רוב המפתחים מכירים את שפת הסימון הסטנדרטית של האינטרנט המודרני, HyperText Markup Language (HTML). עם זאת, יכול להיות שאתם פחות מכירים את אפליקציות האינטרנט העשירות הנגישות (ARIA) (שנקראות באופן רשמי WAI-ARIA): מה זה, איך משתמשים בהן ומתי – ומתי לא – משתמשים בהן.
ל-HTML ול-ARIA יש תפקיד חשוב בהנגשת מוצרים דיגיטליים, במיוחד כשמדובר בטכנולוגיה מסייעת (AT), כמו קוראי מסך. שתי השיטות משמשות להמרת תוכן לפורמט חלופי, כמו ברייל או המרת טקסט לדיבור (TTS).
סקירה קצרה על ההיסטוריה של ARIA, הסיבות לחשיבות שלה ומתי ואיך כדאי להשתמש בה.
מבוא ל-ARIA
ARIA פותחה לראשונה בשנת 2008 על ידי קבוצת Web Accessibility Initiative (WAI) – קבוצת משנה של World Wide Web Consortium (W3C) הכללי, שמנהל ומפקח על האינטרנט.
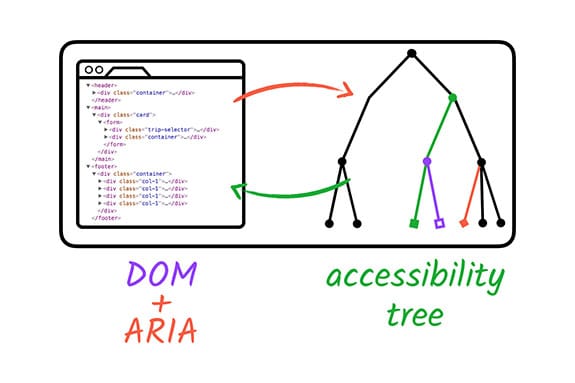
ARIA היא לא שפת תכנות אמיתית, אלא קבוצה של מאפיינים שאפשר להוסיף לרכיבי HTML כדי לשפר את הנגישות שלהם. המאפיינים האלה מעבירים את התפקיד, המצב והנכס לטכנולוגיות מסייעות באמצעות ממשקי API לנגישות שנמצאים בדפדפנים מודרניים. התקשורת הזו מתבצעת דרך עץ הנגישות.
WAI-ARIA, חבילת Accessible Rich Internet Applications, מגדירה דרך להפוך תוכן אינטרנט ואפליקציות אינטרנט לנגישים יותר לאנשים עם מוגבלויות. הוא עוזר במיוחד עם תוכן דינמי ובקרות מתקדמות בממשק המשתמש שפותחו באמצעות HTML, JavaScript וטכנולוגיות קשורות".
קבוצת WAI
עץ הנגישות
ARIA משנה קוד שגוי או חלקי כדי ליצור חוויה טובה יותר למשתמשים בעזרים טכנולוגיים, על ידי שינוי, חשיפת והרחבה של חלקים בעץ הנגישות.
עץ הנגישות נוצר על ידי הדפדפן על סמך עץ ה-DOM (Document Object Model) הסטנדרטי. בדומה לעץ ה-DOM, עץ הנגישות מכיל אובייקטים שמייצגים את כל רכיבי ה-Markup, המאפיינים וצמתי הטקסט. עץ הנגישות משמש גם ממשקי API ספציפיים לנגישות בפלטפורמות, כדי לספק ייצוג שטכנולוגיות מסייעות יכולות להבין.

ARIA בפני עצמה לא משנה את הפונקציונליות או את המראה החזותי של אלמנט. כלומר, רק משתמשים עם AT יבחינו בהבדלים בין מוצר דיגיטלי עם ARIA לבין מוצר דיגיטלי ללא ARIA. המשמעות היא גם שהמפתחים הם היחידים שאחראים לבצע את השינויים המתאימים בקוד ובעיצוב כדי להפוך את הרכיב לנגיש ככל האפשר.
שלוש התכונות העיקריות של ARIA הן תפקידים, מאפיינים ומצבים/ערכים.
תפקידים מגדירים מהו הרכיב או מה הוא עושה בדף או באפליקציה.
