
多くのユーザーは、キーボード(またはキーボードの機能を模倣したソフトウェアやハードウェア、スイッチ デバイスなど)を主なナビゲーション手段として使用しています。これは、個人の好み、効率性、ハードウェアの損傷が原因である可能性があります。
手首の捻挫や手根管症候群などの細かい運動機能障がいなど、一時的な身体的制限がある場合は、キーボードを使用して操作することもできます。視覚に障がいのある方や盲目の方は、拡大機能やスクリーン リーダー ソフトウェアと組み合わせてキーボードを使用してナビゲーションを行う場合があります。ただし、視覚障がいのあるユーザーは、画面を移動するために、視覚のあるユーザーとは異なるキーボード ショートカット コマンドを使用する場合があります。
障がいのないユーザーも、キーボードを使用して操作することを選択する場合があります。
このような障がいや状況に対するキーボードのサポートは重要です。キーボードのユーザー補助機能の大部分はフォーカスを中心に行われます。フォーカスとは、画面上の要素がキーボードからの入力をアクティブに受信していることを意味します。
このモジュールでは、キーボードとフォーカス可能な要素の HTML 構造と CSS スタイル設定について説明します。JavaScript モジュールには、インタラクティブな要素のフォーカス管理とキーストロークに関する詳細情報が記載されています。
フォーカス順序
キーボード ユーザーが移動できる要素は、フォーカス可能な要素と呼ばれます。フォーカス順序(タブ順序またはナビゲーション順序)は、要素がフォーカスを受け取る順序です。デフォルトのフォーカス順序は、論理的で直感的であり、ページの視覚的な順序と一致している必要があります。
