乍看之下,無障礙圖片似乎是個簡單的話題,只要在圖片中加入一些「替代文字」就行了。但這個主題比某些人想得更複雜。本節將介紹:
- 如何更新程式碼,讓圖片可供存取。
- 應與使用者分享哪些資訊,以及分享資訊的位置。
- 改善圖片的其他方法,以便協助身心障礙人士。
圖片用途和背景
在編寫任何程式碼之前,請先思考點圖片的用途、存放位置和使用方式。請思考上述問題,找出最適合透過螢幕閱讀器等輔助技術 (AT) 傳達資訊的方式。
您可能會想:
- 圖片是否有助於瞭解專題或網頁的背景資訊?
- 圖片試圖傳達哪種類型的資訊?
- 圖片是否簡單或複雜?
- 圖片是否能引起情緒或提示使用者採取行動?
- 或者圖片只是「悅目」的視覺效果,沒有實際用途?
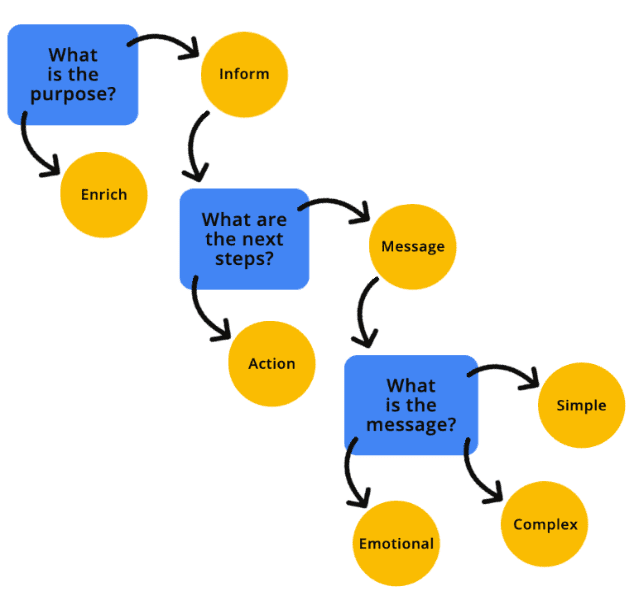
視覺化流程圖 (例如圖片決策樹) 可協助您判斷圖片屬於哪個類別。
請嘗試使用瀏覽器擴充功能或其他方法,隱藏網站或網路應用程式中的圖片。接著問自己:「我是否瞭解剩餘的內容?」如果答案為「是」,那麼該圖片很可能是裝飾圖片。如果不是,則圖片會以某種方式提供資訊,且在脈絡上是必要的。確定圖片的用途後,您就可以決定最準確的編碼方式。

裝飾圖片
裝飾圖片是視覺元素,不會提供額外的背景資訊或資訊,讓使用者更瞭解背景資訊。裝飾圖片是輔助性內容,可能只提供風格,而非實質內容。
如果您認為圖片是裝飾性質,則必須透過程式設計將圖片隱藏在 AT 中。當您設定要隱藏圖片時,系統會向 AT 發出信號,表示不需要圖片就能瞭解網頁的內容、背景資訊或動作。隱藏圖片的方式有很多種,包括使用空白或空值文字替代、套用 ARIA,或是將圖片新增為 CSS 背景。以下列舉幾個範例,說明如何向使用者隱藏裝飾圖片。
空白或空值 alt
空白或空值的替代文字屬性與缺少替代文字屬性不同。如果缺少替代文字屬性,AT 可能會朗讀檔案名稱或周圍內容,為使用者提供更多圖片資訊。
角色設為 presentation 或 none
如果角色設為 presentation 或 none,就會移除元素的語意,以免暴露至無障礙樹狀結構。同時,aria-hidden= "true" 會從無障礙 API 中移除整個元素及其所有子項。
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
aria-hidden 可能會隱藏您不想隱藏的元素,因此請謹慎使用。
CSS 中的圖片
使用 CSS 新增背景圖片時,螢幕閱讀器無法偵測圖片檔案。請先確認您要隱藏圖片,再套用這個方法。
資訊圖片
資訊圖片是指傳達概念、想法或情緒的圖片。資訊圖片包括實體物件的相片、必要圖示、簡單的繪圖和文字圖片。
如果圖片含有資訊,請加入程式輔助替代文字,說明圖片的用途。替代圖片說明 (通常簡稱「替代文字」) 可為 AT 使用者提供更多圖片背景資訊,協助他們進一步瞭解圖片的訊息或意圖。
<img> 元素的替代說明可透過加入 alt 屬性新增,無論其指向的檔案類型為何 (例如 .jpg、.png、.svg 等)。
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
不過,如果您在內文中使用 <svg> 元素,請務必留意無障礙設計。
首先,由於 SVG 是語意編碼,AT 會預設略過這些內容。如果您有裝飾圖片,這不是問題,AT 會如預期忽略該圖片。不過,如果您有資訊圖片,就必須在模式中加入 ARIA role="img",讓 AT 將其視為圖片。
其次,<svg> 元素不會使用 alt 屬性,因此必須使用其他編碼方法,才能為資訊圖片新增其他說明。
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
