디지털 접근성은 개인의 정신적 또는 신체적 능력과 관계없이 웹사이트, 앱 또는 기타 디지털 제품과 의미 있고 동등한 방식으로 상호작용할 수 있도록 디지털 제품을 설계하고 빌드하는 것을 의미합니다.
하지만 디지털 제품의 접근성은 어떻게 측정할 수 있을까요? 언제 접근성이 좋은지 어떻게 알 수 있나요?
접근성 테스트 소개
디지털 제품의 접근성을 테스트하는 방법은 다양합니다. 기본적인 접근 방식 중 하나는 접근성 표준에 따라 평가하는 것입니다.
접근성 표준에는 여러 유형이 있습니다. 일반적으로 업계, 제품 유형, 현지 및 국가 법률 및 정책 또는 전반적인 접근성 목표에 따라 준수해야 하는 가이드라인과 충족해야 하는 수준이 결정됩니다. 프로젝트에 특정 표준이 필요하지 않은 경우 최신 버전의 웹 콘텐츠 접근성 가이드라인 (WCAG)을 따르는 것이 표준 권장사항입니다.
접근성 표준 및 적합성 수준에 대해 디지털 제품을 테스트하는 것을 일반적으로 접근성 감사라고 합니다. 접근성 감사에서는 설계, 자동, 수동, 보조 기술 (AT) 테스트 등 다양한 방법론, 기법, 도구를 사용합니다.
접근성 감사를 실행하여 디지털 제품의 기준 접근성 준수를 파악합니다. 하지만 프로젝트 시작 시 한 번 실행하는 것만으로는 제품의 접근성을 판단하기에 충분하지 않습니다. 소프트웨어 제품 수명 주기 전반에 걸쳐 이 감사를 여러 번 실행하여 미리 결정된 접근성 체크포인트 또는 가이드라인에 대한 적합성 수준의 변경사항을 확인해야 합니다.
웹 콘텐츠 접근성 가이드라인 (WCAG)
웹 콘텐츠 접근성 가이드라인 (WCAG)은 개인 및 조직과 협력하여 W3C를 통해 개발된 국제적인 접근성 표준입니다. WCAG의 목표는 전 세계 개인, 조직, 정부의 요구사항을 충족하는 디지털 접근성을 위한 단일 공유 표준을 제공하는 것입니다.
