Вы когда-нибудь ехали в машине, лодке или самолете и внезапно почувствовали, как мир закружился? Или у вас была настолько сильная мигрень, что анимация на вашем телефоне или планшете, созданная, чтобы «радовать» вас, внезапно вызвала у вас тошноту? Или, возможно, вы всегда были чувствительны ко всем видам движений? Это примеры различных видов вестибулярных расстройств.
К 40 годам более 35% взрослых испытывают ту или иную форму вестибулярной дисфункции . Это может привести к временному приступу головокружения, головокружению, вызванному мигренью, или более стойкой вестибулярной недостаточности.
Многие люди не только вызывают головокружение, но и отвлекаются от движения, моргания или прокрутки контента. Люди с СДВГ и другими расстройствами дефицита внимания могут быть настолько отвлечены вашими анимированными элементами, что забудут, зачем вообще зашли на ваш сайт или приложение.
В этом модуле мы рассмотрим некоторые способы оказания более эффективной поддержки людям со всеми типами расстройств, вызванных движением.
Мигание и перемещение контента
Создавая анимацию и движение, спросите себя, не является ли движение элемента чрезмерным. Например, мерцание цветов от темного к светлому или быстрые движения на экране могут вызвать судороги у людей со светочувствительной эпилепсией. Подсчитано, что 3% людей, страдающих эпилепсией, страдают светочувствительностью, и это чаще встречается у женщин и молодых людей.
Рекомендации WCAG по перепрошивке не рекомендуют следующее:
- Мигает более трех раз в секунду
- Мигает ниже общего порога вспышки и красного порога вспышки .
Эти вспышки могут в лучшем случае вызвать невозможность использования веб-страницы или, в худшем случае, привести к заболеванию.
Любое экстремальное движение обязательно проверяется с помощью инструмента анализа фоточувствительной эпилепсии (PEAT) . PEAT — это бесплатный инструмент для определения того, может ли содержимое экрана, видео или анимация вызывать судороги. Не весь контент должен оцениваться PEAT, но контент, который содержит мигание или быстрые переходы между светлыми и темными цветами фона, должен оцениваться на всякий случай.
Еще один вопрос, который вы должны задать себе об анимации и движении, заключается в том, важно ли движение элемента для понимания содержимого или действий на экране. Если это не критично, рассмотрите возможность удаления всех движений (даже микродвижений) из элемента, который вы строите или проектируете.
Предположим, вы считаете, что движение элемента не является существенным, но может улучшить общее впечатление пользователя, или вы не можете удалить это движение по другой причине. В этом случае вам следует следовать рекомендациям WCAG по движению . В рекомендациях указано, что вы должны предоставить пользователям возможность приостанавливать, останавливать или скрывать движение для: несущественных элементов перемещения, мигания или прокрутки, которые запускаются автоматически, длятся более пяти секунд и являются частью других элементов страницы.
Приостановить, остановить или скрыть движение
Добавьте на свою страницу механизм паузы, остановки или скрытия, чтобы пользователи могли отключать потенциально проблемную анимацию движения. Вы можете сделать это на уровне экрана или уровне элемента.
Например, предположим, что ваш цифровой продукт включает в себя множество анимаций. Рассмотрите возможность добавления доступного переключателя JavaScript , чтобы пользователи могли контролировать свой опыт. Когда кнопка переключена на «движение выключено», вся анимация на этом экране и на всех остальных замораживается.
Используйте медиа-запросы
Помимо избирательного подхода к анимации, предоставления пользователям возможности приостанавливать, останавливать, скрывать движение и избегать бесконечных циклов анимации, вы также можете рассмотреть возможность добавления медиа-запроса, ориентированного на движение. Это дает вашим пользователям еще больше выбора в отношении того, что отображается на экране.
@prefers-reduced-motion
Подобно медиа-запросам, ориентированным на цвет, в модуле цвета , медиа-запрос @prefers-reduced-motion проверяет настройки ОС пользователя, связанные с анимацией.

Пользователь может установить настройки отображения, чтобы уменьшить движение. Эти настройки различаются в разных операционных системах и могут быть сформулированы как положительно, так и отрицательно. С помощью @prefers-reduced-motion вы можете создать сайт, который будет учитывать эти предпочтения.