ほとんどの言語では、フォーカス順序はページの上部から始まり、左から右に移動して下部で終了します。ただし、一部の言語は右から左に読むため、ページの主要言語によってはフォーカス順序が異なる場合があります。
デフォルトでは、フォーカス順序には、リンク、チェックボックス、テキスト入力など、自然にフォーカスできる HTML 要素が含まれます。フォーカスを当てることができる HTML 要素には、タブ順序のサポートと基本的なキーボード イベント処理が組み込まれています。
フォーカス順序を更新して、通常はフォーカスされない要素(インタラクティブでない HTML 要素、カスタム コンポーネント、ARIA を使用する要素など)を含め、自然なフォーカス セマンティクスをオーバーライドできます。
tabIndex
フォーカス順序は、正の tabindex 属性を持つ要素(存在する場合)から始まり、最小の正の数から最大の数に移動します(1、2、3 など)。次に、DOM 内の順序に従って、tabindex がゼロの要素を処理します。tabindex が負の要素は、自然なフォーカス順序から削除されます。
通常はフォーカスできない要素に 0(tabindex="0")の tabindex が適用されている場合、DOM に表示される順序に従って、ページの自然なフォーカス順序に追加されます。ただし、自然にフォーカスできる HTML 要素とは異なり、完全にアクセスできるようにするには、追加のキーボード サポートを提供する必要があります。
