पहली नज़र में, ऐसा लग सकता है कि सुलभ इमेज बनाना आसान है. बस किसी इमेज में कुछ "वैकल्पिक लेख" जोड़ें और काम हो गया. हालांकि, यह विषय कुछ लोगों के हिसाब से ज़्यादा जटिल है. इस सेक्शन में, हम इनकी समीक्षा करेंगे:
- इमेज को ऐक्सेस करने के लिए, कोड को अपडेट करने का तरीका.
- उपयोगकर्ताओं के साथ कौनसी जानकारी शेयर की जानी चाहिए और उसे कहां शेयर करना चाहिए.
- दिव्यांग लोगों की मदद करने के लिए, इमेज को बेहतर बनाने के अन्य तरीके.
इमेज का मकसद और कॉन्टेक्स्ट
कोड की एक लाइन भी लिखने से पहले, पॉइंट इमेज के मकसद, इसकी जगह, और इसका इस्तेमाल करने के तरीके के बारे में सोचें. इन सवालों के जवाब पाने से, आपको यह तय करने में मदद मिल सकती है कि स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी (एटी) का इस्तेमाल करने वाले व्यक्ति को जानकारी कैसे दी जाए.
खुद से ये सवाल पूछें:
- क्या इमेज, सुविधा या पेज के कॉन्टेक्स्ट को समझने के लिए ज़रूरी है?
- इमेज किस तरह की जानकारी दे रही है?
- क्या इमेज आसान है या जटिल?
- क्या इमेज से भावनाएं जागृत होती हैं या उपयोगकर्ता को कार्रवाई करने के लिए प्रेरित करती हैं?
- या क्या इमेज सिर्फ़ "आंखों को लुभाने वाली" है और इसका कोई असल मकसद नहीं है?
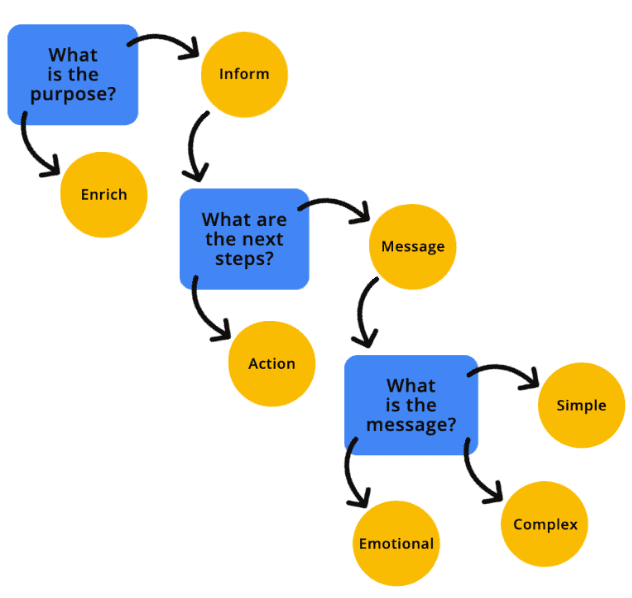
इमेज के लिए फ़ैसला लेने वाले ट्री जैसे विज़ुअल फ़्लोचार्ट की मदद से, यह तय किया जा सकता है कि आपकी इमेज किस कैटगरी में आती है.
ब्राउज़र एक्सटेंशन या अन्य तरीकों का इस्तेमाल करके, अपनी साइट या वेब ऐप्लिकेशन पर इमेज छिपाने की कोशिश करें. इसके बाद, खुद से पूछें: "क्या मुझे बचे हुए कॉन्टेंट की जानकारी है?" अगर जवाब हां है, तो हो सकता है कि यह सजावट वाली इमेज हो. अगर ऐसा नहीं है, तो इमेज किसी तरह से जानकारी देने वाली होनी चाहिए और कॉन्टेक्स्ट के हिसाब से ज़रूरी होनी चाहिए. इमेज का मकसद तय करने के बाद, उसके लिए कोड बनाने का सबसे सटीक तरीका तय किया जा सकता है.

सजावटी इमेज
सजावटी इमेज एक ऐसा विज़ुअल एलिमेंट है जिसमें कॉन्टेक्स्ट या ऐसी जानकारी नहीं होती जिससे उपयोगकर्ता को कॉन्टेक्स्ट को बेहतर तरीके से समझने में मदद मिल सके. सजावटी इमेज, मुख्य इमेज के साथ इस्तेमाल की जाती हैं. ये इमेज, प्रॉडक्ट के बारे में जानकारी देने के बजाय, उसे स्टाइलिश दिखाती हैं.
