大多数开发者都熟悉现代网络的标准标记语言,即超文本标记语言 (HTML)。不过,您可能不太熟悉具有无障碍功能的丰富互联网应用 (ARIA)(正式称为 WAI-ARIA):它是什么、如何使用,以及何时使用(以及何时不使用)。
HTML 和 ARIA 在提高数字产品的无障碍性方面发挥着重要作用,尤其是在屏幕阅读器等辅助技术 (AT) 方面。这两种功能都用于将内容转换为其他格式,例如盲文或文本转语音 (TTS)。
简要了解 ARIA 的历史、其重要性,以及何时以及如何最好地使用它。
ARIA 简介
ARIA 最早由无障碍网络倡议 (WAI) 小组于 2008 年开发,该小组是负责管理和监管互联网的万维网联盟 (W3C) 的一部分。
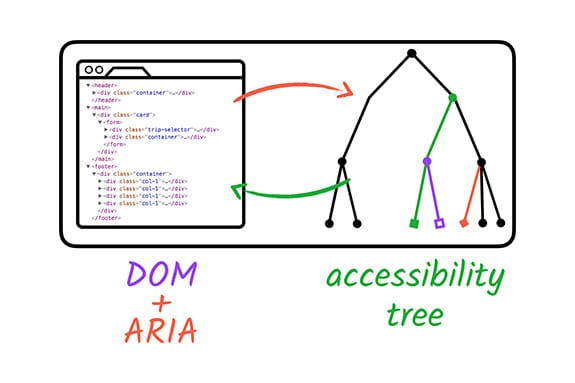
ARIA 不是真正的编程语言,而是一组可添加到 HTML 元素中以提高其无障碍功能的属性。这些属性使用现代浏览器中的无障碍功能 API 向辅助技术传达角色、状态和属性。此通信通过无障碍功能树进行。
“WAI-ARIA”(无障碍丰富互联网应用套件)定义了一种方法,可让残障人士更轻松地访问 Web 内容和 Web 应用。它特别适用于使用 HTML、JavaScript 和相关技术开发的动态内容和高级界面控件。”
WAI 工作组
无障碍功能树
ARIA 会修改不正确或不完整的代码,通过更改、公开和增强无障碍功能树的部分内容,为使用 AT 的用户打造更好的体验。
无障碍功能树由浏览器创建,并基于标准文档对象模型 (DOM) 树。与 DOM 树一样,无障碍功能树包含表示所有标记元素、属性和文本节点的对象。平台专用无障碍 API 也会使用无障碍树,以提供辅助技术可以理解的表示法。

ARIA 本身不会更改元素的功能或视觉外观。也就是说,只有 AT 用户会注意到采用 ARIA 的数字产品与未采用 ARIA 的数字产品之间的差异。这也意味着,开发者单独负责进行适当的代码和样式更改,以尽可能提高元素的可访问性。
ARIA 的三大主要功能是角色、属性和状态/值。
角色用于定义元素在网页或应用中的含义或用途。
<div role="button">Self-destruct</div>
属性用于表达对象的特征或与对象的关系。
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
状态和值用于定义与元素关联的当前条件或数据值。
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
虽然 ARIA 的所有三个元素都可以在一行代码中使用,但这并非必需。相反,请叠加 ARIA 角色、属性和状态或值,直到实现最终的无障碍目标。将 ARIA 正确纳入代码库可确保 AT 用户拥有成功且平等地使用您的网站、应用或其他数字产品所需的所有信息。
最近,Chrome 开发者工具推出了一种查看完整无障碍功能树的方法,让开发者更轻松地了解其代码对无障碍功能的影响。
何时使用 ARIA
2014 年,W3C 正式发布了 HTML5 推荐标准。它带来了一些重大变化,包括添加了 <main>、<header>、<footer>、<aside>、<nav> 等地图注点元素,以及 hidden 和 required 等属性。有了这些新的 HTML5 元素和属性,再加上浏览器支持的增多,ARIA 的某些部分现在不那么重要了。
如果浏览器支持具有 ARIA 等效隐式角色的 HTML 标记,通常无需向该元素添加 ARIA。不过,ARIA 仍包含许多任何版本的 HTML 中都没有的角色、状态和属性。这些属性目前仍然有用。
这让我们引出了最终问题:何时应使用 ARIA?幸运的是,WAI 团队制定了 ARIA 五大规则,可帮助您确定如何使元素符合无障碍要求。
规则 1:请勿使用 ARIA
是的,您没看错。向元素添加 ARIA 并不会使其本身更符合无障碍需求。WebAIM Million 年度无障碍报告发现,与未使用 ARIA 的首页相比,使用 ARIA 的首页检测到的错误平均多出 70%,这主要是由于 ARIA 属性的实现不当所致。
但也有例外情况。如果 HTML 元素不支持无障碍功能,则必须使用 ARIA。这可能是因为设计不允许使用特定的 HTML 元素,或者 HTML 中不提供所需的功能或行为。不过,这种情况应该很少见。
不:分配角色。
<a role="button">Submit</a>
正确做法:使用语义元素。
<button>Submit</button>
如有疑问,请使用语义 HTML 元素。
规则 2:请勿向 HTML 添加(不必要的)ARIA
