ডিজিটাল অ্যাক্সেসিবিলিটি মানে আপনার ডিজিটাল অফারগুলিকে ডিজাইন করা এবং তৈরি করা যাতে একজন ব্যক্তির মানসিক বা শারীরিক সক্ষমতা নির্বিশেষে, তারা এখনও আপনার ওয়েবসাইট, অ্যাপ বা অন্যান্য ডিজিটাল পণ্যের সাথে অর্থপূর্ণ এবং সমানভাবে যোগাযোগ করতে পারে।
কিন্তু আপনি কিভাবে একটি ডিজিটাল পণ্যের অ্যাক্সেসযোগ্যতা পরিমাপ করবেন? আপনি কিভাবে জানেন যখন কিছু অ্যাক্সেসযোগ্য হয়?
অ্যাক্সেসিবিলিটি পরীক্ষার ভূমিকা
অ্যাক্সেসযোগ্যতার জন্য একটি ডিজিটাল পণ্য পরীক্ষা করার অনেক উপায় আছে। একটি মৌলিক পদ্ধতি হল অ্যাক্সেসযোগ্যতার মানগুলির একটি সেটের বিরুদ্ধে এটিকে মূল্যায়ন করা।
অ্যাক্সেসিবিলিটি মান অনেক ধরনের আছে. সাধারণত, আপনার শিল্প, পণ্যের ধরন, স্থানীয় এবং দেশের আইন এবং নীতি বা সামগ্রিক অ্যাক্সেসিবিলিটি লক্ষ্যগুলি নির্দেশ করে যে কোন নির্দেশিকাগুলি অনুসরণ করতে হবে এবং স্তরগুলি পূরণ করতে হবে৷ যদি আপনার প্রকল্পের জন্য কোনো নির্দিষ্ট মানদণ্ডের প্রয়োজন না হয়, তাহলে মানক সুপারিশ হল ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) এর সর্বশেষ সংস্করণ অনুসরণ করা।
একটি অ্যাক্সেসিবিলিটি স্ট্যান্ডার্ড এবং কনফর্মেন্স লেভেলের বিরুদ্ধে আপনার ডিজিটাল পণ্যের পরীক্ষা করাকে সাধারণত একটি অ্যাক্সেসিবিলিটি অডিট বলা হয়। একটি অ্যাক্সেসিবিলিটি অডিট ডিজাইন, স্বয়ংক্রিয়, ম্যানুয়াল এবং সহায়ক প্রযুক্তি (AT) পরীক্ষা সহ বিভিন্ন পদ্ধতি, কৌশল এবং সরঞ্জাম ব্যবহার করে।
একটি ডিজিটাল পণ্যের বেসলাইন অ্যাক্সেসিবিলিটি সম্মতি ক্যাপচার করতে একটি অ্যাক্সেসিবিলিটি অডিট সম্পাদন করুন৷ কিন্তু, একটি প্রোডাক্ট অ্যাক্সেসযোগ্য কিনা তা নির্ধারণ করার জন্য একটি প্রকল্পের শুরুতে একবার এটি চালানো যথেষ্ট নয়। পূর্ব-নির্ধারিত অ্যাক্সেসিবিলিটি চেকপয়েন্ট বা নির্দেশিকাগুলির একটি সেটের বিপরীতে সামঞ্জস্যের স্তরে পরিবর্তনগুলি পরীক্ষা করার জন্য আপনাকে সফ্টওয়্যার পণ্যের জীবনচক্র জুড়ে একাধিকবার এই অডিট চালানো উচিত।
ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG)
ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি গাইডলাইন (WCAG) হল একটি আন্তর্জাতিক অ্যাকসেসিবিলিটি স্ট্যান্ডার্ড যা W3C-এর মাধ্যমে ব্যক্তি ও সংস্থার সহযোগিতায় তৈরি করা হয়েছে। WCAG-এর লক্ষ্য হল ডিজিটাল অ্যাক্সেসিবিলিটির জন্য একটি একক শেয়ার্ড স্ট্যান্ডার্ড প্রদান করা যা বিশ্বব্যাপী ব্যক্তি, সংস্থা এবং সরকারের চাহিদা পূরণ করে।
WCAG প্রাথমিকভাবে ওয়েব-ভিত্তিক এবং নেটিভ মোবাইল অ্যাপ ডিজাইনার এবং ডেভেলপারদের জন্য তৈরি। যাইহোক, সফ্টওয়্যার বিকাশকারী, বিষয়বস্তু নির্মাতা/সম্পাদক এবং ব্যবস্থাপনার সমস্ত স্তর সহ আরও অনেকে, তাদের প্রক্রিয়ায় WCAG-ভিত্তিক কৌশলগুলি বোঝা এবং প্রয়োগ করে উপকৃত হন। অথরিং টুল অ্যাক্সেসিবিলিটি নির্দেশিকা (ATAG) এবং ব্যবহারকারী এজেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (UAAG) সহ অতিরিক্ত W3C মানগুলি আপনার ভূমিকাতে প্রযোজ্য হতে পারে, তাই নিশ্চিত করুন যে আপনি মানগুলির W3C তালিকা পর্যালোচনা করেছেন এবং আপনার ভূমিকা এবং প্রকল্পের জন্য সবচেয়ে প্রযোজ্য একটি(গুলি) ব্যবহার করছেন৷
অ্যাক্সেসযোগ্যতার পরিপ্রেক্ষিতে, WCAG কে কনফরমেন্স পরীক্ষার জন্য "গোল্ড স্ট্যান্ডার্ড" হিসাবে বিবেচনা করা হয়। WCAG-এর প্রথম খসড়া 1999 সালে প্রকাশিত হয়েছিল। বর্তমান সংস্করণ হল WCAG 2.2 । WCAG 3.0- এর মে 2024 পর্যন্ত একটি অনুসন্ধানমূলক খসড়া রয়েছে, তবে আরও কয়েক বছরের জন্য এটি সম্পূর্ণ W3C মান হবে বলে আশা করা হচ্ছে না।
WCAG নির্দেশিকাগুলির সাফল্যের তিনটি স্তর রয়েছে: A, AA এবং AAA। সাফল্যের মানদণ্ড WCAG-এর সাথে সামঞ্জস্যতা নির্ধারণ করে। WCAG সামঞ্জস্য পূরণ করতে, আপনি যে ডিজিটাল পণ্যটি পরীক্ষা করছেন তা আপনার লক্ষ্য স্তরের সাফল্যের মানদণ্ড পূরণ করতে হবে।
30
একটি সাফল্যের মানদণ্ড
20
AA সাফল্যের মানদণ্ড
28
AAA সাফল্যের মানদণ্ড
বর্তমান স্ট্যান্ডার্ডের জন্য (WCAG 2.2), মোট 78টি সাফল্যের মানদণ্ড রয়েছে, প্রতিটি স্তরে বিভক্ত। এটি লক্ষ করা গুরুত্বপূর্ণ যে প্রতিটি স্তর প্রগতিশীল, যার অর্থ যদি আপনার অ্যাক্সেসযোগ্যতার লক্ষ্য AA হয়, তাহলে এই স্তরের সামঞ্জস্য অর্জনের জন্য আপনাকে অবশ্যই A এবং AA উভয়ের সাফল্যের মানদণ্ডে উত্তীর্ণ হতে হবে।
30
এ লেভেল পাস
50
A + AA লেভেল পাস করুন
78
A + AA + AAA লেভেল পাস করুন
