Avez-vous déjà essayé de lire du texte sur un écran et trouvé qu'il était difficile à lire en raison du jeu de couleurs ou que vous aviez du mal à voir l'écran dans un environnement très lumineux ou sombre ? Ou peut-être souffrez-vous d'un problème de vision des couleurs plus permanent, comme les 300 millions de personnes daltoniennes ou les 253 millions de personnes malvoyantes ?
En tant que concepteur ou développeur, vous devez comprendre comment les utilisateurs perçoivent la couleur et le contraste, que ce soit de manière temporaire, ponctuelle ou permanente. Cela vous aide à mieux répondre à leurs besoins visuels.
Ce module vous présente quelques principes fondamentaux de couleur et de contraste accessibles.
Percevoir la couleur

Saviez-vous que les objets ne possèdent pas de couleur, mais qu'ils reflètent des longueurs d'ondes lumineuses ? Lorsque vous voyez une couleur, vos yeux reçoivent et traitent ces longueurs d'onde, puis les convertissent en couleurs.
En matière d'accessibilité numérique, nous parlons de ces longueurs d'onde en termes de teinte, de saturation et de luminosité (HSL). Le modèle HSL a été créé comme alternative au modèle de couleur RVB et correspond plus étroitement à la façon dont un humain perçoit la couleur.
La teinte est un moyen qualitatif de décrire une couleur, comme le rouge, le vert ou le bleu, où chaque teinte a une place spécifique sur le spectre des couleurs, avec des valeurs allant de 0 à 360, le rouge étant à 0, le vert à 120 et le bleu à 240.
La saturation est l'intensité d'une couleur, mesurée en pourcentages allant de 0 % à 100%. Une couleur à saturation maximale (100%) est très vive, tandis qu'une couleur sans saturation (0%) est en niveaux de gris ou en noir et blanc.
La luminosité est le caractère clair ou sombre d'une couleur, mesuré en pourcentages allant de 0% (noir) à 100% (blanc).
Mesurer le contraste des couleurs
Pour aider les personnes souffrant de divers troubles visuels, le groupe WAI a créé une formule de contraste des couleurs afin de s'assurer qu'un contraste suffisant existe entre le texte et son arrière-plan. Lorsque ces rapports de contraste des couleurs sont respectés, les personnes ayant une vision modérément faible peuvent lire le texte sur l'arrière-plan sans avoir besoin d'une technologie d'assistance améliorant le contraste.
Examinez des images avec une palette de couleurs éclatantes et comparez leur apparence à celle des personnes atteintes de formes spécifiques de daltonisme.


Sur la gauche, l'image montre du sable arc-en-ciel avec des couleurs violet, rouge, orange, jaune, vert aqua, bleu clair et bleu foncé. À droite se trouve un motif arc-en-ciel plus lumineux et multicolore.
Deutéranopie


La deutéranopie (communément appelée "cécité verte") touche 1% à 5% des hommes et 0,35% à 0,1% des femmes.
Les personnes atteintes de deutéranopie ont une sensibilité réduite à la lumière verte. Ce filtre de daltonisme simule ce à quoi ce type de daltonisme peut ressembler.
Protanopie


La protanopie (également appelée "cécité rouge") touche 1,01% à 1,08% des hommes et 0,02% à 0,03% des femmes.
Les personnes atteintes de protanopie ont une sensibilité réduite à la lumière rouge. Ce filtre de daltonisme simule ce à quoi ce type de daltonisme peut ressembler.
Achromatopsie ou monochromatisme