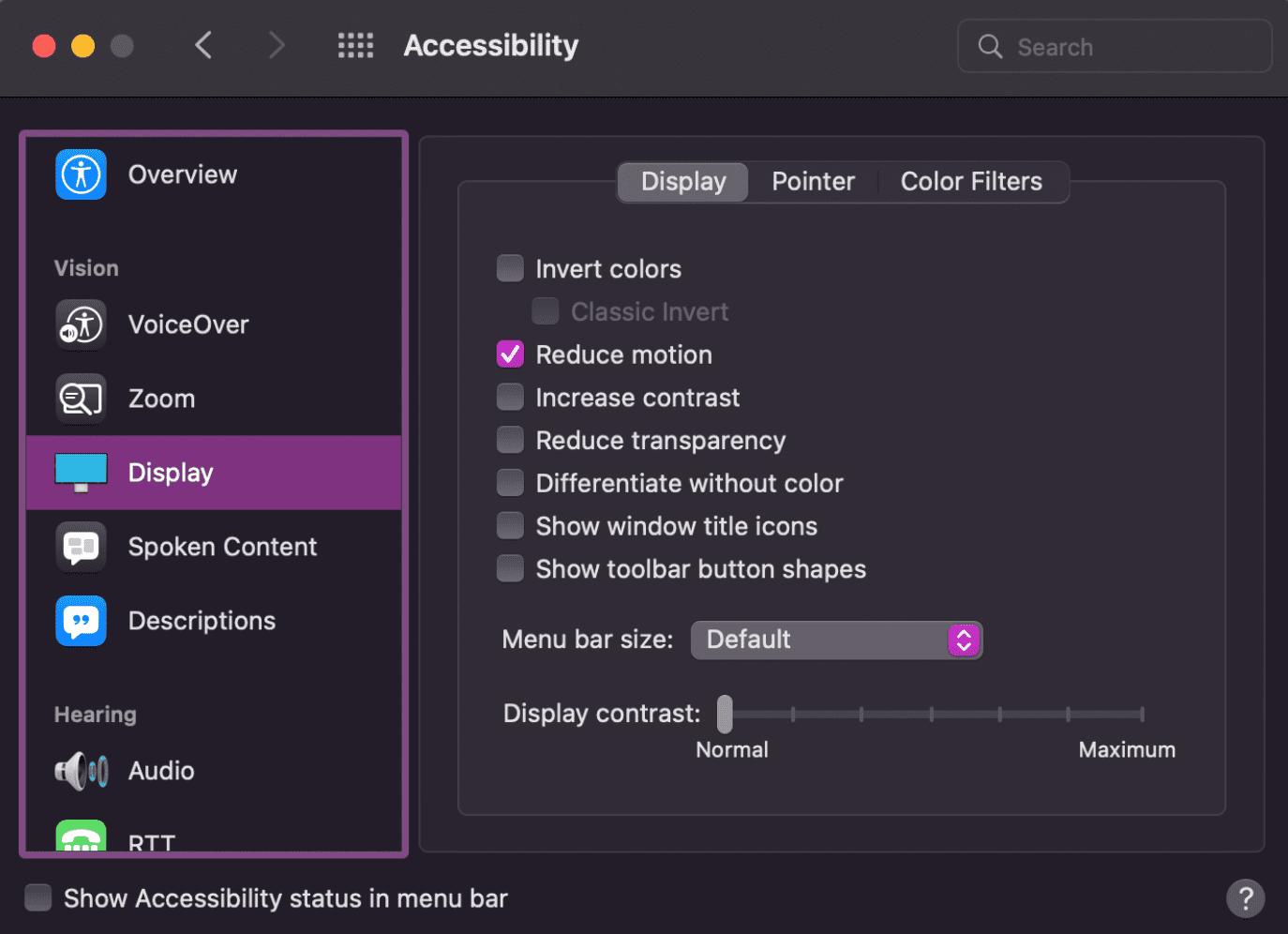
В macOS и Android пользователь включает настройку, чтобы уменьшить движение. В macOS пользователь может настроить «Уменьшить движение» в «Настройки» > «Специальные возможности» > «Экран». Настройка Android — «Удалить анимацию» . В Windows этот параметр оформлен как «Показать анимацию» , который включен по умолчанию. Пользователь должен отключить этот параметр, чтобы уменьшить движение.
Чтобы обеспечить доступность для людей, испытывающих трудности с движением, даже к анимации короче 5-секундного порога, указанного в рекомендациях WCAG 2.0 AA, следует подходить с осторожностью, а наиболее надежным методом является расширение прав и возможностей пользователей, которые указали на предпочтение ограниченному движению, путем предоставляя им эксклюзивный контроль над анимацией, позволяя им запускать и останавливать анимацию с помощью специальных элементов управления, таких как кнопка воспроизведения и кнопка паузы соответственно.
Прогрессивное улучшение движения
Как дизайнерам и разработчикам, у нас есть множество вариантов выбора, включая состояния движения по умолчанию и количество отображаемых движений. Взгляните еще раз на последний пример движения.
Предположим, мы решили, что анимация не нужна для понимания содержимого на экране. В этом случае мы можем установить состояние по умолчанию для анимации с уменьшенным движением вместо полной версии. Если пользователи специально не запрашивают анимацию, анимация отключается.
Мы не можем предсказать, какой уровень движения вызовет проблемы у людей с судорожными, вестибулярными и другими зрительными расстройствами. Даже небольшое движение на экране может вызвать головокружение, помутнение зрения или что-то еще хуже. Итак, в следующем примере мы по умолчанию не используем анимацию.
Многоуровневые медиа-запросы
Вы можете использовать несколько медиа-запросов, чтобы предоставить пользователям еще больше выбора. Давайте использовать @prefers-color-scheme , @prefers-contrast и @prefers-reduced-motion все вместе.
Позвольте вашим пользователям выбирать
Хотя встраивать анимацию в наши цифровые продукты, чтобы доставить удовольствие пользователям, может быть интересно, важно помнить, что некоторые люди будут затронуты этим дизайном. Чувствительность к движению может затронуть любого: от ощущения легкого дискомфорта до изнурительной болезни или судорог.
Вы можете использовать ряд различных инструментов, чтобы позволить пользователю решить, что для него лучше, а не гадать, какое количество движений является слишком большим. Например, добавьте переключатель для включения или выключения анимации на своем сайте или в веб-приложении. Рассмотрите возможность отключения такого переключателя по умолчанию.
Проверьте свое понимание
Проверьте свои знания о доступности движения и анимации.
Что мы можем построить, отражающее настройки операционной системы для движения?
@prefers-reduced-motion
