想想您最喜欢的网站或应用。是什么让您如此喜爱它?现在,想一想您不喜欢的网站或应用。您不喜欢它的哪些方面?用户与您的设计互动的方式以及他们在您的网站和应用上的体验可能会有所不同。
这种体验可能会因时间、所用设备类型、前一天晚上是否睡得充足、是否身体不适、是否使用辅助技术等因素而异。全球人口已接近 80 亿,人们使用和体验您设计的方式有无限可能。
包容性设计
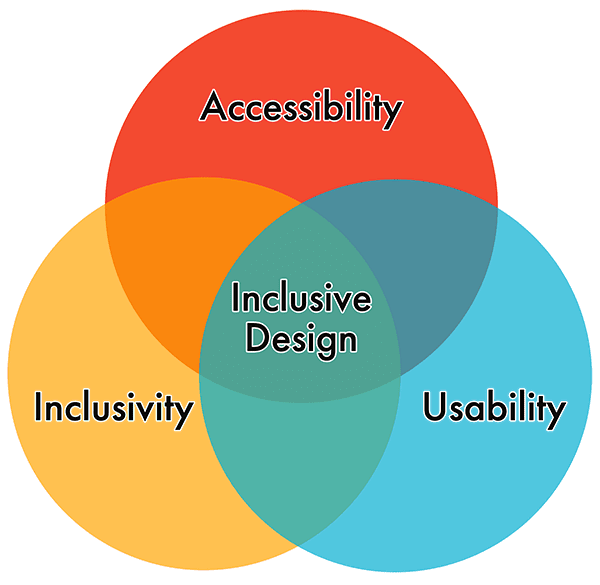
如何一次性满足所有潜在用户需求?输入包容性设计。包容性设计采用以人为本的方法,将包容性、可用性和无障碍性融为一体。

与通用设计(侧重于尽可能让更多人使用的单一设计)不同,包容性设计原则侧重于为特定个人或用例进行设计,然后将该设计扩展到其他人。
以下是七项以无障碍功能为中心的包容性设计原则:
- 提供可比较的体验:确保您的界面为所有人提供同等的体验,以便用户能够以适合自己需求的方式完成任务,而不会影响内容质量。
- 考虑具体情况:确保您的界面能够为用户提供有价值的体验,无论用户处于何种情况。
- 保持一致性:使用熟悉的惯例并以逻辑方式应用。
- 提供控制权:确保用户能够以自己喜欢的方式访问内容并与之互动。
- 提供多种选择:考虑为用户提供多种完成任务的方式,尤其是对于复杂或非标准任务。
- 优先显示内容:通过在内容和布局中按首选顺序排列核心任务、功能和信息,帮助用户专注于这些元素。
- 增加价值:考虑功能的目的和重要性,以及它们如何改善不同用户的体验。
角色
在开发新设计或功能时,许多团队都会依靠用户角色来指导他们完成整个流程。用户角色是使用您的数字产品的虚构角色,通常基于定量和定性用户研究。
