هل سبق لك ركوب سيارة أو قارب أو طائرة وشعرت فجأة بأنّه يدور العالم من حولك؟ هل انتابك صداع نصفي شديد لدرجة أنّ الرسومات المتحركة على هاتفك أو جهازك اللوحي، والتي تم إنشاؤها "لإدخال البهجة" في نفسك، جعلتك تشعر فجأة بالمرض؟ أو ربما كنت دائمًا حساسًا لجميع أنواع الحركة؟ في ما يلي أمثلة على الأنواع المختلفة من الاضطرابات الدهليزية.
بحلول سن 40 عامًا، سيصاب أكثر من% 35 من البالغين بنوع من الاختلال في الجهاز الدهليزي. وقد يؤدي ذلك إلى نوبة دوخة مؤقتة أو دوخة ناتجة عن الصداع النصفي أو عجز دائم في الجهاز الدهليزي.
بالإضافة إلى الشعور بالدوار، يجد الكثير من الأشخاص أنّ المحتوى المتحرك أو المتوهّج أو المتغيّر يصرف انتباههم. قد يُشتت انتباه الأشخاص الذين يعانون من اضطراب ADHD وغيرها من الاضطرابات المرتبطة بنقص الانتباه، وذلك بسبب العناصر المتحرّكة التي قد تجعلهم ينسون سبب زيارتهم لموقعك الإلكتروني أو تطبيقك في المقام الأول.
في هذه الوحدة، سنلقي نظرة على بعض الطرق للمساعدة في تقديم الدعم بشكل أفضل للأشخاص الذين يعانون من كل أنواع الاضطرابات الناتجة عن الحركة.
المحتوى الذي يلمع ويتحرك
عند إنشاء الصور المتحركة والحركة، اسأل نفسك ما إذا كانت حركة العنصر مفرطة. على سبيل المثال، يمكن أن تؤدي الألوان التي تومض من الداكن إلى الفاتح أو الحركات السريعة على الشاشة إلى حدوث نوبات لدى الأشخاص الذين يعانون من صعوبة التنفس العميقة الناجمة عن الحساسية للضوء. يُقدَّر أنّه % 3 من المصابين بنوبة الصرع يعانون من الحساسية للضوء، وهي أكثر شيوعًا لدى النساء والأشخاص الأصغر سنًا.
تنصح إرشادات WCAG بشأن الوميض بعدم استخدام ما يلي:
- وميض أكثر من ثلاث مرات في أي ثانية واحدة
- ومضات أقل من الحدّ الأدنى للوميض العام والوميض الأحمر
وقد تؤدي هذه الومضات في أفضل الأحوال إلى عدم التمكّن من استخدام صفحة ويب، وفي أسوأ الأحوال، قد تؤدي إلى المرض.
في حال حدوث أي حركة مفاجئة، من الضروري اختبارها باستخدام أداة تحليل النوبات الصرعية الحساسة للضوء (PEAT). PEAT هي أداة مجانية لتحديد ما إذا كان من المحتمل أن يتسبّب محتوى الشاشة أو الفيديو أو الصور المتحركة في نوبات تشنج. لا يلزم تقييم كل المحتوى باستخدام اختبار PEAT، ولكن يجب تقييم المحتوى الذي يتضمّن انتقالات سريعة أو وميض بين ألوان خلفي ة فاتحة وداكنة، وذلك حفاظًا على أمان المستخدمين.
هناك سؤال آخر يجب أن تطرحه على نفسك بشأن الصور المتحركة والحركة، وهو ما إذا كانت حركة العنصر ضرورية لفهم المحتوى أو الإجراءات على الشاشة. إذا لم تكن الحركة ضرورية، ننصحك بإزالة كلّها، حتى الحركات الصغيرة، من العنصر الذي تُنشئه أو تصمّمه.
لنفترض أنّك تعتقد أنّ حركة العنصر ليست ضرورية، ولكنّها يمكن أن تُحسِّن تجربة المستخدم الإجمالية، أو لا يمكنك إزالة الحركة لسببٍ آخر. في هذه الحالة، يجب اتّباع إرشادات WCAG بشأن الصور المتحركة. تنص الإرشادات على أنّه يجب توفير خيار للمستخدمين لإيقاف الحركة مؤقتًا أو إيقافها أو إخفائها في ما يتعلّق بالعناصر غير الضرورية التي تتحرك أو تومض أو تنتقل للأعلى أو للأسفل والتي تبدأ تلقائيًا وتستمر لأكثر من خمس ثوانٍ وتشكّل جزءًا من عناصر الصفحة الأخرى.
إيقاف المحتوى مؤقتًا أو إيقافه أو إخفاءه
أضِف إلى صفحتك آلية للإيقاف المؤقت أو الإيقاف أو الإخفاء للسماح للمستخدمين بإيقاف الصور المتحرّكة التي قد تتسبب في مشاكل. ويمكنك إجراء ذلك على مستوى الشاشة أو على مستوى العنصر.
