你是否曾試著閱讀螢幕上的文字,但發現色彩配置不易閱讀,或是在光線過亮或過暗的環境中難以看清螢幕?或者,您也許有更嚴重的色彩視覺問題,例如估計有 30 億人有色盲,或是 2 億 5300 萬人有低視力?
身為設計師或開發人員,您必須瞭解使用者如何看待色彩和對比,無論是暫時、特定情況或永久。這有助於您妥善滿足他們的視覺需求。
本單元將介紹一些無障礙色彩和對比的基本概念。
感知色
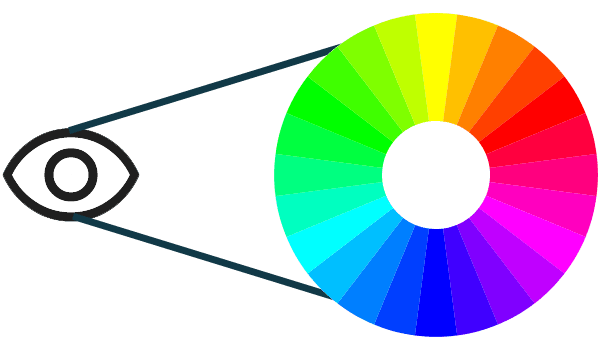
您知道物體並沒有顏色,而是反射光線的波長嗎?當你看到顏色時,眼睛會接收並處理這些波長,並將其轉換為顏色。

在數位無障礙方面,我們會以色相、飽和度和亮度 (HSL) 來討論這些波長。HSL 模型是 RGB 顏色模式的替代方案,更貼近人類對顏色的感知方式。
色調是描述顏色 (例如紅色、綠色或藍色) 的定性方式,每個色調在色彩光譜上都有特定位置,值介於 0 到 360,其中紅色為 0、綠色為 120,藍色為 240。
飽和度是指顏色的強度,以百分比表示,範圍從 0% 到 100%。飽和度為 100% 的顏色會非常鮮豔,而飽和度為 0% 的顏色則會是灰階或黑白。
亮度是指顏色的明亮或深色程度,以百分比表示,範圍從 0% (黑色) 到 100% (白色)。
測量色彩對比
為了協助有各種視力障礙的使用者,WAI 團隊制定了色彩對比公式,確保文字與背景之間有足夠的對比。只要遵循這些顏色對比度比率,中度低視力使用者就能閱讀背景文字,無須使用對比度增強輔助技術。
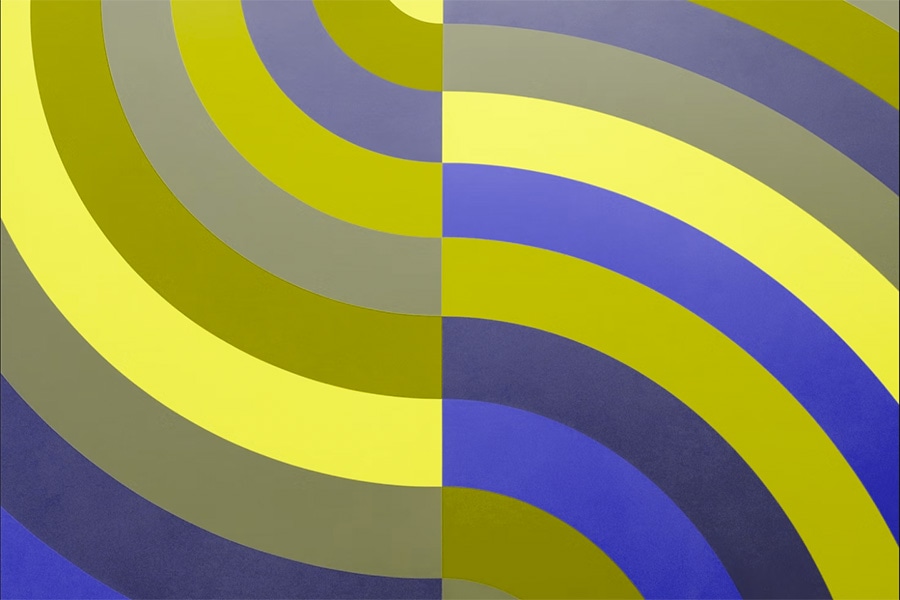
查看色調鮮豔的圖片,並比較圖片在不同色盲患者眼中呈現的樣貌。
左圖顯示彩虹沙,有紫色、紅色、橘色、黃色、藍綠色、淺藍色和深藍色。右側是較亮的彩虹圖案。
綠色盲


