Pernahkah Anda mencoba membaca teks di layar dan merasa sulit untuk membacanya karena skema warna atau kesulitan melihat layar di lingkungan yang sangat terang atau redup? Atau mungkin Anda adalah seseorang dengan masalah penglihatan warna yang lebih permanen, seperti estimasi 300 juta orang dengan buta warna atau 253 juta orang dengan penglihatan rendah?
Sebagai desainer atau developer, Anda perlu memahami cara orang mempersepsi warna dan kontras, baik sementara, situasional, maupun permanen. Hal ini membantu Anda mendukung kebutuhan visual mereka dengan sebaik mungkin.
Modul ini akan memperkenalkan beberapa dasar warna dan kontras yang mudah diakses.
Memahami warna

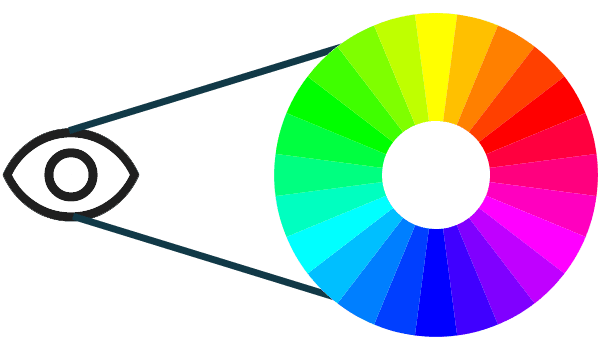
Tahukah Anda bahwa objek tidak memiliki warna, tetapi memantulkan panjang gelombang cahaya? Saat Anda melihat warna, mata Anda menerima dan memproses panjang gelombang tersebut serta mengonversinya menjadi warna.
Dalam hal aksesibilitas digital, kita membahas panjang gelombang ini dalam hal hue, saturasi, dan kecerahan (HSL). Model HSL dibuat sebagai alternatif untuk model warna RGB dan lebih selaras dengan cara manusia memahami warna.
Hue adalah cara kualitatif untuk mendeskripsikan warna, seperti merah, hijau, atau biru, dengan setiap hue memiliki titik tertentu pada spektrum warna dengan nilai berkisar dari 0 hingga 360, dengan merah pada 0, hijau pada 120, dan biru pada 240.
Saturasi adalah intensitas warna, yang diukur dalam persentase mulai dari 0% hingga 100%. Warna dengan saturasi penuh (100%) akan sangat cerah, sedangkan warna tanpa saturasi (0%) akan berwarna hitam putih atau hitam putih.
Kecerahan adalah karakter terang atau gelap warna, yang diukur dalam persentase mulai dari 0% (hitam) hingga 100% (putih).
Mengukur kontras warna
Untuk membantu mendukung orang-orang dengan berbagai disabilitas visual, grup WAI membuat formula kontras warna untuk memastikan adanya kontras yang cukup antara teks dan latar belakangnya. Jika rasio kontras warna ini diikuti, orang dengan gangguan penglihatan sedang dapat membaca teks di latar belakang tanpa memerlukan teknologi pendukung yang meningkatkan kontras.
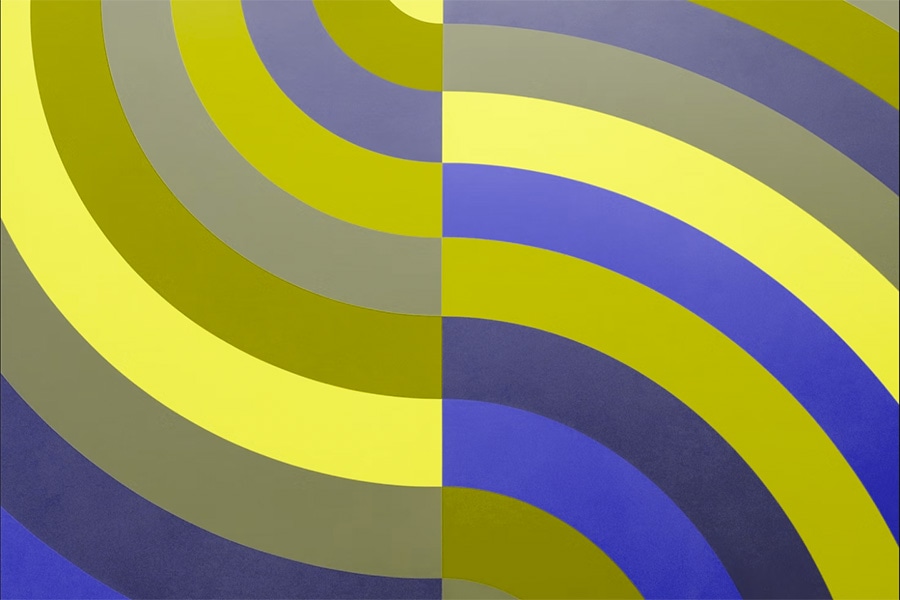
Lihat gambar dengan palet warna yang cerah dan bandingkan tampilan gambar tersebut dengan orang yang memiliki bentuk kebutaan warna tertentu.