على سبيل المثال، لنفترض أنّ منتجك الرقمي يتضمّن الكثير من الصور المتحركة. ننصحك بإضافة زرّ تبديل JavaScript سهل الاستخدام للسماح للمستخدمين بالتحكّم في تجربتهم. عند تبديل الزر إلى "إيقاف الصور المتحركة"، يتم تجميد جميع الصور المتحركة على هذه الشاشة وجميع الشاشات الأخرى.
استخدام طلبات الاستعلام عن الوسائط
بالإضافة إلى انتقاء الرسومات المتحركة بعناية، ومنح المستخدمين خيارات لإيقاف الحركة مؤقتًا أو إيقافها أو إخفائها وتجنُّب تكرار الرسوم المتحركة إلى ما لا نهاية، يمكنك أيضًا التفكير في إضافة طلب بحث وسائط يركز على الحركة. يمنحك هذا الإجراء خيارات إضافية لعرض المحتوى على الشاشة.
@prefers-reduced-motion
على غرار طلبات البحث عن الوسائط التي تركّز على الألوان في
وحدة الألوان، تتحقّق @prefers-reduced-motion
طلب البحث عن الوسائط من
إعدادات نظام التشغيل لدى المستخدم
المرتبطة بالحركة.

يمكن للمستخدم ضبط الإعدادات المفضّلة للعرض لتقليل الحركة. تختلف هذه الإعدادات حسب نظام التشغيل، وقد يتم وضعها في إطار إيجابي أو سلبي. باستخدام @prefers-reduced-motion، يمكنك تصميم موقع إلكتروني يراعي هذه الإعدادات المفضّلة.
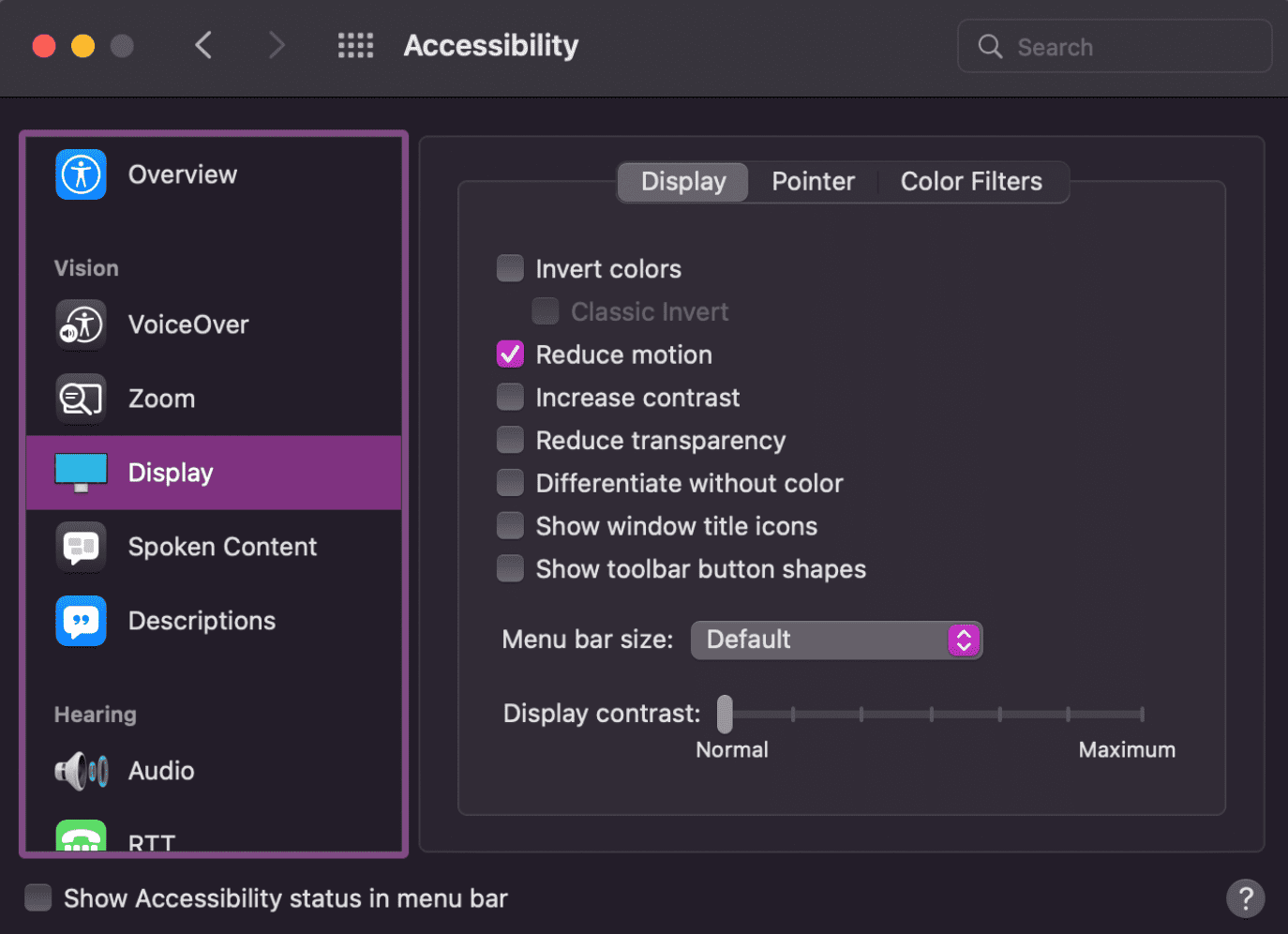
على نظامَي التشغيل macOS وAndroid، يفعّل المستخدم هذا الإعداد لتقليل الحركة. على نظام التشغيل macOS، يمكن للمستخدم ضبط تقليل الحركة في الإعدادات > تسهيل الاستخدام > الشاشة. إعدادات Android هي إزالة الصور المتحركة. في نظام التشغيل Windows، يتم عرض الإعداد بشكل إيجابي على أنّه عرض الرسوم المتحركة، وهو مفعَّل تلقائيًا. على المستخدم إيقاف هذا الإعداد لتقليل الحركة.