同様に、通常はフォーカス可能であるが、アクティブではない要素(入力フィールドが入力されるまで動作しないボタンなど)がある場合は、この要素に負の tabindex(tabindex="-1")を追加する必要があります。負の tabindex シグナルを追加すると、このボタンが自然なフォーカス順序から削除される必要があることを支援技術とキーボードに通知できます。ただし、必要に応じて JavaScript を使用して要素にフォーカスを再度追加できます。
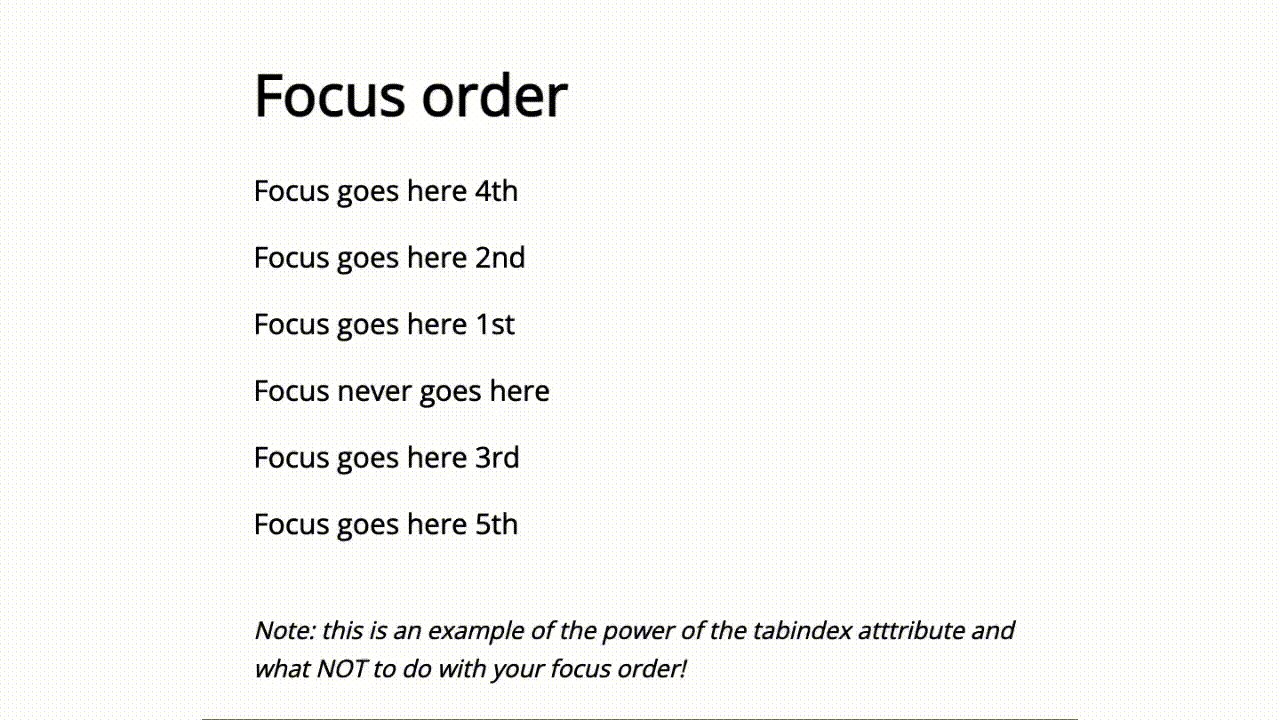
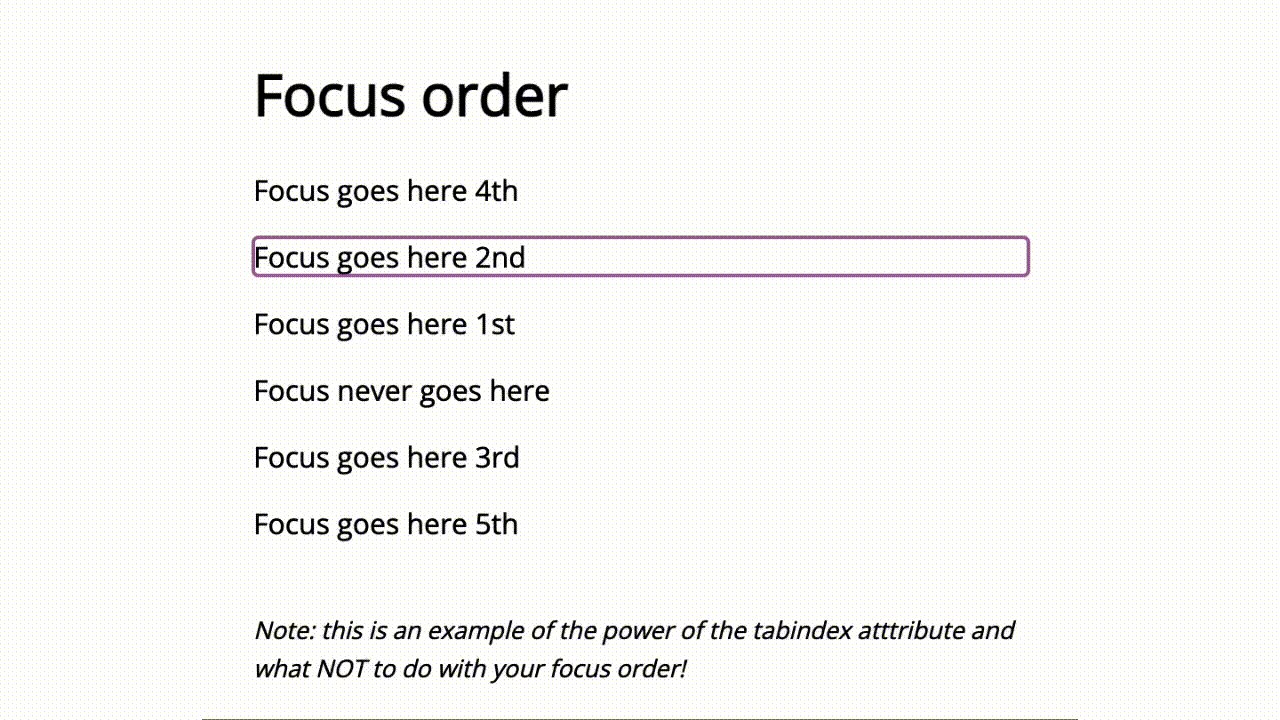
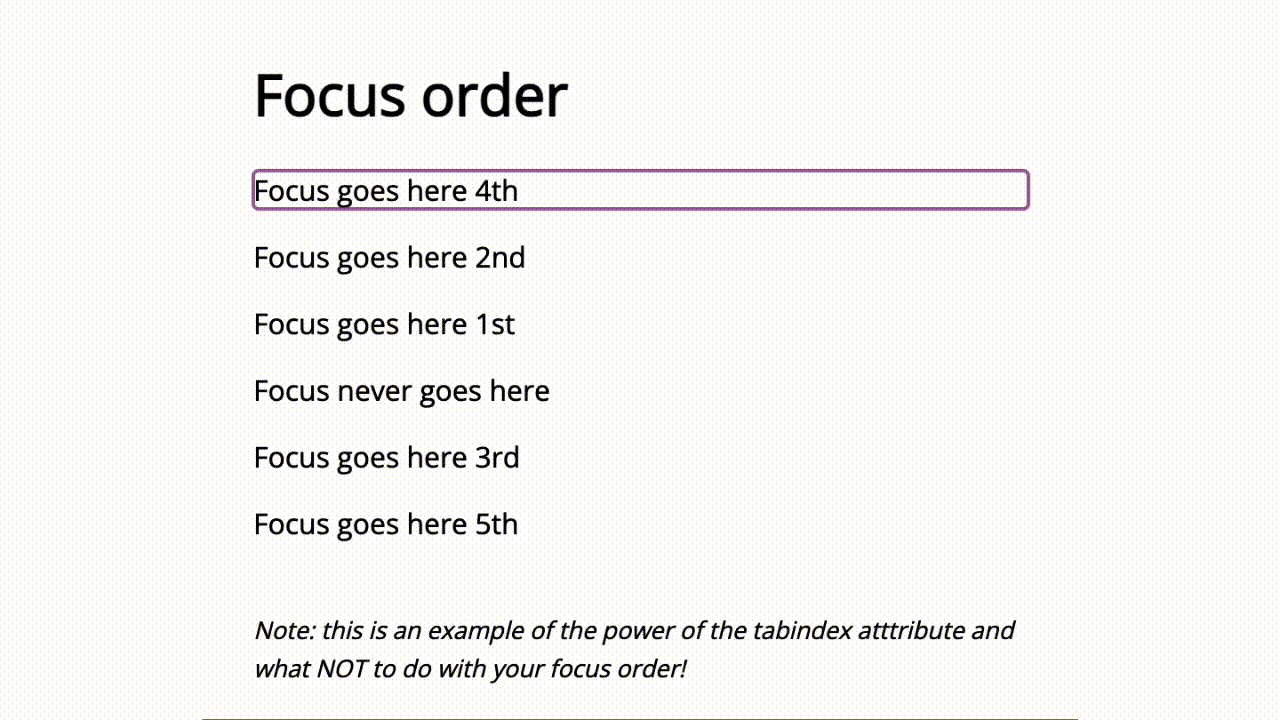
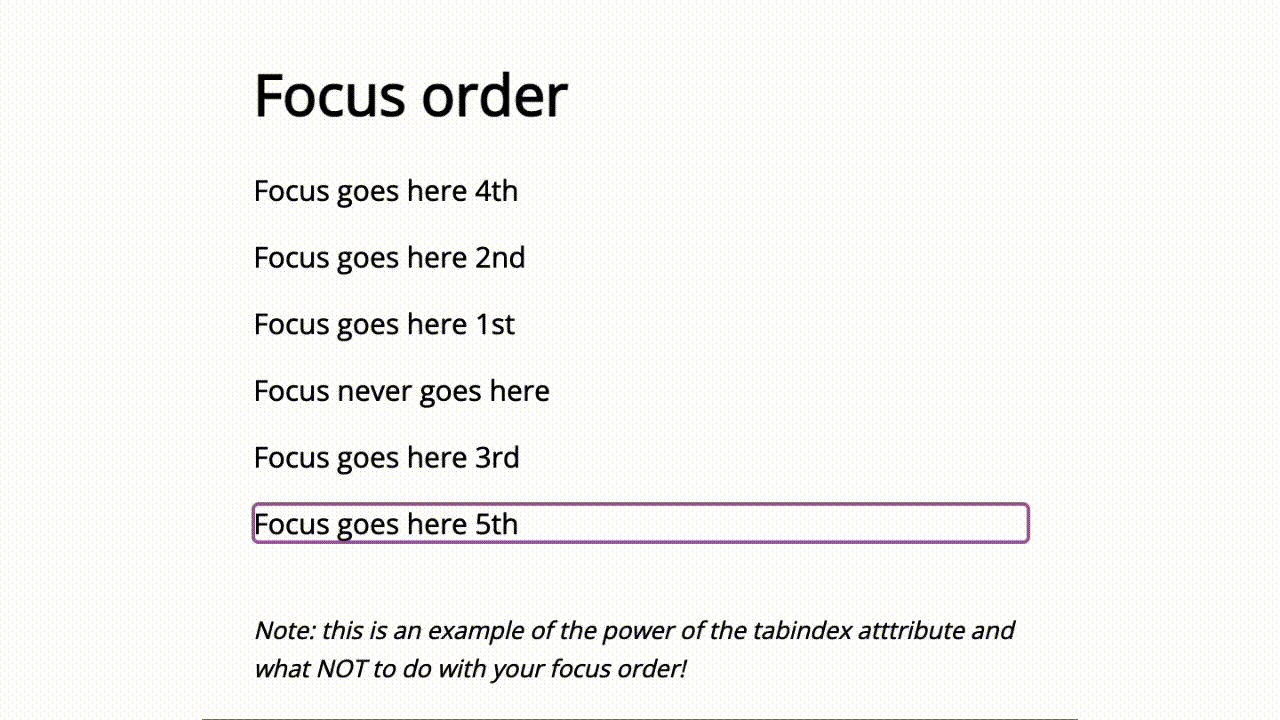
この例では、自然にフォーカスを受け取らない要素に tabindex 属性が追加されています。要素の順序は tabindex を使用して操作され、フォーカス順序に与える影響を示しています。以下は、避けるべき例です。

リンクをスキップ
現在のほとんどのウェブサイトでは、ページのメインヘッダーに、ページごとに同じメニューリンクの長いリストがあります。これは一般的なナビゲーションには適していますが、キーボードのみのユーザーがタブキーを複数回押さずにウェブサイトのメイン コンテンツに簡単にアクセスできない場合があります。
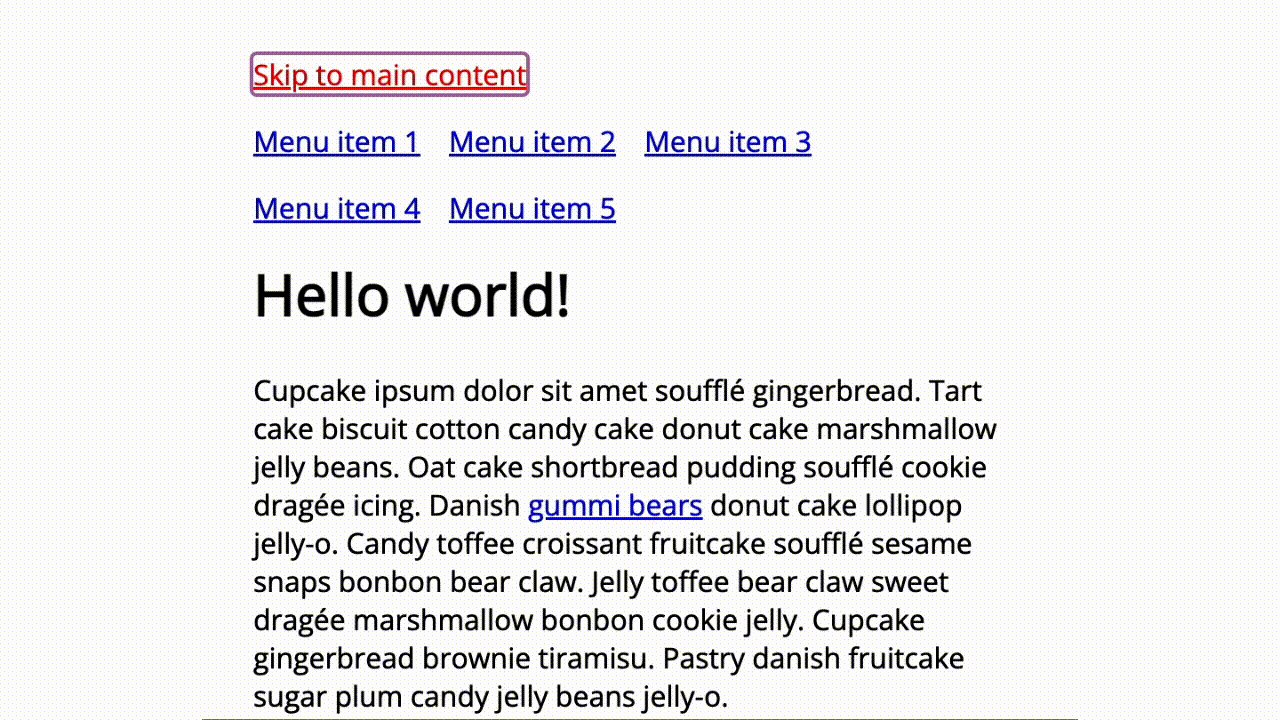
