
Muchas personas usan un teclado, o software o hardware que imita la funcionalidad de un teclado, como un dispositivo de interruptor, como su principal medio de navegación. Esto puede deberse a preferencias personales, eficiencia o hardware dañado.
Las personas con limitaciones físicas temporales, como un esguince de muñeca o discapacidades de la motricidad fina, como el síndrome del túnel carpiano, pueden optar por usar un teclado para navegar. Los usuarios ciegos o con visión reducida pueden usar un teclado para navegar combinado con su software de aumento o lector de pantalla. Sin embargo, es posible que usen diferentes combinaciones de teclas para navegar por una pantalla que un usuario vidente.
Algunas personas sin discapacidades también pueden optar por navegar con un teclado.
La compatibilidad del teclado con todas estas discapacidades y circunstancias es fundamental. Gran parte de la accesibilidad del teclado se centra en el enfoque. El enfoque hace referencia al elemento de la pantalla que recibe de forma activa entradas del teclado.
En este módulo, nos enfocaremos en la estructura HTML y el diseño CSS para el teclado y los elementos enfocables. El módulo de JavaScript incluye más información sobre la administración de enfoque y las combinaciones de teclas para elementos interactivos.
Orden de enfoque
Los elementos a los que un usuario del teclado puede navegar se denominan elementos que se pueden enfocar. El orden de enfoque, también llamado orden de tabulación o navegación, es el orden en el que los elementos reciben el enfoque. El orden de enfoque predeterminado debe ser lógico, intuitivo y coincidir con el orden visual de una página.
En la mayoría de los idiomas, el orden de enfoque comienza en la parte superior de la página y termina en la parte inferior, y se desplaza de izquierda a derecha. Sin embargo, algunos idiomas se leen de derecha a izquierda, por lo que el idioma principal de la página puede garantizar un orden de enfoque diferente.
De forma predeterminada, el orden de enfoque incluye elementos HTML que se pueden enfocar de forma natural, como vínculos, casillas de verificación y entradas de texto. Los elementos HTML que se pueden enfocar de forma natural incluyen la compatibilidad integrada con el orden de tabulación y el control básico de eventos del teclado.
Puedes actualizar el orden de enfoque para incluir cualquier elemento que normalmente no reciba enfoque, como elementos HTML no interactivos, componentes personalizados o elementos con ARIA, y anular la semántica de enfoque natural.
Tabindex
El orden de enfoque comienza con los elementos que tienen un atributo tabindex positivo (si los hay) y se mueve del número positivo más pequeño al más grande (como 1, 2, 3). Luego, avanza a través de los elementos con un tabindex de cero según su orden en el DOM. Cualquier elemento con un tabindex negativo se quita del orden de enfoque natural.
Cuando se aplica un tabindex de cero (tabindex="0") a elementos que normalmente no se pueden enfocar, se agregan al orden de enfoque natural de la página según la forma en que aparecen en el DOM. Sin embargo, a diferencia de los elementos HTML que se pueden enfocar de forma natural, debes proporcionar compatibilidad adicional con el teclado para que sean completamente accesibles.
Del mismo modo, si tienes un elemento que normalmente se puede enfocar, pero que está inactivo (como un botón que no funciona hasta que se completa un campo de entrada), debes agregar un tabindex negativo (tabindex="-1") a este elemento. Se agregaron indicadores de tabindex negativos a las tecnologías de accesibilidad y a los teclados para indicar que este botón se debe quitar del orden de enfoque natural. Pero no te preocupes, puedes usar JavaScript para volver a enfocar el elemento cuando sea necesario.