अगर आपने किसी इमेज को सजावटी के तौर पर इस्तेमाल करने का फ़ैसला लिया है, तो उसे एआईटी से प्रोग्राम के हिसाब से छिपाना होगा. जब किसी इमेज को छिपाने के लिए प्रोग्राम किया जाता है, तो इससे एटी को यह सिग्नल मिलता है कि पेज के कॉन्टेंट, संदर्भ या कार्रवाई को समझने के लिए, इमेज की ज़रूरत नहीं है. इमेज को छिपाने के कई तरीके हैं. जैसे, खाली या शून्य टेक्स्ट का विकल्प इस्तेमाल करना, एआरआईए लागू करना या इमेज को सीएसएस बैकग्राउंड के तौर पर जोड़ना. उपयोगकर्ताओं से सजावटी इमेज छिपाने के तरीके के कुछ उदाहरण यहां दिए गए हैं.
alt खाली है या शून्य है
वैकल्पिक टेक्स्ट एट्रिब्यूट के लिए कोई वैल्यू सबमिट न करने और वैकल्पिक टेक्स्ट एट्रिब्यूट की वैल्यू मौजूद न होने में अंतर होता है. अगर वैकल्पिक टेक्स्ट एट्रिब्यूट मौजूद नहीं है, तो उपयोगकर्ता को इमेज के बारे में ज़्यादा जानकारी देने के लिए, एटी फ़ाइल का नाम या आस-पास मौजूद कॉन्टेंट पढ़ सकता है.
भूमिका को presentation या none पर सेट किया गया हो
presentation या none पर सेट की गई भूमिका, किसी एलिमेंट के सेमेंटेक्स को ऐक्सेसबिलिटी ट्री से हटा देती है.
वहीं, aria-hidden= "true", ऐक्सेसibililty API से पूरे एलिमेंट और उसके सभी चाइल्ड एलिमेंट को हटा देता है.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
aria-hidden का इस्तेमाल सावधानी से करें, क्योंकि इससे ऐसे एलिमेंट छिप सकते हैं जिन्हें आपको छिपाना नहीं है.
सीएसएस में इमेज
सीएसएस के साथ बैकग्राउंड इमेज जोड़ने पर, स्क्रीन रीडर इमेज फ़ाइल का पता नहीं लगा पाता. यह तरीका आज़माने से पहले, पक्का कर लें कि आपको इमेज छिपानी है.
जानकारी देने वाली इमेज
जानकारी देने वाली इमेज ऐसी इमेज होती है जिसमें कोई कॉन्सेप्ट, आइडिया या भावना दिखाई गई हो. जानकारी देने वाली इमेज में, असल दुनिया की वस्तुओं की फ़ोटो, ज़रूरी आइकॉन, आसान ड्रॉइंग, और टेक्स्ट की इमेज शामिल होती हैं.
अगर आपकी इमेज में जानकारी दी गई है, तो आपको इमेज के मकसद के बारे में बताने वाला प्रोग्रामैटिक वैकल्पिक टेक्स्ट शामिल करना चाहिए. इमेज की वैकल्पिक जानकारी, जिसे अक्सर "वैकल्पिक टेक्स्ट" कहा जाता है. इससे एटी (ऐडवांस टेक्नोलॉजी) का इस्तेमाल करने वाले लोगों को इमेज के बारे में ज़्यादा जानकारी मिलती है. साथ ही, उन्हें इमेज के मैसेज या इंटेंट को बेहतर तरीके से समझने में मदद मिलती है.
alt एट्रिब्यूट को शामिल करके, <img> एलिमेंट के लिए वैकल्पिक जानकारी जोड़ी जाती है. इससे फ़र्क़ नहीं पड़ता कि यह एट्रिब्यूट किस फ़ाइल टाइप पर ले जाता है, जैसे कि .jpg, .png, .svg वगैरह.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
हालांकि, <svg> एलिमेंट को इनलाइन इस्तेमाल करते समय, आपको सुलभता पर ध्यान देना होगा.
सबसे पहले, एसवीजी को सेमेटिक कोड में लिखा जाता है. इसलिए, एटी उन्हें डिफ़ॉल्ट रूप से स्किप कर देगा.
अगर आपने सजावट के मकसद से कोई इमेज इस्तेमाल की है, तो कोई समस्या नहीं है. एआईटी, उसे अनदेखा कर देगा. हालांकि, अगर आपके पास जानकारी देने वाली इमेज है, तो एआरआई role="img" को पैटर्न में जोड़ना होगा, ताकि एटी उसे इमेज के तौर पर पहचान सके.
