A prima vista, le immagini accessibili potrebbero sembrare un argomento semplice: aggiungi un "testo alternativo" a un'immagine e il gioco è fatto. Tuttavia, l'argomento è più sfumato di quanto alcuni pensino. In questa sezione esamineremo:
- Come aggiornare il codice per rendere le immagini accessibili.
- Quali informazioni devono essere condivise con gli utenti e dove condividerle.
- Altri modi per migliorare le immagini per supportare le persone con disabilità.
Scopo e contesto delle immagini
Prima di scrivere anche una sola riga di codice, pensa allo scopo dell'immagine, al suo posizionamento e a come verrà utilizzata. Porsi queste domande puoi aiutarti a determinare il modo migliore per trasmettere le informazioni a una persona che utilizza tecnologie per la disabilità (AT), come uno screen reader.
Potresti chiederti:
- L'immagine è essenziale per comprendere il contesto della funzionalità o della pagina?
- Quale tipo di informazioni sta cercando di trasmettere l'immagine?
- L'immagine è semplice o complessa?
- L'immagine suscita emozioni o spinge l'utente ad agire?
- Oppure l'immagine è solo un elemento visivo accattivante senza scopo reale?
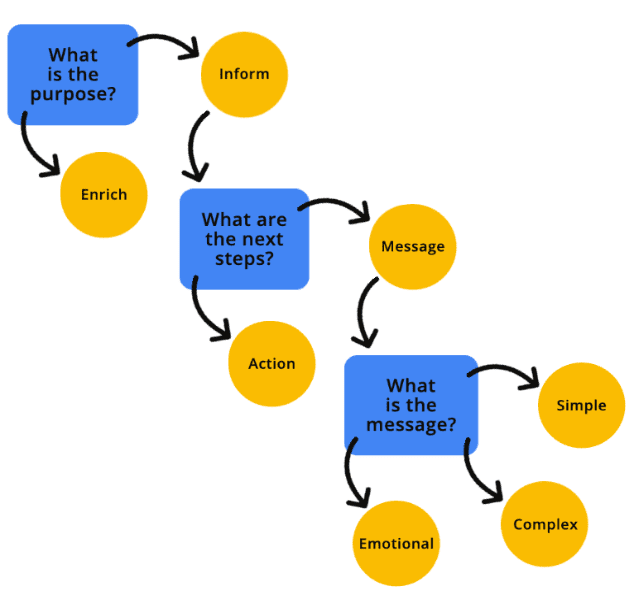
Un diagramma di flusso visivo, come una struttura decisionale per le immagini, può aiutarti a decidere a quale categoria appartiene la tua immagine.
Prova a nascondere le immagini sul tuo sito o nella tua app web utilizzando un'estensione del browser o altri metodi. Poi chiediti: "Capisco i contenuti rimanenti?" Se la risposta è sì, è molto probabile che si tratti di un'immagine decorativa. In caso contrario, l'immagine deve essere informativa in qualche modo e necessaria dal punto di vista del contesto. Una volta stabilita la finalità dell'immagine, puoi determinare il modo più preciso per codificarla.

Immagini decorative
Un'immagine decorativa è un elemento visivo che non aggiunge contesto o informazioni aggiuntive che consentano all'utente di comprendere meglio il contesto. Le immagini decorative sono aggiuntive e possono fornire stile anziché sostanza.
Se decidi che un'immagine è decorativa, deve essere nascosta tramite programmazione dalle AT. Quando programmi un'immagine da nascondere, comunichi all'AT che l'immagine non è necessaria per comprendere i contenuti, il contesto o l'azione della pagina. Esistono molti modi per nascondere le immagini, ad esempio utilizzando un'alternativa di testo vuota o null, applicando ARIA o aggiungendo l'immagine come sfondo CSS. Ecco alcuni esempi di come nascondere un'immagine decorativa agli utenti.
alt vuoto o null
Un attributo di testo alternativo vuoto o nullo è diverso da un attributo di testo alternativo mancante. Se l'attributo testo alternativo non è presente, lo screen reader potrebbe leggere il nome del file o i contenuti circostanti per fornire all'utente maggiori informazioni sull'immagine.
Il ruolo è impostato su presentation o none
Un ruolo impostato su
presentation o none
rimuove la semantica di un elemento dall'esposizione all'albero di accessibilità.
Nel frattempo, aria-hidden= "true"
rimuove l'intero elemento e tutti i relativi elementi secondari dall'API di accessibilità.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Utilizza aria-hidden con cautela, in quanto potrebbe nascondere elementi che non vuoi nascondere.
Immagini in CSS
Quando aggiungi un'immagine di sfondo con CSS, uno screen reader non riesce a rilevare il file immagine. Assicurati di voler nascondere l'immagine prima di applicare questo metodo.
Immagini informative
Un'immagine informativa è un'immagine che trasmette un concetto, un'idea o un'emozione. Le immagini informative includere foto di oggetti reali, icone essenziali, disegni semplici e immagini di testo.
Se l'immagine è informativa, devi includere un testo alternativo programmatico che descriva lo scopo dell'immagine. Le descrizioni delle immagini alternative, spesso abbreviate in "testo alternativo", forniscono agli utenti con disabilità visive più contesto su un'immagine e li aiutano a comprendere meglio il messaggio o l'intenzione di un'immagine.
Le descrizioni alternative per gli
elementi <img>
vengono aggiunte includendo l'attributo alt, indipendentemente dal tipo di file a cui fanno riferimento, ad esempio .jpg, .png, .svg e altri.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Tuttavia, quando utilizzi elementi <svg> in linea, devi prestare attenzione all'accessibilità.