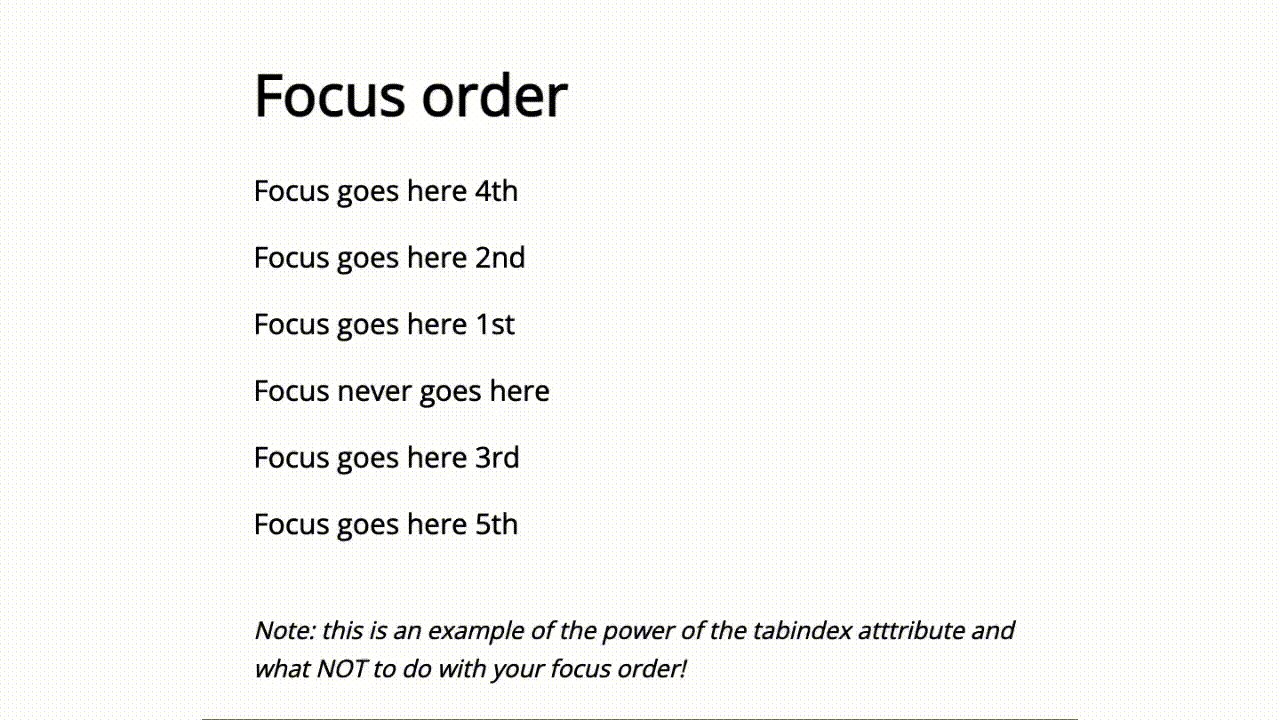
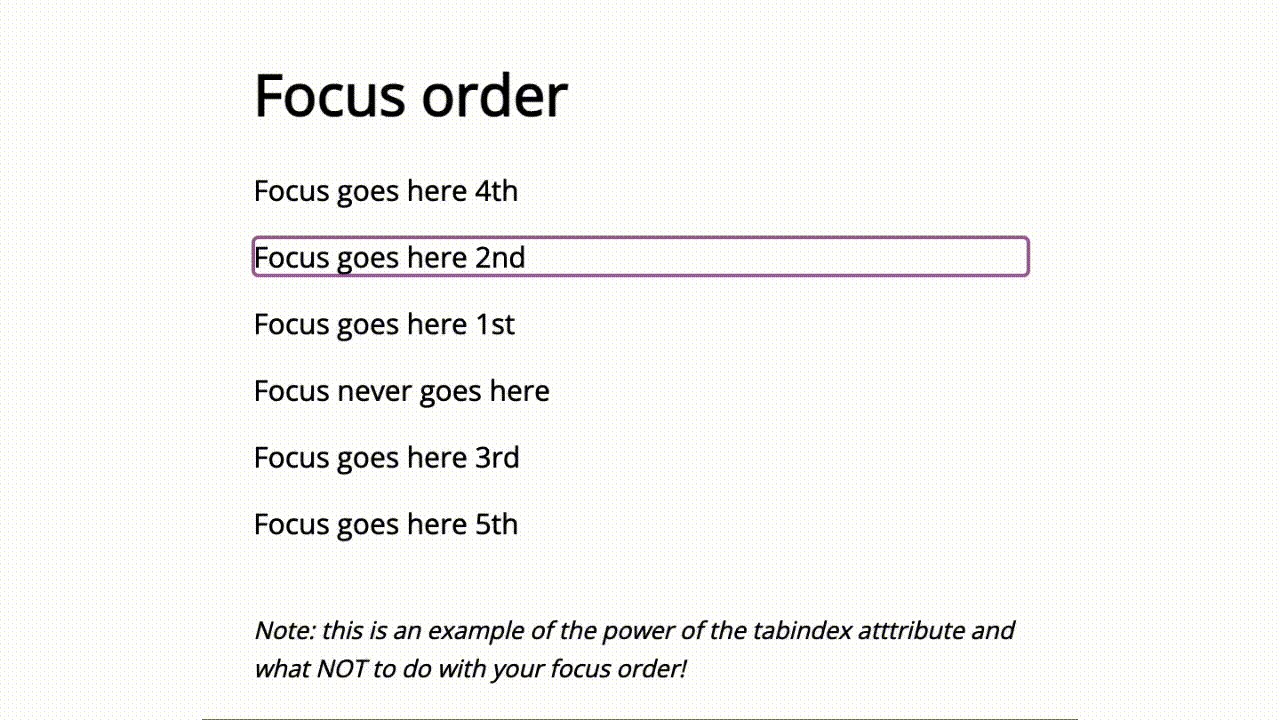
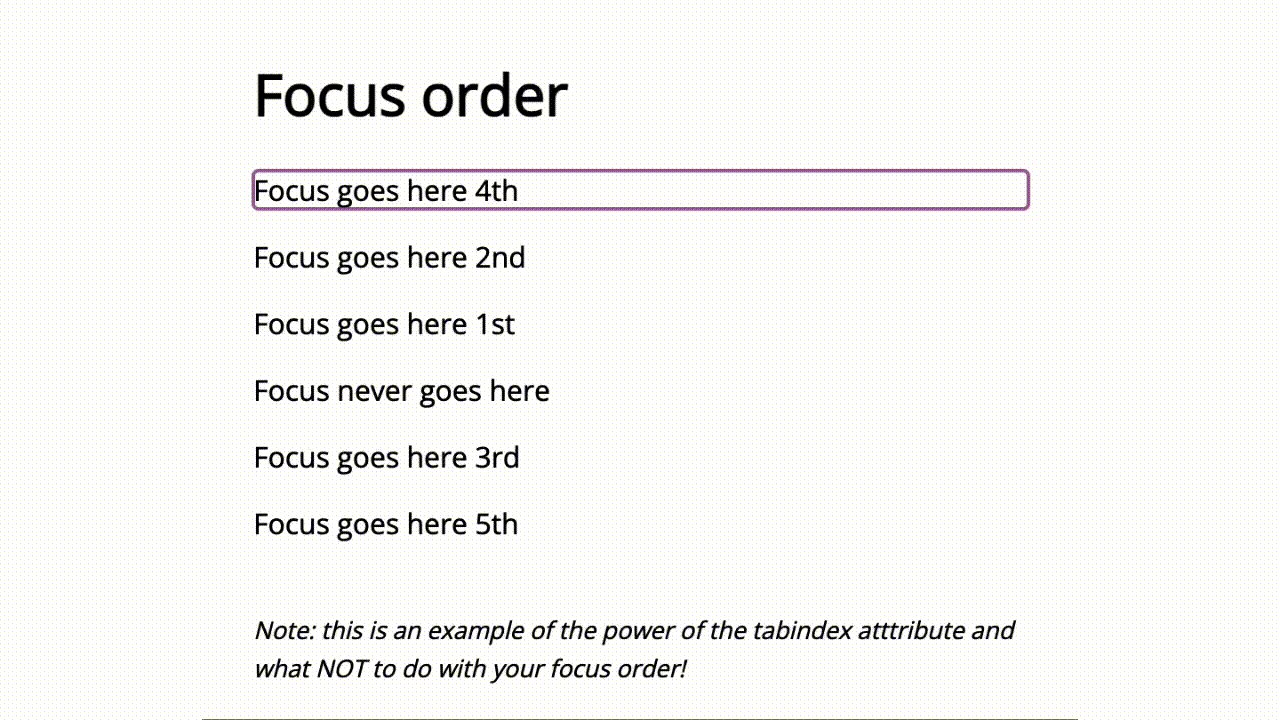
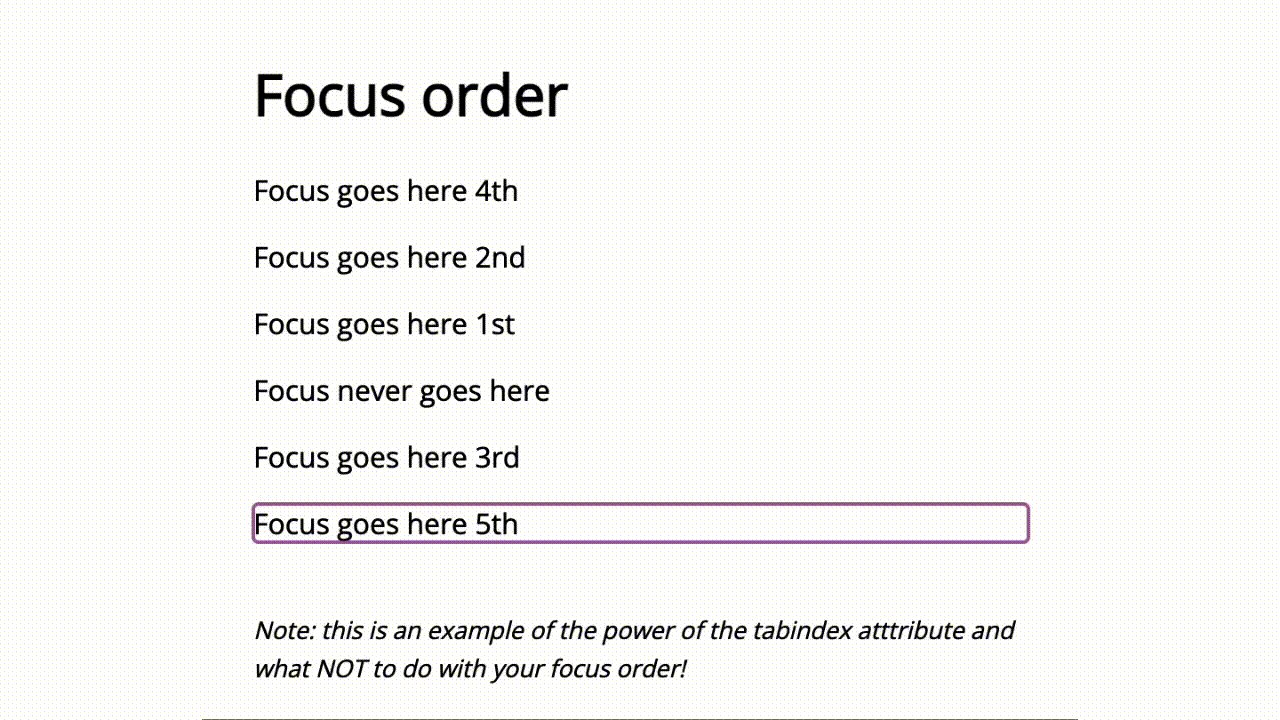
En este ejemplo, se agregó un atributo tabindex a los elementos que no reciben el enfoque de forma natural. El orden de los elementos se manipuló con tabindex para ilustrar el poder que puede tener en el orden de enfoque. Este es un ejemplo de lo que no debes hacer.

Omitir vínculos
La mayoría de los sitios web actuales tienen una larga lista de vínculos de menú en el encabezado principal de la página que es coherente de una página a otra. Esto es excelente para la navegación general, pero puede dificultar que los usuarios que solo usan el teclado accedan fácilmente al contenido principal del sitio web sin tener que presionar la tecla Tab varias veces.
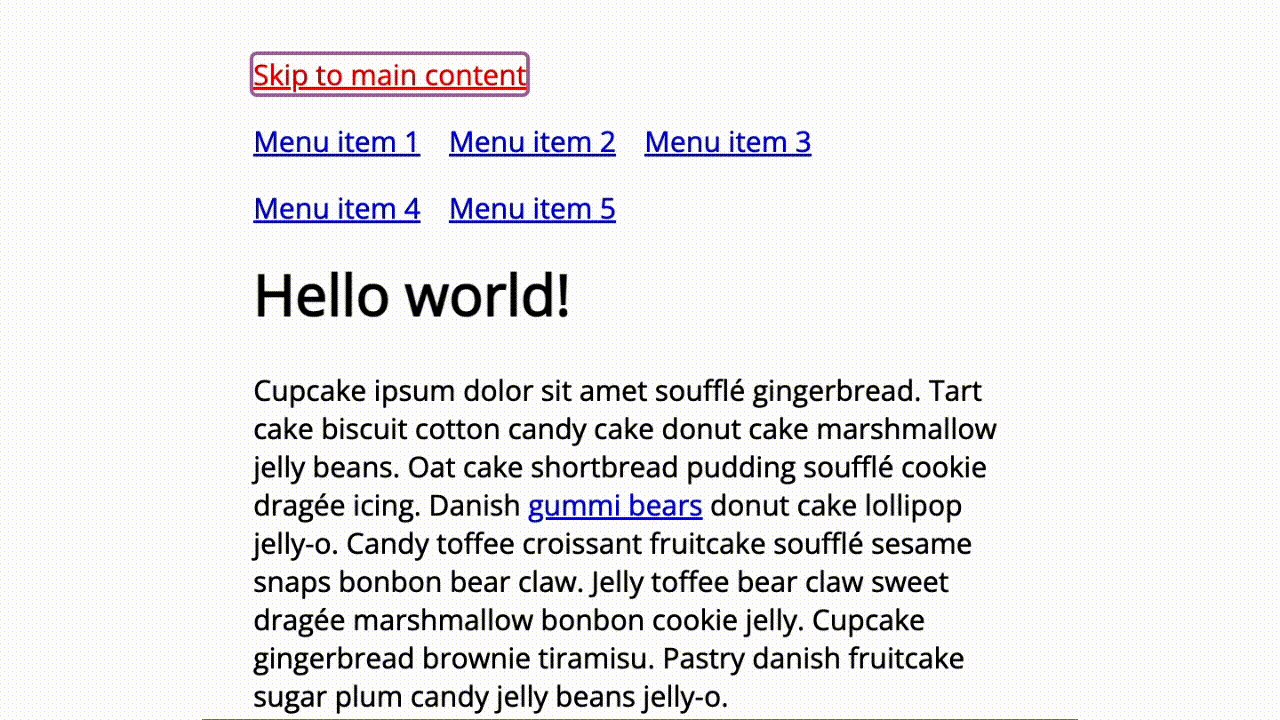
