কেন আপনি যত্ন করা উচিত?
অসংকুচিত ছবিগুলি অপ্রয়োজনীয় বাইট দিয়ে আপনার পৃষ্ঠাগুলিকে ফুলিয়ে দেয়। যেহেতু ইমেজগুলো লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) এর জন্য প্রার্থী হতে পারে, সেই অপ্রয়োজনীয় বাইট ইমেজের রিসোর্স লোডের সময়কাল বাড়িয়ে দিতে পারে, সম্ভবত এর ফলে LCP সময় বেশি হতে পারে।
ডানদিকের ফটোটি বাম দিকের ছবির চেয়ে 40% ছোট, তবুও সম্ভবত গড় ব্যবহারকারীর সাথে একই রকম দেখাবে৷
|
|
|---|
পরিমাপ
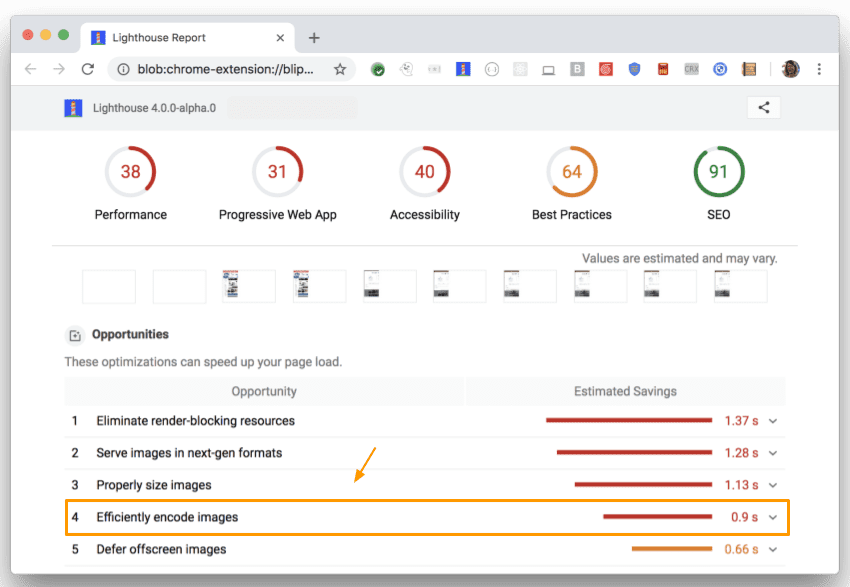
চিত্রগুলি সংকুচিত করে পৃষ্ঠা লোড উন্নত করার সুযোগগুলি পরীক্ষা করতে Lighthouse চালান৷ এই সুযোগগুলি "দক্ষভাবে এনকোড ইমেজ" এর অধীনে তালিকাভুক্ত করা হয়েছে:

ইমেজমিন
ইমেজমিন ইমেজ কম্প্রেশনের জন্য একটি চমৎকার পছন্দ কারণ এটি বিভিন্ন ধরনের ইমেজ ফরম্যাট সমর্থন করে এবং সহজেই বিল্ড স্ক্রিপ্ট এবং বিল্ড টুলের সাথে একত্রিত হয়। ইমেজমিন একটি CLI এবং একটি npm মডিউল উভয় হিসাবে উপলব্ধ। সাধারণত, এনপিএম মডিউলটি সেরা পছন্দ কারণ এটি আরও কনফিগারেশন বিকল্প সরবরাহ করে, তবে আপনি যদি কোনও কোড স্পর্শ না করে ইমেজমিন চেষ্টা করতে চান তবে CLI একটি উপযুক্ত বিকল্প হতে পারে।
প্লাগইন
ইমেজমিন "প্লাগইন" এর চারপাশে তৈরি করা হয়েছে। একটি প্লাগইন হল একটি এনপিএম প্যাকেজ যা একটি নির্দিষ্ট চিত্র বিন্যাসকে সংকুচিত করে (যেমন "মোজজেপেগ" জেপিইজিগুলিকে সংকুচিত করে)। জনপ্রিয় চিত্র বিন্যাস থেকে বাছাই করার জন্য একাধিক প্লাগইন থাকতে পারে।
একটি প্লাগইন নির্বাচন করার সময় বিবেচনা করা সবচেয়ে গুরুত্বপূর্ণ বিষয় হল এটি "ক্ষতিকর" নাকি "ক্ষতিহীন"। ক্ষতিহীন কম্প্রেশনে, কোন ডেটা হারিয়ে যায় না। ক্ষতিকারক কম্প্রেশন ফাইলের আকার হ্রাস করে, তবে সম্ভবত চিত্রের গুণমান হ্রাস করার ব্যয়ে। যদি একটি প্লাগইন উল্লেখ না করে যে এটি "ক্ষতিকর" নাকি "ক্ষতিহীন" তা আপনি তার API দ্বারা বলতে পারেন: আপনি যদি আউটপুটের চিত্রের গুণমান নির্দিষ্ট করতে পারেন তবে এটি "ক্ষতিকর"।
বেশিরভাগ লোকের জন্য, ক্ষতিকারক প্লাগইনগুলি সেরা পছন্দ। তারা উল্লেখযোগ্যভাবে বৃহত্তর ফাইল আকার সঞ্চয় অফার করে, এবং আপনি আপনার প্রয়োজন মেটাতে কম্প্রেশন স্তর কাস্টমাইজ করতে পারেন। নীচের টেবিলে জনপ্রিয় ইমেজমিন প্লাগইনগুলির তালিকা রয়েছে। এগুলিই একমাত্র প্লাগইন উপলব্ধ নয়, তবে এগুলি সবই আপনার প্রকল্পের জন্য ভাল পছন্দ হবে৷
| ইমেজ ফরম্যাট | ক্ষতিকর প্লাগইন(গুলি) | ক্ষতিহীন প্লাগইন(গুলি) |
|---|---|---|
| জেপিইজি | imagemin-mozjpeg | imagemin-jpegtran |
| পিএনজি | imagemin-pngquant | imagemin-optipng |
| জিআইএফ | imagemin-giflossy | imagemin-gifsicle |
| এসভিজি | imagemin-svgo | |
| ওয়েবপি | imagemin-webp | imagemin-webp |
ইমেজমিন CLI
Imagemin CLI 5টি ভিন্ন প্লাগইন নিয়ে কাজ করে: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant, এবং imagemin-svgo। ইমেজমিন ইনপুটের ইমেজ ফরম্যাটের উপর ভিত্তি করে উপযুক্ত প্লাগইন ব্যবহার করে।
"images/" ডিরেক্টরিতে ছবিগুলিকে সংকুচিত করতে এবং একই ডিরেক্টরিতে সেভ করতে, নিম্নলিখিত কমান্ডটি চালান (মূল ফাইলগুলি ওভাররাইট করে):
$ imagemin images/* --out-dir=images
ইমেজমিন এনপিএম মডিউল
আপনি যদি এই বিল্ড টুলগুলির মধ্যে একটি ব্যবহার করেন, তাহলে ওয়েবপ্যাক , gulp , বা grunt সহ ইমেজমিনের জন্য কোডল্যাবগুলি চেকআউট করুন৷
আপনি নিজে নিজেই একটি নোড স্ক্রিপ্ট হিসাবে ইমেজমিন ব্যবহার করতে পারেন। এই কোডটি JPEG ফাইলগুলিকে 50 মানের কম্প্রেস করতে "imagemin-mozjpeg" প্লাগইন ব্যবহার করে ('0' সবচেয়ে খারাপ; '100' সেরা):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