WCAG는 주로 웹 기반 및 기본 모바일 앱 디자이너와 개발자를 대상으로 합니다. 하지만 소프트웨어 개발자, 콘텐츠 제작자/편집자, 모든 수준의 관리자를 비롯한 많은 사용자가 프로세스에 WCAG 기반 기법을 이해하고 적용함으로써 이점을 얻습니다. 저작 도구 접근성 가이드라인(ATAG) 및 사용자 에이전트 접근성 가이드라인(UAAG)을 비롯한 추가 W3C 표준이 역할에 적용될 수 있으므로 W3C 표준 목록을 검토하고 역할과 프로젝트에 가장 적합한 표준을 사용하세요.
접근성 측면에서 WCAG는 적합성 테스트를 위한 '골드 스탠더드'로 간주됩니다. WCAG의 첫 번째 초안은 1999년에 출시되었습니다. 현재 버전은 WCAG 2.2입니다. WCAG 3.0에는 2024년 5월 현재 탐색 초안이 있지만 몇 년 동안은 완료된 W3C 표준이 되지 않을 것으로 예상됩니다.
WCAG 가이드라인에는 A, AA, AAA의 세 가지 성공 기준이 있습니다. 성공 기준은 WCAG 준수를 결정합니다. WCAG 준수를 충족하려면 테스트하는 디지털 제품이 타겟 수준의 성공 기준을 충족해야 합니다.
30
성공 기준
20
AA 성공 기준
28
AAA 성공 기준
현재 표준 (WCAG 2.2)에는 각 수준에 걸쳐 총 78개의 성공 기준이 있습니다. 각 수준은 점진적이므로 접근성 목표가 AA인 경우 이 수준의 적합성을 달성하려면 A와 AA의 성공 기준을 모두 통과해야 합니다.
30
A 등급 통과
50
A + AA 레벨 통과
78
A + AA + AAA 레벨 통과
접근성 원칙
WCAG 성공 기준은 디자이너와 개발자에게 접근성 있는 웹사이트와 앱을 만드는 방법을 알려주는 매우 중요한 상세 가이드라인입니다. 접근성 규정 준수 테스트에서 발생하는 문제를 해결하려면 이러한 가이드라인을 이해하는 것이 중요하지만 가이드라인은 빠르게 매우 기술적으로 변합니다.
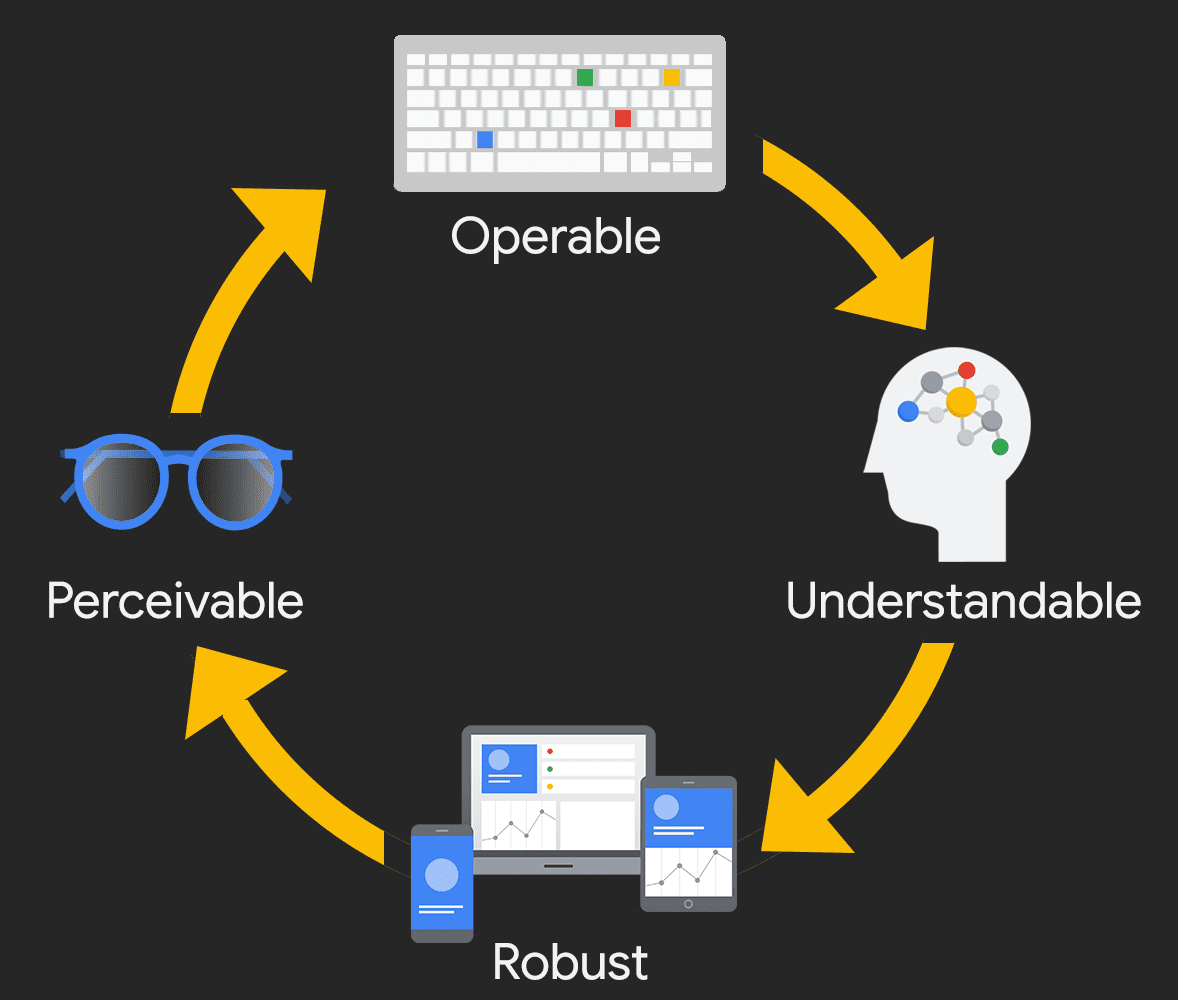
이 분야를 처음 접하는 경우 WCAG의 원칙인 인식 가능, 조작 가능, 이해 가능, 견고함 (POUR)부터 시작하세요. 디지털 제품에 POUR 원칙을 적용하면 장애인을 비롯한 실제 사용자가 제품을 사용하는 방식에 집중할 수 있습니다.