Una forma de omitir grupos de vínculos redundantes o inútiles es agregar un vínculo de omisión. Los vínculos para omitir son vínculos de ancla que saltan a una sección diferente de la misma página con el ID de esa sección, en lugar de enviar al usuario a otra página del sitio web o a un recurso externo. Por lo general, los vínculos para omitir se agregan como el primer elemento enfocado que un usuario encontrará cuando llegue a un sitio web y pueden estar visibles o ocultos visualmente hasta que un usuario los seleccione, según lo que requiera el diseño.
Cuando un usuario presiona la tecla Tab y hay un vínculo de omisión activo, se envía el enfoque del teclado al vínculo de omisión. El usuario puede hacer clic en el vínculo de navegación y omitir la sección del encabezado y la navegación principal. Si el usuario decide no hacer clic en el vínculo para omitir y continúa presionando Tab en el DOM, se lo redireccionará al siguiente elemento enfocado.
Al igual que con todos los vínculos, es importante que el vínculo de omisión incluya contexto sobre el objetivo del vínculo. Agregar la frase "Saltar al contenido principal" le permite al usuario saber adónde lo llevará el vínculo. Existen muchas opciones de código para elegir cuando proporcionas contexto adicional a tus vínculos, como aria-labelledby, aria-label o agregarlo al contenido de texto del elemento <a>, como se muestra en el ejemplo.

Indicador de enfoque
Como acabas de aprender, el orden de enfoque es un aspecto importante de la accesibilidad del teclado. También es importante decidir cómo se aplica el diseño a ese enfoque. Porque, incluso si el orden de enfoque es excelente, ¿cómo podría un usuario saber dónde se encuentra en la página sin el estilo adecuado?
Un indicador de enfoque visible es fundamental para informar a los usuarios dónde se encuentran en todo momento en la página. Esto es especialmente importante para los usuarios con visión que usan solo el teclado. Focus Not Obscured (Minimum) se asegura de que el indicador de enfoque no esté oculto debajo de otros componentes.
Estilo predeterminado del navegador
Hoy en día, cada navegador web moderno tiene un estilo visual predeterminado diferente que se aplica a los elementos enfocables de tu sitio web o aplicación, algunos más visibles que otros. A medida que un usuario presiona Tab en la página, se aplica este diseño a medida que el elemento recibe el enfoque del teclado.
Si permites que el navegador controle el diseño de enfoque, es importante que revises
tu código para confirmar que tu tema no anule el diseño predeterminado
del navegador. A menudo, una anulación se escribe como "outline: 0" o "outline: none" en
tu hoja de estilo. Este pequeño fragmento de código puede quitar el diseño predeterminado del indicador de enfoque del navegador, lo que dificulta mucho que los usuarios naveguen por tu sitio web o app.
No se recomienda: Sin esquema
a:focus { outline: none; /* don't do this! */ }
Recomendado: Es el esquema con diseño aplicado.