Di sebelah kiri, gambar menampilkan pasir pelangi dengan warna ungu, merah, oranye, kuning, hijau aqua, biru muda, dan biru tua. Di sebelah kanan adalah pola pelangi multiwarna yang lebih terang.
Deuteranopia


Deuteranopia (umumnya dikenal sebagai buta hijau) terjadi pada 1% hingga 5% laki-laki, 0,35% hingga 0,1% perempuan.
Orang dengan Deuteranopia memiliki sensitivitas yang berkurang terhadap cahaya hijau. Filter kebutaan warna ini menyimulasikan tampilan jenis kebutaan warna ini.
Protanopia


Protanopia (umumnya dikenal sebagai buta merah) terjadi pada 1,01% hingga 1,08% laki-laki dan 0,02% 0,03% perempuan.
Orang dengan Protanopia memiliki sensitivitas yang berkurang terhadap cahaya merah. Filter kebutaan warna ini menyimulasikan tampilan jenis kebutaan warna ini.
Achromatopsia atau Monokromasi


Achromatopsia atau Monokromatisme (atau buta warna total) sangat jarang terjadi.
Orang dengan Achromatopsia atau Monochromatism hampir tidak memiliki persepsi terhadap cahaya merah, hijau, atau biru. Filter kebutaan warna ini menyimulasikan tampilan jenis kebutaan warna ini.
Menghitung kontras warna
Formula kontras warna menggunakan
luminositas relatif
warna untuk membantu menentukan kontras, yang dapat berkisar dari 1 hingga 21. Formula ini
sering disingkat menjadi [color value]:1. Misalnya, hitam murni dengan putih
murni memiliki rasio kontras warna terbesar di 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Teks berukuran reguler, termasuk gambar teks, harus memiliki rasio kontras warna
4.5:1 untuk lulus
persyaratan WCAG minimum untuk warna.
Teks berukuran besar dan ikon penting harus memiliki rasio kontras warna 3:1.
Teks berukuran besar dicirikan dengan ukuran minimal 18 pt / 24 piksel atau 14 pt/
18,5 piksel yang dicetak tebal. Logo dan elemen dekoratif dikecualikan dari persyaratan
kontras warna ini.
Untungnya, Anda tidak memerlukan matematika lanjutan karena ada banyak alat yang akan melakukan penghitungan kontras warna untuk Anda. Alat seperti Adobe Color, Color Contrast Analyzer, Leonardo, dan pemilih warna DevTools Chrome dapat dengan cepat memberi tahu Anda rasio kontras warna dan menawarkan saran untuk membantu membuat pasangan dan palet warna yang paling inklusif.
Menggunakan warna
Tanpa tingkat kontras warna yang baik, kata, ikon, dan elemen grafis lainnya sulit ditemukan, dan desain dapat dengan cepat menjadi tidak dapat diakses. Namun, Anda juga harus memperhatikan cara warna digunakan di layar, karena Anda tidak dapat menggunakan warna saja untuk menyampaikan informasi, tindakan, atau membedakan elemen visual.
