화면의 텍스트를 읽으려고 했는데 색 구성표로 인해 읽기 어렵거나 밝은 환경이나 어두운 환경에서 화면을 보기가 어려웠던 적이 있나요? 또는 3억 명의 색맹 또는 2억 5, 300만 명의 저시력과 같이 더 영구적인 색각 장애가 있을 수도 있습니다.
디자이너나 개발자는 사람들이 일시적으로, 상황에 따라, 또는 영구적으로 색상과 대비를 인식하는 방식을 이해해야 합니다. 이를 통해 시청자의 시각적 요구를 가장 잘 지원할 수 있습니다.
이 모듈에서는 접근 가능한 색상 및 대비 기본사항을 소개합니다.
색상 인식

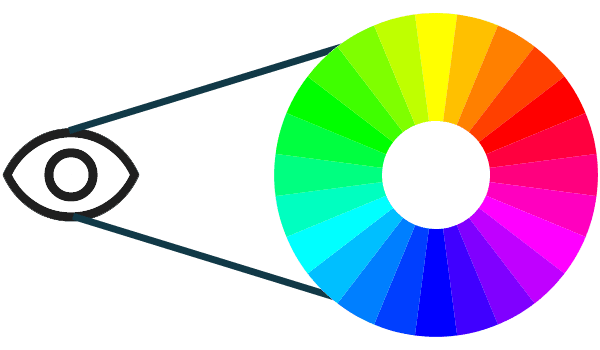
물체는 색상을 보유하지 않고 빛의 파장을 반사한다는 사실을 알고 계신가요? 색상을 볼 때 눈은 이러한 파장을 수신하고 처리하여 색상으로 변환합니다.
디지털 접근성의 경우 이러한 파장으로 색조, 채도, 밝기 (HSL)를 나타냅니다. HSL 모델은 RGB 색상 모델의 대안으로 만들어졌으며 인간이 색상을 인식하는 방식에 더 가깝습니다.
색조는 빨간색, 녹색, 파란색과 같은 색상을 설명하는 질적 방법으로, 각 색조는 색상 스펙트럼에서 0~360 사이의 값을 갖는 특정 지점을 갖습니다(빨간색은 0, 녹색은 120, 파란색은 240).
채도는 색상의 강도로, 0%~100%의 비율로 측정됩니다. 채도가 최대 (100%)인 색상은 매우 선명한 반면 채도가 없는 색상 (0%)은 그레이 스케일 또는 흑백입니다.
밝기는 색상의 밝기 또는 어두운 정도이며 0% (검은색)에서 100% (흰색) 사이의 백분율로 측정됩니다.
색상 대비 측정
다양한 시각 장애가 있는 사용자를 지원하기 위해 WAI 그룹은 텍스트와 배경 사이에 충분한 대비가 존재하도록 색상 대비 수식을 만들었습니다. 이러한 색상 대비율을 따르면 시력이 약간 저하된 사용자는 대비 향상 보조 기술 없이도 배경의 텍스트를 읽을 수 있습니다.
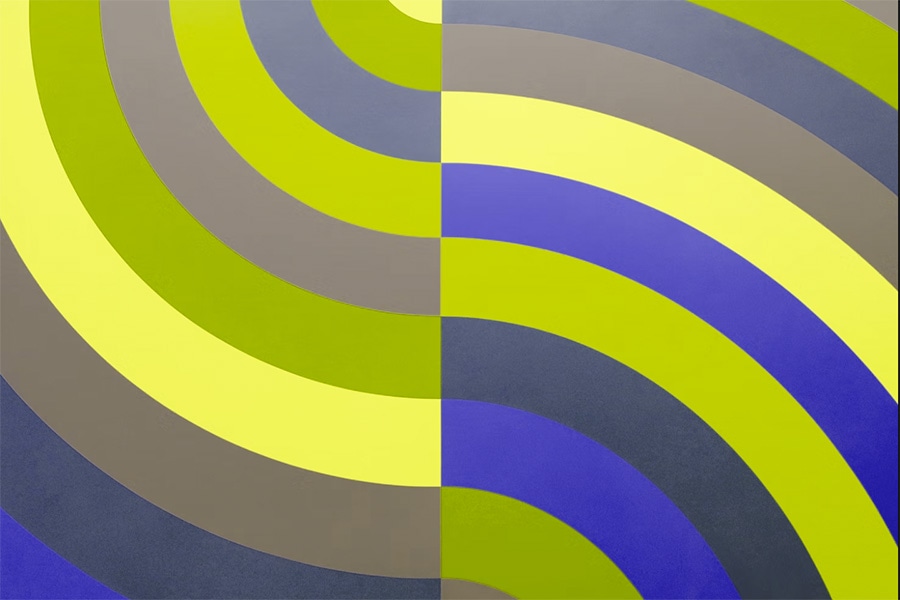
선명한 색상 팔레트가 있는 이미지를 살펴보고 특정 형태의 색맹인 사용자에게 이 이미지가 어떻게 표시되는지 비교해 보세요.