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
Estilos personalizados
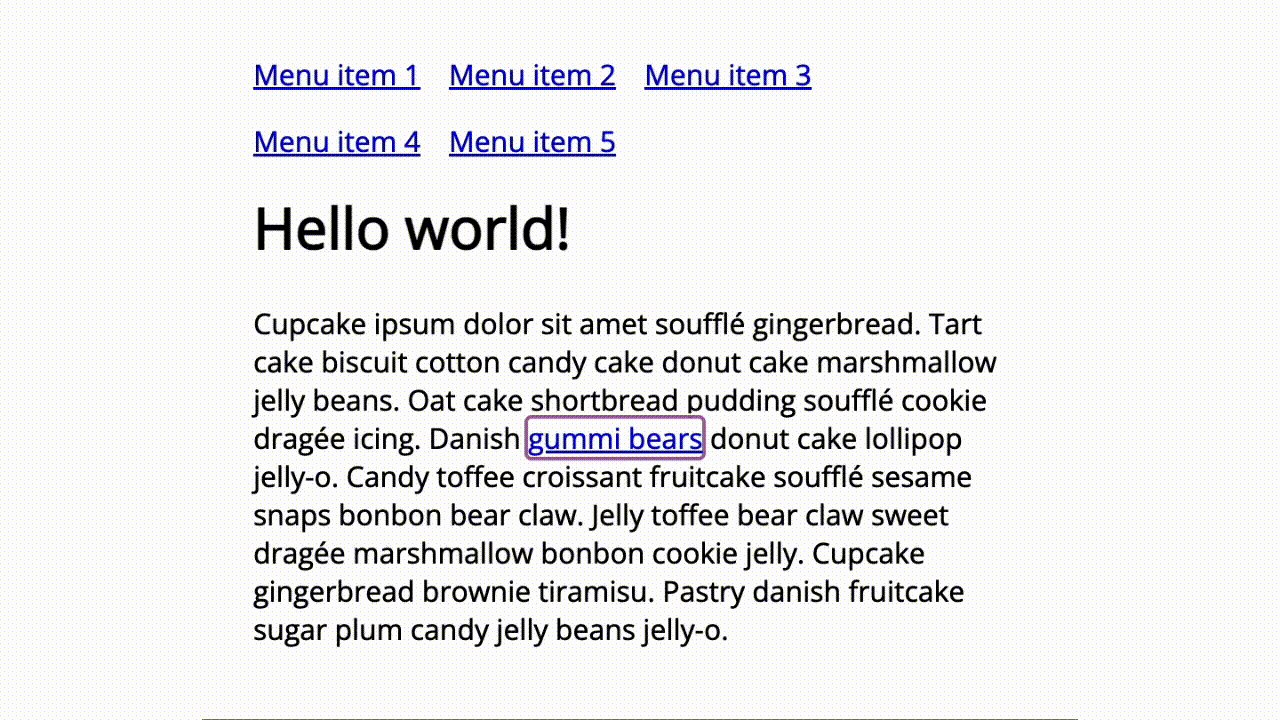
Por supuesto, puedes ir más allá del estilo predeterminado del navegador y crear un indicador de enfoque personalizado que complemente tu tema. Cuando creas un indicador de enfoque personalizado, tienes mucha libertad para ser creativo.
La forma del indicador de enfoque puede adoptar muchas formas, ya sea un contorno, un borde, un subrayado, un cuadro, un cambio de fondo o algún otro cambio estilístico obvio que no se base solo en el color para indicar que el enfoque del teclado está activo en ese elemento.
Puedes cambiar el estilo de un indicador de enfoque para asegurarte de que se pueda ver. Por ejemplo, cuando una página tiene un fondo blanco, puedes establecer el indicador de enfoque del botón en un fondo azul. Cuando la página tiene un fondo azul, puedes establecer ese mismo estilo de enfoque de botón en un fondo blanco.
Puedes cambiar el estilo del elemento de enfoque según el tipo de elemento. Por ejemplo, puedes usar un subrayado de puntos para los vínculos del cuerpo, pero elegir un borde redondeado para un elemento de botón.

No hay reglas sobre la cantidad de estilos de indicadores de enfoque que tienes en una página, pero asegúrate de mantener una cantidad razonable para evitar confusiones innecesarias.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre el enfoque.
¿Qué ejemplo de estilo CSS :focus es el más accesible en un fondo blanco?
outline: 0.5rem solid yellow;background-color:black;text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;¿Cuál es el propósito de un vínculo para omitir?