Deuteranopia (俗稱綠色盲) 發生率為男性 1% 至 5%,女性 0.35% 至 0.1%。
綠色弱視患者對綠光的敏感度會降低。這個色盲濾鏡會模擬這種色盲症的視覺效果。
紅色盲


紅色弱視 (通常稱為紅色盲) 發生率為男性 1.01% 至 1.08%,女性 0.02% 至 0.03%。
紅色弱視患者對紅光的敏感度會降低。這個色盲濾鏡模擬了這種色盲症的可能樣貌。
全色盲或單色盲


全色盲 (或全色盲) 極少發生。
患有單色盲或全色盲的人幾乎無法感知紅、綠或藍光。這個色盲篩選器會模擬這種色盲類型的外觀。
計算色彩對比
色彩對比度公式會使用顏色的相對亮度來判斷對比度,範圍為 1 到 21。這個公式通常會縮寫為 [color value]:1。舉例來說,純黑色與純白色的色彩對比度比率最高,為 21:1。
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
一般大小的文字 (包括文字圖片) 必須具有 4.5:1 的色彩對比度,才能通過WCAG 對色彩的最小要求。大型文字和必要圖示的色彩對比度必須為 3:1。大型文字的特色是至少 18pt / 24px 或 14pt/18.5px 的粗體。標誌和裝飾元素不受這些色彩對比規定的限制。
幸好,您不必進行進階數學運算,因為有許多工具可為您計算色彩對比度。Adobe Color、Color Contrast Analyzer、Leonardo 和 Chrome 開發人員工具的色彩挑選器等工具可快速顯示色彩對比度,並提供建議,協助您建立最具包容性的色彩組合和色盤。
使用顏色
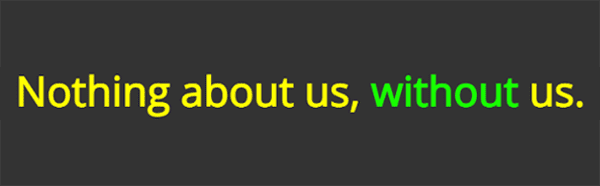
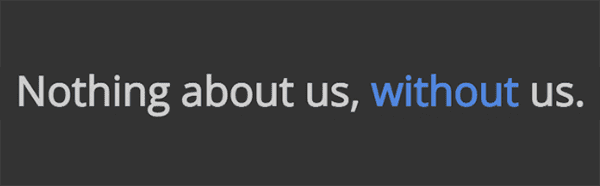
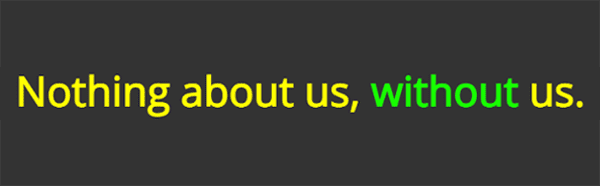