অ্যাক্সেসযোগ্যতার নীতি
WCAG সাফল্যের মানদণ্ড হল বিশদ নির্দেশিকাগুলির একটি অত্যন্ত গুরুত্বপূর্ণ সেট যা ডিজাইনার এবং বিকাশকারীদের কীভাবে অ্যাক্সেসযোগ্য ওয়েবসাইট এবং অ্যাপ তৈরি করতে হয় তা জানায়। অ্যাক্সেসিবিলিটি কমপ্লায়েন্স টেস্টিংয়ে উদ্ভূত সমস্যাগুলির সমাধানের জন্য এই নির্দেশিকাগুলি বোঝা গুরুত্বপূর্ণ, তবে নির্দেশিকাগুলি দ্রুত খুব প্রযুক্তিগত হয়ে ওঠে।
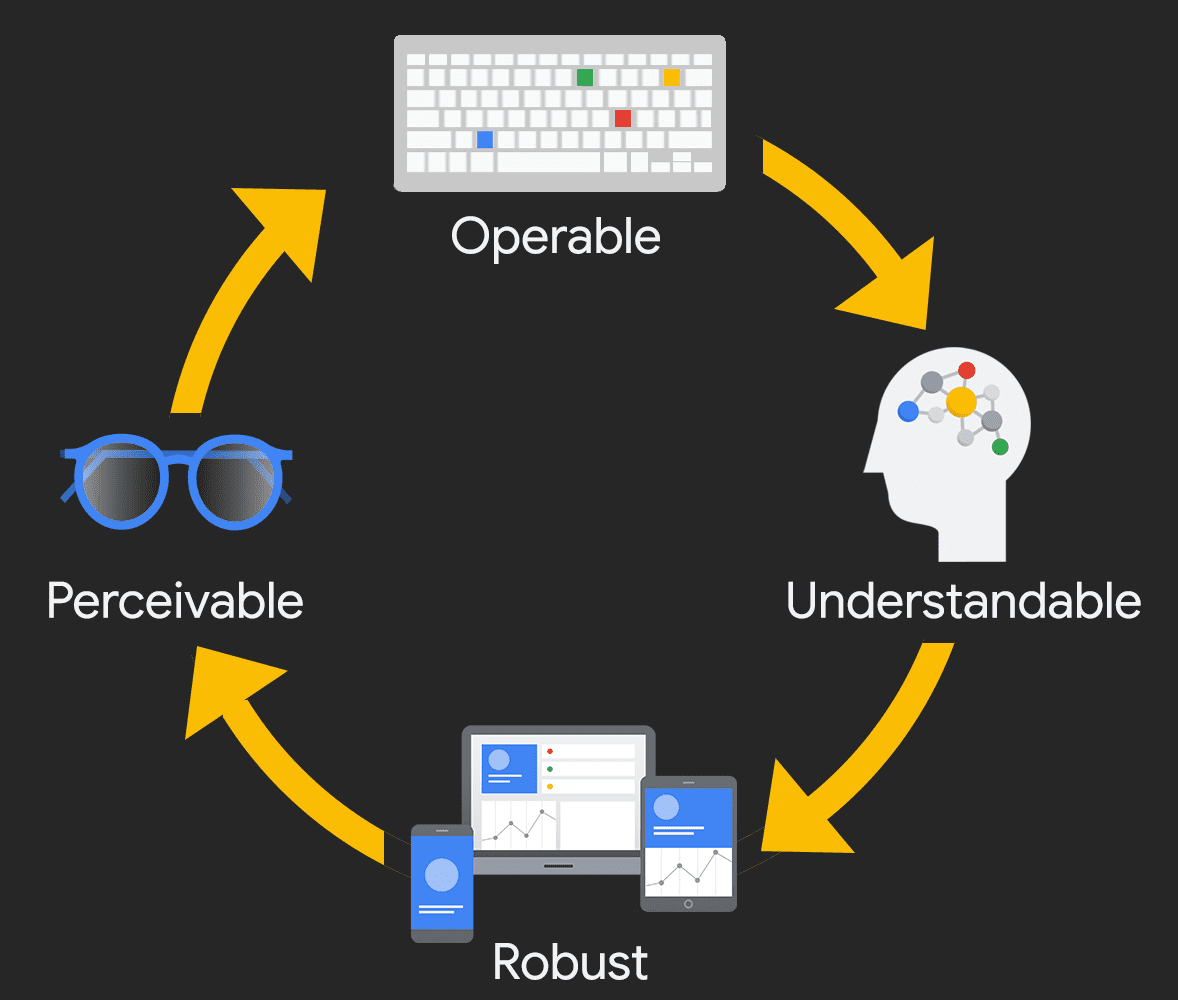
আপনি যদি এই ক্ষেত্রে নতুন হন, তাহলে WCAG-এর নীতিগুলি দিয়ে শুরু করুন— অনুধাবনযোগ্য, অপারেবল, বোধগম্য, এবং শক্তিশালী (POUR) । আপনার ডিজিটাল পণ্যগুলিতে POUR নীতিগুলি প্রয়োগ করে, আপনি কীভাবে আপনার পণ্যগুলি প্রতিবন্ধী ব্যক্তি সহ প্রকৃত মানুষের দ্বারা ব্যবহার করা হয় তার উপর ফোকাস করতে পারেন।

উপলব্ধিযোগ্য

POUR প্রথম বিভাগটি উপলব্ধিযোগ্য। এই নীতিটি বলে যে ব্যবহারকারীদের অবশ্যই পর্দায় সমস্ত প্রয়োজনীয় তথ্য উপলব্ধি করতে সক্ষম হতে হবে এবং এটি অবশ্যই একাধিক ইন্দ্রিয়ের কাছে পৌঁছে দিতে হবে।
নিজেকে জিজ্ঞাসা করুন : আপনার ডিজিটাল পণ্যে কি এমন কোন বিষয়বস্তু বা ফাংশন আছে যা একজন নির্দিষ্ট প্রতিবন্ধী ব্যক্তি উপলব্ধি করতে পারবেন না? সমস্ত বিভিন্ন ধরণের অক্ষমতা - চাক্ষুষ, গতিশীলতা, শ্রবণশক্তি, জ্ঞানীয় এবং বাক প্রতিবন্ধকতা, ভেস্টিবুলার এবং খিঁচুনি রোগ এবং আরও অনেক কিছু বিবেচনা করতে ভুলবেন না।
উদাহরণ
- সমস্ত অ-সজ্জাসংক্রান্ত ছবি এবং প্রয়োজনীয় আইকনগুলিতে পাঠ্য বিকল্প যোগ করা হচ্ছে।
- ভিডিওতে ক্যাপশন, ট্রান্সক্রিপ্ট এবং অডিও বর্ণনা যোগ করা হচ্ছে।
- রঙ নিশ্চিত করা মানে বোঝানোর একমাত্র পদ্ধতি নয়।
পরিচালনাযোগ্য

দ্বিতীয় বিভাগটি পরিচালনাযোগ্য। এই নীতির জন্য, ব্যবহারকারীদের অবশ্যই ডিজিটাল পণ্যের ইন্টারফেস পরিচালনা করতে সক্ষম হতে হবে। ইন্টারফেসের জন্য ইন্টারঅ্যাকশনের প্রয়োজন হয় না যা একজন ব্যবহারকারী করতে পারে না।
নিজেকে জিজ্ঞাসা করুন : ব্যবহারকারীরা কি আপনার ডিজিটাল পণ্যের ইন্টারেক্টিভ উপাদানগুলি নিয়ন্ত্রণ করতে পারে? কোন ফোকাস অর্ডার সমস্যা বা কীবোর্ড ফাঁদ আছে? কিভাবে স্পর্শ ইন্টারফেস পরিচালনা করা হয়?
