Ekrandaki metni okumaya çalışırken renk şeması nedeniyle metni okumakta zorlandınız veya çok parlak ya da loş bir ortamda ekranı görmekte zorlandınız mı? Ya da renk körlüğü olan 300 milyon kişi veya görme sorunu olan 253 milyon kişi gibi kalıcı bir renk görme sorunu yaşıyor olabilirsiniz.
Tasarımcı veya geliştirici olarak, kullanıcıların renk ve kontrastı geçici, durumsal veya kalıcı olarak nasıl algıladığını anlamanız gerekir. Bu sayede, görsel ihtiyaçlarını en iyi şekilde destekleyebilirsiniz.
Bu modülde, erişilebilir renk ve kontrastla ilgili temel bilgiler verilmektedir.
Renkleri algılama
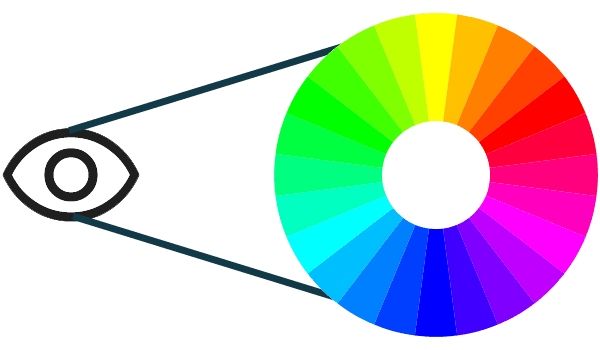
Nesnelerin renkleri olmadığını, ışık dalga boylarını yansıttığını biliyor muydunuz? Renk gördüğünüzde gözleriniz bu dalga boylarını alır, işler ve renklere dönüştürür.

