বেশিরভাগ ডেভেলপার আধুনিক ওয়েবের স্ট্যান্ডার্ড মার্কআপ ল্যাঙ্গুয়েজ, হাইপারটেক্সট মার্কআপ ল্যাঙ্গুয়েজ (HTML) এর সাথে পরিচিত। যাইহোক, আপনি Accessible Rich Internet Applications (ARIA) (আনুষ্ঠানিকভাবে WAI-ARIA নামে পরিচিত) এর সাথে কম পরিচিত হতে পারেন: এটি কী, কীভাবে এটি ব্যবহার করা হয় এবং কখন-এবং কখন ব্যবহার করা যায় না ।
HTML এবং ARIA ডিজিটাল পণ্যগুলিকে অ্যাক্সেসযোগ্য করে তুলতে গুরুত্বপূর্ণ ভূমিকা পালন করে, বিশেষ করে যখন এটি সহায়ক প্রযুক্তি (AT) যেমন স্ক্রিন রিডারের ক্ষেত্রে আসে। উভয়ই কন্টেন্টকে একটি বিকল্প বিন্যাসে রূপান্তর করতে ব্যবহৃত হয়, যেমন ব্রেইল বা টেক্সট-টু-স্পীচ (TTS)।
ARIA এর একটি সংক্ষিপ্ত ইতিহাস পর্যালোচনা করুন, কেন এটি গুরুত্বপূর্ণ, এবং কখন এবং কীভাবে এটি ব্যবহার করা উচিত।
ARIA এর পরিচিতি
ARIA সর্বপ্রথম 2008 সালে ওয়েব অ্যাক্সেসিবিলিটি ইনিশিয়েটিভ (WAI) গ্রুপ দ্বারা তৈরি করা হয়েছিল- যা ইন্টারনেটকে শাসন করে এবং নিয়ন্ত্রণ করে ওভারআর্চিং ওয়ার্ল্ড ওয়াইড ওয়েব কনসোর্টিয়াম (W3C) এর একটি উপসেট।
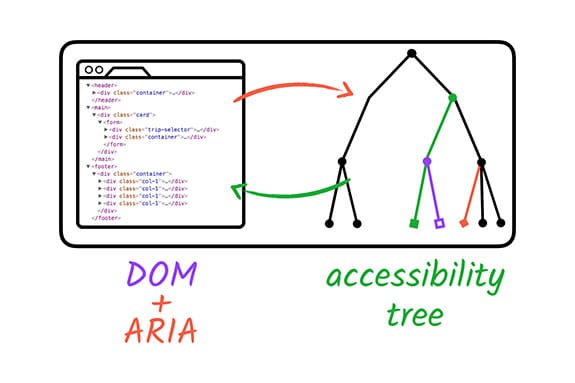
ARIA একটি সত্যিকারের প্রোগ্রামিং ভাষা নয় কিন্তু বৈশিষ্ট্যগুলির একটি সেট যা আপনি তাদের অ্যাক্সেসযোগ্যতা বাড়াতে HTML উপাদানগুলিতে যোগ করতে পারেন৷ এই বৈশিষ্ট্যগুলি আধুনিক ব্রাউজারগুলিতে পাওয়া অ্যাক্সেসিবিলিটি API ব্যবহার করে সহায়ক প্রযুক্তিগুলির ভূমিকা, রাষ্ট্র এবং সম্পত্তির সাথে যোগাযোগ করে৷ এই যোগাযোগ অ্যাক্সেসিবিলিটি গাছের মাধ্যমে ঘটে।
" WAI-ARIA , অ্যাক্সেসযোগ্য সমৃদ্ধ ইন্টারনেট অ্যাপ্লিকেশন স্যুট, ওয়েব সামগ্রী এবং ওয়েব অ্যাপ্লিকেশনগুলিকে অক্ষম ব্যক্তিদের কাছে আরও অ্যাক্সেসযোগ্য করার একটি উপায় সংজ্ঞায়িত করে৷ এটি বিশেষ করে HTML, JavaScript এবং সম্পর্কিত প্রযুক্তিগুলির সাথে উন্নত গতিশীল সামগ্রী এবং উন্নত ব্যবহারকারী ইন্টারফেস নিয়ন্ত্রণে সহায়তা করে৷ "
WAI গ্রুপ
অ্যাক্সেসিবিলিটি গাছ
ARIA ভুল বা অসম্পূর্ণ কোড সংশোধন করে যারা AT ব্যবহার করে তাদের জন্য অ্যাক্সেসিবিলিটি ট্রির অংশ পরিবর্তন করে, প্রকাশ করে এবং পরিবর্ধন করে আরও ভালো অভিজ্ঞতা তৈরি করে।
অ্যাক্সেসিবিলিটি ট্রি ব্রাউজার দ্বারা তৈরি করা হয়েছে এবং স্ট্যান্ডার্ড ডকুমেন্ট অবজেক্ট মডেল (DOM) ট্রির উপর ভিত্তি করে তৈরি করা হয়েছে। DOM গাছের মতো, অ্যাক্সেসিবিলিটি ট্রিতে সমস্ত মার্কআপ উপাদান, বৈশিষ্ট্য এবং টেক্সট নোডের প্রতিনিধিত্বকারী বস্তু রয়েছে। অ্যাকসেসিবিলিটি ট্রিটি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাক্সেসিবিলিটি API-এর দ্বারা একটি উপস্থাপনা প্রদানের জন্য ব্যবহৃত হয় যা সহায়ক প্রযুক্তিগুলি বুঝতে পারে।

