Pernahkah Anda naik mobil, perahu, atau pesawat dan tiba-tiba merasa dunia berputar? Atau mengalami migrain yang begitu parah sehingga animasi di ponsel atau tablet Anda, yang dibuat untuk "menyenangkan" Anda, tiba-tiba membuat Anda sakit? Atau mungkin Anda selalu sensitif terhadap semua jenis gerakan? Berikut adalah contoh berbagai jenis gangguan vestibular.
Pada usia 40 tahun, lebih dari 35% orang dewasa akan mengalami beberapa bentuk disfungsi vestibular. Hal ini dapat menyebabkan rasa pusing sementara, vertigo akibat migrain, atau gangguan vestibuler yang lebih permanen.
Selain memicu vertigo, banyak orang merasa konten yang bergerak, berkedip, atau di-scroll mengganggu. Orang dengan ADHD dan gangguan defisit perhatian lainnya mungkin sangat terganggu oleh elemen animasi Anda sehingga mereka lupa alasan mereka membuka situs atau aplikasi Anda di awal.
Dalam modul ini, kita akan melihat beberapa cara untuk membantu mendukung orang dengan lebih baik yang memiliki semua jenis gangguan yang dipicu gerakan.
Mem-flash dan memindahkan konten
Saat membuat animasi dan gerakan, tanyakan pada diri Anda apakah gerakan elemen terlalu berlebihan. Misalnya, warna yang berkedip dari gelap ke terang atau gerakan cepat di layar, dapat menyebabkan kejang pada orang dengan epilepsi fotosensitif. Diperkirakan 3% orang dengan epilepsi menderita fotosensitifitas, dan lebih sering terjadi pada wanita dan orang yang lebih muda.
Panduan tentang berkedip WCAG merekomendasikan hal berikut:
- Berkedip lebih dari tiga kali dalam satu detik
- Berkedip di bawah nilai minimum flash umum dan flash merah.
Pada kondisi terbaik, flash ini dapat menyebabkan ketidakmampuan untuk menggunakan halaman web atau, pada kondisi terburuk, menyebabkan penyakit.
Untuk gerakan ekstrem apa pun, Anda harus mengujinya menggunakan Alat Analisis Epilepsi Fotosensitif (PEAT). PEAT adalah alat gratis untuk mengidentifikasi apakah konten, video, atau animasi layar kemungkinan akan menyebabkan kejang. Tidak semua konten perlu dievaluasi oleh PEAT, tetapi konten yang berisi transisi berkedip atau cepat antara warna latar belakang terang dan gelap harus dievaluasi, untuk berjaga-jaga.
Pertanyaan lain yang harus Anda tanyakan kepada diri sendiri tentang animasi dan gerakan adalah apakah gerakan elemen penting untuk memahami konten atau tindakan di layar. Jika tidak penting, pertimbangkan untuk menghapus semua gerakan—bahkan gerakan mikro—dari elemen yang Anda buat atau desain.
Misalnya, Anda yakin bahwa gerakan elemen tidak penting, tetapi dapat meningkatkan pengalaman pengguna secara keseluruhan, atau Anda tidak dapat menghapus gerakan karena alasan lain. Dalam hal ini, Anda harus mengikuti pedoman gerakan WCAG. Panduan menyatakan bahwa Anda harus membuat opsi bagi pengguna untuk menjeda, menghentikan, atau menyembunyikan gerakan untuk: elemen bergerak, berkedip, atau men-scroll yang tidak penting yang dimulai secara otomatis, berlangsung lebih dari lima detik, dan merupakan bagian dari elemen halaman lainnya.
Menjeda, menghentikan, atau menyembunyikan gerakan
Tambahkan mekanisme jeda, hentikan, atau sembunyikan ke halaman Anda untuk memungkinkan pengguna menonaktifkan animasi gerakan yang berpotensi bermasalah. Anda dapat melakukannya di tingkat layar atau tingkat elemen.
Misalnya, produk digital Anda menyertakan banyak animasi. Pertimbangkan untuk menambahkan tombol JavaScript yang dapat diakses agar pengguna dapat mengontrol pengalaman mereka. Saat tombol diaktifkan ke "nonaktifkan gerakan", semua animasi akan dibekukan di layar tersebut dan semua layar lainnya.
