A maioria dos desenvolvedores já conhece a linguagem de marcação padrão da Web moderna, a linguagem de marcação de hipertexto (HTML). No entanto, talvez você não esteja tão familiarizado com acessível Rich Internet Applications (ARIA) (chamada oficialmente de WAI-ARIA): o que é, como é usado e quando não usá-lo.
O HTML e a ARIA desempenham papéis importantes na acessibilidade de produtos digitais, principalmente quando se trata de tecnologia adaptativa (AT), como leitores de tela. Ambos são usados para converter conteúdo em um formato alternativo, como braille ou texto para fala (TTS).
Revise um breve histórico da ARIA, por que ela é importante e quando e como usá-la da melhor forma.
Introdução à ARIA
A ARIA foi desenvolvida pela primeira vez em 2008 pelo grupo Web Accessibility Initiative (WAI), um subconjunto do World Wide Web Consortium (W3C), que governa e regula a Internet.
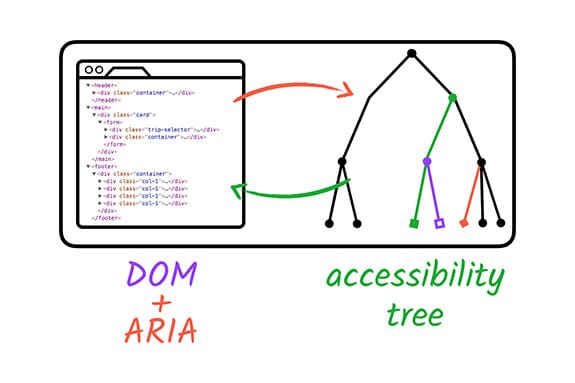
A ARIA não é uma linguagem de programação real, mas um conjunto de atributos que podem ser adicionados a elementos HTML para aumentar a acessibilidade. Esses atributos comunicam função, estado e propriedade a tecnologias adaptativas usando APIs de acessibilidade encontradas em navegadores modernos. Essa comunicação acontece pela árvore de acessibilidade.
"WAI-ARIA, a suíte Accessible Rich Internet Applications, define uma maneira de tornar o conteúdo da Web e os aplicativos da Web mais acessíveis para pessoas com deficiência. Ele ajuda principalmente com conteúdo dinâmico e controles avançados de interface do usuário desenvolvidos com HTML, JavaScript e tecnologias relacionadas."
O grupo WAI
Árvore de acessibilidade
A ARIA modifica códigos incorretos ou incompletos para criar uma experiência melhor para quem usa AT, mudando, expondo e aumentando partes da árvore de acessibilidade.
A árvore de acessibilidade é criada pelo navegador com base no modelo de objeto de documento (DOM) padrão. Assim como a árvore DOM, a árvore de acessibilidade contém objetos que representam todos os elementos de marcação, atributos e nós de texto. A árvore de acessibilidade também é usada por APIs de acessibilidade específicas da plataforma para fornecer uma representação que as tecnologias adaptativas possam entender.

A ARIA por si só não muda a funcionalidade ou a aparência visual de um elemento. Isso significa que apenas os usuários de AT vão notar diferenças entre um produto digital com ARIA e outro sem ela. Isso também significa que os desenvolvedores são responsáveis por fazer as mudanças de código e estilo adequadas para tornar um elemento o mais acessível possível.
Os três principais recursos da ARIA são papéis, propriedades e estados/valores.
As funções definem o que um elemento é ou faz na página ou no app.
<div role="button">Self-destruct</div>
As propriedades expressam características ou relacionamentos com um objeto.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Os estados e os valores definem as condições atuais ou os valores de dados associados ao elemento.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Embora os três elementos da ARIA possam ser usados em uma linha de código, isso não é necessário. Em vez disso, use funções, propriedades e estados ou valores ARIA até alcançar sua meta final de acessibilidade. A incorporação correta da ARIA à sua base de código garante que os usuários com AT tenham todas as informações necessárias para usar seu site, app ou outro produto digital de maneira eficaz e justa.
Recentemente, o Chrome DevTools criou uma maneira de ver a árvore de acessibilidade completa, facilitando a compreensão dos desenvolvedores sobre como o código afeta a acessibilidade.
Quando usar a ARIA
Em 2014, o W3C publicou oficialmente a recomendação HTML5. Com isso,
ocorreram algumas mudanças importantes, incluindo a adição de elementos de referência, como <main>,
<header>, <footer>, <aside>, <nav>, e atributos como hidden e
required. Com esses novos elementos e atributos HTML5, além do
maior suporte ao navegador, algumas partes da ARIA agora são menos críticas.
Quando o navegador oferece suporte a uma tag HTML com um papel implícito com um equivalente ARIA, geralmente não é necessário adicionar ARIA ao elemento. No entanto, a ARIA ainda inclui muitos papéis, estados e propriedades que não estão disponíveis em nenhuma versão do HTML. Por enquanto, esses atributos ainda são úteis.
Isso nos leva à pergunta final: quando usar a ARIA? Felizmente, o grupo WAI desenvolveu as cinco regras da ARIA para ajudar você a decidir como tornar os elementos acessíveis.
Regra 1: não use ARIA
Sim, você leu certo. Adicionar ARIA a um elemento não o torna mais acessível. O relatório anual de acessibilidade do WebAIM Million (link em inglês) identificou que as páginas iniciais com ARIA apresentaram uma média de 70% mais erros detectados do que aquelas sem ARIA, principalmente devido à implementação inadequada dos atributos ARIA.
