ほとんどのデベロッパーは、最新のウェブの標準マークアップ言語である ハイパーテキスト マークアップ言語(HTML)に精通しています。ただし、Accessible Rich Internet Applications(ARIA)(正式には WAI-ARIA)については、その概要、使用方法、使用すべきタイミング、使用すべきでないタイミングをよく理解していないかもしれません。
HTML と ARIA は、特にスクリーン リーダーなどの支援技術(AT)において、デジタル プロダクトをアクセシブルにするために重要な役割を果たします。どちらも、コンテンツを点字や音声文字変換(TTS)などの代替形式に変換するために使用されます。
ARIA の簡単な歴史、重要性、使用すべきタイミングと方法を確認します。
ARIA の概要
ARIA は、インターネットを管理、規制する包括的な World Wide Web Consortium(W3C)のサブセットである Web Accessibility Initiative(WAI)グループによって 2008 年に初めて開発されました。
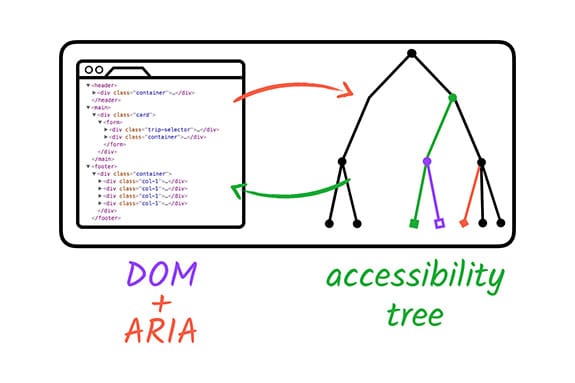
ARIA は実際のプログラミング言語ではなく、HTML 要素に追加してユーザー補助機能を強化できる一連の属性です。これらの属性は、最新のブラウザにあるユーザー補助 API を使用して、役割、状態、プロパティをユーザー補助技術に伝えます。この通信は、ユーザー補助ツリーを介して行われます。
「WAI-ARIA(Accessible Rich Internet Applications Suite)は、障がいのあるユーザーがウェブ コンテンツとウェブ アプリケーションをより利用しやすくするための方法を定義しています。これは、HTML、JavaScript、関連技術で開発された動的コンテンツや高度なユーザー インターフェース コントロールに特に役立ちます。」
WAI グループ
ユーザー補助ツリー
ARIA は、誤りのあるコードや不完全なコードを変更し、ユーザー補助ツリーの一部を変更、公開、拡張することで、ユーザー補助を使用するユーザーにとっての利便性を高めます。
ユーザー補助ツリーは、標準のドキュメント オブジェクト モデル(DOM)ツリーに基づいてブラウザによって作成されます。DOM ツリーと同様に、ユーザー補助ツリーには、すべてのマークアップ要素、属性、テキストノードを表すオブジェクトが含まれています。ユーザー補助ツリーは、プラットフォーム固有のユーザー補助 API でも使用され、支援技術が理解できる表現を提供します。

ARIA 自体は、要素の機能や視覚的な外観を変更しません。つまり、AT ユーザーのみが、ARIA が適用されたデジタル プロダクトと適用されていないデジタル プロダクトの違いに気付くことになります。つまり、要素をできるだけアクセスしやすくするために、適切なコードとスタイルの変更を行う責任はデベロッパーのみにあります。
ARIA の 3 つの主な機能は、ロール、プロパティ、状態/値です。
ロールは、ページまたはアプリで要素が何であるか、何を行うかを定義します。
<div role="button">Self-destruct</div>
プロパティは、オブジェクトの特性やオブジェクトとの関係を表します。
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
状態と値は、要素に関連付けられた現在の条件またはデータ値を定義します。
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
ARIA の 3 つの要素はすべて 1 行のコマンド内で使用できますが、必須ではありません。代わりに、最終的なユーザー補助の目標を達成するまで、ARIA ロール、プロパティ、状態、値を重ねます。ARIA をコードベースに正しく組み込むことで、AT ユーザーがウェブサイト、アプリ、その他のデジタル プロダクトを適切かつ公平に使用するために必要なすべての情報を確実に提供できます。
最近、Chrome DevTools にユーザー補助ツリー全体を表示する方法が追加され、デベロッパーはコードがユーザー補助に与える影響を簡単に把握できるようになりました。
ARIA を使用する場合
2014 年に、W3C は HTML5 勧告を正式に公開しました。これにより、<main>、<header>、<footer>、<aside>、<nav> などのランドマーク要素や、hidden、required などの属性が追加されるなど、大きな変更が加えられました。これらの新しい HTML5 要素と属性に加え、ブラウザのサポートが強化されたことで、ARIA の特定の部分の重要性が低下しました。
ブラウザが ARIA と同等の暗黙的なロールを持つ HTML タグをサポートしている場合、通常は要素に ARIA を追加する必要はありません。ただし、ARIA には、どのバージョンの HTML でも使用できない多くのロール、状態、プロパティが含まれています。これらの属性は当面は引き続き使用できます。
では、ARIA はどのような場合に使用すればよいのでしょうか。幸い、WAI グループは、要素をアクセスしやすくする方法を決定するために役立つ ARIA の 5 つのルールを策定しています。
ルール 1: ARIA を使用しないでください
はい、正しく理解しています。要素に ARIA を追加しても、それ自体でユーザー補助機能が向上するわけではありません。WebAIM の「Million annual accessibility report」によると、ARIA が設定されているホームページでは、ARIA が設定されていないホームページと比較して、検出されたエラーが平均 70% 多かったことがわかりました。これは主に、ARIA 属性が不適切に実装されていることが原因です。
このルールには例外があります。HTML 要素にユーザー補助機能がない場合、ARIA が必要です。これは、デザインで特定の HTML 要素が許可されていないか、目的の機能や動作が HTML で使用できないことが原因である可能性があります。ただし、このような状況はまれにしか起こりません。
行わない: ロールを割り当てます。
<a role="button">Submit</a>
すべき: セマンティック要素を使用します。