दूसरा, <svg> एलिमेंट में alt एट्रिब्यूट का इस्तेमाल नहीं किया जाता. इसलिए, जानकारी देने वाली इमेज में वैकल्पिक जानकारी जोड़ने के लिए, कोडिंग के अलग-अलग तरीकों का इस्तेमाल किया जाना चाहिए.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
फ़ंक्शनल इमेज
फ़ंक्शनल इमेज, किसी कार्रवाई से जुड़ी होती है. फ़ंक्शनल इमेज का एक उदाहरण, होम पेज पर ले जाने वाला लोगो है. इसके अलावा, खोज बटन के तौर पर इस्तेमाल किया जाने वाला ज़ूम करने वाला ग्लास या किसी दूसरी वेबसाइट या ऐप्लिकेशन पर ले जाने वाला सोशल मीडिया आइकॉन भी फ़ंक्शनल इमेज का उदाहरण है.
जानकारी देने वाली इमेज की तरह ही, फ़ंक्शन वाली इमेज में भी एक वैकल्पिक जानकारी शामिल होनी चाहिए, ताकि सभी उपयोगकर्ताओं को उनके मकसद के बारे में पता चल सके. जानकारी देने वाली इमेज के उलट, हर फ़ंक्शनल इमेज में इमेज की कार्रवाई के बारे में बताया जाना चाहिए, न कि विज़ुअल के बारे में.
लोगो के उदाहरण में, इमेज से जानकारी मिलती है और उस पर कार्रवाई की जा सकती है. ऐसा इसलिए है, क्योंकि यह इमेज, जानकारी देने के साथ-साथ लिंक की तरह भी काम करती है. ऐसे मामलों में, हर एलिमेंट के लिए वैकल्पिक ब्यौरे जोड़े जा सकते हैं. हालांकि, ऐसा करना ज़रूरी नहीं है.
इमेज में वैकल्पिक ब्यौरे जोड़ने का एक तरीका, विज़ुअल तौर पर छिपे हुए टेक्स्ट का इस्तेमाल करना है. इस तरीके का इस्तेमाल करने पर, स्क्रीन रीडर टेक्स्ट को पढ़ेंगे, क्योंकि यह डीओएम में मौजूद होता है. हालांकि, इसे कस्टम सीएसएस की मदद से, विज़ुअल तौर पर छिपाया जाता है.
कोड स्निपेट से पता चलता है कि "होम पेज पर जाएं", रैपर का टाइटल है और इमेज का वैकल्पिक टेक्स्ट "आपके लॉन के लिए प्यारी लेडीबग" है. स्क्रीन रीडर की मदद से लोगो कोड सुनने पर, आपको एक ही इमेज में विज़ुअल और ऐक्शन, दोनों की जानकारी सुनाई देती है.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
मुश्किल इमेज
आम तौर पर, जटिल इमेज के लिए, सजावटी, जानकारी देने वाली या काम की इमेज के मुकाबले ज़्यादा जानकारी देनी पड़ती है. पूरा मैसेज देने के लिए, इसमें कम शब्दों और ज़्यादा शब्दों वाली, दोनों तरह की वैकल्पिक जानकारी होनी चाहिए. जटिल इमेज में, इन्फ़ोग्राफ़िक, मैप, ग्राफ़/चार्ट, और जटिल इलस्ट्रेशन शामिल हैं.
अन्य इमेज टाइप की तरह ही, अपनी जटिल इमेज में वैकल्पिक जानकारी जोड़ने के लिए, अलग-अलग तरीके इस्तेमाल किए जा सकते हैं.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
किसी इमेज के बारे में ज़्यादा जानकारी देने के लिए, उससे जुड़े किसी रिसॉर्स का लिंक दें या पेज पर मौजूद ज़्यादा जानकारी वाले सेक्शन पर ले जाने वाला जंप लिंक दें. यह तरीका, एटी के उपयोगकर्ताओं के लिए ही नहीं, बल्कि दिव्यांग लोगों के लिए भी एक अच्छा विकल्प है. जैसे, ऐसे लोग जिनमें सीखने, पढ़ने, और समझने से जुड़ी दिक्कत है. इन लोगों को कोड में छिपी हुई इमेज की जानकारी, स्क्रीन पर आसानी से उपलब्ध होने से फ़ायदा मिल सकता है.
aria-describedby एलिमेंट में <img> एट्रिब्यूट जोड़कर भी ऐसा किया जा सकता है. प्रोग्राम के ज़रिए, इमेज को किसी ऐसे आईडी से लिंक किया जा सकता है जिसमें ज़्यादा जानकारी हो. इस तरीके से, इमेज और पूरी जानकारी के बीच एक मज़बूत संबंध बनता है. ज़्यादा जानकारी को स्क्रीन पर दिखाया जा सकता है या छिपाया जा सकता है. हालांकि, ज़्यादा लोगों की मदद करने के लिए, इसे दिखाना बेहतर होता है.
