Introduzione
I filtri sono uno strumento potente che gli autori web possono utilizzare per ottenere effetti visivi interessanti. In questo articolo parleremo della storia degli effetti filtro, della loro funzionalità e di come utilizzarli. Vedremo alcuni esempi di tutti i filtri predefiniti per i CSS. Inoltre, illustreremo le considerazioni sulle prestazioni per l'utilizzo su computer e dispositivi mobili, poiché conoscere l'impatto dei filtri sulla velocità è importante per un'esperienza utente positiva. Infine, esamineremo lo stato attuale dell'implementazione nei browser moderni.
Il passato, il presente e il futuro degli effetti filtro
Gli effetti filtro hanno avuto origine nell'ambito della specifica Scalable Vector Graphics (SVG). Sono stati creati per applicare una serie di diversi effetti immagine basati su pixel a un disegno vettoriale. Nel tempo, man mano che i fornitori di browser aggiungevano funzionalità SVG ai propri browser, l'utilità dei filtri è diventata evidente. Robert O'Callahan di Mozilla ha avuto la brillante idea di utilizzare i filtri SVG tramite l'applicazione di CSS ai contenuti HTML "normali". Robert ha creato il prototipo di una versione iniziale che mostrava quanto potesse essere efficace la combinazione di filtri e stili CSS. I gruppi di lavoro CSS e SVG del W3C hanno deciso di armonizzare l'uso dei filtri sia per HTML che per SVG tramite lo stile CSS, da cui è nata la proprietà "filter" per CSS. Al momento, un'unità di lavoro congiunta di persone che si occupano di CSS e SVG sta lavorando duramente per rendere i filtri universalmente utili. Puoi trovare la specifica attuale per tutto questo materiale qui.
Una nuova vita per la proprietà CSS "filter"
A volte gli sviluppatori web provano una sensazione di déjà vu quando vedono "filtro" negli stili CSS. Questo accade perché le versioni precedenti di Internet Explorer avevano una proprietà "filter" esposta tramite CSS per eseguire alcune funzionalità specifiche della piattaforma. Questa proprietà è stata ritirata in favore della proprietà "filter" standard, che ora fa parte di CSS3. Pertanto, se vedi "filtro" su alcune vecchie pagine web, non c'è da confondersi. La nuova proprietà "filter" è il punto focale e le nuove versioni di IE la implementano come tutti i browser moderni.
Come funzionano i filtri
Che cos'è esattamente un filtro? Il modo più semplice per pensare a un filtro è come a un passaggio di post-elaborazione che fa qualcosa di magico dopo che tutti i contenuti della pagina sono stati disposti e disegnati.
Quando un browser carica una pagina web, deve applicare gli stili, eseguire il layout e poi eseguire il rendering della pagina in modo che ci sia qualcosa da guardare. I filtri vengono applicati dopo tutti questi passaggi e poco prima che la pagina venga copiata sullo schermo. Ciò che fanno è acquisire un'istantanea della pagina visualizzata come immagine bitmap, quindi eseguono alcuni trucchi grafici sui pixel dell'istantanea e disegnano il risultato sopra l'immagine della pagina originale. Puoi immaginarli come un filtro posizionato sulla parte anteriore dell'obiettivo di una fotocamera. Ciò che vedi attraverso l'obiettivo è il mondo esterno modificato dall'effetto del filtro.
Ciò significa ovviamente che il disegno di una pagina con filtri richiede tempo, ma il loro utilizzo corretto avrà un impatto minimo sulla velocità del sito.
Inoltre, proprio come puoi impilare una serie di filtri uno davanti all'altro sull'obiettivo della fotocamera, puoi applicare un numero qualsiasi di filtri uno dopo l'altro per ottenere ogni tipo di effetto.
Filtri definiti utilizzando SVG e CSS
Poiché i filtri provengono originariamente da SVG, esistono diversi modi per definirli e utilizzarli. Lo stesso SVG ha un elemento <filter> che racchiude le definizioni di vari effetti di filtro utilizzando la sintassi XML. L'insieme di filtri definito da CSS sfrutta lo stesso modello grafico, ma si tratta di definizioni molto più semplici e facili da utilizzare in uno stile.
La maggior parte dei filtri CSS può essere espressa in termini di filtri SVG e, se vuoi, CSS ti consente anche di fare riferimento a un filtro specificato in SVG. I progettisti dei filtri CSS si sono adoperati per semplificare l'applicazione di un filtro per gli autori web, pertanto questo articolo tratterà solo i filtri disponibili direttamente dal CSS, ignorando per il momento le definizioni SVG.
Come applicare un filtro CSS
I filtri CSS vengono utilizzati tramite la proprietà "filter" applicata a qualsiasi elemento visibile nella pagina web. Come esempio molto semplice, potresti scrivere qualcosa del genere
div { { % mixin filter: grayscale(100%); % } }
e i contenuti all'interno di tutti gli elementi <div> della pagina diventeranno grigi. Ideale per dare alla tua pagina l'aspetto di un'immagine TV degli anni '40.


