ইমেজমিন ওয়েবপ্যাক প্লাগইন সেট আপ করুন
এই সমস্যাটিতে ইতিমধ্যেই webpack , webpack-cli , এবং imagemin-webpack-plugin রয়েছে৷ ইমেজমিনের জন্য কনফিগারেশন যোগ করতে, আপনাকে আপনার webpack.config.js ফাইলটি সম্পাদনা করতে হবে।
এই প্রকল্পের জন্য বিদ্যমান webpack.config.js images/ ডিরেক্টরি থেকে dist/ ডিরেক্টরিতে ছবিগুলি অনুলিপি করছে কিন্তু এটি সেগুলিকে সংকুচিত করেনি৷
- প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
- প্রথমে,
webpack.config.jsএর উপরে এই কোড যোগ করে ইমেজমিন প্লাগইন ঘোষণা করুন:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- এর পরে,
plugins[]অ্যারেতে শেষ আইটেম হিসাবে নিম্নলিখিত কোডটি যোগ করুন। এটি ইমেজমিনকে প্লাগইনগুলির তালিকায় যুক্ত করে যা ওয়েবপ্যাক ব্যবহার করে:
new ImageminPlugin()
✔︎ চেক ইন
আপনার সম্পূর্ণ webpack.config.js ফাইলটি এখন এইরকম হওয়া উচিত:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
আপনার কাছে এখন একটি ওয়েবপ্যাক কনফিগার রয়েছে যা ইমেজমিন ব্যবহার করে ছবিগুলিকে সংকুচিত করে।
ওয়েবপ্যাক চালান
- টার্মিনাল ক্লিক করুন (দ্রষ্টব্য: যদি টার্মিনাল বোতামটি না দেখায় তাহলে আপনাকে ফুলস্ক্রিন বিকল্প ব্যবহার করতে হতে পারে)।
- আপনার ছবিগুলি সংকুচিত করতে, কনসোলে নিম্নলিখিত কমান্ডটি টাইপ করে ওয়েবপ্যাক চালান:
webpack --config webpack.config.js --mode development
কিন্তু আপনি উৎপাদন মোডে ওয়েবপ্যাক চালালে কি হবে?
- ওয়েবপ্যাক পুনরায় চালান, কিন্তু এই সময় উত্পাদন মোডে:
webpack --config webpack.config.js --mode production
এই সময়ে, ওয়েবপ্যাক একটি সতর্কতা প্রদর্শন করে যা আপনাকে জানিয়ে দেয় যে আপনার PNG ফাইলগুলি, কিছু সংকোচন সত্ত্বেও, এখনও প্রস্তাবিত আকারের সীমা অতিক্রম করেছে৷ (ওয়েবপ্যাকের development এবং production মোডগুলি বিভিন্ন জিনিসকে অগ্রাধিকার দেয়, যে কারণে আপনি শুধুমাত্র প্রোডাকশন মোডে ওয়েবপ্যাক চালানোর সময় এই সতর্কতাটি দেখতে পান৷)
এই সতর্কতা ঠিক করতে আমাদের Imagemin কনফিগারেশন কাস্টমাইজ করুন।
আপনার ইমেজমিন কনফিগারেশন কাস্টমাইজ করুন
নিম্নলিখিত অবজেক্টটি ImageminPlugin() এ পাস করে PNG ছবি কম্প্রেস করার জন্য সেটিংস যোগ করুন:
{pngquant: ({quality: [0.5, 0.5]})}
এই কোডটি ইমেজমিনকে Pngquant প্লাগইন ব্যবহার করে PNG কম্প্রেস করতে বলে। quality ক্ষেত্রটি কম্প্রেশন স্তর নির্ধারণ করতে মানগুলির একটি min এবং max পরিসর ব্যবহার করে—0 সর্বনিম্ন এবং 1 সর্বোচ্চ। সমস্ত ছবিকে 50% গুণমানে সংকুচিত করতে বাধ্য করতে, ন্যূনতম এবং সর্বোচ্চ উভয় মান হিসাবে 0.5 পাস করুন৷
✔︎ চেক ইন
আপনার webpack.config.js ফাইলটি এখন এইরকম হওয়া উচিত:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