<figure> और <figcaption> एलिमेंट का इस्तेमाल करके भी, कम शब्दों में दी गई वैकल्पिक जानकारी को लंबी जानकारी के साथ ग्रुप किया जा सकता है. ये एलिमेंट, aria-describedby की तरह ही काम करते हैं. ये एलिमेंट, इमेज और उसके ब्यौरे के बीच बेहतर संबंध बनाते हैं.
ARIA role="group" जोड़ने से, पुराने वेब ब्राउज़र के साथ बैकवर्ड कम्पैटिबिलिटी की पुष्टि होती है. ये वे ब्राउज़र होते हैं जो <figure> एलिमेंट के सेमेटिक्स के साथ काम नहीं करते.
वैकल्पिक टेक्स्ट के लिए सबसे सही तरीके
हालांकि, सिर्फ़ वैकल्पिक टेक्स्ट शामिल करना काफ़ी नहीं है. टेक्स्ट का मतलब भी साफ़ होना चाहिए. उदाहरण के लिए, अगर आपकी इमेज में गुलाब की झाड़ी की पत्तियों को चबाते हुए लेडीबग का झुंड दिखाया गया है, लेकिन वैकल्पिक टेक्स्ट में "बग" लिखा है, तो क्या इससे इमेज का पूरा मैसेज और मकसद पता चलेगा? बिल्कुल नहीं.
वैकल्पिक ब्यौरे में, ज़्यादा से ज़्यादा काम की विज़ुअल जानकारी होनी चाहिए. साथ ही, यह कम शब्दों में होना चाहिए. स्क्रीन रीडर, वर्णों की तय सीमा के बिना पढ़ सकता है. हालांकि, आम तौर पर यह सलाह दी जाती है कि आप अपने वैकल्पिक टेक्स्ट को 150 या उससे कम वर्णों में रखें, ताकि पाठक को पढ़ने में परेशानी न हो. अगर आपको इमेज में ज़्यादा जानकारी जोड़नी है, तो किसी जटिल इमेज पैटर्न का इस्तेमाल करें, कैप्शन टेक्स्ट जोड़ें या मुख्य कॉपी में इमेज के बारे में ज़्यादा जानकारी दें.
विकल्प के तौर पर दिए जाने वाले टेक्स्ट के लिए सबसे सही तरीकों में ये शामिल हैं:
- ब्यौरे में "की इमेज" या "की फ़ोटो" जैसे शब्दों का इस्तेमाल करने से बचें, क्योंकि स्क्रीन रीडर आपके लिए इन फ़ाइल टाइप की पहचान करेगा.
- अपनी इमेज के नाम रखते समय, एक जैसा और सटीक नाम रखें. अगर वैकल्पिक टेक्स्ट मौजूद नहीं है या उसे अनदेखा किया गया है, तो इमेज के नाम फ़ॉलबैक के तौर पर इस्तेमाल किए जाते हैं.
- अक्षर के अलावा किसी दूसरे वर्ण (उदाहरण के लिए, #, 9, &) का इस्तेमाल न करें. साथ ही, इमेज के नाम या वैकल्पिक टेक्स्ट में, अंडरस्कोर के बजाय शब्दों के बीच डैश का इस्तेमाल करें.
- जब भी हो सके, सही विराम चिह्नों का इस्तेमाल करें. इसके बिना, इमेज की जानकारी एक लंबे वाक्य की तरह लगेगी, जो कभी खत्म नहीं होगा.
- वैकल्पिक टेक्स्ट को रोबोट की तरह नहीं, बल्कि किसी व्यक्ति की तरह लिखें. कीवर्ड स्टफ़िंग से किसी को भी फ़ायदा नहीं होता. स्क्रीन रीडर का इस्तेमाल करने वाले लोगों को परेशानी होगी और सर्च इंजन के एल्गोरिदम आपके कॉन्टेंट को दंडित करेंगे.
देखें कि आपको क्या समझ आया
देखें कि आपको कितनी जानकारी है.
जटिल इमेज को कैसे ऐक्सेस किया जा सकता है?
aria-describedby एट्रिब्यूट जोड़ें.