ARIA নিজে থেকে কোনো উপাদানের কার্যকারিতা বা চাক্ষুষ চেহারা পরিবর্তন করে না। তার মানে শুধুমাত্র AT ব্যবহারকারীরা ARIA এর সাথে একটি ডিজিটাল পণ্য এবং এটি ছাড়া একটির মধ্যে পার্থক্য লক্ষ্য করবেন। এর মানে হল যে ডেভেলপাররা একাই উপযুক্ত কোড তৈরি করার জন্য দায়ী এবং একটি উপাদানকে যতটা সম্ভব অ্যাক্সেসযোগ্য করার জন্য স্টাইলিং পরিবর্তন করে।
ARIA এর তিনটি প্রধান বৈশিষ্ট্য হল ভূমিকা, বৈশিষ্ট্য এবং রাষ্ট্র/মান।
ভূমিকাগুলি পৃষ্ঠা বা অ্যাপে একটি উপাদান কী বা করে তা নির্ধারণ করে।
<div role="button">Self-destruct</div>
বৈশিষ্ট্যগুলি একটি বস্তুর বৈশিষ্ট্য বা সম্পর্ক প্রকাশ করে।
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
রাজ্য এবং মানগুলি উপাদানের সাথে যুক্ত বর্তমান অবস্থা বা ডেটা মানগুলিকে সংজ্ঞায়িত করে৷
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
যদিও ARIA-এর তিনটি উপাদানই কোডের এক লাইনে ব্যবহার করা যেতে পারে, এটির প্রয়োজন নেই। পরিবর্তে, আপনি আপনার চূড়ান্ত অ্যাক্সেসিবিলিটি লক্ষ্য অর্জন না করা পর্যন্ত ARIA ভূমিকা, বৈশিষ্ট্য এবং রাষ্ট্র বা মানগুলি স্তর করুন৷ আপনার কোডবেসে ARIA সঠিকভাবে অন্তর্ভুক্ত করা নিশ্চিত করে যে AT ব্যবহারকারীদের কাছে আপনার ওয়েবসাইট, অ্যাপ বা অন্যান্য ডিজিটাল পণ্য সফলভাবে এবং ন্যায়সঙ্গতভাবে ব্যবহার করার জন্য প্রয়োজনীয় সমস্ত তথ্য থাকবে।
সম্প্রতি, Chrome DevTools সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি দেখার একটি উপায় তৈরি করেছে যা ডেভেলপারদের জন্য তাদের কোড কীভাবে অ্যাক্সেসযোগ্যতাকে প্রভাবিত করে তা বুঝতে সহজ করে।
কখন ARIA ব্যবহার করবেন
2014 সালে, W3C আনুষ্ঠানিকভাবে HTML5 সুপারিশ প্রকাশ করে। এর সাথে কিছু বড় পরিবর্তন এসেছে, যার মধ্যে রয়েছে ল্যান্ডমার্ক এলিমেন্ট যেমন <main> , <header> , <footer> , <aside> , <nav> এবং hidden এবং required বৈশিষ্ট্যের যোগ। এই নতুন HTML5 উপাদান এবং বৈশিষ্ট্যগুলির সাথে, ব্রাউজার সমর্থন বৃদ্ধির সাথে, ARIA-এর কিছু অংশ এখন কম সমালোচনামূলক।
ব্রাউজার যখন ARIA সমতুল্য সহ একটি অন্তর্নিহিত ভূমিকা সহ একটি HTML ট্যাগ সমর্থন করে, তখন সাধারণত উপাদানটিতে ARIA যোগ করার প্রয়োজন হয় না। যাইহোক, ARIA-তে এখনও অনেক ভূমিকা, রাজ্য এবং বৈশিষ্ট্য রয়েছে যা HTML এর কোনো সংস্করণে উপলব্ধ নয়। এই গুণাবলী এখন জন্য দরকারী.