La maggior parte dei filtri accetta una qualche forma di parametro per controllare l'entità del filtro. Ad esempio, se vuoi applicare uno stile ai tuoi contenuti a metà strada tra il colore originale e una versione in scala di grigi, procedi nel seguente modo:
div { { % mixin filter: grayscale(50%); % } }

Se vuoi applicare una serie di filtri diversi uno dopo l'altro, è facile: inseriscili in ordine nel CSS come segue:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
In questo esempio, prima viene applicata la scala di grigi a tutti i colori originali e poi un effetto seppia, ottenendo il seguente risultato:

Grazie alla flessibilità di applicazione dei filtri uno dopo l'altro, puoi ottenere tutti i tipi di effetti: è solo questione di fantasia per creare risultati sorprendenti.
Quali effetti di filtro sono disponibili utilizzando CSS
Pertanto, il meccanismo di filtro SVG originale è potente, ma allo stesso tempo può essere scoraggiante da utilizzare. Per questo motivo, il CSS introduce una serie di effetti di filtro standard che ne semplificano l'utilizzo.
Diamo un'occhiata a ciascuna di queste opzioni e vediamo cosa fanno.
- scala di grigi(importo)
- In questo modo, il colore dell'immagine di input viene convertito in una tonalità di grigio. L'importo applicato controlla la quantità di conversione grigia applicata. Se è pari al 100%, tutto sarà di una tonalità di grigio, se è pari allo 0%, i colori rimangono invariati. Se preferisci, puoi utilizzare un numero in virgola mobile, ad esempio 0 funziona come 0%, mentre 1,0 funziona come 100%.


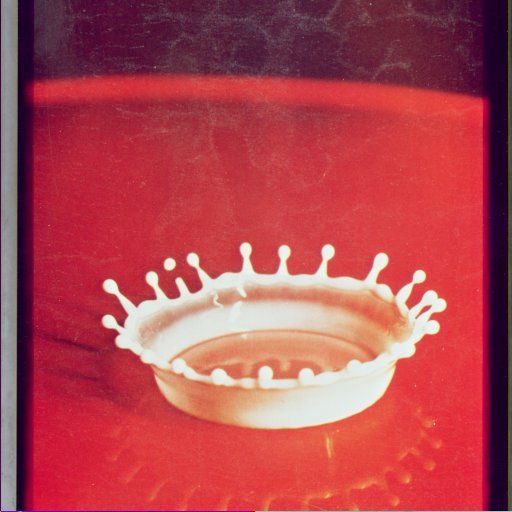
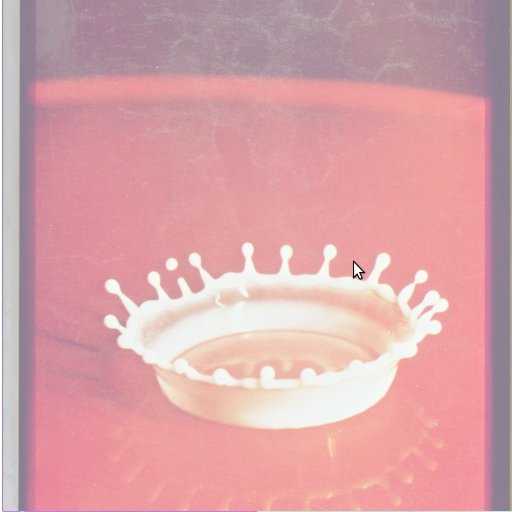
- sepia(amount)
- In questo modo, i colori vengono applicati con una sfumatura seppia, come nelle vecchie fotografie. L'opzione "quantità" applicata funziona nello stesso modo del filtro "scala di grigi": il 100% rende tutti i colori completamente sepiati e valori più piccoli consentono di applicare l'effetto in proporzioni minori.