重複するリンクや役に立たないリンクのグループをスキップするには、スキップリンクを追加します。スキップリンクは、ウェブサイトの別のページや外部リソースにユーザーを転送するのではなく、同じページの別のセクションにジャンプするアンカーリンクです。このセクションの ID を使用します。スキップリンクは通常、ユーザーがウェブサイトにアクセスしたときに最初にフォーカスされる要素として追加されます。デザインに応じて、ユーザーがタブキーを押すまで表示または非表示にできます。
ユーザーがタブキーを押して、有効なスキップリンクが配置されている場合、キーボードのフォーカスがスキップリンクに送信されます。ユーザーはスキップリンクをクリックして、ヘッダー セクションとメイン ナビゲーションをスキップできます。ユーザーがスキップ リンクをクリックせずに DOM をタブで下へ移動すると、フォーカス可能な次の要素に移動します。
他のリンクと同様に、スキップ リンクにはリンクの目的に関するコンテキストを含めることが重要です。「メイン コンテンツにスキップ」というフレーズを追加すると、リンク先をユーザーに知らせることができます。リンクに追加のコンテキストを提供する際には、aria-labelledby、aria-label などのコード オプションから選択できます。また、例に示すように、<a> 要素のテキスト コンテンツに追加することもできます。

フォーカス インジケーター
前述のとおり、フォーカス順序はキーボード ユーザー補助の重要な要素です。フォーカスのスタイルも決めておく必要があります。フォーカス順序が優れていても、適切なスタイル設定がないと、ユーザーはページ上のどこにいるのかわかりません。