এটি আমাদের চূড়ান্ত প্রশ্নে নিয়ে আসে: আপনার কখন ARIA ব্যবহার করা উচিত? সৌভাগ্যবশত WAI গ্রুপ ARIA-এর পাঁচটি নিয়ম তৈরি করেছে যাতে আপনাকে কীভাবে উপাদানগুলিকে অ্যাক্সেসযোগ্য করে তোলা যায় তা সিদ্ধান্ত নিতে সাহায্য করে।
নিয়ম 1: ARIA ব্যবহার করবেন না
হ্যাঁ, আপনি এটা ঠিক পড়েছেন। একটি উপাদানের সাথে ARIA যোগ করা সহজাতভাবে এটিকে আরও অ্যাক্সেসযোগ্য করে তোলে না। WebAIM মিলিয়ন বার্ষিক অ্যাক্সেসিবিলিটি রিপোর্টে দেখা গেছে যে ARIA-এর হোম পেজগুলিতে ARIA ব্যতীতগুলির তুলনায় 70% বেশি শনাক্ত করা ত্রুটি রয়েছে, প্রাথমিকভাবে ARIA বৈশিষ্ট্যগুলির অনুপযুক্ত প্রয়োগের কারণে৷
এই নিয়মের ব্যতিক্রম আছে। ARIA প্রয়োজন হয় যখন একটি HTML উপাদানের অ্যাক্সেসযোগ্যতা সমর্থন না থাকে। এটি হতে পারে কারণ ডিজাইনটি একটি নির্দিষ্ট HTML উপাদানের জন্য অনুমতি দেয় না বা কাঙ্ক্ষিত বৈশিষ্ট্য বা আচরণ HTML এ উপলব্ধ নয়। যাইহোক, এই পরিস্থিতিতে দুর্লভ হওয়া উচিত.
করবেন না : একটি ভূমিকা বরাদ্দ করুন।
<a role="button">Submit</a>
করবেন : শব্দার্থিক উপাদান ব্যবহার করুন।
<button>Submit</button>
সন্দেহ হলে, শব্দার্থিক HTML উপাদান ব্যবহার করুন।
নিয়ম 2: HTML-এ (অপ্রয়োজনীয়) ARIA যোগ করবেন না
বেশিরভাগ পরিস্থিতিতে, এইচটিএমএল উপাদানগুলি যেমন আছে তেমনই ভাল কাজ করে এবং তাদের সাথে অতিরিক্ত ARIA যোগ করার প্রয়োজন হয় না। প্রকৃতপক্ষে, ARIA ব্যবহারকারী ডেভেলপারদের প্রায়ই ইন্টারেক্টিভ উপাদানের ক্ষেত্রে উপাদানগুলিকে কার্যকরী করতে অতিরিক্ত কোড যোগ করতে হয়।
করবেন না : একটি বিভ্রান্তিকর ভূমিকা বরাদ্দ করুন।
<h2 role="tab">Heading tab</h2>
করুন : সঠিকভাবে ভূমিকা বরাদ্দ করুন।
<div role="tab"><h2>Heading tab</h2></div>
আপনি যখন উদ্দেশ্য অনুযায়ী HTML উপাদানগুলি ব্যবহার করেন তখন কম কাজ করুন এবং আরও ভাল-পারফর্মিং কোড রাখুন৷
নিয়ম 3: সর্বদা কীবোর্ড নেভিগেশন সমর্থন করুন
সমস্ত ইন্টারেক্টিভ (অক্ষম নয়) ARIA নিয়ন্ত্রণগুলি অবশ্যই কীবোর্ড অ্যাক্সেসযোগ্য হতে হবে৷ আপনি tabindex= "0" যোগ করতে পারেন এমন যেকোন উপাদানে যার ফোকাস প্রয়োজন যা সাধারণত কীবোর্ড ফোকাস পায় না। সম্ভাব্য কীবোর্ড ফোকাস অর্ডার সমস্যা প্রতিরোধ করতে যখনই সম্ভব ধনাত্মক পূর্ণসংখ্যা সহ ট্যাব সূচী ব্যবহার করা এড়িয়ে চলুন।