- saturate(amount)
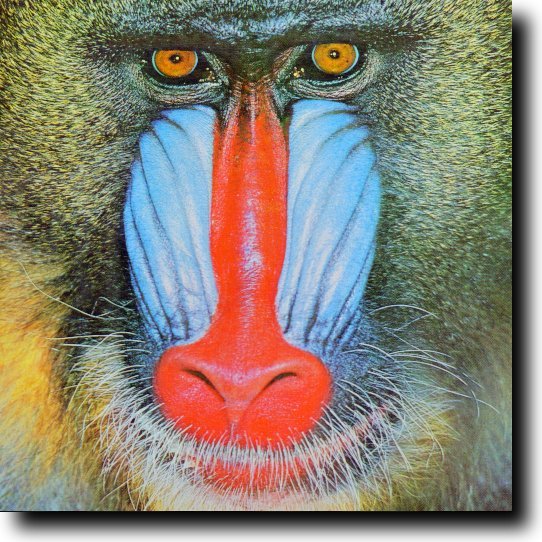
- Viene applicato un effetto di saturazione dei colori che li rende più vividi. Si tratta di un effetto interessante che può far sembrare le foto come poster o cartoni animati.Questo effetto ti consente anche di utilizzare un valore superiore al 100% per enfatizzare la saturazione. Sicuramente un effetto che può rendere le cose molto divertenti.


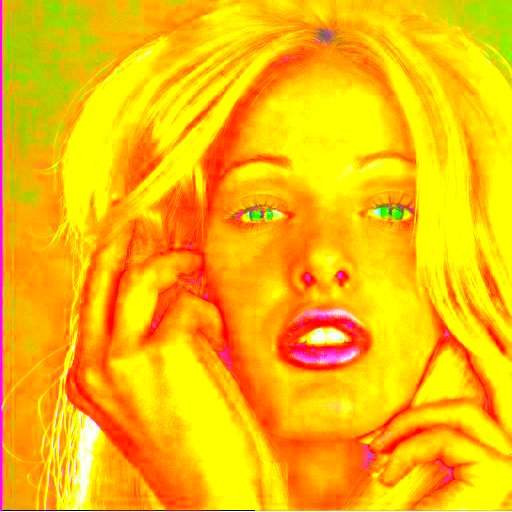
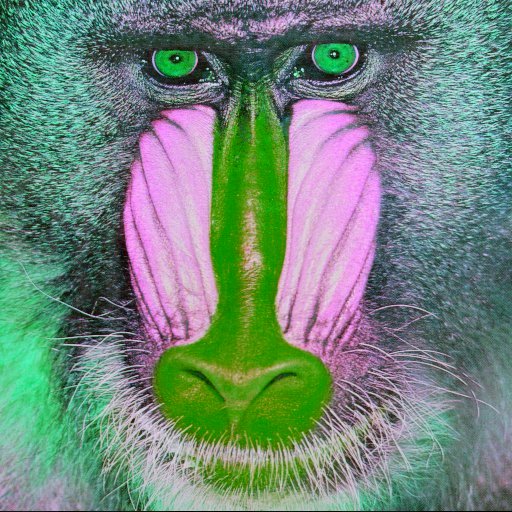
- hue-rotate(angolo)
- Questo è un effetto un po' da fanatico dei colori che può essere utilizzato per ottenere risultati interessanti. Sposta i colori in modo da rendere un'immagine di input completamente diversa. Se riesci a immaginare uno spettro di colori che va dal rosso al viola intorno a una ruota dei colori, questo effetto prende il colore originale sulla ruota come input e lo ruota in base al parametro "angolo" per produrre il colore sulla ruota a cui è stato ruotato come valore del colore di output. Pertanto, tutti i colori dell'immagine vengono spostati con lo stesso "angolo" sulla ruota. Ovviamente, questa è una semplificazione di ciò che fa, ma spero che sia abbastanza simile da avere un senso.


- invert(amount)
- Questo effetto inverte i colori, quindi se l''amount' applicato è pari al 100%, l'output avrà l'aspetto di una foto negativa dei vecchi tempi delle fotocamere a pellicola. Come prima, l'utilizzo di valori inferiori al 100% applicherà progressivamente l'effetto di inversione.


