一見すると、アクセス可能な画像は簡単なトピックのように思えます。画像に「代替テキスト」を追加するだけで完了です。しかし、このトピックは、一部の人が考えるよりも微妙なものです。このセクションでは、次の項目を確認します。
- 画像をユーザー補助に対応させるようにコードを更新する方法。
- ユーザーと共有すべき情報と、共有する場所。
- 障がいのあるユーザーをサポートするために画像を改善するその他の方法。
画像の目的とコンテキスト
コードを 1 行も記述する前に、ポイント画像の目的、保存場所、使用方法について考えます。これらの質問を自問することで、スクリーン リーダーなどの支援技術(AT)を使用しているユーザーに情報を最も効果的に伝える方法を判断できます。
次のような疑問が湧くかもしれません。
- 画像は、機能やページのコンテキストを理解するために不可欠ですか?
- 画像はどのような種類の情報を伝達しようとしていますか?
- 画像は単純ですか、複雑ですか?
- 画像は感情を誘発するか、ユーザーに行動を促すものですか?
- それとも、画像は視覚的な「目を楽しませる」ものであり、実際の目的はないでしょうか?
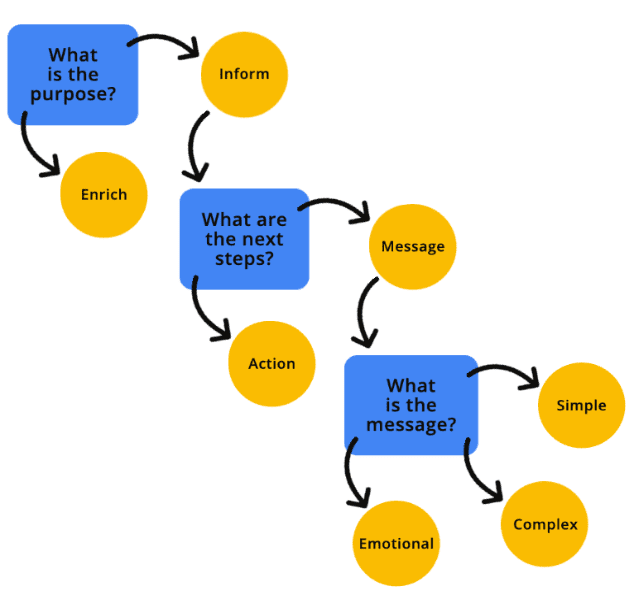
画像のディシジョン ツリーなどの視覚的なフローチャートを使用すると、画像がどのカテゴリに属するかを判断できます。
ブラウザ拡張機能などの方法で、サイトまたはウェブアプリの画像を非表示にしてみてください。次に、残ったコンテンツを理解できているかを自問します。 答えが「はい」の場合は、装飾的な画像である可能性が高いです。そうでない場合は、画像が何らかの形で有益で、コンテキストに応じて必要である。画像の目的を特定したら、その画像をコーディングする最も正確な方法を決定できます。

装飾画像
装飾的な画像は、ユーザーがコンテキストをよりよく理解できるようにコンテキストや情報を追加しない視覚的要素です。装飾的な画像は補足的なものであり、内容よりもスタイルを重視している場合があります。
画像が装飾的であると判断した場合は、AT から画像をプログラムで非表示にする必要があります。画像を非表示にするようにプログラムすると、ページのコンテンツ、コンテキスト、アクションを理解するために画像が必要ないことを AT に通知します。画像を非表示にする方法は多数あります。空のテキストまたは null テキストの代替を使用する、ARIA を適用する、画像を CSS 背景として追加するなどです。装飾的な画像をユーザーに非表示にする方法の例をいくつか示します。
空または null の alt
代替テキスト属性が空または null の場合、代替テキスト属性が指定されていない場合とは異なります。代替テキスト属性がない場合、AT はファイル名や周囲のコンテンツを読み上げて、画像に関する詳細情報をユーザーに提供します。
ロールが presentation または none に設定されている
ロールが presentation または none に設定されている場合、要素のセマンティクスはユーザー補助ツリーに公開されなくなります。一方、aria-hidden= "true" は、要素全体とそのすべての子をユーザー補助 API から削除します。
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
非表示にすべきでない要素が非表示になる可能性があるため、aria-hidden は慎重に使用してください。
CSS の画像
CSS で背景画像を追加すると、スクリーン リーダーは画像ファイルを検出できません。この方法を適用する前に、画像を非表示にする必要があることを確認してください。
有益な画像
情報提供画像は、コンセプト、アイデア、感情を伝える画像です。有益な画像には、実在する物体の写真、必須のアイコン、シンプルな図、テキストの画像などがあります。
画像に情報を伝える場合は、画像の目的を説明するプログラムによる代替テキストを含める必要があります。画像の代替の説明(「代替テキスト」と略されることが多い)は、AT ユーザーに画像のコンテキストをより多く提供し、画像のメッセージや意図をよりよく理解できるようにします。
<img> 要素の代替の説明は、.jpg、.png、.svg など、参照するファイル形式に関係なく、alt 属性を含めることで追加されます。
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
ただし、<svg> 要素をインラインで使用する場合は、アクセシビリティに注意する必要があります。
まず、SVG は意味的にコード化されているため、AT はデフォルトで SVG をスキップします。装飾的な画像の場合は問題ありません。AT は意図したとおりに画像を無視します。ただし、情報提供画像の場合は、AT が画像として認識できるように、パターンに ARIA role="img" を追加する必要があります。
2 つ目は、<svg> 要素は alt 属性を使用しないため、情報画像に代替の説明を追加するには、代わりに別のコーディング方法を使用する必要があります。
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
機能画像