フォーカス インジケーターを表示することは、ユーザーがページ上のどこにいるのかを常に把握できるようにするために重要です。これは、視覚に障がいのあるキーボードのみのユーザーにとって特に重要です。フォーカスが隠れていない(最小): フォーカス インジケーターが他のコンポーネントの下に隠れないようにします。
ブラウザのデフォルトのスタイル設定
現在、すべての最新のウェブブラウザには、ウェブサイトやアプリのフォーカス可能な要素に適用されるデフォルトの視覚的なスタイルが異なります。一部のスタイルは他のスタイルよりも視認性が高いものもあります。ユーザーがページ内で Tab キーを押すと、要素がキーボードのフォーカスを受け取ると、このスタイルが適用されます。
ブラウザにフォーカス スタイルの処理を許可する場合は、コードを確認して、テーマがブラウザのデフォルト スタイルを上書きしないようにすることが重要です。多くの場合、オーバーライドはスタイルシートで "outline: 0" または "outline: none" として記述されます。この小さなコードにより、ブラウザのデフォルトのフォーカス インジケーターのスタイルが削除され、ユーザーがウェブサイトやアプリを操作するのが非常に難しくなります。
非推奨 - アウトラインなし
a:focus { outline: none; /* don't do this! */ }
推奨 - スタイル設定されたアウトライン
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
カスタム スタイル
