
許多人會使用鍵盤或模擬鍵盤功能的軟體或硬體 (例如外接切換裝置) 做為主要導覽方式。這可能是因為個人偏好、效率或硬體故障。
有暫時性身體限制的人 (例如手腕扭傷) 或精細動作障礙 (例如腕隧道症候群) 的人,可能會選擇使用鍵盤進行操作。低視力或失明使用者可以使用鍵盤搭配放大鏡或螢幕閱讀器軟體進行瀏覽。不過,他們可能會使用與視障者不同的鍵盤快速鍵指令來瀏覽畫面。
有些非身心障礙人士也可能會選擇使用鍵盤瀏覽。
鍵盤支援功能對於所有這些身心障礙和情況都至關重要。鍵盤無障礙功能的大部分內容都以焦點為中心。焦點是指螢幕上積極接收鍵盤輸入內容的元素。
在本單元中,我們將著重於鍵盤和可聚焦元素的 HTML 結構和 CSS 樣式。JavaScript 模組提供更多資訊,說明如何管理互動元素的焦點和按鍵動作。
焦點排序
鍵盤使用者可瀏覽的元素稱為可聚焦元素。焦點順序 (也稱為分頁或導覽順序) 是元素接收焦點的順序。預設焦點順序必須符合邏輯、直覺,且與網頁的視覺順序相符。