機能画像はアクションに接続されています。機能的な画像の例としては、ホームページにリンクするロゴ、検索ボタンとして使用される拡大鏡、別のウェブサイトやアプリに誘導するソーシャル メディア アイコンなどがあります。
情報画像と同様に、機能画像にも、すべてのユーザーに目的を通知するための代替の説明を含める必要があります。情報提供画像とは異なり、各機能画像は、視覚的な要素ではなく、画像のアクションを説明する必要があります。
ロゴの例では、画像は情報を伝える画像であると同時にリンクとして機能するため、情報提供と操作の両方の要素を備えています。このような場合は、各要素に代替の説明を追加できますが、必須ではありません。
画像に代替の説明を追加する方法の 1 つは、視覚的に非表示のテキストを使用することです。この方法を使用すると、テキストは DOM 内にあるためスクリーン リーダーで読み上げられますが、カスタム CSS によって視覚的には非表示になります。
コード スニペットから、ラッパーのタイトルが「ホームページに移動」で、画像の代替テキストが「Lovely Ladybugs for your Lawn」であることがわかります。スクリーンリーダーでロゴコードを聴くと、1 つの画像で伝えられるビジュアルとアクションの両方が聞こえます。
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
複雑な画像
複雑な画像では、装飾的な画像、情報的な画像、機能的な画像よりも多くの説明が必要になることがあります。メッセージ全体を伝えるには、短い代替の説明と長い代替の説明の両方が必要です。複雑な画像には、インフォグラフィック、地図、グラフ/チャート、複雑なイラストが含まれます。
他の画像タイプと同様に、複雑な画像に代替の説明を追加するには、さまざまな方法があります。
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
画像に追加の説明を追加する方法の一つは、リソースへのリンクを設定するか、ページの後半にあるより詳しい説明へのジャンプリンクを設定することです。この方法は、支援技術のユーザーだけでなく、認知障がい、学習障がい、読み取り障がいなどの障がいのあるユーザーにも適しています。このようなユーザーは、追加の画像情報をコードに埋め込むのではなく、画面上ですぐに利用できる状態にしておくと便利です。
別の方法として、aria-describedby 属性を <img> 要素に追加することもできます。長い説明を含む ID に画像をプログラムでリンクできます。この方法では、画像と完全な説明の間に強い関連付けが作成されます。詳細な説明は画面に表示することも、非表示にすることもできますが、より多くのユーザーをサポートするために表示することをおすすめします。
短い代替の説明文を長い説明文とグループ化する別の方法として、<figure> 要素と <figcaption> 要素を使用する方法もあります。これらの要素は、要素を意味的にグループ化し、画像とその説明の間により強い関連付けを形成するという点で、aria-describedby と同様の効果があります。
ARIA role="group" を追加すると、<figure> 要素のセマンティクスをサポートしていない古いウェブブラウザとの下位互換性が確保されます。
代替テキストのベスト プラクティス
もちろん、代替テキストを含めるだけでは十分ではありません。また、テキストには意味を持たせてください。たとえば、画像が受賞したバラの木の葉を噛んでいるテントウムシの群れに関するもので、代替テキストが「虫」と記載されている場合、画像のメッセージと意図を完全に伝えているでしょうか?そのようなことはありません。
代替の説明は、関連する視覚情報をできるだけ多く含め、簡潔にする必要があります。スクリーン リーダーが読み上げることができる文字数に制限はありませんが、通常は、読み手の疲労を避けるため、代替テキストを 150 文字以下にすることをおすすめします。画像にコンテキストを追加する必要がある場合は、複雑な画像パターンのいずれかを使用するか、キャプション テキストを追加するか、メインのコピーで画像を詳しく説明します。
その他の代替テキストのベスト プラクティスには次のようなものがあります。
- スクリーンリーダーがファイルタイプを識別するため、説明に「画像」や「写真」などの単語は使用しないでください。
- 画像に名前を付けるときは、できるだけ一貫性があり正確なものにしてください。画像名は、代替テキストがない場合や無視される場合に使用されます。
- アルファベット以外の文字(#、9、& など)は使用しないでください。また、画像名や代替テキストでは、単語の間にアンダースコアではなくハイフンを使用してください。
- 可能な限り適切な句読点を使用してください。句読点がないと、画像の説明が長い一文のようになり、読みづらくなります。
- 代替テキストは、ロボットではなく人間が書いたように記述します。キーワードの詰め込みは誰にもメリットがありません。スクリーン リーダーを使用するユーザーは不快に感じ、検索エンジンのアルゴリズムによってペナルティが科せられます。
理解度を確認する
理解度をテストする。
複雑な画像をアクセス可能にするにはどうすればよいですか?
aria-describedby 属性を追加します。