Misalnya, jika Anda mengatakan, "klik tombol hijau untuk melanjutkan", tetapi tidak menyertakan konten atau ID tambahan ke tombol, akan sulit bagi orang dengan jenis buta warna tertentu untuk mengetahui tombol mana yang harus diklik. Demikian pula, banyak grafik, diagram, dan tabel menggunakan warna saja untuk menyampaikan informasi. Menambahkan ID lain, seperti pola, teks, atau ikon, sangat penting untuk membantu orang memahami konten.
Meninjau produk digital Anda dalam hitam putih adalah cara yang baik untuk mendeteksi potensi masalah warna dengan cepat.
Kueri media yang berfokus pada warna
Selain memeriksa rasio kontras warna dan penggunaan warna di layar, Anda harus mempertimbangkan untuk menerapkan kueri media yang semakin populer dan didukung, yang menawarkan kontrol lebih besar kepada pengguna atas apa yang ditampilkan di layar.
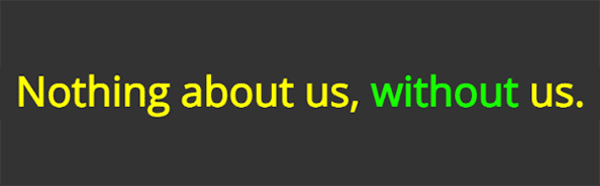
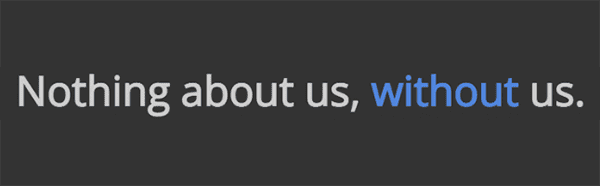
Misalnya, dengan menggunakan kueri media @prefers-color-scheme, Anda dapat membuat tema gelap, yang dapat membantu orang dengan fotofobia atau sensitivitas cahaya. Anda juga dapat mem-build tema kontras tinggi dengan @prefers-contrast, yang mendukung orang dengan kekurangan warna dan sensitivitas kontras.
Lebih memilih skema warna
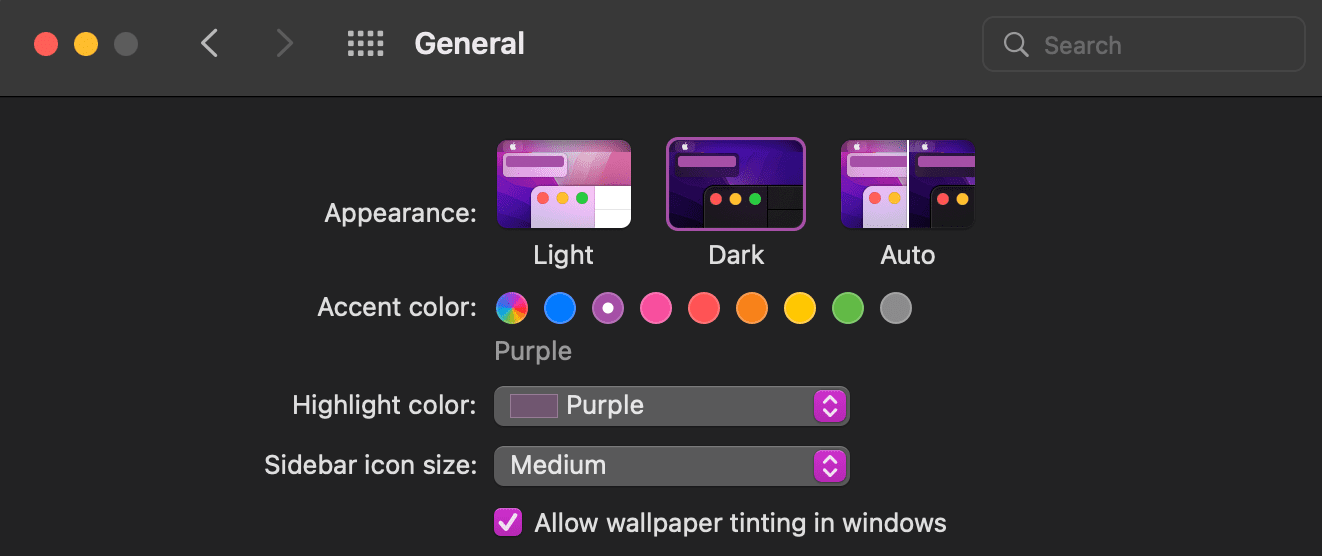
Kueri media @prefers-color-scheme memungkinkan pengguna memilih versi situs atau aplikasi yang mereka kunjungi dengan tema terang atau gelap. Anda dapat melihat perubahan tema ini
berfungsi dengan mengubah setelan preferensi terang atau gelap dan
membuka browser yang mendukung kueri media ini. Tinjau petunjuk
Mac dan
Windows
untuk mode gelap.



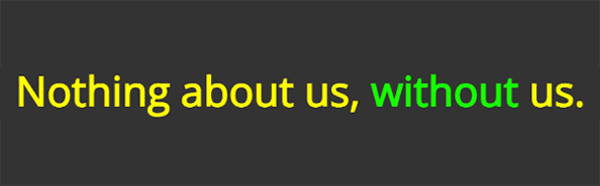
Lebih suka kontras
Kueri media @prefers-contrast
memeriksa setelan OS pengguna untuk melihat apakah kontras tinggi diaktifkan
atau dinonaktifkan. Anda dapat melihat perubahan tema ini dengan mengubah setelan
preferensi kontras dan membuka browser yang mendukung kueri media ini
(setelan mode kontras
Mac dan
Windows).


Kueri media lapisan
Anda dapat menggunakan beberapa kueri media yang berfokus pada warna untuk memberi pengguna lebih banyak
pilihan. Dalam contoh ini, kita menumpuk @prefers-color-scheme dan
@prefers-contrast.




Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang warna dan kontras
Warna saja tidak cukup sebagai ID untuk dokumentasi. Apa lagi yang akan membantu pembaca mengidentifikasi elemen UI?