在设计和开发过程中,您还可以通过用户角色快速且经济实惠地测试和确定这些功能的优先级。它们通过在对话中添加一层现实世界的考虑因素,帮助您专注于围绕网站组件做出决策,从而帮助您调整策略并制定专注于特定用户群体的目标。
纳入残障人士

“每个人都是不同的。我只能根据自己的经验来谈。当你遇到一位聋人时,你只是遇到了一位聋人,而不是我们所有人。”
ID24 讲座的 Meryl Evans 介绍了聋人 技术:从过去到未来的时间之旅。
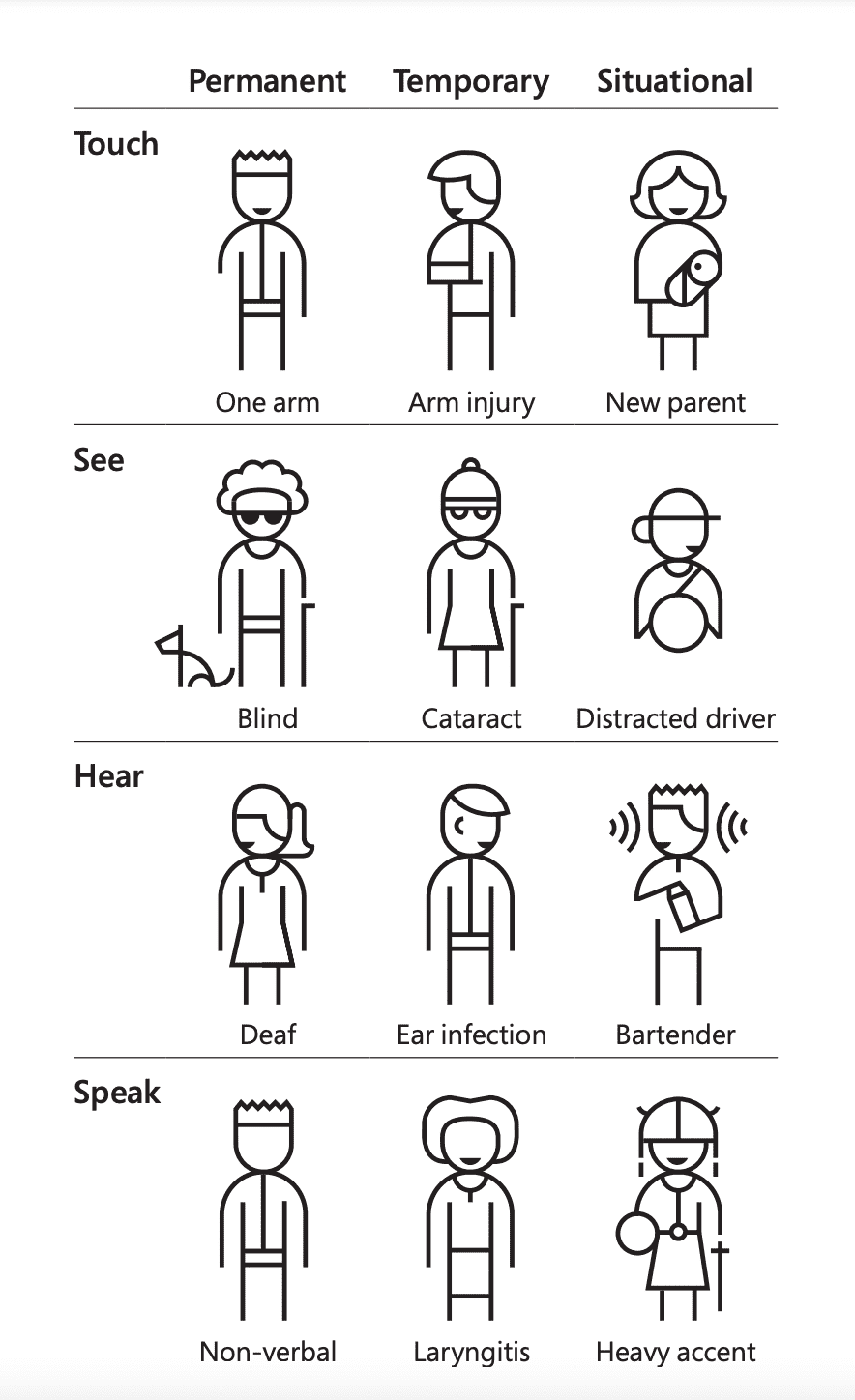
如果您在角色中纳入身患残疾的用户,则可以将角色用作包容性设计工具。实现这一目标的方法有很多种。 您可以创建特定于残障的买家角色,为现有买家角色添加残障,甚至创建买家角色谱系来反映情景性、暂时性和永久性残障的动态现实。
无论您如何将残障人士纳入买家角色,这些角色都不应基于真实人物或刻板印象。用户画像永远无法取代用户测试。

- 姓名:Jane Bennet
- 年龄:57 岁
- 地点:英国埃塞克斯
- 职业:用户体验工程师
- 残障:早发性帕金森病 (YOPD) 引起的手部颤抖
- 目标:使用语音转文字输入功能,更轻松地添加代码建议;只需最少的按键次数即可在线查找骑行装备。
- 令人沮丧的体验:网站不支持仅使用键盘操作;设计应用时,触控互动区域太小。
作为一名用户体验工程师,Jane 设计并构建了对保持公司网站相关性至关重要的网页。她全天都在为许多团队成员提供支持。 她是解决技术问题的能手,部门里一旦出现意外情况,大家都会向她求助。
由于手部颤抖,她精细的运动技能逐渐丧失,因此使用鼠标变得越来越困难。她一直稳步增加对键盘的依赖,以便更轻松地浏览网页。Jane 一直致力于保持身体健康。她喜欢公路赛和小轮车赛。 因此,当她去年被诊断出患有早发性帕金森病时,这无疑是一个沉重的打击。
残障模拟器
