ điều hành và có thể được định hướng theo hướng tích cực hoặc tiêu cực. Với @prefers-reduced-motion, bạn có thể thiết kế một trang web tuân thủ các lựa chọn ưu tiên này.
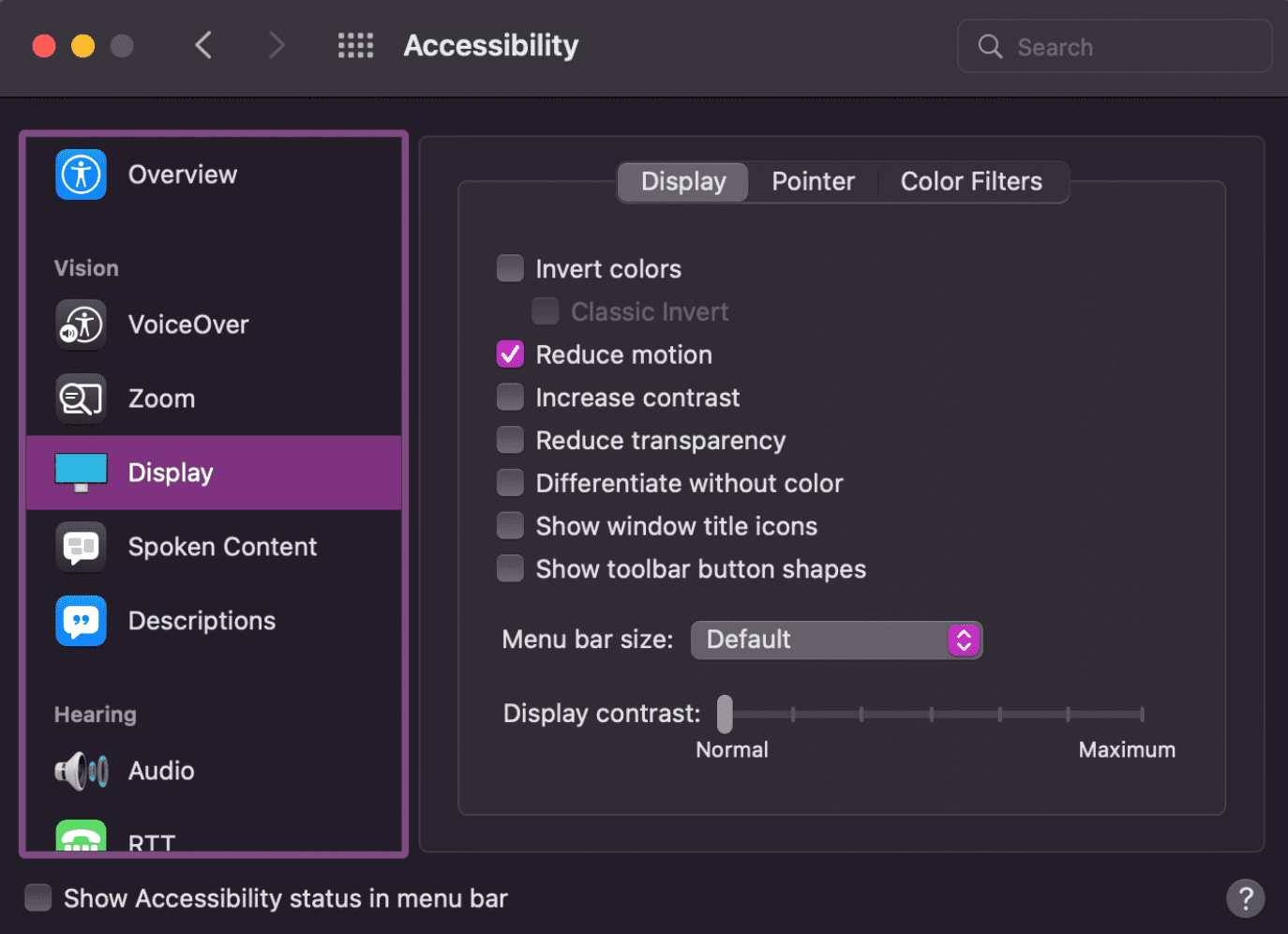
Trên macOS và Android, người dùng bật chế độ cài đặt này để giảm chuyển động. Trên macOS, người dùng có thể đặt chế độ Reduce motion (Giảm chuyển động) trong phần Cài đặt > Hỗ trợ tiếp cận > Màn hình. Chế độ cài đặt của Android là Xoá hiệu ứng động. Trên Windows, chế độ cài đặt này được đặt tên là Hiện ảnh động và được bật theo mặc định. Người dùng phải tắt chế độ cài đặt này để giảm chuyển động.
