无障碍图片乍一看似乎是一个简单的主题,只需为图片添加一些“替代文本”即可。不过,这个主题比有些人想象的要细致得多。在本部分中,我们将介绍以下内容:
- 如何更新代码以使图片可访问。
- 应与用户分享哪些信息以及在哪里分享。
- 改进图片以支持残障人士的其他方法。
图片用途和背景
在编写任何代码之前,请先考虑点图片的用途、存储位置和使用方式。自问这些问题有助于您确定如何以最佳方式向使用辅助技术 (AT)(例如屏幕阅读器)的用户传达信息。
您可能会问自己:
- 图片对于了解相应功能或网页的背景信息是否至关重要?
- 图片试图传达哪类信息?
- 图片是简单还是复杂的?
- 图片能否唤起用户的情感或促使用户采取行动?
- 还是只是视觉上的“眼球糖”,没有实际用途?
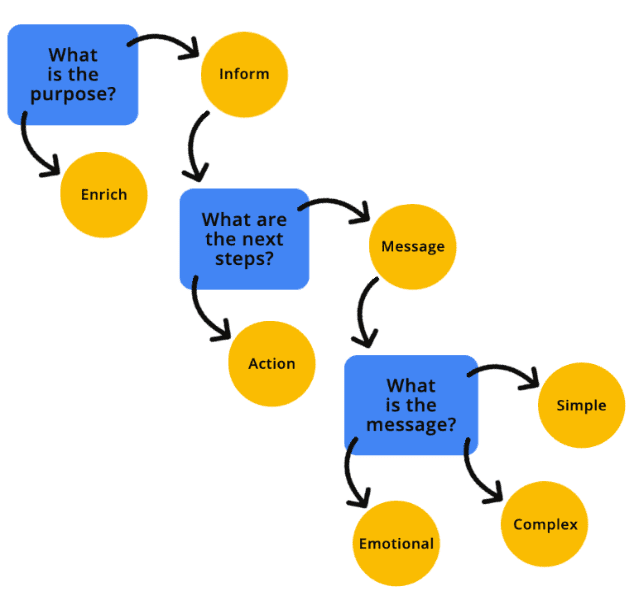
可视化流程图(例如图片决策树)可帮助您确定图片所属的类别。
请尝试使用浏览器扩展程序或其他方法隐藏您网站或 Web 应用中的图片。然后问自己:“我是否理解剩余的内容?” 如果答案是肯定的,则该图片很可能是装饰性图片。如果没有,则图片应以某种方式提供信息,并且在上下文中必不可少。确定图片的用途后,您就可以确定最准确的编码方式。

装饰图片
装饰性图片是一种视觉元素,不会添加额外的背景信息或信息,无法帮助用户更好地了解背景信息。装饰性图片是补充性图片,可能提供的是风格而非实质内容。
如果您判定某张图片是装饰性图片,则必须通过编程将其从 AT 中隐藏。当您将图片编程为隐藏时,系统会向 AT 发出信号,表明该图片不需要用来理解网页的内容、上下文或操作。隐藏图片的方法有很多,包括使用空或 null 文本替代项、应用 ARIA 或将图片添加为 CSS 背景。以下是一些关于如何向用户隐藏装饰图片的示例。
alt 为空或 null
空或 null 替代文本属性与缺少替代文本属性不同。如果缺少替代文本属性,AT 可能会读出文件名或周围内容,以向用户提供有关图片的更多信息。
角色设置为 presentation 或 none
如果将角色设置为 presentation 或 none,系统会移除元素的语义,使其无法向无障碍树公开。与此同时,aria-hidden= "true" 会从无障碍功能 API 中移除整个元素及其所有子元素。
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
请谨慎使用 aria-hidden,因为它可能会隐藏您不想隐藏的元素。
CSS 中的图片
使用 CSS 添加背景图片时,屏幕阅读器无法检测图片文件。在应用此方法之前,请确保您确实希望隐藏图片。
信息型图片
信息型图片是指传达概念、想法或情感的图片。信息型图片包括真实对象的照片、基本图标、简单的绘图和文本图片。
如果您的图片具有信息性,您应添加程序化替代文本来说明图片的用途。图片替代说明(通常缩写为“alt 文本”)可为 AT 用户提供有关图片的更多背景信息,帮助他们更好地理解图片传达的信息或意图。
如需为 <img> 元素添加备选说明,只需添加 alt 属性即可,无论它指向的文件类型(例如 .jpg、.png、.svg 等)如何。
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
不过,在内嵌使用 <svg> 元素时,您需要注意无障碍功能。
首先,由于 SVG 是采用语义编码的,因此 AT 会默认跳过它们。如果您使用的是装饰性图片,则不必担心,AT 会按预期忽略该图片。但是,如果您有信息图片,则需要向模式中添加 ARIA role="img",以便 AT 将其识别为图片。
其次,<svg> 元素不使用 alt 属性,因此必须改用其他编码方法,为信息图片添加备选说明。
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