使用残障模拟器模拟或补充您的用户角色时,请务必谨慎。
残障模拟器是一把双刃剑,因为它们可以培养同情心或同理心,但这取决于个人、使用模拟器的情境以及许多其他不可控的因素。许多无障碍倡导者反对使用残障模拟器工具,并建议寻找由残障人士创作的电影、演示、教程和其他内容,直接了解他们的体验。
“我认为,我们必须坦诚承认,任何模拟活动都不会影响我们希望视力正常的人在内心和头脑中了解的一些最重要的事情。失明并不是我们的特征,对失明的误解和低期望才是我们最大的障碍。
这些误解会造成人为障碍,阻碍我们充分参与,而这些虚假的限制会逐渐演变成阻碍我们前进的因素。”
Mark Riccobono,全美盲人联合会主席。
无障碍启发式分析
在构建买家角色和设计时,不妨在工作流程中添加启发式方法。启发式方法是 Jakob Nielsen 和 Rolf Molich 于 1990 年提出的交互设计规则。这十项原则是根据多年来在可用性工程领域的经验制定的,自制定以来一直被用于设计和人机互动计划。
快进到 2019 年,Deque 的设计团队创建并分享了一套新的侧重于数字无障碍功能的启发式方法。根据他们的研究,如果将无障碍功能纳入设计流程,则可以避免网站或应用中高达 67% 的无障碍功能 bug。即使一行代码都还没写,也能产生如此巨大的影响。
与最初的一组启发式方法类似,在规划设计时,您需要考虑十个无障碍启发式方法。
- 互动方法和模式:用户可以使用自己选择的输入方法(例如鼠标、键盘、触控等)高效地与系统互动。
- 导航和寻路:用户可以随时在系统中导航、查找内容并确定自己所处的位置。
- 结构和语义:用户可以了解每个页面上内容的结构,并了解如何在系统中操作。
- 错误防范和状态:互动控件具有持久且有意义的说明,可帮助防止出错,并为用户提供清晰的错误状态,以便在返回错误时指示问题是什么以及如何修复。