Dijital erişilebilirlik söz konusu olduğunda bu dalga boylarından ton, doygunluk ve açıklık (HSL) açısından bahsederiz. HSL modeli, RGB renk modeline alternatif olarak oluşturulmuştur ve insanların rengi algılama şekline daha uygundur.
Ton, kırmızı, yeşil veya mavi gibi bir rengi açıklamanın niteliksel bir yoludur. Her tonun, renk spektrumunda 0 ile 360 arasında değişen değerlere sahip belirli bir yeri vardır. Kırmızı 0, yeşil 120 ve mavi 240 değerine sahiptir.
Doygunluk, bir rengin yoğunluğudur ve %0 ile %100 arasında yüzde olarak ölçülür. Doygunluğu tam olan bir renk (%100) çok canlı olurken doygunluğu olmayan bir renk (%0) gri tonlarda veya siyah beyaz olur.
Açıklık, bir rengin açık veya koyu karakteridir ve %0 (siyah) ile %100 (beyaz) arasında değişen yüzdelerle ölçülür.
Renk kontrastını ölçme
WAI grubu, çeşitli görme engelli kullanıcılara yardımcı olmak için metin ile arka plan arasında yeterli kontrastın olmasını sağlamak amacıyla bir renk kontrastı formülü oluşturmuştur. Bu renk kontrastı oranları uygulandığında, orta düzeyde az gören kullanıcılar kontrastı artıran yardımcı teknolojiye ihtiyaç duymadan arka plandaki metni okuyabilir.
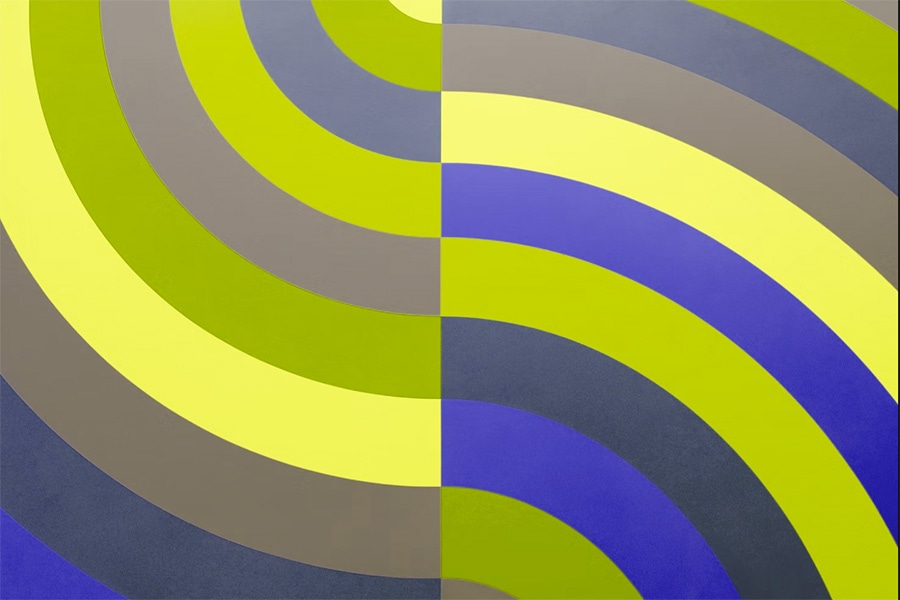
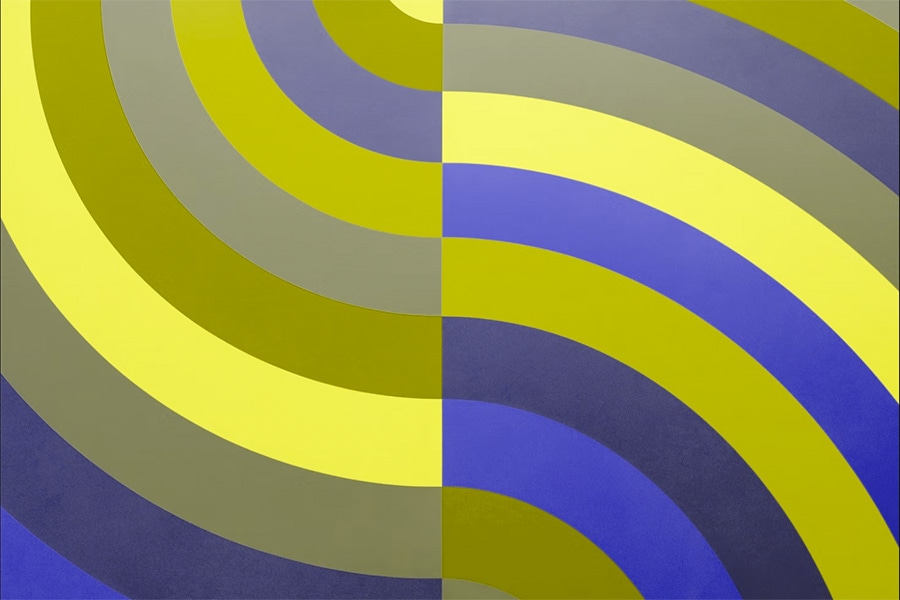
Canlı renk paleti içeren resimlere göz atın ve bu resimlerin belirli renk körlüğü türlerine sahip kullanıcılara nasıl göründüğünü karşılaştırın.
Soldaki resimde mor, kırmızı, turuncu, sarı, turkuaz yeşili, açık mavi ve koyu mavi renklerin yer aldığı gökkuşağı kumu gösterilmektedir. Sağ tarafta ise daha parlak, çok renkli bir gökkuşağı deseni bulunur.
Yeşil körlüğü


Deuteranopia (yaygın olarak yeşil renk körlüğü olarak bilinir) erkeklerin% 1 ila% 5'inde, kadınların% 0,35 ila% 0,1'inde görülür.
Deuteranopia'sı olan kişiler yeşil ışığa karşı daha az hassastır. Bu renk körlüğü filtresi, bu tür renk körlüğünün nasıl görünebileceğini simüle eder.
Kırmızı körlüğü


Protanopi (genellikle "kırmızı körlük" olarak bilinir) erkeklerin% 1,01 ila% 1,08'inde ve kadınların% 0,02 ila% 0,03'ünde görülür.
Protanopi olan kişiler kırmızı ışığa karşı daha az duyarlıdır. Bu renk körlüğü filtresi, bu tür renk körlüğünün nasıl görünebileceğini simüle eder.
Renk körlüğü veya tam renk körlüğü