如果沒有良好的色彩對比度,文字、圖示和其他圖形元素就會難以辨識,設計很快就會變得難以存取。但您也必須留意畫面上顏色的使用方式,因為您無法單獨使用顏色來傳達資訊、動作或區分視覺元素。
舉例來說,如果您說「按下綠色按鈕繼續」,但省略任何額外內容或按鈕的 ID,某些色盲人士就很難知道要按哪個按鈕。同樣地,許多圖表和表格都只使用顏色來傳達資訊。如要協助使用者瞭解內容,請務必加入其他識別資訊,例如圖案、文字或圖示。
以灰階模式查看數位產品,是快速偵測潛在色彩問題的好方法。
以顏色為重點的媒體查詢
除了檢查色彩對比度和螢幕上的顏色使用情形,您也應考慮套用愈來愈受歡迎且支援媒體查詢,讓使用者能更進一步控制螢幕上顯示的內容。
舉例來說,您可以使用 @prefers-color-scheme 媒體查詢建立深色主題,這對畏光或對光線敏感的使用者來說非常實用。您也可以使用 @prefers-contrast 建立高對比主題,以便支援色彩缺陷和對比敏感的使用者。
偏好的色彩配置
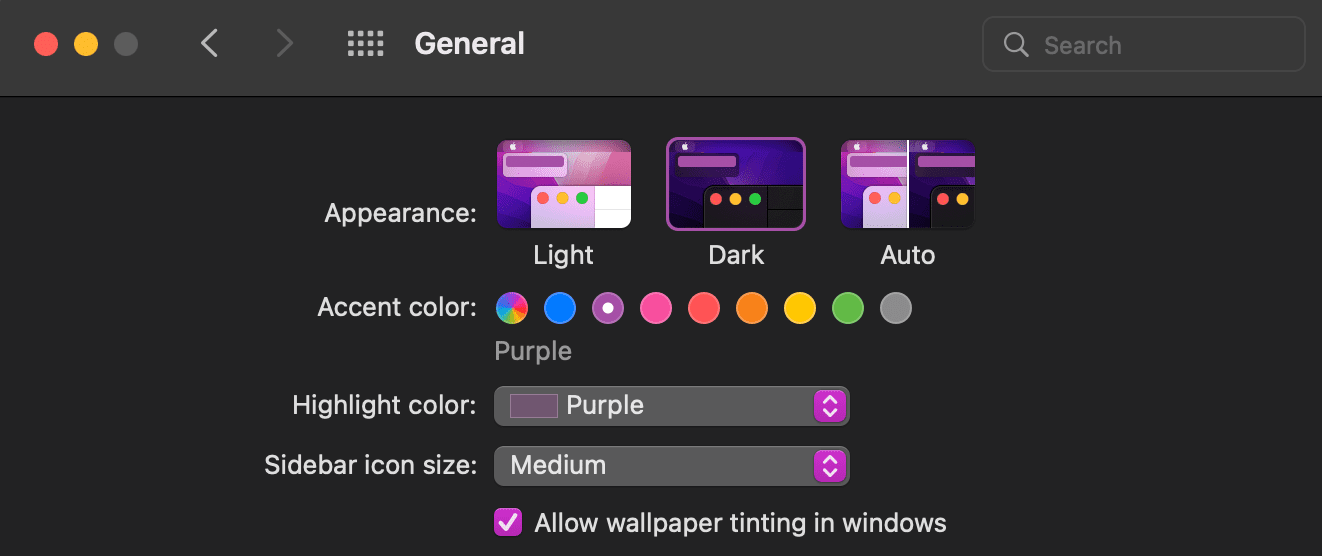
媒體查詢 @prefers-color-scheme 可讓使用者選擇要以淺色或深色主題顯示造訪的網站或應用程式。如要查看主題變更的效果,請變更淺色或深色偏好設定,並前往支援此媒體查詢的瀏覽器。請參閱 Mac 和 Windows 的深色模式操作說明。



偏好對比
@prefers-contrast 媒體查詢會檢查使用者的 OS 設定,查看高對比模式是否已開啟或關閉。您可以變更對比設定偏好設定,並前往支援此媒體查詢的瀏覽器 (Mac 和 Windows 對比模式設定),查看此主題變更的實際效果。


圖層媒體查詢
您可以使用多個以顏色為重點的媒體查詢,為使用者提供更多選擇。在本範例中,我們將 @prefers-color-scheme 和 @prefers-contrast 堆疊在一起。




進行隨堂測驗
測驗您對色彩和對比的瞭解
光是顏色並不足以做為文件的識別資訊。還有哪些元素可協助讀者辨識 UI 元素?