もちろん、デフォルトのブラウザ スタイルを超えて、テーマを補完するカスタム フォーカス インジケーターを作成することもできます。カスタム フォーカス インジケーターを作成する際は、自由に創造性を発揮できます。
フォーカス インジケーターの形状は、アウトライン、境界線、下線、ボックス、背景の変更など、さまざまな形状にできます。また、キーボードのフォーカスがその要素で有効になっていることを示すために、色だけに依存しない明らかなスタイルの変更も可能です。
フォーカス インジケーターのスタイルを変更して、確実に表示されるようにすることができます。たとえば、ページの背景が白色の場合は、ボタンのフォーカス インジケーターを青色の背景に設定できます。ページの背景が青色の場合は、同じボタンのフォーカス スタイルを白色の背景に設定できます。
要素のタイプに基づいてフォーカス要素のスタイルを変更できます。たとえば、本文のリンクには点線の下線を使用し、ボタン要素には丸い枠線を選択できます。

1 ページに表示するフォーカス インジケーターのスタイルに決まりはありませんが、不要な混乱を避けるため、妥当な数に抑えてください。
理解度を確認する
フォーカスに関する知識をテストします。
:focus CSS スタイルの例のうち、白色の背景で最もアクセスしやすいのはどれですか。
outline: 0.5rem solid yellow;background-color:black;text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;スキップリンクの目的は何ですか?