Akromatopsi veya monokromatizm (veya tam renk körlüğü) çok, çok nadiren görülür.
Akromatopsisi veya monokromatizmi olan kişiler kırmızı, yeşil veya mavi ışığı neredeyse hiç algılayamaz. Bu renk körlüğü filtresi, bu tür renk körlüğünün nasıl görünebileceğini simüle eder.
Renk kontrastını hesaplama
Renk kontrastı formülü, kontrastı belirlemek için renklerin göreceli parlaklığını kullanır. Kontrast 1 ile 21 arasında değişebilir. Bu formül genellikle [color value]:1 olarak kısaltılır. Örneğin, saf siyah ve saf beyazın renk kontrastı oranı 21:1 ile en yüksektir.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Metin resimleri dahil olmak üzere normal boyutlu metinler, renk için minimum WCAG şartlarını karşılamak üzere 4.5:1 renk kontrast oranına sahip olmalıdır.
Büyük boyutlu metin ve temel simgelerin renk kontrast oranı 3:1 olmalıdır.
Büyük boyutlu metin, en az 18 punto / 24 piksel veya 14 punto/18,5 piksel kalın karakterlerle yazılmış olmasıyla karakterize edilir. Logolar ve dekoratif öğeler bu renk kontrastı koşullarından muaftır.
Neyse ki renk kontrastı hesaplamalarını sizin yerinize yapacak birçok araç olduğundan ileri düzey matematik bilgisine sahip olmanız gerekmiyor. Adobe Color, Color Contrast Analyzer, Leonardo ve Chrome'un Geliştirici Araçları renk seçicisi gibi araçlar, renk kontrastı oranlarını hızlıca size bildirebilir ve en kapsayıcı renk çiftlerini ve paletleri oluşturmanıza yardımcı olacak öneriler sunabilir.
Renk kullanma
İyi renk kontrastı seviyeleri olmadan kelimelerin, simgelerin ve diğer grafik öğelerin bulunması zordur ve tasarıma kısa sürede erişilemez hale gelebilir. Ancak bilgi, işlem aktarmak veya görsel bir öğeyi ayırt etmek için rengi tek başına kullanamayacağınız için ekranda rengin nasıl kullanıldığına da dikkat etmek önemlidir.
Örneğin, "Devam etmek için yeşil düğmeyi tıklayın" derseniz ancak düğmeyle ilgili ek içerik veya tanımlayıcıları atlarsanız belirli renk körlüğü türlerine sahip kullanıcıların hangi düğmeyi tıklayacağını bilmesi zor olur. Benzer şekilde, birçok grafik, çizelge ve tabloda bilgi aktarmak için yalnızca renk kullanılır. Kullanıcıların içeriği anlamasına yardımcı olmak için desen, metin veya simge gibi başka bir tanımlayıcı eklemek çok önemlidir.
Dijital ürünlerinizi gri tonlamalı olarak incelemek, olası renk sorunlarını hızlı bir şekilde tespit etmenin iyi bir yoludur.
Renk odaklı medya sorguları
Ekranınızdaki renk kontrastı oranlarını ve renk kullanımını kontrol etmenin yanı sıra, kullanıcılara ekranda gösterilenler üzerinde daha fazla kontrol sunan ve giderek daha popüler ve desteklenen medya sorgularını uygulamayı da düşünmeniz gerekir.
Örneğin, @prefers-color-scheme medya sorgusunu kullanarak koyu tema oluşturabilirsiniz. Bu tema, ışık korkusu veya ışık hassasiyeti olan kullanıcılar için yararlı olabilir. Renk eksikliği ve kontrast hassasiyeti olan kullanıcıları destekleyen @prefers-contrast ile yüksek kontrastlı bir tema da oluşturabilirsiniz.
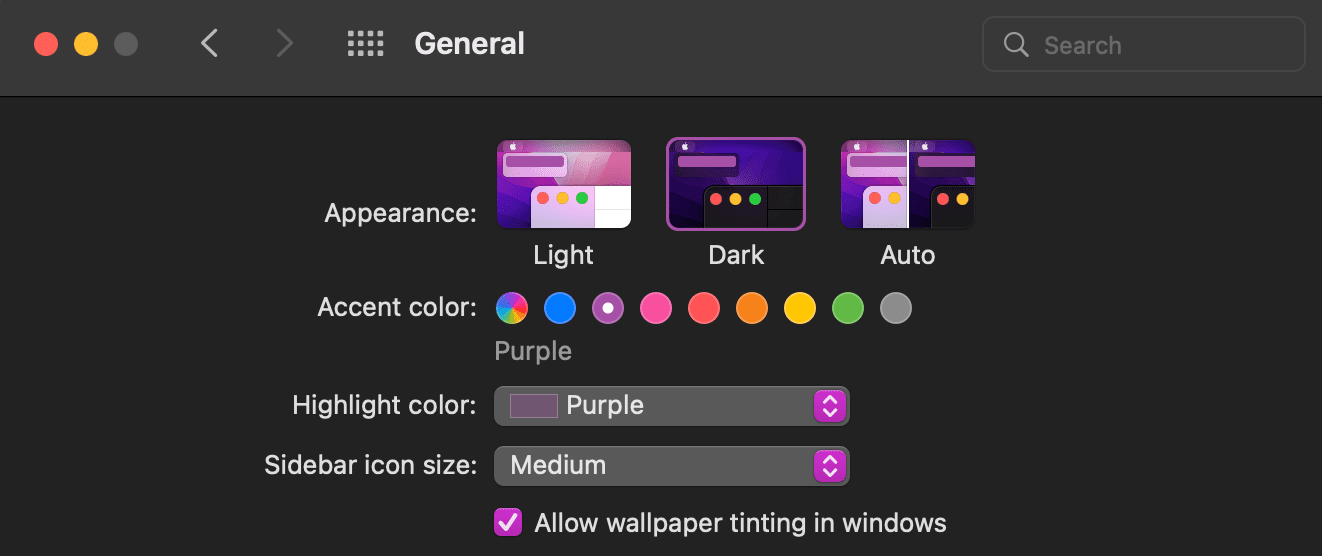
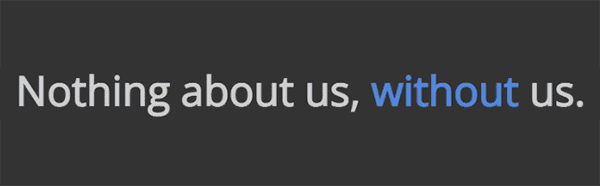
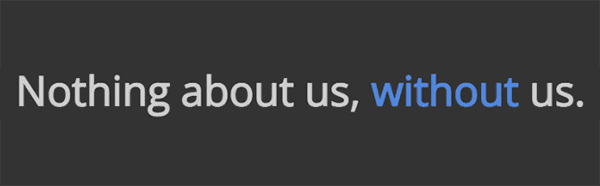
Renk şemasını tercih eder
@prefers-color-scheme medya sorgusu, kullanıcıların ziyaret ettikleri web sitesinin veya uygulamanın açık ya da koyu temalı bir sürümünü seçmelerine olanak tanır. Açık veya koyu tercih ayarlarınızı değiştirip bu medya sorgusunu destekleyen bir tarayıcıya giderek bu tema değişikliğini görebilirsiniz. Koyu modla ilgili Mac ve Windows talimatlarını inceleyin.