Menggunakan kueri media
Selain selektif dalam memilih animasi, memberi pengguna opsi untuk menjeda, menghentikan, menyembunyikan gerakan, dan menghindari loop animasi tanpa batas, Anda juga dapat mempertimbangkan untuk menambahkan kueri media yang berfokus pada gerakan. Hal ini memberi pengguna Anda lebih banyak pilihan terkait apa yang ditampilkan di layar.
@prefers-reduced-motion
Serupa dengan kueri media yang berfokus pada warna di
modul warna, kueri media
@prefers-reduced-motion memeriksa
setelan OS pengguna
yang terkait dengan animasi.

Pengguna dapat menetapkan preferensi tampilan untuk mengurangi gerakan. Setelan ini berbeda di seluruh sistem operasi, dan dapat dibingkai secara positif atau negatif. Dengan @prefers-reduced-motion, Anda dapat mendesain situs yang menghormati preferensi ini.
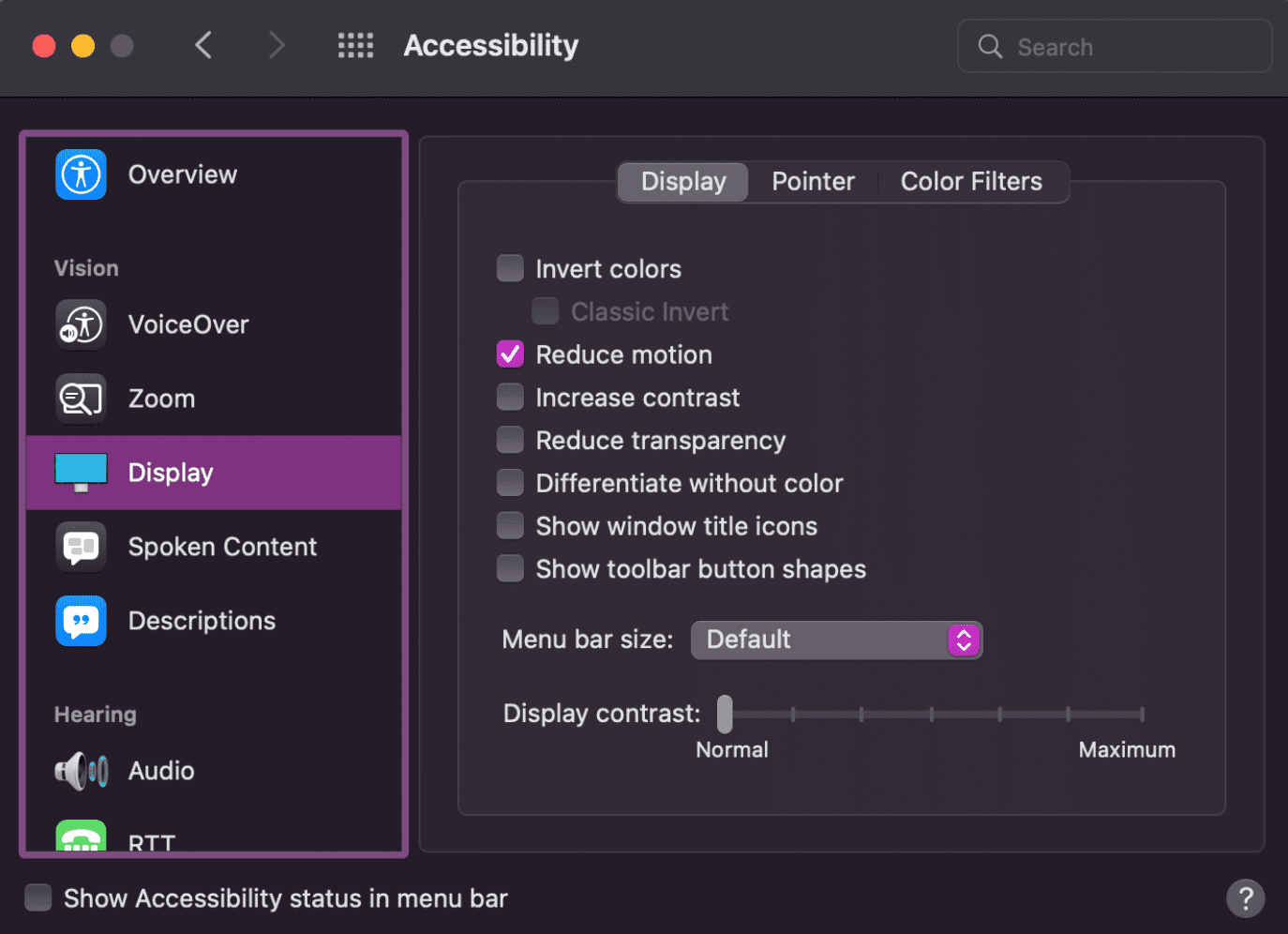
Di macOS dan Android, pengguna mengaktifkan setelan untuk mengurangi gerakan. Di macOS, pengguna dapat menyetel Kurangi gerakan di Setelan > Aksesibilitas > Tampilan. Setelan Android adalah Hapus animasi. Di Windows, setelan ini ditampilkan secara positif sebagai Tampilkan animasi, yang aktif secara default. Pengguna harus menonaktifkan setelan ini untuk mengurangi gerakan.
Untuk memastikan aksesibilitas bagi individu yang mengalami kesulitan dengan gerakan, bahkan animasi yang lebih singkat dari nilai minimum 5 detik yang diuraikan dalam pedoman WCAG 2.0 AA harus ditangani dengan hati-hati, dan metode yang paling andal adalah memberdayakan pengguna yang telah menunjukkan preferensi untuk mengurangi gerakan dengan memberikan kontrol eksklusif atas animasi, sehingga mereka dapat memulai dan menghentikan animasi menggunakan kontrol khusus, seperti tombol putar dan tombol jeda.
Progressive enhancement untuk gerakan