Innanzitutto, poiché gli SVG sono codificati semanticamente, l'AT li ignora per impostazione predefinita.
Se hai un'immagine decorativa, non c'è problema: l'AT la ignorerà come previsto. Tuttavia, se hai un'immagine informativa, al pattern deve essere aggiunto un attributo ARIA role="img" per consentire all'AT di riconoscerla come immagine.
In secondo luogo, gli elementi <svg> non utilizzano l'attributo alt, pertanto devono essere utilizzati metodi di codifica diversi per aggiungere descrizioni alternative alle immagini informative.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Immagini funzionali
Un'immagine funzionale è collegata a un'azione. Un esempio di immagine funzionale è un logo che rimanda alla home page, una lente d'ingrandimento utilizzata come pulsante di ricerca o un'icona di social media che rimanda a un sito web o un'app diversi.
Come le immagini informative, anche quelle funzionali devono includere una descrizione alternativa per informare tutti gli utenti del loro scopo. A differenza di un'immagine informativa, ogni immagine funzionale deve descrivere l'azione, non gli aspetti visivi.
Nell'esempio del logo, l'immagine è informativa e utile perché è sia un'immagine che trasmette informazioni sia un link. In questi casi, puoi aggiungere descrizioni alternative a ogni elemento, ma non è obbligatorio.
Un modo per aggiungere descrizioni alternative alle immagini è tramite testo nascosto. Quando utilizzi questo metodo, il testo verrà letto dagli screen reader perché è nel DOM, ma è nascosto visivamente con l'aiuto di CSS personalizzato.
Dal frammento di codice puoi vedere che "Vai alla home page" è il titolo del wrapper e il testo alternativo dell'immagine è "Bellissime coccinelle per il tuo prato". Quando ascolti il codice del logo con uno screen reader, senti sia l'elemento visivo sia l'azione trasmessa in un'immagine.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Immagini complesse
Un'immagine complessa spesso richiede più spiegazioni di un'immagine decorativa, informativa o funzionale. Richiede una descrizione alternativa breve e una lunga per trasmettere il messaggio completo. Le immagini complesse includono infografiche, mappe, grafici e illustrazioni complesse.
Come per gli altri tipi di immagini, esistono diversi metodi che puoi utilizzare per aggiungere descrizioni alternative alle immagini complesse.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Un modo per aggiungere ulteriori spiegazioni a un'immagine è inserire un link a una risorsa o un link diretti a una spiegazione più lunga più avanti nella pagina. Questo metodo è una buona scelta, non solo per gli utenti di ausili tecnologici, ma anche per le persone con disabilità, ad esempio cognitive, di apprendimento e di lettura, che potrebbero trarre vantaggio dall'avere queste informazioni aggiuntive sulle immagini subito disponibili sullo schermo anziché nascoste nel codice.
Un altro metodo che puoi utilizzare è accodare l'attributo aria-describedby all'elemento <img>. Puoi collegare programmatically l'immagine a un ID contenente una descrizione più lunga. Questo metodo crea un'associazione forte tra l'immagine
e la descrizione completa. La descrizione estesa può essere visualizzata sullo schermo o nascosta visivamente, ma ti consigliamo di mantenerla visibile per supportare ancora più persone.
Un altro modo per raggruppare descrizioni alternative brevi con una più lunga è utilizzare gli elementi <figure> e <figcaption>. Questi elementi agiscono in modo simile a aria-describedby in quanto raggruppano gli elementi in base alla semantica, formando un'associazione più forte tra l'immagine e la relativa descrizione.
L'aggiunta di ARIA role="group" garantisce la compatibilità con le versioni precedenti dei browser web che non supportano la semantica dell'elemento <figure>.
Best practice per il testo alternativo
Ovviamente, l'inclusione di un testo alternativo non è sufficiente. Il testo deve anche essere significativo. Ad esempio, se la tua immagine mostra uno sciame di coccinelle che mangiano le foglie del tuo roseto in premio, ma il testo alternativo è "insetti", trasmetterebbe il messaggio e lo scopo dell'immagine? Assolutamente no.
Le descrizioni alternative devono includere il maggior numero possibile di informazioni visive pertinenti ed essere concise. Anche se non esiste un limite al numero di caratteri che uno screen reader può leggere, in genere è consigliabile limitare il testo alternativo a un massimo di 150 caratteri per evitare di affaticare il lettore. Se devi aggiungere ulteriore contesto all'immagine, puoi utilizzare uno dei pattern di immagini complessi, aggiungere il testo della didascalia o descrivere ulteriormente l'immagine nella copia principale.
Ecco alcune best practice per il testo alternativo:
- Evita di utilizzare parole come "immagine di" o "foto di" nella descrizione, poiché lo screen reader identificherà questi tipi di file per te.
- Quando assegni un nome alle immagini, cerca di essere il più coerente e preciso possibile. I nomi delle immagini sono una soluzione alternativa quando il testo alternativo è mancante o ignorato.
- Evita di utilizzare caratteri non alfabetici (ad es. #, 9, &) e usa i trattini tra le parole anziché i trattini bassi nei nomi delle immagini o nel testo alternativo.
- Se possibile, utilizza la punteggiatura corretta. In caso contrario, le descrizioni delle immagini sembreranno una lunga frase senza fine.
- Scrivi il testo alternativo come farebbe una persona e non un robot. L'uso eccessivo di parole chiave non giova a nessuno: gli utenti che utilizzano screen reader ne saranno infastiditi e gli algoritmi dei motori di ricerca ti penalizzeranno.
Verificare di aver compreso
Verifica le tue conoscenze.
Come puoi rendere accessibili le immagini complesse?
aria-describedby all'immagine.