কিন্তু JPEGs সম্পর্কে কি? প্রজেক্টে JPEG ইমেজও রয়েছে, তাই সেগুলি কীভাবে সংকুচিত হয় তাও আপনার উল্লেখ করা উচিত।
আপনার ইমেজমিন কনফিগারেশন কাস্টমাইজ করুন (চলবে)
JPG কম্প্রেশন ( imagemin-jpegtran ) এর জন্য imagemin-webpack-plugin এর ডিফল্ট প্লাগইন ব্যবহার করার পরিবর্তে imagemin-mozjpeg প্লাগইন ব্যবহার করুন। Jpegtran এর বিপরীতে, Mozjpeg আপনি আপনার JPG কম্প্রেশনের জন্য একটি কম্প্রেশন গুণমান নির্দিষ্ট করুন। আমরা ইতিমধ্যেই এই সমস্যাটিতে আপনার জন্য Mozjpeg প্লাগইন ইনস্টল করেছি, তবে আপনাকে আপনার webpack.config.js ফাইলটি সম্পাদনা করতে হবে:
- আপনার
webpack.config.jsফাইলের শীর্ষে নিম্নলিখিত লাইন যোগ করেimagemin-mozjpegপ্লাগইন শুরু করুন:
const imageminMozjpeg = require('imagemin-mozjpeg');
-
ImageminPlugin()এ পাস করা অবজেক্টে একটিpluginsপ্রপার্টি যোগ করুন, যাতে অবজেক্টটি এখন এইরকম দেখায়:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
এই কোডটি ওয়েবপ্যাককে Mozjpeg প্লাগইন ব্যবহার করে JPG-কে 50 (0 সবচেয়ে খারাপ; 100 সেরা) মানের মধ্যে সংকুচিত করতে বলে।
আপনি যদি imagemin-webpack-plugin এর একটি ডিফল্ট প্লাগইন এমন একটি প্লাগইনের জন্য সেটিংস যোগ করেন, তাহলে সেগুলিকে ImageminPlugin() এ পাস করা বস্তুতে একটি কী-অবজেক্ট পেয়ার হিসেবে যোগ করা যেতে পারে। Pnquant এর সেটিংস এর একটি ভালো উদাহরণ।
যাইহোক, আপনি যদি নন-ডিফল্ট প্লাগইনগুলির জন্য সেটিংস যোগ করেন (উদাহরণস্বরূপ, Mozjpeg), সেগুলি plugins সম্পত্তির সাথে সম্পর্কিত অ্যারেতে অন্তর্ভুক্ত করে যোগ করা উচিত।
✔︎ চেক ইন
আপনার কোড এখন এই মত হওয়া উচিত:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
ওয়েবপ্যাক পুনরায় চালান এবং লাইটহাউসের সাথে ফলাফল যাচাই করুন৷
- কনসোলে, ওয়েবপ্যাক পুনরায় চালান:
webpack --config webpack.config.js --mode production
হুরে! আপনার পরিবর্তনগুলি ওয়েবপ্যাক সতর্কতাগুলিকে সংশোধন করা উচিত৷
ওয়েবপ্যাক আপনাকে বড় ইমেজ সম্পর্কে সতর্ক করে, কিন্তু ইমেজগুলো আনকম্প্রেস বা কমপ্রেসড কিনা তা আপনাকে বলতে পারে না। এই কারণেই আপনার পরিবর্তনগুলি যাচাই করতে লাইটহাউস ব্যবহার করা সর্বদা একটি ভাল ধারণা৷
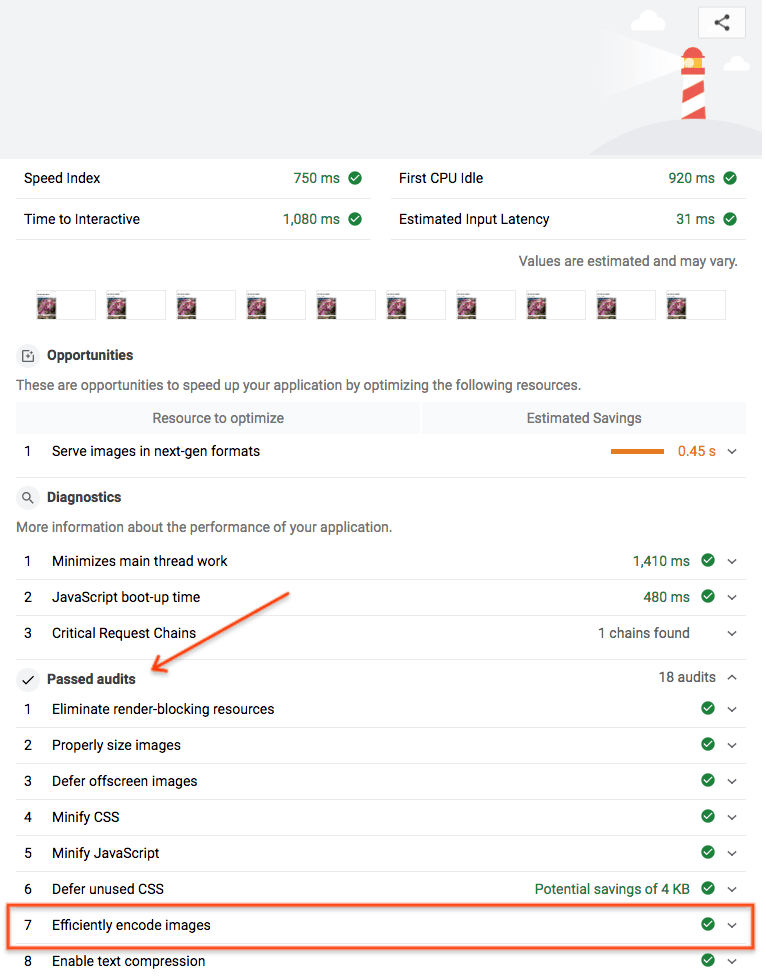
Lighthouse এর "দক্ষভাবে এনকোড ছবি" কর্মক্ষমতা নিরীক্ষা আপনাকে জানাতে পারে যে আপনার পৃষ্ঠার JPEG চিত্রগুলি সর্বোত্তমভাবে সংকুচিত হয়েছে কিনা৷
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
- আপনার গ্লিচের লাইভ সংস্করণে Lighthouse পারফরম্যান্স অডিট ( Lighthouse > Options > Performance ) চালান এবং যাচাই করুন যে কার্যকরীভাবে এনকোড ইমেজ অডিট পাস হয়েছে।

সফলতার ! আপনি আপনার পৃষ্ঠার চিত্রগুলিকে সর্বোত্তমভাবে সংকুচিত করতে ইমেজমিন ব্যবহার করেছেন৷