功能型图片
功能型图片与操作相关联。功能性图片的示例包括指向首页的徽标、用作搜索按钮的放大镜,或指向其他网站或应用的社交媒体图标。
与信息图片一样,功能图片也必须包含替代说明,以告知所有用户其用途。与信息图片不同,每张功能图片都需要描述图片的操作,而不是视觉方面。
在徽标示例中,该图片既能提供信息,又能执行操作,因为它既是传达信息的图片,又可用作链接。在这种情况下,您可以为每个元素添加备用说明,但这并非强制性要求。
为图片添加替代说明的方法之一是使用视觉上隐藏的文字。使用此方法时,屏幕阅读器会读出文本,因为文本位于 DOM 中,但在视觉上会被自定义 CSS 隐藏。
您可以从代码段中看到,“前往首页”是封装容器标题,图片替代文本是“Lovely Ladybugs for your Lawn”。使用屏幕阅读器聆听徽标代码时,您会听到图片中传达的视觉内容和操作。
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
复杂图片
与装饰性、信息性或功能性图片相比,复杂图片通常需要更多说明。它需要同时提供简短和详细的替代说明,才能传达完整的信息。复杂图片包括信息图、地图、图表/图形和复杂插图。
与其他图片类型一样,您可以使用不同的方法为复杂图片添加替代说明。
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
如需为图片添加更多说明,一种方法是链接到资源,或在页面下方提供跳转链接以指向更详细的说明。此方法不仅适合 AT 用户,也对有认知障碍、学习障碍和阅读障碍等残障的用户有所帮助,因为这些用户可能会受益于在屏幕上随时显示这些额外的图片信息,而不是将其埋在代码中。
您可以使用的方法是将 aria-describedby 属性附加到 <img> 元素。您可以通过编程将图片关联到包含更详细说明的 ID。此方法可在图片和完整说明之间建立强关联。您可以选择在屏幕上显示或隐藏详细说明,但不妨考虑让其保持可见状态,以便为更多用户提供支持。
将简短的备选说明与较长的说明分组的另一种方法是使用 <figure> 和 <figcaption> 元素。这些元素的运作方式与 aria-describedby 类似,它会按语义对元素进行分组,从而在图片与其说明之间建立更强的关联。
添加 ARIA role="group" 可确保与不支持 <figure> 元素语义的旧版网络浏览器向后兼容。
替代文本最佳实践
当然,仅添加替代文本是不够的。文本还应有意义。例如,如果您的图片显示的是一大群瓢虫在啃食您心爱的玫瑰灌木的叶子,但替代文字却是“虫子”,那么这能否传达图片的完整信息和意图?绝对不会。
备选说明需要尽可能提供相关的视觉信息,同时要简洁明了。虽然屏幕阅读器可以读出的字符数没有限制,但通常建议将替代文本的字符数限制在 150 个字符以内,以免读者感到疲倦。如果您需要为图片添加更多背景信息,可以使用复杂图片模式之一、添加字幕文本,或在主文案中进一步描述图片。
其他一些替代文本最佳做法包括:
- 避免在说明中使用“图片”或“照片”等字词,因为屏幕阅读器会为您识别这些文件类型。
- 为图片命名时,请尽可能保持一致性和准确性。当替代文本缺失或被忽略时,图片名称是后备选项。
- 避免使用非字母字符(例如 #、9、&),并在图片名称或替代文本中使用短划线而非下划线来分隔字词。
- 尽可能使用适当的标点符号。如果没有标点符号,图片描述会像一个长长的、没完没了的长句。
- 撰写替代文本时,应像人类一样,而不是像机器人一样。关键字填充对任何人都没有好处:使用屏幕阅读器的用户会感到厌烦,搜索引擎算法也会对您进行处罚。
检查您的理解情况
测试您的知识。
如何让复杂图片可访问?
aria-describedby 属性添加到图片中。