<button>Submit</button>
不明な場合は、セマンティック HTML 要素を使用してください。
ルール 2: 不要な ARIA を HTML に追加しない
ほとんどの場合、HTML 要素はそのままで問題なく機能し、追加の ARIA を追加する必要はありません。実際、ARIA を使用するデベロッパーは、インタラクティブな要素の場合に要素を機能させるために、追加のコードを追加しなければならないことがよくあります。
しないでください: 誤解を招く役割を割り当てないでください。
<h2 role="tab">Heading tab</h2>
すべきこと: ロールを正しく割り当てる。
<div role="tab"><h2>Heading tab</h2></div>
HTML 要素を意図したとおりに使用すると、作業量を減らしてコードのパフォーマンスを向上させることができます。
ルール 3: 常にキーボード ナビゲーションをサポートする
インタラクティブな(無効ではない)すべての ARIA コントロールは、キーボードでアクセス可能である必要があります。通常はキーボード フォーカスを受け取らない要素にフォーカスが必要な場合は、tabindex= "0" を追加できます。キーボードのフォーカス順序に関する問題を回避するため、可能な限り正の整数でタブ インデックスを使用しないでください。
すべきでないこと: tabindex を追加する。
<span role="button" tabindex="1">Submit</span>
すべきこと: tabindex を 0 に設定します。
<span role="button" tabindex="0">Submit</span>
もちろん、可能であれば、この場合は実際の <button> 要素を使用してください。
ルール 4: フォーカス可能な要素を非表示にしない
フォーカスを設定する必要のある要素(tabindex= "0" を含む要素など)に role= "presentation" または aria-hidden= "true" を追加しないでください。これらのロールと状態を要素に追加すると、これらの要素は重要ではなくスキップするようにというメッセージが AT に送信されます。これにより、ユーザーが要素を操作しようとしたときに混乱や中断が生じる可能性があります。
しない: フォーカス可能な要素を非表示にする
<div aria-hidden="true"> <button>Submit</button> </div>
すべきこと: フォーカス可能な要素を公開する
<div> <button>Submit</button> </div>
ルール 5: インタラクティブな要素にはアクセス可能な名前を使用する
インタラクティブ エレメントの目的は、ユーザーがその操作方法を知る前に伝える必要があります。AT デバイスを使用しているユーザーがすべての要素にアクセス可能な名前を付けられるようにします。
アクセス可能な名前は、要素(<a> の場合)、代替テキスト、ラベルで囲まれたコンテンツです。
次のコードサンプルでは、アクセス可能な名前は「Red leather boots」です。
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
要素のユーザー補助機能用の名前を確認する方法はいくつかあります。Chrome DevTools を使用してユーザー補助機能ツリーを検査したり、スクリーン リーダーでテストしたりできます。
HTML の ARIA
HTML 要素のみを使用するのがベスト プラクティスですが、特定の状況では ARIA 要素を追加できます。たとえば、環境上の制約により高度な AT サポートが必要なパターンや、一部のブラウザで完全にサポートされていない HTML 要素の代替方法として、ARIA と HTML を組み合わせることができます。
もちろん、HTML で ARIA を実装するための推奨事項もあります。最も重要なことは、デフォルトの HTML ロールをオーバーライドしないでください。また、冗長性を減らし、意図しない副作用に注意してください。
例をいくつか見てみましょう。
しないでください: 間違ったロールを割り当てないでください。
<a role="heading">Read more</a>
すべきこと: 正しいロールと追加のリンクの説明を使用します。
<a aria-label="Read more about some awesome article title">Read More</a>
行わないでください。冗長なロールを追加しないでください。
<ul role="list">...</ul>
すべきこと: 冗長性を減らす。
<ul>...</ul>
しないでください: 潜在的な副作用を見逃さないでください。
<details> <summary role="button">more information</summary> ... </details>
すべきこと: 副作用に対処する。
<details> <summary>more information</summary> ... </details>
ARIA の複雑さ
ARIA は複雑なため、使用時には常に注意が必要です。このレッスンのコード例は非常に簡単ですが、ユーザー補助対応のカスタム パターンの作成はすぐに複雑になる可能性があります。
キーボード操作、タッチ インターフェース、AT/ブラウザのサポート、翻訳の必要性、環境の制約、レガシー コード、ユーザー設定など、注意すべき点はたくさんあります。コーディングの知識が少しあると、誤って使用すると有害な結果になるか、単に迷惑になる可能性があります。
こうした警告はさておき、デジタル アクセシビリティは「すべて」か「なし」かの状況ではありません。これは、このようなグレーゾーンが許容されるスペクトルです。状況に応じて、複数のコーディング ソリューションが「正しい」と見なされる場合があります。重要なのは、デジタル ワールドをすべての人にとってよりオープンなものにするために、学び、テストし、挑戦し続けることです。
理解度を確認する
ARIA と HTML に関する知識をテストする
ユーザー補助対応のボタンを作成する際のベスト プラクティスは次のうちどれですか。
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>