Há exceções a essa regra. A ARIA é necessária quando um elemento HTML não tem suporte à acessibilidade. Isso pode acontecer porque o design não permite um elemento HTML específico ou porque o recurso ou comportamento desejado não está disponível em HTML. No entanto, essas situações devem ser raras.
Não: atribua uma função.
<a role="button">Submit</a>
O que fazer: use o elemento semântico.
<button>Submit</button>
Em caso de dúvida, use elementos HTML semânticos.
Regra 2: não adicione ARIA (desnecessária) ao HTML
Na maioria das circunstâncias, os elementos HTML funcionam bem como estão e não precisam de ARIA adicional. Na verdade, os desenvolvedores que usam ARIA geralmente precisam adicionar código extra para tornar os elementos funcionais no caso de elementos interativos.
Não: atribua uma função enganosa.
<h2 role="tab">Heading tab</h2>
O que fazer: atribua as funções corretamente.
<div role="tab"><h2>Heading tab</h2></div>
Faça menos trabalho e tenha um código com melhor desempenho quando usar elementos HTML conforme previsto.
Regra 3: sempre ofereça suporte à navegação por teclado
Todos os controles ARIA interativos (não desativados) precisam ser acessíveis pelo teclado. Você pode adicionar tabindex= "0" a qualquer elemento que precise de um foco que normalmente não recebe o foco do teclado. Evite usar índices de guia com números inteiros positivos sempre que possível para evitar possíveis problemas de ordem de foco do teclado.
O que não fazer: adicione um tabindex.
<span role="button" tabindex="1">Submit</span>
O que fazer: defina o tabindex como "0".
<span role="button" tabindex="0">Submit</span>
Claro, se possível, use um elemento <button> real nesse caso.
Regra 4: não ocultar elementos focalizáveis
Não adicione role= "presentation" ou aria-hidden= "true" a elementos que precisam
ter foco, incluindo elementos com tabindex= "0". Quando você adiciona
essas funções e estados aos elementos, uma mensagem é enviada à AT informando que esses
elementos não são importantes e que ela deve ignorá-los. Isso pode causar confusão ou
interromper os usuários que tentam interagir com um elemento.
Não: ocultar elementos com foco.
<div aria-hidden="true"> <button>Submit</button> </div>
O que fazer: expor elementos com foco
<div> <button>Submit</button> </div>
Regra 5: usar nomes acessíveis para elementos interativos
O propósito de um elemento interativo precisa ser transmitido ao usuário antes que ele saiba como interagir com ele. Verifique se todos os elementos têm um nome acessível para pessoas que usam dispositivos AT.
Os nomes acessíveis podem ser o conteúdo cercado por um elemento (no caso de um
<a>), texto alternativo ou um rótulo.
Para cada um dos exemplos de código abaixo, o nome acessível é "Botas de couro vermelho".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Há muitas maneiras de verificar o nome acessível de um elemento, incluindo a inspeção da árvore de acessibilidade usando o Chrome DevTools ou testando com um leitor de tela.
ARIA em HTML
Embora o uso de elementos HTML por conta própria seja uma prática recomendada, os elementos ARIA podem ser adicionados em determinadas situações. Por exemplo, você pode combinar ARIA com HTML em padrões que precisam de um nível mais alto de suporte a AA devido a restrições ambientais ou como um método alternativo para elementos HTML que não têm suporte total de todos os navegadores.
Há recomendações para implementar ARIA no HTML. O mais importante: não substitua os papéis padrão do HTML, reduza a redundância e fique atento aos efeitos colaterais inesperados.
Confira alguns exemplos.
Não: atribua a função errada.
<a role="heading">Read more</a>
O que fazer: use a função correta e uma descrição de link extra.
<a aria-label="Read more about some awesome article title">Read More</a>
Não faça: adicione uma função redundante.
<ul role="list">...</ul>
O que fazer: reduza a redundância.
<ul>...</ul>
Não: não perca os possíveis efeitos colaterais.
<details> <summary role="button">more information</summary> ... </details>
O que fazer: resolva os efeitos colaterais.
<details> <summary>more information</summary> ... </details>
Complexidades da ARIA
A ARIA é complexa, e você deve sempre ter cuidado ao usá-la. Embora os exemplos de código nesta lição sejam bastante simples, a criação de padrões personalizados acessíveis pode se tornar complicada rapidamente.
Há muitas coisas para prestar atenção, incluindo, mas não se limitando a: interações com teclado, interfaces de toque, suporte a AT/navegador, necessidades de tradução, restrições ambientais, código legado e preferências do usuário. Um pouco de conhecimento de programação pode ser prejudicial ou simplesmente irritante se usado incorretamente.
Além dessas advertências, a acessibilidade digital não é uma situação de tudo ou nada. É um espectro que permite algumas áreas cinzentas, como essa. Várias soluções de programação podem ser consideradas "corretas", dependendo da situação. O importante é continuar aprendendo, testando e tentando tornar nosso mundo digital mais aberto a todos.
Teste seu conhecimento
Teste seus conhecimentos sobre ARIA e HTML
Qual das práticas recomendadas a seguir é a melhor para criar um botão acessível?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>