<div role="button">Self-destruct</div>
מאפיינים מבטאים מאפיינים או קשרים לאובייקט.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
מצבים וערכים מגדירים את התנאים הנוכחיים או את ערכי הנתונים המשויכים לרכיב.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
אפשר להשתמש בכל שלושת האלמנטים של ARIA בשורה אחת של קוד, אבל זה לא חובה. במקום זאת, מומלץ להוסיף שכבות של תפקידים, מאפיינים, מצבים או ערכים של ARIA עד שתגיעו ליעד הנגישות הסופי. שילוב תקין של ARIA בקוד הבסיס מבטיח שלמשתמשים בעזרים טכנולוגיים יהיו כל המידע הדרוש להם כדי להשתמש באתר, באפליקציה או במוצר דיגיטלי אחר שלכם בצורה מוצלחת ושוויונית.
לאחרונה נוספה לכלי הפיתוח של Chrome אפשרות להציג את עץ הנגישות המלא, כדי לעזור למפתחים להבין איך הקוד שלהם משפיע על הנגישות.
מתי משתמשים ב-ARIA
ב-2014, W3C פרסם באופן רשמי את ההמלצה בנושא HTML5. השינויים האלה כללו הוספה של רכיבי ציון דרך כמו <main>, <header>, <footer>, <aside>, <nav> ומאפיינים כמו hidden ו-required. בזכות המאפיינים והרכיבים החדשים של HTML5, בשילוב עם תמיכה רחבה יותר בדפדפנים, חלקים מסוימים ב-ARIA הם עכשיו פחות קריטיים.
כשהדפדפן תומך בתג HTML עם תפקיד משתמע עם מקבילה ב-ARIA, בדרך כלל אין צורך להוסיף ARIA לרכיב. עם זאת, ARIA עדיין כוללת תפקידים, מצבים ונכסים רבים שלא זמינים באף גרסה של HTML. המאפיינים האלה עדיין שימושיים בינתיים.
זה מביא אותנו לשאלה החשובה ביותר: מתי כדאי להשתמש ב-ARIA? למרבה המזל, קבוצת WAI פיתחה את חמשת הכללים של ARIA כדי לעזור לכם להחליט איך להפוך רכיבים לנגישים.
כלל 1: אין להשתמש ב-ARIA
כן, קראת נכון. הוספת ARIA לאובייקט לא משפרת את הנגישות שלו באופן מהותי. בדוח הנגישות השנתי של WebAIM Million נמצא שבדפי הבית עם ARIA זוהו בממוצע 70% יותר שגיאות מאשר בדפים ללא ARIA, בעיקר בגלל הטמעה לא נכונה של מאפייני ה-ARIA.
יש חריגים לכלל הזה. צריך להשתמש ב-ARIA כשרכיב HTML לא כולל תמיכה בנגישות. הסיבה לכך יכולה להיות שהעיצוב לא מאפשר להשתמש באלמנט HTML ספציפי, או שהתכונה או ההתנהגות הרצויה לא זמינות ב-HTML. עם זאת, המצבים האלה אמורים להיות נדירים.
לא: מקצים תפקיד.
<a role="button">Submit</a>
כן: משתמשים ברכיב הסמנטי.
<button>Submit</button>
אם יש לכם ספק, השתמשו ברכיבי HTML סמנטיים.
כלל 2: לא מוסיפים רכיבי ARIA (לא נחוצים) ל-HTML
ברוב המקרים, רכיבי HTML פועלים כמו שהם ולא צריך להוסיף להם רכיבי ARIA נוספים. למעשה, מפתחים שמשתמשים ב-ARIA צריכים לעיתים קרובות להוסיף קוד נוסף כדי שהרכיבים יפעלו, במקרה של רכיבים אינטראקטיביים.
לא: מקצים תפקיד מטעה.
<h2 role="tab">Heading tab</h2>
צריך: להקצות תפקידים בצורה נכונה.
<div role="tab"><h2>Heading tab</h2></div>
כשמשתמשים ברכיבי HTML כמצופה, אפשר להשקיע פחות עבודה ולקבל קוד עם ביצועים טובים יותר.
כלל 3: תמיד צריך לתמוך בניווט במקלדת
כל הפקדים האינטראקטיביים (לא מושבתים) של ARIA חייבים להיות נגישים למקלדת. אפשר להוסיף את הערך tabindex= "0" לכל רכיב שצריך להתמקד בו, ולא מקבל בדרך כלל את המיקוד מהמקלדת. מומלץ להימנע משימוש במספרי טאב עם מספרים שלמים חיוביים כשהדבר אפשרי, כדי למנוע בעיות אפשריות בסדר המיקוד במקלדת.
לא: מוסיפים tabindex.
<span role="button" tabindex="1">Submit</span>
מה צריך לעשות: מגדירים את tabindex לערך 0.
