La mayoría de los desarrolladores conocen el lenguaje de marcado estándar de la Web moderna, el Lenguaje de marcado de hipertexto (HTML). Sin embargo, es posible que no estés tan familiarizado con las Aplicaciones de Internet Enriquecidas y Accesibles (ARIA) (denominadas formalmente WAI-ARIA): qué son, cómo se usan y cuándo (y cuándo no) usarlas.
HTML y ARIA desempeñan funciones importantes para que los productos digitales sean accesibles, sobre todo cuando se trata de tecnología de accesibilidad (AT), como los lectores de pantalla. Ambos se usan para convertir el contenido en un formato alternativo, como braille o texto a voz (TTS).
Revisa un breve historial de ARIA, por qué es importante y cuándo y cómo usarlo.
Introducción a ARIA
ARIA se desarrolló por primera vez en 2008 por el grupo de la Iniciativa de Accesibilidad Web (WAI), un subconjunto del Consorcio World Wide Web (W3C) general, que rige y regula Internet.
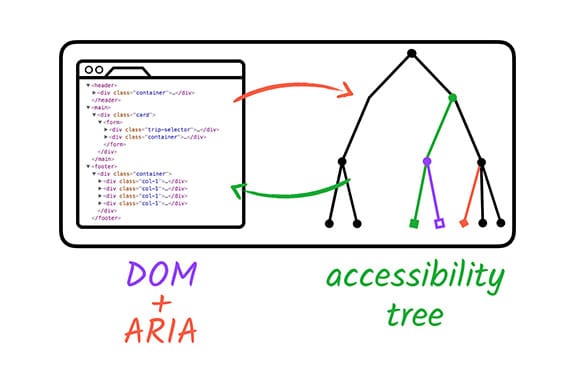
ARIA no es un lenguaje de programación real, sino un conjunto de atributos que puedes agregar a los elementos HTML para aumentar su accesibilidad. Estos atributos comunican el rol, el estado y la propiedad a las tecnologías de accesibilidad mediante las APIs de accesibilidad que se encuentran en los navegadores modernos. Esta comunicación se realiza a través del árbol de accesibilidad.
“WAI-ARIA, el paquete de aplicaciones de Internet enriquecidas accesibles, define una forma de hacer que el contenido web y las aplicaciones web sean más accesibles para las personas con discapacidades. Es útil, en especial, con el contenido dinámico y los controles avanzados de la interfaz de usuario desarrollados con HTML, JavaScript y tecnologías relacionadas".
El grupo de WAI
El árbol de accesibilidad
ARIA modifica el código incorrecto o incompleto para crear una mejor experiencia para quienes usan la AT cambiando, exponiendo y aumentando partes del árbol de accesibilidad.
El navegador crea el árbol de accesibilidad y se basa en el árbol estándar del modelo de objetos del documento (DOM). Al igual que el árbol DOM, el árbol de accesibilidad contiene objetos que representan todos los elementos de marcado, atributos y nodos de texto. Las APIs de accesibilidad específicas de la plataforma también usan el árbol de accesibilidad para proporcionar una representación que las tecnologías de accesibilidad puedan comprender.

ARIA por sí sola no cambia la funcionalidad ni el aspecto visual de un elemento. Eso significa que solo los usuarios de AT notarán las diferencias entre un producto digital con ARIA y uno sin ella. Eso también significa que los desarrolladores son los únicos responsables de realizar los cambios de código y diseño adecuados para que un elemento sea lo más accesible posible.
Las tres características principales de ARIA son los roles, las propiedades y los estados o valores.
Los roles definen qué es o hace un elemento en la página o la app.
<div role="button">Self-destruct</div>
Las propiedades expresan características o relaciones con un objeto.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Los estados y los valores definen las condiciones o los valores de datos actuales asociados con el elemento.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Si bien los tres elementos de ARIA se pueden usar en una línea de código, no es obligatorio. En su lugar, aplica roles, propiedades y estados o valores de ARIA en capas hasta que logres tu objetivo de accesibilidad final. Incorporar correctamente ARIA en tu base de código garantiza que los usuarios de AT tengan toda la información que necesitan para usar tu sitio web, aplicación o cualquier otro producto digital de forma exitosa y equitativa.
Recientemente, las Herramientas para desarrolladores de Chrome crearon una forma de ver el árbol de accesibilidad completo, lo que facilita a los desarrolladores comprender cómo su código afecta la accesibilidad.
Cuándo usar ARIA
En 2014, el W3C publicó oficialmente la recomendación de HTML5. Con él, se introdujeron algunos cambios importantes, como la adición de elementos de punto de referencia, como <main>, <header>, <footer>, <aside>, <nav> y atributos como hidden y required. Con estos nuevos elementos y atributos HTML5, junto con una mayor compatibilidad con los navegadores, algunas partes de ARIA ahora son menos importantes.
Cuando el navegador admite una etiqueta HTML con un rol implícito con un equivalente de ARIA, por lo general, no es necesario agregar ARIA al elemento. Sin embargo, ARIA aún incluye muchos roles, estados y propiedades que no están disponibles en ninguna versión de HTML. Por el momento, esos atributos siguen siendo útiles.
Esto nos lleva a la pregunta final: ¿Cuándo debes usar ARIA? Por suerte, el grupo WAI desarrolló las cinco reglas de ARIA para ayudarte a decidir cómo hacer que los elementos sean accesibles.