অপারেবল এর উদাহরণ
- সমস্ত সক্রিয় উপাদানগুলিতে কীবোর্ড এবং টাচস্ক্রিন সমর্থন যোগ করা হচ্ছে।
- স্লাইডশো এবং ভিডিওগুলিতে সমস্ত প্রয়োজনীয় নিয়ন্ত্রণ উপলব্ধ রয়েছে তা নিশ্চিত করা।
- সময় বাড়ানোর জন্য একটি ফর্ম বা একটি পদ্ধতি পূরণ করার জন্য ব্যবহারকারীদের যথেষ্ট সময় দেওয়া।
বোধগম্য

POUR এর তৃতীয় বিভাগটি বোঝা যায়। এই নীতির জন্য, ব্যবহারকারীদের অবশ্যই তথ্য এবং ব্যবহারকারী ইন্টারফেসের অপারেশন বুঝতে হবে।
নিজেকে জিজ্ঞাসা করুন :: সমস্ত বিষয়বস্তু কি পরিষ্কারভাবে লেখা আছে? মিথস্ক্রিয়া সব বোঝা সহজ? পৃষ্ঠার ক্রম কি অর্থপূর্ণ—দৃষ্টিসম্পন্ন ব্যবহারকারী, কীবোর্ড-শুধু ব্যবহারকারী, স্ক্রিন রিডার ব্যবহারকারীদের কাছে?
উদাহরণ
- সহজভাবে লিখুন। একটি জটিল শব্দ ব্যবহার করবেন না যখন একটি সহজ একটি করবে.
- আপনার ডিজিটাল পণ্য অনুমানযোগ্য নেভিগেশন আছে নিশ্চিত করুন.
- নিশ্চিত করুন যে ত্রুটি বার্তাগুলি পরিষ্কার এবং সমাধান করা সহজ।
মজবুত

শেষ বিভাগটি হল রোবাস্ট। এই নীতিটি সহায়ক প্রযুক্তিগুলিকে সমর্থন করার উপর ফোকাস করে এবং নিশ্চিত করে যে, ডিভাইস এবং ব্যবহারকারী এজেন্টের বিকাশের সাথে সাথে ডিজিটাল পণ্যটি অ্যাক্সেসযোগ্য থাকে।
নিজেকে জিজ্ঞাসা করুন :: আপনি কোন ধরনের সহায়ক প্রযুক্তি সমর্থন করছেন? আপনার ডিজিটাল পণ্য কি শুধুমাত্র নতুন ব্রাউজার বা অপারেটিং সিস্টেমে কাজ করে? এটি কি সমস্ত ব্রেকপয়েন্টে এবং বিভিন্ন ডিভাইসের অভিযোজনে কাজ করে?
উদাহরণ
- কিবোর্ড-শুধু নেভিগেশন পরীক্ষা করুন।
- বিভিন্ন স্ক্রিন রিডার প্রযুক্তির সাথে পরীক্ষা করুন।
- ডিভাইসের আকার বা অভিযোজন নির্বিশেষে সমস্ত সামগ্রী এবং ফাংশন অ্যাক্সেস করা যেতে পারে তা নিশ্চিত করুন।
উপসংহার
মনে রাখবেন, POUR এর পুরো পয়েন্টটি কঠোর এবং দ্রুত নিয়মগুলি কঠোরভাবে মেনে চলার বিষয়ে নয়। পরিবর্তে, এটি আপনাকে আপনার ব্যবহারকারীদের বিভিন্ন চাহিদা বুঝতে এবং পূরণ করতে সহায়তা করার একটি উপায়৷
আপনার উপলব্ধি পরীক্ষা করুন
অ্যাক্সেসযোগ্যতা পরিমাপের আপনার জ্ঞান পরীক্ষা করুন।
WCAG কর্মক্ষমতা শীর্ষ স্তর কি?
অপারেবল উদাহরণ কি কি?