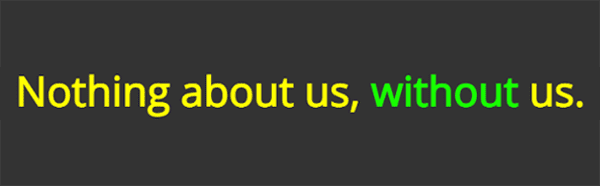
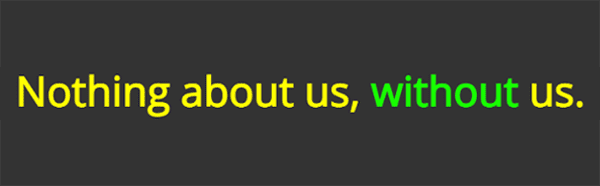
Kontrast tercih eder
@prefers-contrast medya sorgusu, yüksek kontrastın etkinleştirilip etkinleştirilmediğini görmek için kullanıcının işletim sistemi ayarlarını kontrol eder. Kontrast tercihi ayarlarınızı değiştirip bu medya sorgusunu destekleyen bir tarayıcıya giderek (Mac ve Windows kontrast modu ayarları) bu tema değişikliğini görebilirsiniz.


Katman medya sorguları
Kullanıcılarınıza daha fazla seçenek sunmak için birden fazla renge odaklanan medya sorgusu kullanabilirsiniz. Bu örnekte, @prefers-color-scheme ve @prefers-contrast'yi birlikte yığdık.




Öğrendiklerinizi test etme
Renk ve kontrast hakkındaki bilginizi test edin
Renk, dokümanlar için tek başına yeterli bir tanımlayıcı değildir. Okuyucuların kullanıcı arayüzü öğelerini tanımlamasına yardımcı olacak başka unsurlar var mı?