Sebagai desainer dan developer, kita memiliki banyak pilihan yang harus dibuat, termasuk status gerakan default dan jumlah gerakan yang akan ditampilkan. Lihat kembali contoh terakhir tentang gerakan.
Misalkan kita memutuskan bahwa animasi tidak diperlukan untuk memahami konten di layar. Dalam hal ini, kita dapat memilih untuk menetapkan status default ke animasi gerakan yang dikurangi, bukan versi gerakan penuh. Kecuali jika pengguna secara khusus meminta animasi, animasi akan dinonaktifkan.
Kami tidak dapat memprediksi tingkat gerakan yang akan menyebabkan masalah bagi orang dengan kejang, vestibular, dan gangguan visual lainnya. Bahkan gerakan yang sedikit di layar dapat memicu pusing, penglihatan kabur, atau yang lebih buruk. Jadi, dalam contoh berikut, kita menetapkan default ke tidak ada animasi.
Kueri media berlapis
Anda dapat menggunakan beberapa kueri media untuk memberi pengguna lebih banyak pilihan. Mari kita
gunakan @prefers-color-scheme, @prefers-contrast, dan @prefers-reduced-motion
secara bersamaan.
Mengizinkan pengguna memilih
Meskipun membuat animasi ke dalam produk digital untuk menyenangkan pengguna itu menyenangkan, penting bagi kita untuk mengingat bahwa beberapa orang akan terpengaruh oleh desain ini. Sensitivitas gerakan dapat memengaruhi siapa saja, mulai dari perasaan sedikit tidak nyaman hingga menyebabkan penyakit atau kejang yang melemahkan.
Anda dapat menggunakan sejumlah alat yang berbeda untuk memungkinkan pengguna memutuskan apa yang terbaik untuk mereka, bukan menebak seberapa banyak gerakan yang terlalu banyak. Misalnya, tambahkan tombol untuk mengaktifkan atau menonaktifkan animasi dalam situs atau aplikasi web Anda. Pertimbangkan untuk menetapkan tombol tersebut ke nonaktif secara default.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang aksesibilitas gerakan dan animasi.
Apa yang dapat kita buat yang mencerminkan setelan sistem operasi untuk gerakan?
@prefers-reduced-motion