- 对比度和可读性:用户可以轻松区分和阅读文字及其他有意义的信息。
- 语言和可读性:用户可以轻松阅读和理解内容。
- 可预测性和一致性:用户可以预测每个元素的用途。您可以清楚地了解每个元素与整个系统的关系。
- 时间和保留:用户有足够的时间完成任务,并且在时间(即会话)用完时不会丢失信息。
- 移动和闪烁:用户可以停止网页上移动、闪烁或带有动画效果的元素。用户不应因这些元素而分心或受到其他伤害。
- 视觉和听觉替代内容:用户可以访问任何传达信息的视觉或听觉内容的文本替代内容。
在对这些无障碍启发式方法有基本的了解后,您可以使用无障碍启发式方法工作表,并按照提供的说明将其应用于角色或设计。当您收集到多种观点时,此练习会更有启发性。
以下是导航和指路检查点的无障碍启发式审核示例:
| 用于导航和指路的检查点 | 表现出色(+2 分) | 通过 (+1 分) | 失败(-1 分) | 不适用(0 分) |
|---|---|---|---|---|
| 当所有有效元素获得焦点时,是否会设置清晰可见的指示器? | ||||
| 网页是否包含有意义的标题文字,且网页专用信息位于最前面? | ||||
| 网页标题元素和 H1 是否相同或相似? | ||||
| 每个主要部分是否有有意义的标题? | ||||
| 链接的用途是否仅从链接文本或其直接上下文中定义? | ||||
| 网页顶部是否提供了跳过链接,并且该链接是否在获得焦点时显示? | ||||
| 导航元素的组织方式是否有助于指路? |
团队中的每个人查看网页或组件并进行无障碍启发式评估后,系统会统计每个检查点的总数。 此时,您可以决定如何修正发现的任何问题或更正对支持数字无障碍功能至关重要的任何遗漏。