왼쪽 이미지에는 보라색, 빨간색, 주황색, 노란색, 아쿠아 그린, 연한 파란색, 진한 파란색의 무지개 모래가 있습니다. 오른쪽에는 더 밝은 다색 무지개 패턴이 있습니다.
녹색맹


녹색맹(일반적으로 녹색 색맹이라고 함)은 남성의 1~5%, 여성의 0.35~0.1%에서 발생합니다.
녹색맹인 사람은 녹색 빛에 대한 민감도가 감소합니다. 이 색맹 필터는 이 유형의 색맹이 어떻게 표시되는지 시뮬레이션합니다.
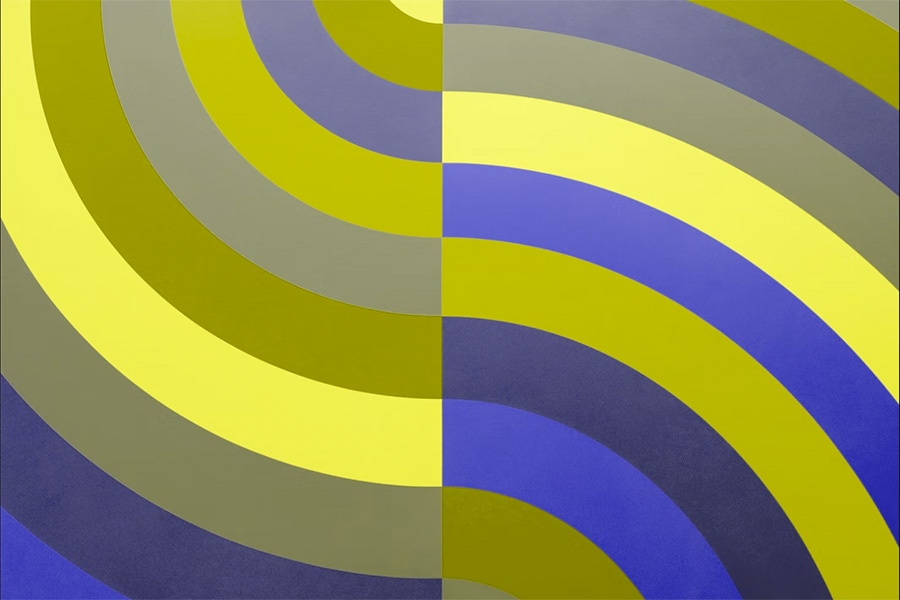
적색맹


적색맹(일반적으로 적색 색맹이라고 함)은 남성의 1.01~1.08%, 여성의 0.02~0.03%에서 발생합니다.
적색맹인 사람은 적색광에 대한 민감도가 감소합니다. 이 색맹 필터는 이 유형의 색맹이 어떻게 표시되는지 시뮬레이션합니다.
색맹 또는 전색맹