對於大多數語言,焦點順序會從頁面頂端開始,結束於底部,並從左到右移動。不過,部分語言的讀法是由右至左,因此網頁的主要語言可能會採用不同的聚焦順序。
根據預設,焦點順序會包含自然可聚焦的 HTML 元素,例如連結、核取方塊和文字輸入內容。自然可聚焦的 HTML 元素包括內建分頁順序支援和基本鍵盤事件處理。
您可以更新焦點順序,納入任何通常不會收到焦點的元素,例如非互動式 HTML 元素、自訂元件或含有 ARIA 的元素,並覆寫自然焦點語意。
Tabindex
焦點順序會從具有正數 tabindex 屬性的元素開始 (如果有),並從最小的正數開始移動到最大的正數 (例如 1、2、3)。接著,根據 DOM 中的順序,依序處理 tabindex 為零的元素。系統會從自然焦點順序中移除所有 tabindex 為負的元素。
當零 (tabindex="0") 的 tabindex 套用至通常無法聚焦的元素時,系統會根據元素在 DOM 中顯示的方式,將這些元素加入網頁的自然聚焦順序。不過,與可自然聚焦的 HTML 元素不同,您必須提供額外的鍵盤支援,才能讓這些元素完全可供存取。
同樣地,如果您有一個通常可聚焦但處於停用的元素 (例如在輸入欄位填入內容前無法運作的按鈕),則應為此元素新增負 tabindex (tabindex="-1")。向輔助技術和鍵盤新增負 tabindex 信號,表示這個按鈕應從自然焦點順序中移除。不過別擔心,您可以視需要使用 JavaScript 將焦點重新加入元素。
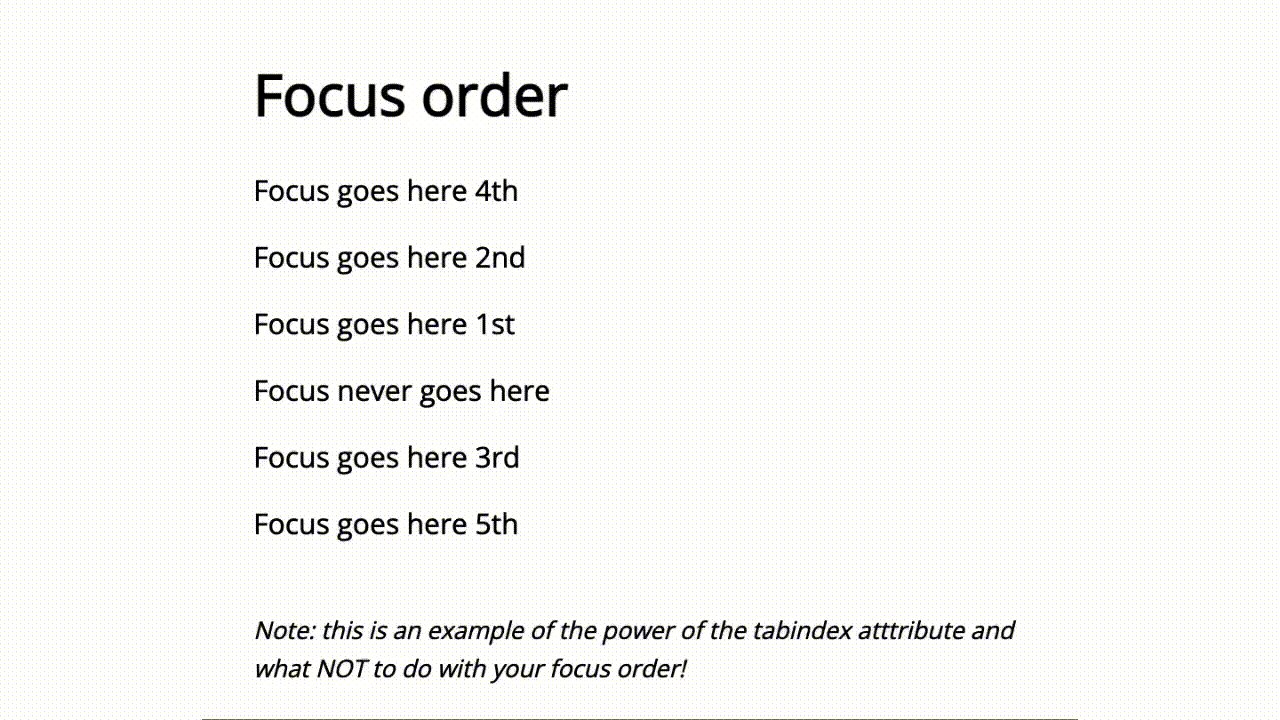
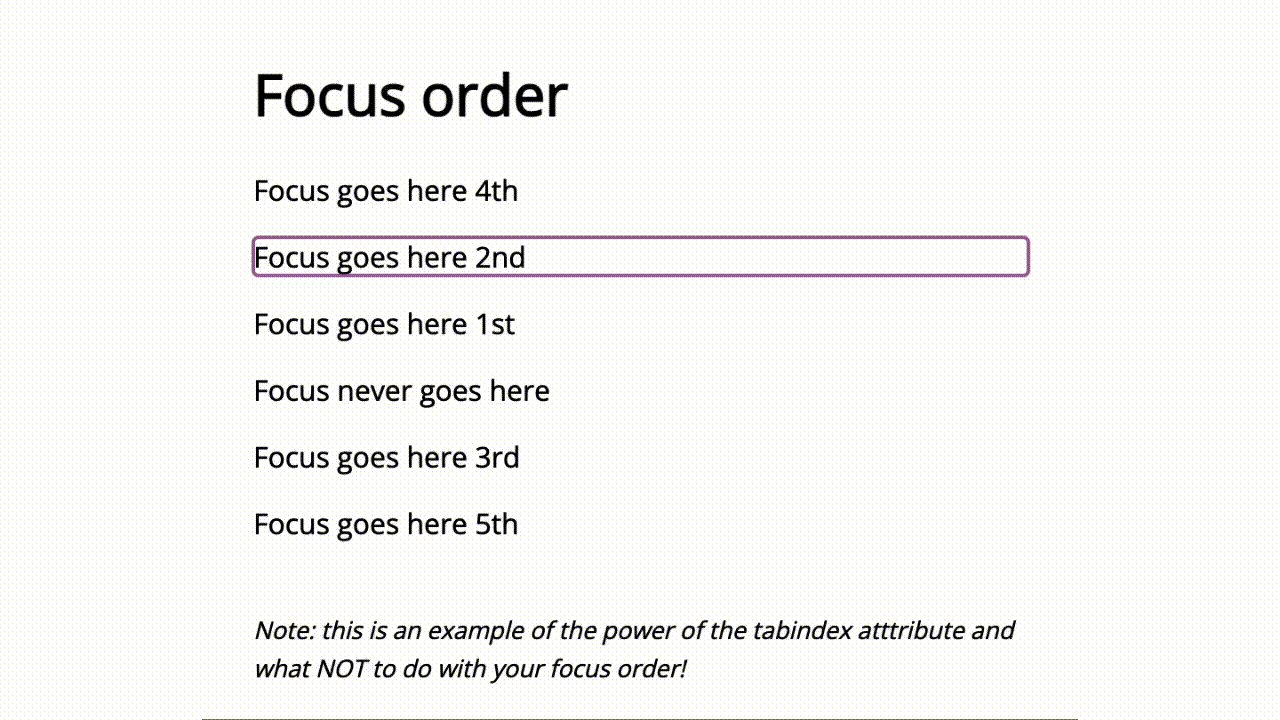
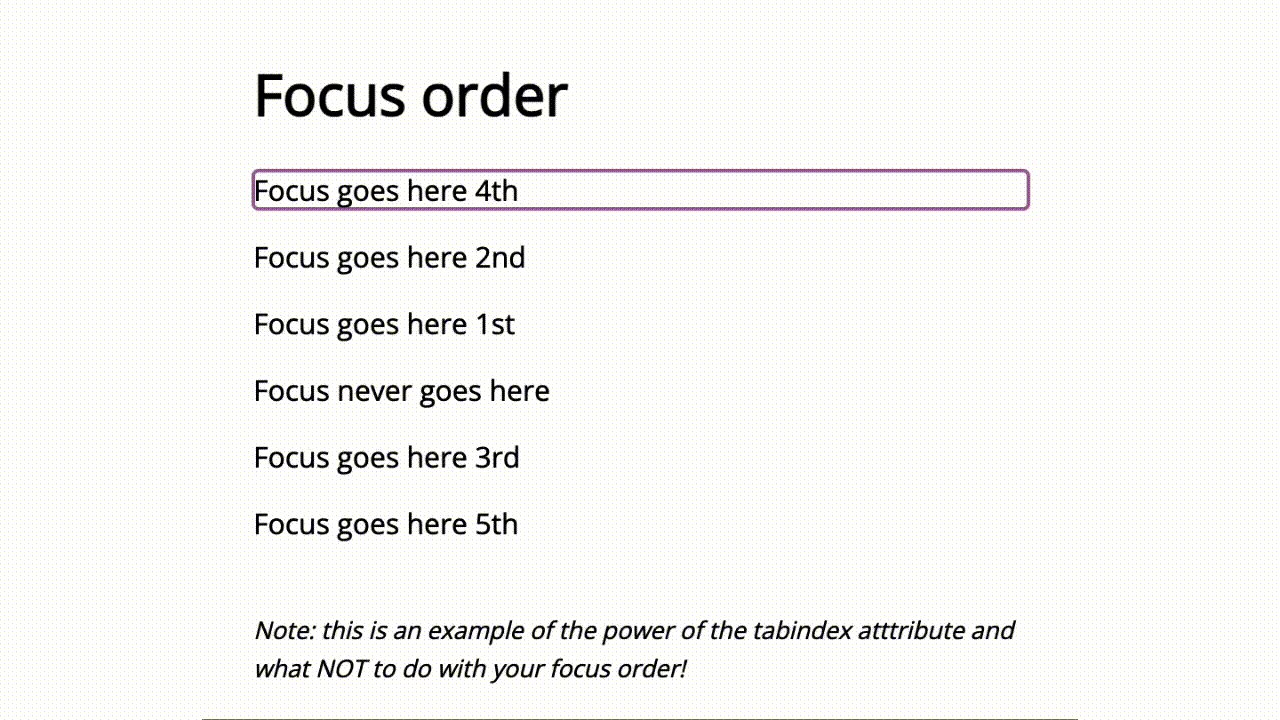