করবেন না : একটি ট্যাবিনডেক্স যোগ করুন।
<span role="button" tabindex="1">Submit</span>
করুন : ট্যাবিন্ডেক্সকে `0` এ সেট করুন।
<span role="button" tabindex="0">Submit</span>
অবশ্যই, যদি আপনি পারেন, এই ক্ষেত্রে একটি বাস্তব <button> উপাদান ব্যবহার করুন।
নিয়ম 4: ফোকাসযোগ্য উপাদান লুকাবেন না
role= "presentation" বা aria-hidden= "true" যোগ করবেন না যে উপাদানগুলিতে ফোকাস থাকা দরকার—একটি tabindex= "0" সহ উপাদানগুলি সহ৷ আপনি যখন উপাদানগুলিতে এই ভূমিকা এবং রাজ্যগুলি যোগ করেন, তখন এটি AT-কে একটি বার্তা পাঠায় যে এই উপাদানগুলি গুরুত্বপূর্ণ নয় এবং সেগুলি এড়িয়ে যাওয়ার জন্য৷ এটি বিভ্রান্তির দিকে নিয়ে যেতে পারে বা ব্যবহারকারীদের একটি উপাদানের সাথে ইন্টারঅ্যাক্ট করার চেষ্টাকে ব্যাহত করতে পারে।
করবেন না : ফোকাসযোগ্য উপাদান লুকান
<div aria-hidden="true"> <button>Submit</button> </div>
করুন : ফোকাসযোগ্য উপাদানগুলি প্রকাশ করুন
<div> <button>Submit</button> </div>
নিয়ম 5: ইন্টারেক্টিভ উপাদানগুলির জন্য অ্যাক্সেসযোগ্য নাম ব্যবহার করুন
একটি ইন্টারেক্টিভ উপাদানের উদ্দেশ্য একজন ব্যবহারকারীর সাথে কীভাবে ইন্টারঅ্যাক্ট করতে হয় তা জানার আগে তাকে জানানো দরকার। নিশ্চিত করুন যে সমস্ত উপাদানের AT ডিভাইস ব্যবহারকারীদের জন্য একটি অ্যাক্সেসযোগ্য নাম রয়েছে৷
অ্যাক্সেসযোগ্য নামগুলি একটি উপাদান (একটি <a> ক্ষেত্রে), বিকল্প পাঠ্য বা একটি লেবেল দ্বারা বেষ্টিত সামগ্রী হতে পারে।
নিম্নলিখিত প্রতিটি কোড নমুনার জন্য, অ্যাক্সেসযোগ্য নাম হল "লাল চামড়ার বুট।"
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Chrome DevTools ব্যবহার করে অ্যাক্সেসিবিলিটি ট্রি পরিদর্শন করা বা স্ক্রিন রিডার দিয়ে পরীক্ষা করা সহ একটি উপাদানের অ্যাক্সেসযোগ্য নাম চেক করার অনেক উপায় রয়েছে৷
HTML এ ARIA
যদিও এইচটিএমএল উপাদানগুলি তাদের নিজস্বভাবে ব্যবহার করা সর্বোত্তম অনুশীলন, তবে নির্দিষ্ট পরিস্থিতিতে ARIA উপাদানগুলি যোগ করা যেতে পারে। উদাহরণস্বরূপ, পরিবেশগত সীমাবদ্ধতার কারণে বা সমস্ত ব্রাউজার দ্বারা সম্পূর্ণরূপে সমর্থিত নয় এমন HTML উপাদানগুলির জন্য একটি ফল-ব্যাক পদ্ধতি হিসাবে আপনি প্যাটার্নগুলিতে HTML-এর সাথে ARIA-কে যুক্ত করতে পারেন যেগুলির জন্য উচ্চ স্তরের AT সমর্থন প্রয়োজন৷