لضمان تسهيل الاستخدام للأشخاص الذين يعانون من صعوبة في التفاعل مع الصور المتحركة، يجب التعامل بحذر مع الصور المتحركة التي تقل مدتها عن الحدّ الأدنى الذي يبلغ 5 ثوانٍ والموضّح في مبادئ توجيهية WCAG 2.0 AA، وأفضل طريقة موثوقة هي منح المستخدمين الذين أشاروا إلى تفضيلهم للصور المتحركة ذات السرعة المنخفضة عنصر تحكّم حصريًا في الصور المتحركة، ما يتيح لهم بدء عرضها وإيقافها باستخدام عناصر تحكّم مخصّصة، مثل زر التشغيل وزر الإيقاف المؤقت، على التوالي.
تحسين متدرّج للحركة
بصفتنا مصمّمين ومطوّرين، لدينا الكثير من الخيارات التي يجب اتخاذها، بما في ذلك حالات التحرك الافتراضية ومقدار الحركة التي يجب عرضها. ألقِ نظرة أخرى على المثال الأخير على الحركة.
لنفترض أنّنا قررنا أنّ الصورة المتحركة غير ضرورية لفهم المحتوى المعروض على الشاشة. في هذه الحالة، يمكننا اختيار ضبط الحالة التلقائية على الحركة المموّهة المنخفضة بدلاً من النسخة ذات الحركة الكاملة. يتم إيقاف الصور المتحركة ما لم يطلبها المستخدمون تحديدًا.
لا يمكننا توقّع مستوى الحركة الذي قد يتسبب في حدوث مشاكل للأشخاص الذين يعانون من نوبات الصرع والاضطرابات الدهليزية والاضطرابات البصرية الأخرى. حتى الحركات البسيطة على الشاشة يمكن أن تؤدي إلى الشعور بالدوار أو عدم وضوح الرؤية أو ما هو أسوأ. وبالتالي، في المثال التالي، لا نعرض أيّ رسوم متحركة تلقائيًا.
طلبات الاستعلام عن الوسائط المتعدّدة الطبقات
يمكنك استخدام طلبات بحث متعددة للوسائط لمنح المستخدمين المزيد من الخيارات. لنستخدم
@prefers-color-scheme و@prefers-contrast و@prefers-reduced-motion
معًا.
السماح للمستخدمين بالاختيار
على الرغم من أنّه قد يكون من الممتع إنشاء رسوم متحركة في منتجاتنا الرقمية لإسعاد المستخدِمين، من المهم أن نتذكر أنّ بعض الأشخاص سيتأثّرون بهذه التصاميم. يمكن أن تؤثر الحساسية للحركة في أي شخص، بدءًا من الشعور بعدم الارتياح الطفيف وصولاً إلى التسبب في مرض أو نوبة تشنجية.
يمكنك استخدام عدد من الأدوات المختلفة للسماح للمستخدم بتحديد الخيار الأنسب له بدلاً من التخمين بشأن مقدار الحركة المفرط. على سبيل المثال، أضِف زرًا للإيقاف/التفعيل لتفعيل الصور المتحركة أو إيقافها في موقعك الإلكتروني أو تطبيق الويب. ننصحك بضبط هذا الزر على إيقاف تلقائيًا.
التحقّق من فهمك
اختبِر معلوماتك حول تسهيل استخدام الصور المتحركة والعناصر المتحركة.
ما الذي يمكننا إنشاؤه ليعكس إعدادات نظام التشغيل للحركة؟
@prefers-reduced-motion