Regla 1: No uses ARIA
Sí, leíste bien. Agregar ARIA a un elemento no lo hace más accesible de forma inherente. En el Informe anual de accesibilidad de WebAIM Million, se descubrió que las páginas principales con ARIA tenían un promedio de un 70% más de errores detectados que las que no tenían ARIA, principalmente debido a la implementación incorrecta de los atributos ARIA.
Existen excepciones a esta regla. ARIA es obligatoria cuando un elemento HTML no es compatible con la accesibilidad. Esto puede deberse a que el diseño no permite un elemento HTML específico o a que la función o el comportamiento deseados no están disponibles en HTML. Sin embargo, estas situaciones deberían ser escasas.
No: Asigna un rol.
<a role="button">Submit</a>
Qué hacer: Usa el elemento semántico.
<button>Submit</button>
Cuando tengas dudas, usa elementos HTML semánticos.
Regla 2: No agregues ARIA (innecesario) al código HTML
En la mayoría de las circunstancias, los elementos HTML funcionan bien tal como están y no necesitan que se les agregue ARIA adicional. De hecho, los desarrolladores que usan ARIA a menudo deben agregar código adicional para que los elementos sean funcionales en el caso de los elementos interactivos.
No: Asignes un rol engañoso.
<h2 role="tab">Heading tab</h2>
Qué hacer: Asigna los roles correctamente.
<div role="tab"><h2>Heading tab</h2></div>
Haz menos trabajo y obtén un código con mejor rendimiento cuando uses los elementos HTML según lo previsto.
Regla 3: Siempre admite la navegación con teclado
Todos los controles ARIA interactivos (no inhabilitados) deben ser accesibles con el teclado. Puedes agregar tabindex= "0" a cualquier elemento que necesite un enfoque que normalmente no reciba el enfoque del teclado. Evita usar índices de tabulación con números enteros positivos siempre que sea posible para evitar posibles problemas de orden de enfoque del teclado.
No: Agrega un tabindex.
<span role="button" tabindex="1">Submit</span>
Qué hacer: Establece el valor de tabindex en “0”.
<span role="button" tabindex="0">Submit</span>
Por supuesto, si puedes, usa un elemento <button> real en este caso.
Regla 4: No ocultes los elementos enfocables
No agregues role= "presentation" ni aria-hidden= "true" a los elementos que deben enfocarse, incluidos los elementos con un tabindex= "0". Cuando agregas estos roles y estados a los elementos, se envía un mensaje al AT que indica que estos elementos no son importantes y que se deben omitir. Esto puede generar confusión o interrumpir a los usuarios que intentan interactuar con un elemento.
No: Oculta los elementos que se pueden enfocar.
<div aria-hidden="true"> <button>Submit</button> </div>
Qué hacer: Exponer elementos enfocables
<div> <button>Submit</button> </div>
Regla 5: Usa nombres accesibles para los elementos interactivos
El propósito de un elemento interactivo se debe transmitir al usuario antes de que sepa cómo interactuar con él. Asegúrate de que todos los elementos tengan un nombre accesible para las personas que usan dispositivos de accesibilidad.
Los nombres accesibles pueden ser el contenido rodeado por un elemento (en el caso de un <a>), un texto alternativo o una etiqueta.
En cada una de las siguientes muestras de código, el nombre accesible es "Botas de cuero rojo".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Existen muchas formas de verificar el nombre accesible de un elemento, como inspeccionar el árbol de accesibilidad con las Herramientas para desarrolladores de Chrome o probarlo con un lector de pantalla.
ARIA en HTML
Si bien es una práctica recomendada usar elementos HTML por sí solos, se pueden añadir elementos ARIA en ciertas situaciones. Por ejemplo, puedes vincular ARIA con HTML en patrones que necesiten un nivel más alto de compatibilidad con la AT debido a restricciones ambientales o como método de resguardo para elementos HTML que no son compatibles por completo con todos los navegadores.
Por supuesto, hay recomendaciones para implementar ARIA en HTML. Lo más importante: no superes los roles HTML predeterminados, reduce la redundancia y ten en cuenta los efectos secundarios no deseados.
Veamos algunos ejemplos.
No: Asignes el rol incorrecto.
<a role="heading">Read more</a>
Qué hacer: Usa el rol correcto y una descripción de vínculo adicional.
<a aria-label="Read more about some awesome article title">Read More</a>
No: Agrega un rol redundante.
<ul role="list">...</ul>
Qué hacer: Reduce la redundancia.
<ul>...</ul>
No: Omitir los posibles efectos secundarios
<details> <summary role="button">more information</summary> ... </details>
Qué hacer: Aborda los efectos secundarios.
<details> <summary>more information</summary> ... </details>
Complejidades de ARIA
ARIA es compleja y siempre debes usarla con precaución. Si bien los ejemplos de código de esta lección son bastante sencillos, la creación de patrones personalizados accesibles puede complicarse rápidamente.
Hay muchos aspectos a los que debes prestar atención, incluidos, entre otros, los siguientes: interacciones con el teclado, interfaces táctiles, compatibilidad con la AT o el navegador, necesidades de traducción, restricciones ambientales, código heredado y preferencias del usuario. Un poco de conocimiento sobre la codificación puede ser perjudicial o simplemente molesto si se usa de forma incorrecta.
Aparte de esas advertencias, la accesibilidad digital no es una situación de todo o nada, es un espectro que permite algunas áreas grises como esta. Según la situación, se pueden considerar “correctas” varias soluciones de programación. Lo importante es que sigas aprendiendo, probando y tratando de hacer que nuestro mundo digital sea más abierto para todos.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre ARIA y HTML
¿Cuál de las siguientes opciones es una práctica recomendada para crear un botón accesible?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