색맹 또는 단색시(또는 완전한 색맹)는 매우 드뭅니다.
무색증 또는 단색증이 있는 사람은 빨간색, 녹색, 파란색 빛을 거의 인식하지 못합니다. 이 색맹 필터는 이 유형의 색맹이 어떻게 표시되는지 시뮬레이션합니다.
색상 대비 계산
색상 대비 공식은 색상의 상대 밝기를 사용하여 대비를 결정합니다. 대비는 1~21 사이의 값을 가질 수 있습니다. 이 수식은 [color value]:1로 줄여서 표기하는 경우가 많습니다. 예를 들어 순수한 검은색과 순수한 흰색의 색상 대비율은 21:1로 가장 큽니다.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
텍스트 이미지를 비롯한 일반 크기 텍스트는 색상에 관한 최소 WCAG 요구사항을 통과하려면 색상 대비율이 4.5:1이어야 합니다.
대형 텍스트와 필수 아이콘의 색상 대비율은 3:1여야 합니다.
대형 텍스트는 굵게 표시된 18pt / 24px 이상 또는 14pt/18.5px 이상이어야 합니다. 로고 및 장식 요소에는 이러한 색상 대비 요구사항이 적용되지 않습니다.
다행히 색상 대비 계산을 대신해 주는 도구가 많으므로 고급 수학을 사용할 필요가 없습니다. Adobe Color, Color Contrast Analyzer, Leonardo, Chrome의 DevTools 색상 선택 도구와 같은 도구를 사용하면 색상 대비율을 빠르게 확인하고 가장 포용적인 색상 쌍과 팔레트를 만드는 데 도움이 되는 제안을 받을 수 있습니다.
색상 사용
적절한 색상 대비 수준이 없으면 단어, 아이콘, 기타 그래픽 요소를 찾기 어렵고 디자인에 빠르게 액세스할 수 없게 될 수 있습니다. 하지만 색상만 사용하여 정보, 작업을 전달하거나 시각적 요소를 구분할 수는 없으므로 화면에서 색상이 사용되는 방식에도 주의를 기울여야 합니다.
예를 들어 '계속하려면 녹색 버튼을 클릭'이라고 안내하지만 버튼에 추가 콘텐츠나 식별자를 생략하면 특정 유형의 색맹인 사용자는 어떤 버튼을 클릭해야 할지 알 수 없습니다. 마찬가지로 많은 그래프, 차트, 표는 색상만 사용하여 정보를 전달합니다. 패턴, 텍스트, 아이콘과 같은 다른 식별자를 추가하면 사용자가 콘텐츠를 이해하는 데 도움이 됩니다.
디지털 제품을 그레이 스케일로 검토하면 잠재적인 색상 문제를 빠르게 감지할 수 있습니다.
색상 중심 미디어 쿼리
색상 대비율과 화면의 색상 사용을 확인하는 것 외에도 사용자에게 화면에 표시되는 항목을 더 세부적으로 제어할 수 있는 미디어 쿼리를 적용하는 것이 좋습니다. 미디어 쿼리는 점점 더 많이 사용되고 지원되고 있습니다.
예를 들어 @prefers-color-scheme 미디어 쿼리를 사용하면 어두운 테마를 만들 수 있습니다. 이는 광선공포증 또는 광과민성이 있는 사용자에게 유용할 수 있습니다. 색상 결핍 및 대비 민감도가 있는 사용자를 지원하는 @prefers-contrast로 고대비 테마를 빌드할 수도 있습니다.
색 구성표 선호
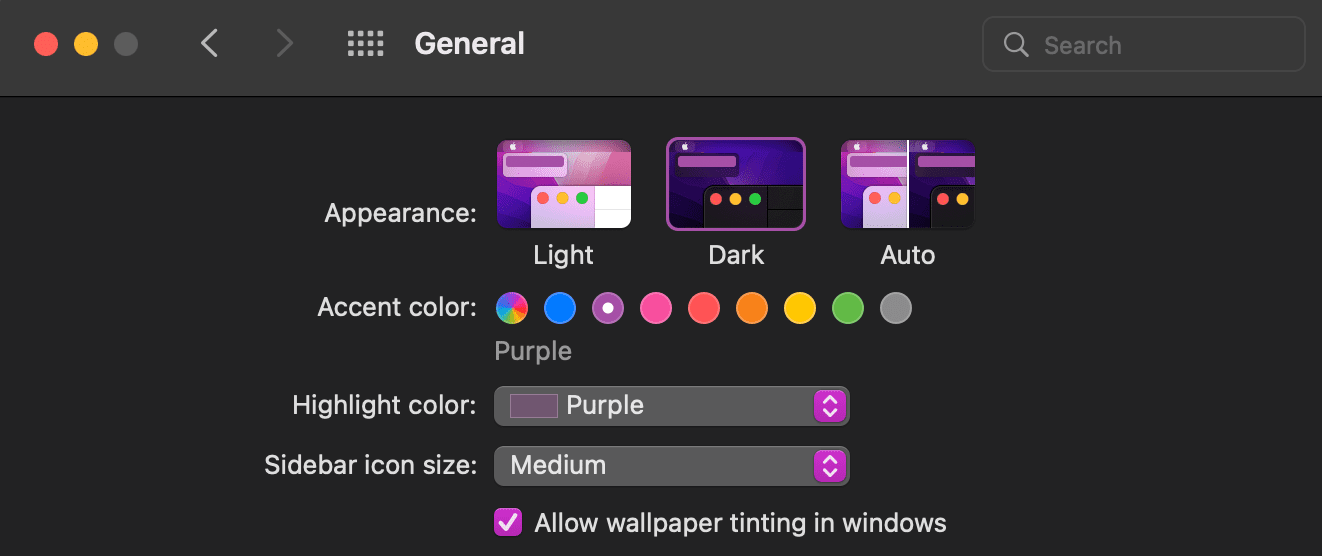
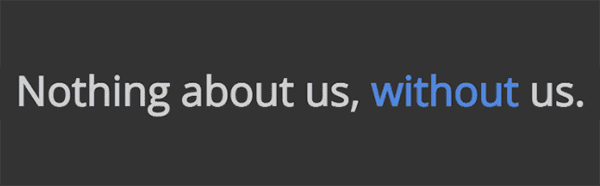
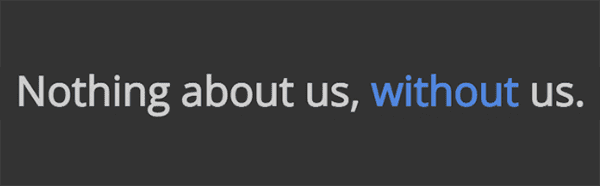
미디어 쿼리 @prefers-color-scheme를 사용하면 사용자가 방문 중인 웹사이트 또는 앱의 밝은 테마 버전 또는 어두운 테마 버전을 선택할 수 있습니다. 밝은 테마 또는 어두운 테마 환경설정을 변경하고 이 미디어 쿼리를 지원하는 브라우저로 이동하면 테마 변경사항을 확인할 수 있습니다. 어두운 모드에 관한 Mac 및 Windows 안내를 검토하세요.