L'achromatopsie ou monochromatisme (ou cécité totale des couleurs) est très, très rare.
Les personnes atteintes d'achromatopsie ou de monochromatisme ne perçoivent presque pas la lumière rouge, verte ou bleue. Ce filtre de daltonisme simule à quoi ce type de daltonisme peut ressembler.
Calculer le contraste des couleurs
La formule de contraste des couleurs utilise la luminance relative des couleurs pour déterminer le contraste, qui peut aller de 1 à 21. Cette formule est souvent abrégée en [color value]:1. Par exemple, le noir pur sur du blanc pur offre le plus grand rapport de contraste des couleurs, à savoir 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Le texte de taille normale, y compris les images de texte, doit avoir un rapport de contraste des couleurs de 4.5:1 pour répondre aux exigences minimales WCAG concernant la couleur.
Le texte de grande taille et les icônes essentielles doivent avoir un rapport de contraste des couleurs de 3:1.
Le texte de grande taille est caractérisé par une taille d'au moins 18 points / 24 pixels ou 14 points/18,5 pixels en gras. Les logos et les éléments décoratifs ne sont pas concernés par ces exigences de contraste des couleurs.
Heureusement, aucune formule mathématique avancée n'est requise, car de nombreux outils effectuent les calculs de contraste des couleurs à votre place. Des outils tels que Adobe Color, Color Contrast Analyzer, Leonardo et le sélecteur de couleurs des outils pour les développeurs de Chrome peuvent vous indiquer rapidement les rapports de contraste des couleurs et vous suggérer des combinaisons et des palettes de couleurs les plus inclusives possible.
Utiliser la couleur
Sans un bon niveau de contraste des couleurs, les mots, les icônes et les autres éléments graphiques sont difficiles à repérer, et la conception peut rapidement devenir inaccessible. Il est toutefois également important de prêter attention à la manière dont la couleur est utilisée à l'écran, car vous ne pouvez pas utiliser la couleur seule pour transmettre des informations, des actions ou distinguer un élément visuel.
Par exemple, si vous dites "Cliquez sur le bouton vert pour continuer", mais que vous omettez tout contenu ou identifiant supplémentaire sur le bouton, il sera difficile pour les personnes souffrant de certains types de daltonisme de savoir sur quel bouton cliquer. De même, de nombreux graphiques, tableaux et tableaux utilisent la couleur seule pour transmettre des informations. Ajouter un autre identifiant, comme un motif, un texte ou une icône, est essentiel pour aider les utilisateurs à comprendre le contenu.
Examiner vos produits numériques en niveaux de gris est un bon moyen de détecter rapidement les problèmes de couleur potentiels.
Requêtes médias axées sur la couleur
En plus de vérifier les rapports de contraste des couleurs et l'utilisation des couleurs sur votre écran, vous devez envisager d'appliquer les requêtes multimédias de plus en plus populaires et compatibles, qui offrent aux utilisateurs plus de contrôle sur ce qui s'affiche à l'écran.
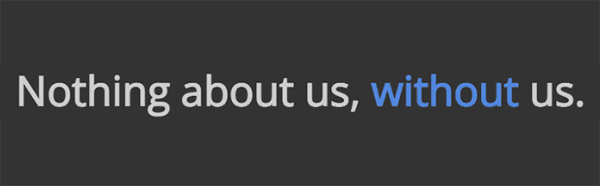
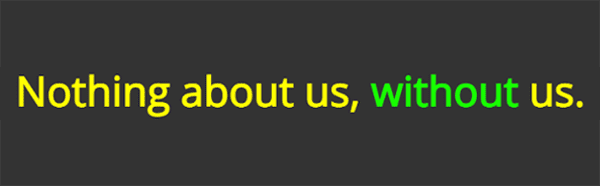
Par exemple, à l'aide de la requête multimédia @prefers-color-scheme, vous pouvez créer un thème sombre, qui peut être utile aux personnes souffrant de photophobie ou de sensibilité à la lumière. Vous pouvez également créer un thème à contraste élevé avec @prefers-contrast, qui est adapté aux personnes souffrant de déficiences visuelles et de sensibilité au contraste.
Préférence de jeu de couleurs
La requête multimédia @prefers-color-scheme permet aux utilisateurs de choisir une version claire ou sombre du site Web ou de l'application qu'ils consultent. Pour voir ce changement de thème en action, modifiez vos paramètres de préférence pour le thème clair ou sombre, puis accédez à un navigateur compatible avec cette requête multimédia. Consultez les instructions pour le mode sombre sur Mac et Windows.



Préfère le contraste
La requête multimédia @prefers-contrast vérifie les paramètres de l'OS de l'utilisateur pour déterminer si le mode haute intensité est activé ou désactivé. Vous pouvez voir ce changement de thème en action en modifiant vos paramètres de préférence de contraste et en accédant à un navigateur compatible avec cette requête multimédia (paramètres du mode contraste pour Mac et Windows).


Requêtes multimédias en couches
Vous pouvez utiliser plusieurs requêtes multimédias axées sur la couleur pour offrir encore plus de choix à vos utilisateurs. Dans cet exemple, nous avons empilé @prefers-color-scheme et @prefers-contrast.




Vérifier vos connaissances
Tester vos connaissances sur les couleurs et le contraste
La couleur seule n'est pas un identifiant suffisant pour la documentation. Qu'est-ce d'autre qui aidera les lecteurs à identifier les éléments de l'interface utilisateur ?