অবশ্যই, HTML এ ARIA বাস্তবায়নের জন্য সুপারিশ রয়েছে। সবচেয়ে গুরুত্বপূর্ণ: ডিফল্ট HTML ভূমিকা ওভাররাইড করবেন না, অপ্রয়োজনীয়তা হ্রাস করুন এবং অনিচ্ছাকৃত পার্শ্বপ্রতিক্রিয়া সম্পর্কে সচেতন হন।
কিছু উদাহরণ দেখে নিন।
করবেন না : ভুল ভূমিকা বরাদ্দ করুন।
<a role="heading">Read more</a>
করুন : সঠিক ভূমিকা এবং একটি অতিরিক্ত লিঙ্ক বর্ণনা ব্যবহার করুন।
<a aria-label="Read more about some awesome article title">Read More</a>
করবেন না : একটি অপ্রয়োজনীয় ভূমিকা যোগ করুন।
<ul role="list">...</ul>
করুন : অপ্রয়োজনীয়তা হ্রাস করুন।
<ul>...</ul>
করবেন না : সম্ভাব্য পার্শ্বপ্রতিক্রিয়া মিস করুন।
<details> <summary role="button">more information</summary> ... </details>
করবেন : পার্শ্ব প্রতিক্রিয়া মোকাবেলা করুন।
<details> <summary>more information</summary> ... </details>
ARIA এর জটিলতা
ARIA জটিল, এবং এটি ব্যবহার করার সময় আপনার সর্বদা সতর্কতা অবলম্বন করা উচিত। যদিও এই পাঠের কোড উদাহরণগুলি মোটামুটি সহজবোধ্য, অ্যাক্সেসযোগ্য কাস্টম প্যাটার্ন তৈরি করা দ্রুত জটিল হতে পারে।
মনোযোগ দেওয়ার মতো অনেক বিষয় রয়েছে, যার মধ্যে রয়েছে কিন্তু সীমাবদ্ধ নয়: কীবোর্ড ইন্টারঅ্যাকশন, টাচ ইন্টারফেস, AT/ব্রাউজার সমর্থন, অনুবাদের প্রয়োজন, পরিবেশগত সীমাবদ্ধতা, লিগ্যাসি কোড এবং ব্যবহারকারীর পছন্দ। কোডিং জ্ঞানের একটি সামান্য বিট ক্ষতিকারক হতে পারে - অথবা শুধুমাত্র সাধারণ বিরক্তিকর - যদি ভুলভাবে ব্যবহার করা হয়।
এই সতর্কতাগুলি একপাশে, ডিজিটাল অ্যাক্সেসিবিলিটি কোনও সমস্ত বা কিছুই নয়-এটি একটি বর্ণালী যা এইরকম কিছু ধূসর এলাকার জন্য অনুমতি দেয়। পরিস্থিতির উপর নির্ভর করে একাধিক কোডিং সমাধানকে "সঠিক" হিসাবে দেখা যেতে পারে। যেটা গুরুত্বপূর্ণ তা হল আপনি শিখতে থাকুন, পরীক্ষা করতে থাকুন এবং আমাদের ডিজিটাল বিশ্বকে সকলের জন্য আরও উন্মুক্ত করার চেষ্টা চালিয়ে যান।
আপনার উপলব্ধি পরীক্ষা করুন
ARIA এবং HTML সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
একটি অ্যাক্সেসযোগ্য বোতাম তৈরি করার জন্য নিচের কোনটি সর্বোত্তম অনুশীলন?
<div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><button id="saveChanges" type="button">Go to shop</button>