<span role="button" tabindex="0">Submit</span>
כמובן, אם אפשר, כדאי להשתמש ברכיב <button> אמיתי במקרה כזה.
כלל 4: אל תסתירו רכיבים שאפשר להעביר אליהם את המיקוד
אין להוסיף את הערכים role= "presentation" או aria-hidden= "true" לאלמנטים שצריך להתמקד בהם, כולל אלמנטים עם הערך tabindex= "0". כשמוסיפים את התפקידים והמצבים האלה לרכיבים, נשלחת הודעה ל-AT על כך שהרכיבים האלה לא חשובים ועליו לדלג עליהם. זה עלול לבלבל או להפריע למשתמשים שמנסים ליצור אינטראקציה עם אלמנט.
לא: הסתרת רכיבים שאפשר להעביר אליהם את הפוקוס
<div aria-hidden="true"> <button>Submit</button> </div>
צריך: לחשוף אלמנטים שניתנים למיקוד
<div> <button>Submit</button> </div>
כלל 5: שימוש בשמות נגישים לרכיבים אינטראקטיביים
צריך להעביר למשתמש את מטרת האלמנט האינטראקטיבי כדי שהוא ידע איך לבצע איתו אינטראקציה. חשוב לוודא שלכל הרכיבים יש שם נגיש לאנשים שמשתמשים במכשירי טכנולוגיה מסייעת.
שמות נגישים יכולים להיות התוכן שמוקף ברכיב (במקרה של <a>), טקסט חלופי או תווית.
בכל אחת מדגימות הקוד הבאות, השם הנגיש הוא 'נעלי עור אדום'.
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
יש הרבה דרכים לבדוק את השם הנגיש של רכיב, כולל בדיקה של עץ הנגישות באמצעות כלי הפיתוח ל-Chrome או בדיקה באמצעות קורא מסך.
ARIA ב-HTML
השימוש ברכיבי HTML בלבד הוא השיטה המומלצת, אבל אפשר להוסיף רכיבי ARIA במצבים מסוימים. לדוגמה, אפשר להתאים בין ARIA ל-HTML בתבניות שדורשות רמה גבוהה יותר של תמיכה ב-AT בגלל מגבלות סביבתיות, או כשיטת חלופית לאלמנטי HTML שלא כל הדפדפנים תומכים בהם באופן מלא.
כמובן, יש המלצות להטמעת ARIA ב-HTML. הדבר החשוב ביותר: אל תשנו את תפקידים שמוגדרים כברירת מחדל ב-HTML, צמצמו את היתירות וקחו בחשבון את ההשפעות הצדדיות הלא רצויות.
ריכזנו כאן כמה דוגמאות.
לא: מקצים את התפקיד הלא נכון.
<a role="heading">Read more</a>
צריך: להשתמש בתפקיד הנכון ובתיאור נוסף של הקישור.
<a aria-label="Read more about some awesome article title">Read More</a>
לא: מוסיפים תפקיד יתיר.
<ul role="list">...</ul>
מה כדאי לעשות: לצמצם את היתירות.
<ul>...</ul>
לא: לפספס תופעות לוואי פוטנציאליות.
<details> <summary role="button">more information</summary> ... </details>
מה כדאי לעשות: לטפל בתופעות הלוואי.
<details> <summary>more information</summary> ... </details>
המורכבות של ARIA
ARIA הוא מורכב, ותמיד צריך להשתמש בו בזהירות. דוגמאות הקוד במדריך הזה הן פשוטות למדי, אבל יצירת דפוסים מותאמים אישית נגישים יכולה להפוך למסובכת במהירות.
יש הרבה דברים שצריך לשים לב אליהם, כולל, בין היתר: אינטראקציות עם מקלדת, ממשקי מגע, תמיכה ב-AT/דפדפן, צורכי תרגום, אילוצים סביבתיים, קוד מדור קודם והעדפות משתמשים. אם משתמשים בידע בסיסי בקוד בצורה שגויה, הוא עלול להזיק – או פשוט להרגיז.
חרף האזהרות האלה, נגישות דיגיטלית היא לא מצב של הכל או כלום – היא ספקטרום שמאפשר אזורים אפורים מסוימים כמו זה. יש כמה פתרונות תכנות שיכולים להיחשב כ'נכונים', בהתאם למצב. חשוב להמשיך ללמוד, לבדוק ולנסות להפוך את העולם הדיגיטלי שלנו לפתוח יותר לכולם.
בדיקת ההבנה
בדיקת הידע שלכם בנושא ARIA ו-HTML
איזו מהשיטות הבאות היא השיטה המומלצת ליצירת לחצן נגיש?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