无障碍功能注释
在将设计稿交给开发团队之前,您应考虑添加无障碍功能注释。
注释通常用于说明创作选择和描述设计的不同方面。无障碍功能注释侧重于开发者可以在设计团队或专注于无障碍功能的专家的指导下做出更易于访问的程序化选择的领域。
在设计流程的任何阶段(从线框图到高保真原型),都可以应用无障碍功能注释。它们可以包含用户流程、条件状态和功能。他们通常会使用符号和标签来简化流程,并使设计成为主要焦点。
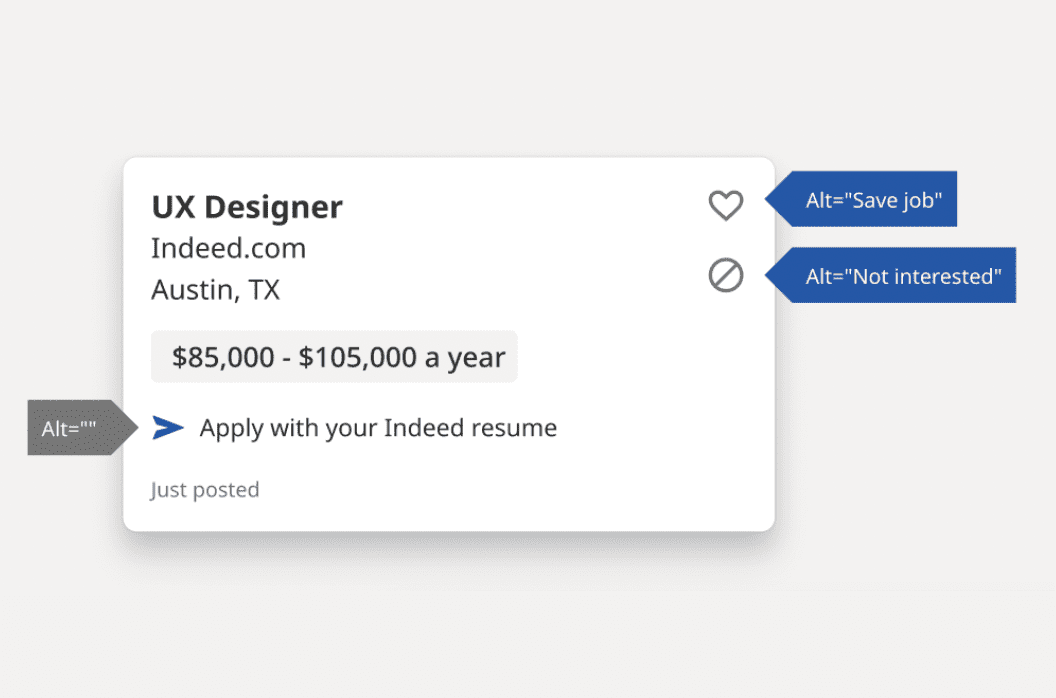
以下设计插图示例来自 Indeed.com 的 Figma 无障碍功能注释套件。



根据您的设计计划,您应该有多个无障碍功能注释入门套件可供选择。或者,您也可以自行创建一套。无论哪种情况,您都应确定需要向交接团队传达哪些信息,以及哪种格式最适合。
以下是一些可以考虑添加无障碍功能注释的方面:
- 颜色:包含调色板中所有不同颜色组合的对比度。
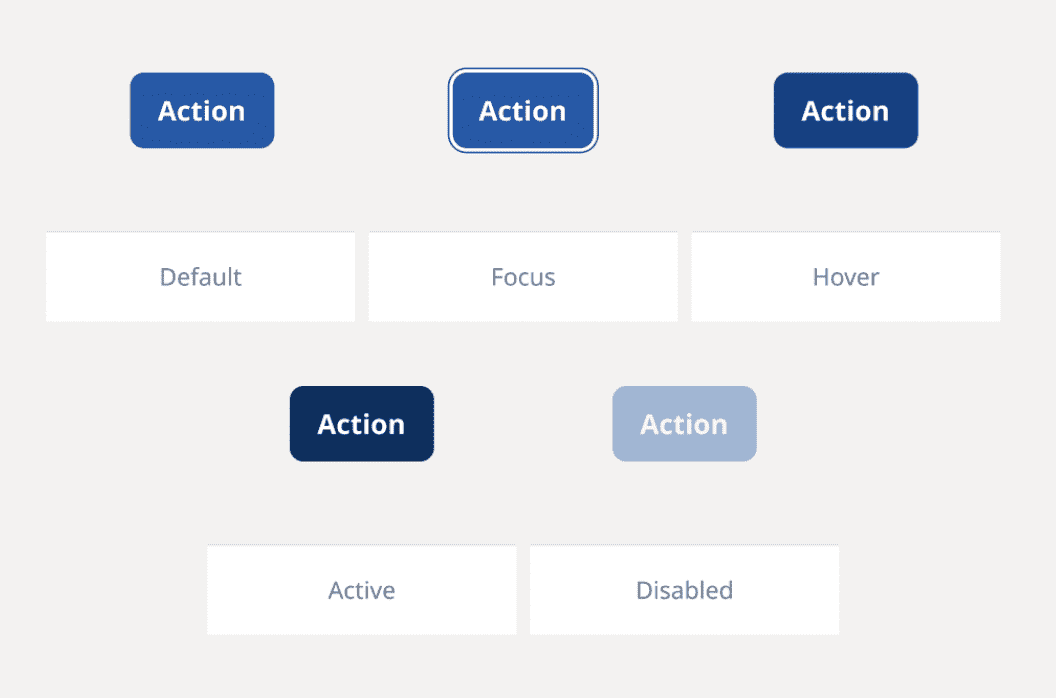
- 按钮和链接:识别默认、悬停、有效、焦点和已停用状态。
- 跳过链接:突出显示隐藏和可见的设计方面,以及它们在网页上的链接位置。
- 图片和图标:为重要图片和图标添加替代文本建议。
- 音频和视频:突出显示字幕、转写内容和音频说明的区域和链接。
- 标题:添加程序化级别,并包含所有看起来像标题的内容。
- 地标:使用 HTML 或 ARIA 突出显示设计的不同部分。
- 互动组件:识别可点击元素、悬停效果、焦点区域。
- 键盘:确定焦点应从何处开始(alpha 停止)以及后续的 Tab 键顺序。
- 表单:添加字段标签、辅助文本、错误消息和成功消息。
- 无障碍名称:用于标识辅助技术应如何识别元素。