인식 가능

POUR의 첫 번째 카테고리는 인식 가능입니다. 이 원칙은 사용자가 화면의 모든 필수 정보를 인식할 수 있어야 하며 여러 감각에 전달되어야 한다고 명시합니다.
스스로에게 질문하기: 특정 장애가 있는 사람이 인식할 수 없는 콘텐츠나 기능이 디지털 제품에 있나요? 시각, 이동성, 청각, 인지, 언어 장애, 전정 및 발작 장애 등 다양한 유형의 장애를 모두 고려해야 합니다.
예
- 장식용이 아닌 모든 이미지와 필수 아이콘에 대체 텍스트를 추가합니다.
- 동영상에 자막, 스크립트, 오디오 설명을 추가합니다.
- 색상이 의미를 전달하는 유일한 방법이 아님을 확인합니다.
작동 가능

두 번째 카테고리는 작동 가능입니다. 이 원칙에 따라 사용자는 디지털 제품의 인터페이스를 조작할 수 있어야 합니다. 인터페이스는 사용자가 실행할 수 없는 상호작용을 요구할 수 없습니다.
자문해 보기: 사용자가 디지털 제품의 대화형 요소를 제어할 수 있나요? 포커스 순서 문제나 키보드 트랩이 있나요? 터치 인터페이스는 어떻게 처리되나요?
작동 가능한 예
- 모든 활성 요소에 키보드 및 터치 스크린 지원 추가
- 슬라이드쇼와 동영상에 필요한 모든 컨트롤이 제공되도록 합니다.
- 사용자가 양식을 작성할 충분한 시간을 제공하거나 시간을 연장하는 방법을 제공합니다.
이해 가능함

POUR의 세 번째 카테고리는 이해 가능성입니다. 이 원칙에 따라 사용자는 정보와 사용자 인터페이스의 작동 방식을 이해해야 합니다.
자문해 보기: 모든 콘텐츠가 명확하게 작성되어 있나요? 모든 상호작용이 이해하기 쉬운가요? 페이지 순서가 시각 장애인 사용자, 키보드 전용 사용자, 스크린 리더 사용자에게 적합한가요?
예
- 간단하게 작성하세요. 간단한 단어로 충분한데 복잡한 단어를 사용하지 마세요.
- 디지털 제품의 탐색이 예측 가능해야 합니다.
- 오류 메시지가 명확하고 해결하기 쉬워야 합니다.
강력한 기능

마지막 카테고리는 견고성입니다. 이 원칙은 지원 기술을 지원하고 기기와 사용자 에이전트가 발전함에 따라 디지털 제품에 계속 액세스할 수 있도록 하는 데 중점을 둡니다.
스스로에게 질문하기: 어떤 유형의 보조 기술을 지원하고 있나요? 디지털 제품이 최신 브라우저 또는 운영체제에서만 작동하나요? 모든 중단점과 다양한 기기 방향에서 작동하나요?
예
- 키보드 전용 탐색을 테스트합니다.
- 다양한 스크린 리더 기술로 테스트합니다.
- 기기 크기나 방향에 관계없이 모든 콘텐츠와 기능에 액세스할 수 있어야 합니다.
결론
POUR의 핵심은 엄격한 규칙을 준수하는 것이 아닙니다. 대신 사용자의 다양한 요구사항을 이해하고 충족하는 데 도움이 됩니다.
이해도 확인
접근성 측정에 대한 지식을 테스트하세요.
WCAG 성능의 최고 수준은 무엇인가요?
작동 가능한 예는 무엇인가요?