功能圖片
功能圖片已連結至動作。功能圖片的例子包括連結至首頁的標誌、用作搜尋按鈕的放大鏡圖示,或是可將您導向其他網站或應用程式的社群媒體圖示。
與資訊圖片一樣,功能圖片也必須附上替代說明,讓所有使用者瞭解圖片用途。與資訊圖片不同,每張功能圖片都必須描述圖片的動作,而非視覺層面。
在標誌範例中,圖片既可傳達資訊,也能讓使用者採取行動,因為它既是傳達資訊的圖片,也是連結。在這種情況下,您可以為每個元素新增替代說明,但這並非必要。
為圖片新增替代說明的其中一種方法,就是使用視覺上隱藏的文字。使用這種方法時,螢幕閱讀器會讀取文字,因為文字位於 DOM 中,但會透過自訂 CSS 隱藏在視覺上。
您可以從程式碼片段中看到,「前往首頁」是包裝函式標題,圖片替代文字則是「可愛的瓢蟲,適合放在草坪上」。使用螢幕閱讀器聆聽標誌代碼時,您會聽到圖像中傳達的視覺效果和動作。
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
複雜圖片
相較於裝飾性、資訊性或功能性圖片,複雜圖片通常需要更多說明。您必須提供簡短和長版的替代說明,才能完整傳達訊息。複雜圖片包括資訊圖表、地圖、圖表/圖形和複雜插圖。
與其他圖片類型一樣,您可以使用不同的方法,為複雜圖片新增替代說明。
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
如要為圖片提供額外說明,可以連結至資源,或是在頁面後面提供連結,以便跳轉至更詳細的說明。這項做法不僅適合 AT 使用者,也能協助有認知、學習和閱讀障礙等障礙的使用者,因為他們可能會從在畫面上顯示這類額外圖像資訊 (而非埋藏在程式碼中) 中受益。
您也可以使用另一種方法,將 aria-describedby 屬性附加至 <img> 元素。您可以透過程式設計將圖片連結至含有較長說明的 ID。這個方法會在圖片和完整說明之間建立強烈關聯。您可以將延伸說明顯示在畫面上,也可以隱藏,但建議您將其顯示,以便支援更多使用者。
另一種將簡短替代說明與較長說明分組的方式,是使用 <figure> 和 <figcaption> 元素。這些元素的運作方式與 aria-describedby 類似,都是以語意將元素分組,在圖片與說明之間建立更強的關聯。
新增 ARIA role="group" 可確保回溯相容性,與不支援 <figure> 元素語意的舊版網路瀏覽器相容。
替代文字最佳做法
當然,加入替代文字還不夠。文字也應具有意義。舉例來說,如果圖片是關於一群瓢蟲啃咬您心愛玫瑰叢的葉子,但替代文字是「蟲子」,那麼這是否能傳達圖片的完整訊息和意圖?絕對不會。
替代說明必須盡可能擷取相關視覺資訊,並簡明扼要。雖然螢幕閱讀器可讀取的字元數量沒有限制,但建議您將替代文字的長度限制在 150 個半形字元以下,以免讀者感到疲勞。如果需要為圖片加入其他背景資訊,可以使用複雜圖片模式、新增說明文字,或在主要文字中進一步說明圖片。
其他替代文字最佳做法包括:
- 請勿在說明中使用「image of」或「photo of」等字詞,因為螢幕閱讀器會為您識別這些檔案類型。
- 命名圖片時,請盡可能保持一致且準確。如果替代文字缺少或遭到忽略,圖片名稱會是備用選項。
- 請避免使用非英文字元 (例如 #、9、&),並在圖片名稱或替代文字中使用連字號,而非底線。
- 盡可能使用適當的標點。否則,圖片說明會變成一個長長的、永無止盡的連珠句。
- 請像人類一樣撰寫替代文字,而非機器人。關鍵字塞爆會對所有人造成負面影響,使用螢幕閱讀器的使用者會感到困擾,搜尋引擎演算法也會對你處以罰分。
進行隨堂測驗
測驗您的基礎知識。
如何讓複雜圖片更易於存取?
aria-describedby 屬性新增至圖片。