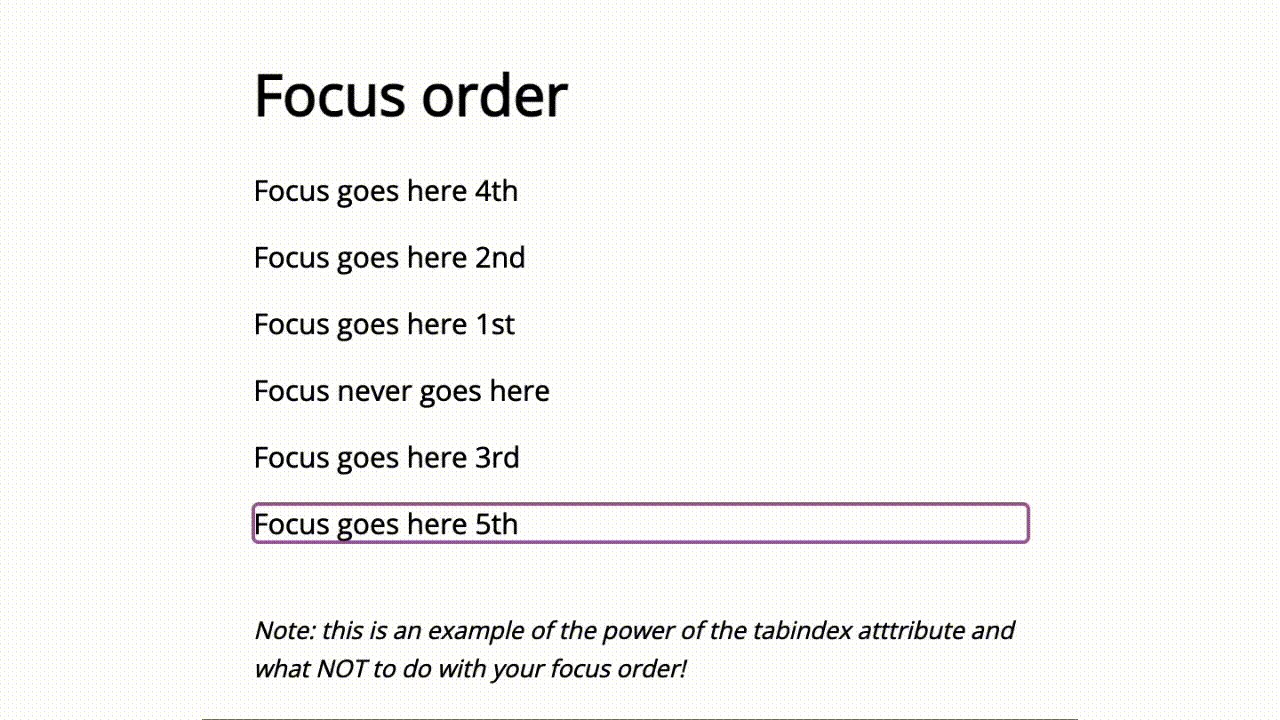
在這個範例中,我們將 tabindex 屬性新增至不會自然接收焦點的元素。我們使用 tabindex 操控元素的順序,說明其對焦點順序的影響力。這是一個不建議的做法示例!

略過連結
現今大多數網站的網頁主要標題中,都會列出長長的選單連結清單,且各網頁的清單內容都相同。這對於一般導覽來說非常實用,但如果使用者只使用鍵盤,就必須多次按 Tab 鍵才能輕鬆前往網站的主要內容,這可能會造成使用上的不便。
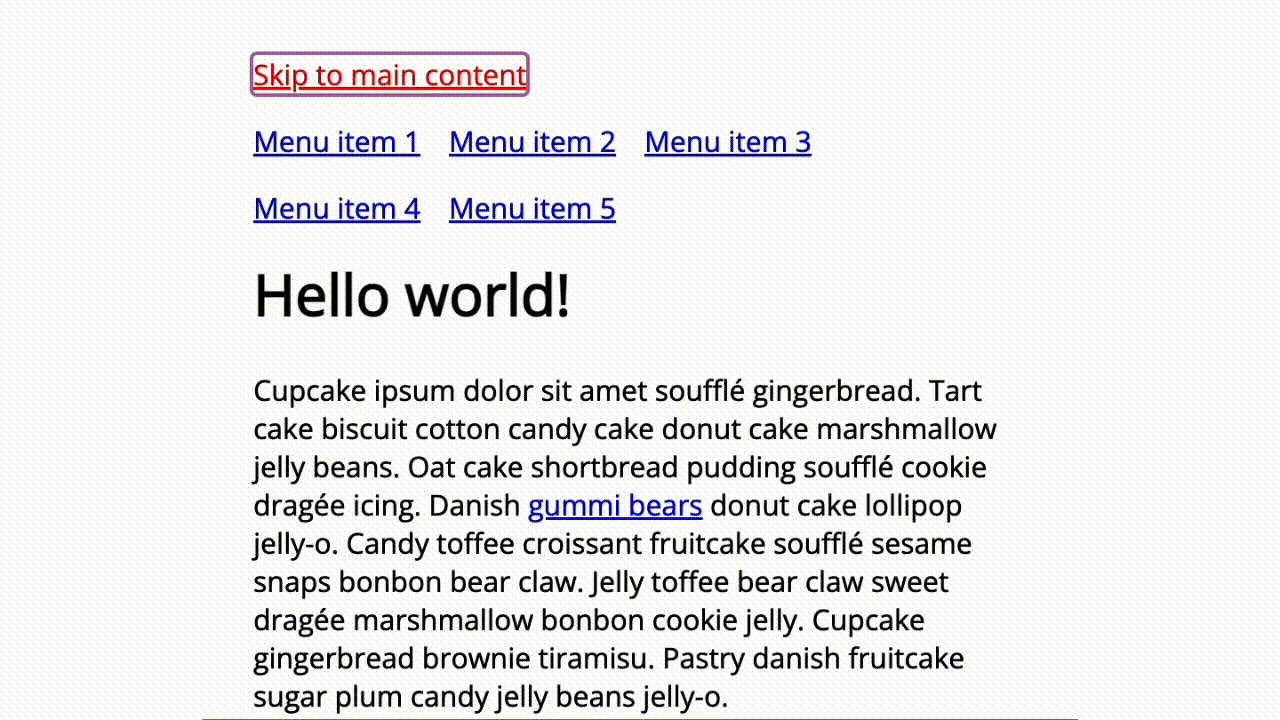
如要略過多餘或無用的連結群組,可以新增略過連結。跳過連結是錨點連結,可使用該區段的 ID 跳至同一頁面的不同區段,而非將使用者導向網站上的其他頁面或外部資源。跳過連結通常會新增為使用者抵達網站時遇到的第一個可聚焦元素,並且可在使用者按下分頁鍵前顯示或隱藏,具體取決於設計要求。
當使用者按下 Tab 鍵,且有有效的略過連結時,系統會將鍵盤焦點傳送至略過連結。使用者可以點選跳過連結,跳過標題區段和主要導覽。如果他們選擇不點選略過連結,並繼續在 DOM 中向下滑動,系統就會將他們傳送至下一個可聚焦的元素。
就像所有連結一樣,跳過連結必須包含連結用途的相關資訊。加入「Skip to main content」(跳至主要內容) 字詞,可讓使用者瞭解連結會將他們帶往哪裡。為連結提供額外背景資訊時,您可以選擇多種程式碼選項,例如 aria-labelledby、aria-label,或是將其加入 <a> 元素的文字內容,如範例所示。

焦點指標
如您剛才所學,焦點順序是鍵盤無障礙功能的重要一環。您也必須決定焦點的樣式。因為即使焦點順序非常理想,如果沒有適當的樣式,使用者又如何知道自己在頁面上的位置?