Để đảm bảo khả năng hỗ trợ tiếp cận cho những người gặp khó khăn với chuyển động, bạn nên thận trọng khi sử dụng cả ảnh động ngắn hơn ngưỡng 5 giây nêu trong nguyên tắc WCAG 2.0 AA. Phương pháp đáng tin cậy nhất là hỗ trợ những người dùng đã cho biết họ muốn giảm chuyển động bằng cách cung cấp cho họ quyền kiểm soát riêng đối với ảnh động, cho phép họ bắt đầu và dừng ảnh động bằng các nút điều khiển chuyên dụng, chẳng hạn như nút phát và nút tạm dừng.
Cải tiến tăng dần cho chuyển động
Là nhà thiết kế và nhà phát triển, chúng ta có rất nhiều lựa chọn, bao gồm cả trạng thái di chuyển mặc định và lượng chuyển động cần hiển thị. Hãy xem lại ví dụ cuối cùng về chuyển động.
Giả sử chúng ta quyết định rằng ảnh động là không cần thiết để hiểu nội dung trên màn hình. Trong trường hợp đó, chúng ta có thể chọn đặt trạng thái mặc định thành ảnh động chuyển động giảm thay vì phiên bản chuyển động đầy đủ. Trừ phi người dùng yêu cầu ảnh động, ảnh động sẽ bị tắt.
Chúng tôi không thể dự đoán mức độ chuyển động sẽ gây ra vấn đề cho những người bị động kinh, rối loạn tiền đình và các rối loạn thị giác khác. Ngay cả một lượng chuyển động nhỏ trên màn hình cũng có thể gây chóng mặt, mờ mắt hoặc thậm chí là tệ hơn. Vì vậy, trong ví dụ sau, chúng ta mặc định không có ảnh động.
Truy vấn nội dung đa phương tiện theo lớp
Bạn có thể sử dụng nhiều truy vấn nội dung nghe nhìn để cung cấp cho người dùng nhiều lựa chọn hơn. Hãy cùng sử dụng @prefers-color-scheme, @prefers-contrast và @prefers-reduced-motion.
Cho phép người dùng chọn
Mặc dù việc tạo ảnh động vào các sản phẩm kỹ thuật số để làm hài lòng người dùng có thể rất thú vị, nhưng chúng ta cần nhớ rằng một số người sẽ bị ảnh hưởng bởi những thiết kế này. Độ nhạy cảm với chuyển động có thể ảnh hưởng đến bất kỳ ai, từ cảm giác khó chịu nhẹ đến gây bệnh hoặc co giật.
Bạn có thể sử dụng một số công cụ khác nhau để cho phép người dùng quyết định điều gì là tốt nhất cho họ, thay vì đoán xem mức độ chuyển động là quá nhiều. Ví dụ: thêm một nút bật/tắt để bật hoặc tắt ảnh động trong trang web hoặc ứng dụng web. Hãy cân nhắc đặt trạng thái mặc định của nút bật/tắt đó thành tắt.
Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn về khả năng hỗ trợ tiếp cận của ảnh động và chuyển động.
Chúng ta có thể xây dựng gì để phản ánh chế độ cài đặt hệ điều hành cho chuyển động?
@prefers-reduced-motion