대비를 선호함
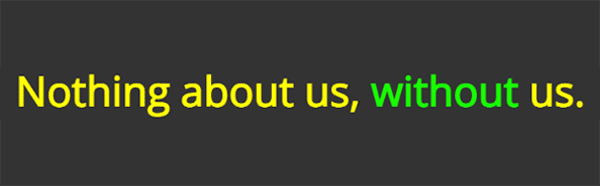
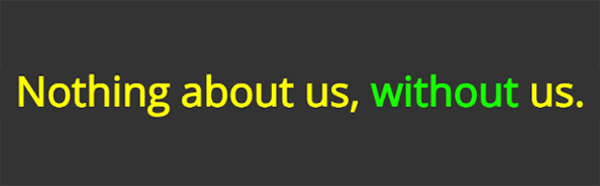
@prefers-contrast 미디어 쿼리는 사용자의 OS 설정을 확인하여 고대비가 사용 설정 또는 사용 중지되어 있는지 확인합니다. 대비 환경설정 값을 변경하고 이 미디어 쿼리를 지원하는 브라우저(Mac 및 Windows 대비 모드 설정)로 이동하면 이 테마 변경사항을 확인할 수 있습니다.


미디어 쿼리 레이어
색상 중심의 여러 미디어 쿼리를 사용하여 사용자에게 더 많은 선택권을 제공할 수 있습니다. 이 예에서는 @prefers-color-scheme와 @prefers-contrast를 함께 쌓았습니다.




이해도 확인
색상 및 대비에 대한 지식 테스트
색상만으로는 문서를 식별하기에 충분하지 않습니다. 독자가 UI 요소를 식별하는 데 도움이 되는 다른 방법으로는 무엇이 있나요?