顯示焦點指標非常重要,可讓使用者隨時瞭解自己在網頁上的所在位置。這對於視障的純鍵盤使用者而言尤其重要。焦點不受遮蔽 (最低要求):確保焦點指標不會隱藏在其他元件下方。
瀏覽器預設樣式
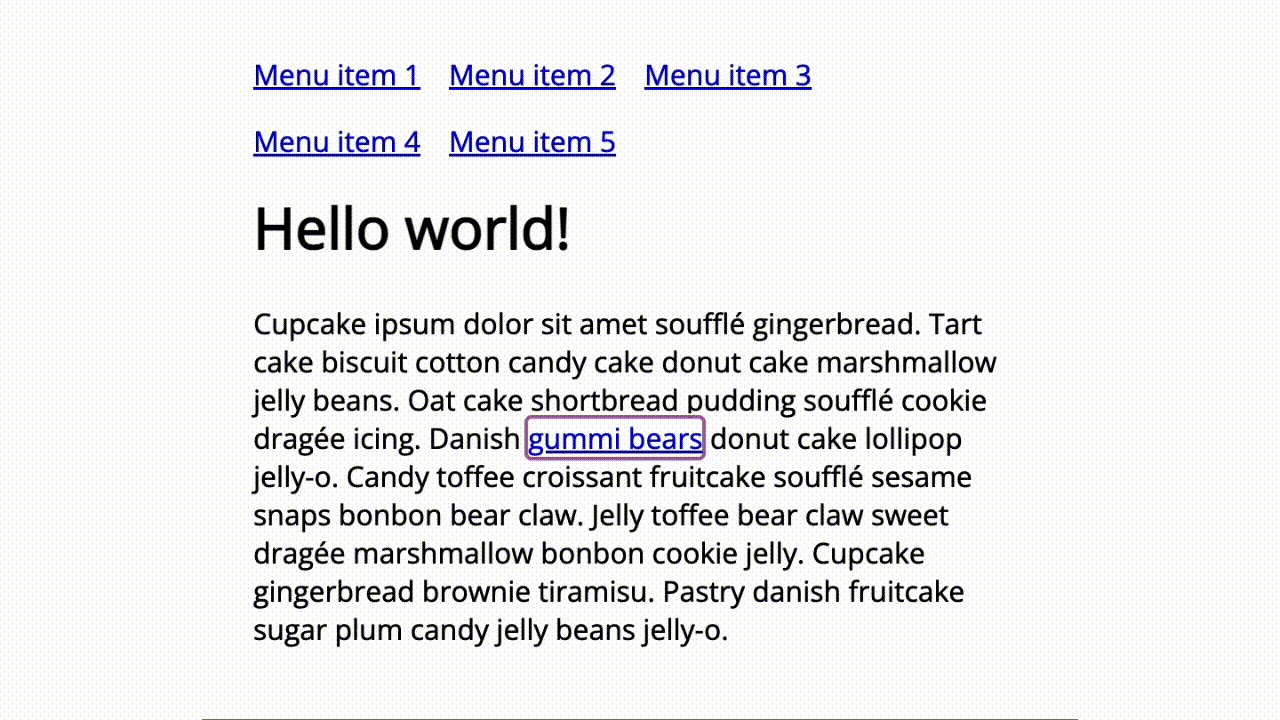
目前,每個新式網頁瀏覽器都有不同的預設視覺樣式,適用於網站或應用程式中可聚焦的元素,其中有些樣式比其他樣式更容易辨識。當使用者在網頁中按下分頁鍵時,系統會在元素接收鍵盤焦點時套用這項樣式。
如果您允許瀏覽器處理焦點樣式,請務必檢查程式碼,確認主題不會覆寫瀏覽器的預設樣式。在樣式表單中,覆寫值通常會寫為 "outline: 0" 或 "outline: none"。這段程式碼可以移除瀏覽器的預設焦點指標樣式,讓使用者很難瀏覽網站或應用程式。
不建議使用:不使用外框
a:focus { outline: none; /* don't do this! */ }
建議:樣式外框
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
自訂樣式
當然,您也可以不使用預設的瀏覽器樣式,並建立可搭配主題的自訂焦點指標。建立自訂焦點指標時,您可以盡情發揮創意!
焦點指示器的形狀可以有多種形式,例如外框、邊框、底線、方塊、背景變更,或其他明顯的樣式變更,不必只依靠顏色來表示鍵盤在該元素上處於活動狀態。
您可以變更焦點指標樣式,確保焦點指標可見。舉例來說,如果網頁的背景為白色,您可以將按鈕焦點指標設為藍色背景。如果頁面有藍色背景,您可以將相同的按鈕聚焦樣式設為白色背景。
您可以根據元素類型變更焦點元素樣式。舉例來說,您可以為內文連結使用虛線底線,但為按鈕元素選擇圓角邊框。

沒有規定一個頁面可以有多少個焦點指標樣式,但請務必將數量控制在合理範圍內,以免造成不必要的混淆。
進行隨堂測驗
測驗您對焦點的瞭解程度。
在白色背景上,哪個 :focus CSS 樣式最容易存取?
outline: 0.5rem solid yellow;background-color:black;text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;跳過連結的用途為何?