在大多数情况下,HTML 元素可以按原样正常运行,而无需添加额外的 ARIA。事实上,使用 ARIA 的开发者通常必须添加额外的代码,以便在互动元素的情况下使元素正常运行。
不:分配具有误导性质的角色。
<h2 role="tab">Heading tab</h2>
正确做法:正确分配角色。
<div role="tab"><h2>Heading tab</h2></div>
按预期使用 HTML 元素可减少工作量并获得性能更出色的代码。
规则 3:始终支持键盘导航
所有交互式(未停用)ARIA 控件都必须可通过键盘访问。您可以向任何需要焦点但通常不会获得键盘焦点的元素添加 tabindex=“0”。请尽可能使用正整数的标签页编号,以防止出现潜在的键盘焦点顺序问题。
不:添加 tabindex。
<span role="button" tabindex="1">Submit</span>
正确做法:将 tabindex 设置为 `0`。
<span role="button" tabindex="0">Submit</span>
当然,在这种情况下,如果可以,请使用真实的 <button> 元素。
规则 4:请勿隐藏可聚焦元素
请勿向需要获得焦点的元素(包括带 tabindex= "0" 的元素)添加 role= "presentation" 或 aria-hidden= "true"。当您向元素添加这些角色和状态时,系统会向 AT 发送一条消息,告知这些元素不重要,并跳过它们。这可能会导致用户感到困惑,或干扰用户尝试与元素互动。
不:隐藏可聚焦的元素
<div aria-hidden="true"> <button>Submit</button> </div>
正确做法:公开可聚焦的元素
<div> <button>Submit</button> </div>
规则 5:为互动元素使用无障碍名称
在用户知道如何与交互元素互动之前,需要先向他们传达交互元素的用途。确保所有元素都具有无障碍名称,以便使用 AT 设备的用户访问。
可访问的名称可以是元素(在 <a> 的情况下)、替代文本或标签所围绕的内容。
以下每个代码示例的可访问名称均为“红色皮靴”。
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
您可以通过多种方式检查元素的无障碍名称,包括使用 Chrome 开发者工具检查无障碍树或使用屏幕阅读器进行测试。
HTML 中的 ARIA
虽然单独使用 HTML 元素是最佳实践,但在某些情况下,也可以添加 ARIA 元素。例如,您可以在因环境限制而需要更高级别 AT 支持的模式中将 ARIA 与 HTML 搭配使用,也可以将其用作对所有浏览器都不完全支持的 HTML 元素的后备方法。
当然,我们也提供了有关在 HTML 中实现 ARIA 的建议。最重要的是:请勿替换默认 HTML 角色、减少冗余,并注意意外的副作用。
下面来看一些示例。
不要:分配错误的角色。
<a role="heading">Read more</a>
正确做法:使用正确的角色和额外的链接说明。
<a aria-label="Read more about some awesome article title">Read More</a>
不:添加多余的角色。
<ul role="list">...</ul>
正确做法:减少冗余。
<ul>...</ul>
不要:错过潜在的副作用。
<details> <summary role="button">more information</summary> ... </details>
正确做法:解决副作用。
<details> <summary>more information</summary> ... </details>
ARIA 的复杂性
ARIA 很复杂,在使用时请务必谨慎。虽然本课中的代码示例非常简单,但创建无障碍的自定义模式很快就会变得复杂。
需要注意的事项很多,包括但不限于:键盘互动、触摸界面、AT/浏览器支持、翻译需求、环境限制、旧版代码和用户偏好设置。如果使用不当,一些编码知识可能会造成不利影响,或者只是会令人烦恼。
除了这些警告之外,数字无障碍并非非此即彼,而是一项包含灰色地带的连续性事项。有多种编码解决方案都可以被视为“正确”,具体取决于具体情况。 重要的是,您要不断学习、测试,并努力让数字世界对所有人更加开放。
检查您的理解情况
测试您对 ARIA 和 HTML 的知识掌握情况
以下哪项是构建无障碍按钮的最佳实践?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