- opacity(amount)
- Se vuoi che i contenuti filtrati siano semitrasparenti, questa è la soluzione che fa per te. Il valore "amount" definisce l'opacità dell'output. Pertanto, un valore del 100% è completamente opaco, quindi l'output sarà esattamente uguale all'input. Man mano che il valore scende al di sotto del 100%, l'immagine di output diventa meno opaca (più trasparente) e la vedrai sempre meno. Ciò significa che, se si sovrappone ad altro contenuto della pagina, gli elementi sottostanti inizieranno a essere visibili. Un "importo" pari allo 0% indica che l'elemento scompare completamente. Tieni presente che puoi comunque attivare eventi come i clic del mouse e così via su oggetti completamente trasparenti, quindi questa opzione è utile se vuoi creare aree cliccabili senza visualizzare nulla.
Funziona come la proprietà "opacity" che già conosci. In generale, la proprietà CSS "opacity" non è accelerata hardware, ma alcuni browser che implementano i filtri utilizzando l'accelerazione hardware accelerano la versione del filtro di opacità per prestazioni molto migliori.


- luminosità(importo)
- È come il controllo della luminosità sulla TV. Regola i colori tra il nero completo e il colore originale in proporzione al parametro "amount". Se lo imposti su 0%, non vedrai altro che nero, ma man mano che il valore aumenta verso il 100%, l'immagine originale si illumina sempre di più, fino a raggiungere il 100%, dove corrisponde all'immagine di input. Ovviamente puoi continuare ad aumentare il valore, ad esempio impostando il 200%, l'immagine sarà due volte più luminosa dell'originale. Ottimo per regolare le foto scattate in condizioni di scarsa illuminazione.


- contrast(amount)
- Più controlli dalla TV. In questo modo viene regolata la differenza tra le parti più scure e più chiare dell'immagine di input. Se utilizzi il 0%, ottieni il nero, come con "luminosità", quindi non è troppo interessante. Tuttavia, man mano che aumenti il valore fino al 100%, la differenza di oscurità cambia fino a quando non raggiungi il 100% e ottieni di nuovo l'immagine originale. Anche per questo effetto puoi andare oltre il 100%, il che aumenta ulteriormente la differenza tra i colori chiari e scuri.


- blur(radius)
- Se vuoi che i tuoi contenuti abbiano bordi sfumati, puoi applicare una sfocatura. Questo effetto ricorda il classico effetto vaselina su un vetro, una tecnica di realizzazione di film molto in voga in passato. Sfuma tutti i colori e ne diffonde l'effetto, un po' come quando i tuoi occhi non sono a fuoco. Il parametro "radius" influisce sul numero di pixel sullo schermo che si fondono tra loro, pertanto un valore più elevato crea più sfocatura. Un valore pari a zero lascia l'immagine invariata.


- drop-shadow(shadow)
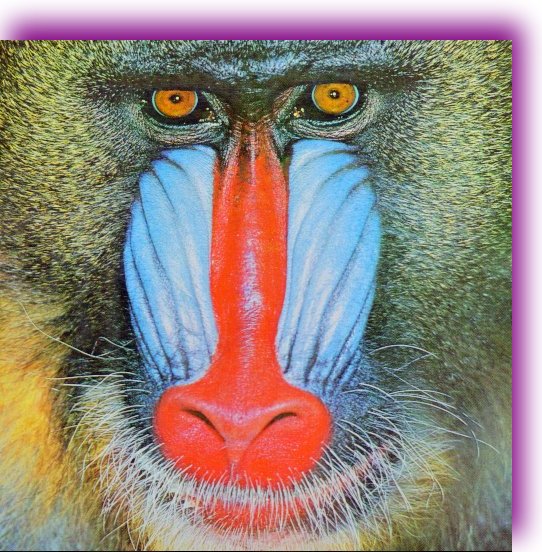
- È fantastico poter far sembrare che i tuoi contenuti siano all'aperto sotto il sole con un'ombra sul terreno dietro, ed è proprio questo che fa l'effetto "Ombra". Acquisisce uno snapshot dell'immagine, la rende di un unico colore, la sfoca e poi sposta leggermente il risultato in modo che assomigli a un'ombra dei contenuti originali. Il parametro "shadow" passato è un po' più complicato di un singolo valore. Si tratta di una serie di valori separati da uno spazio e alcuni valori sono facoltativi. I valori "shadow" controllano la posizione dell'ombra, l'intensità della sfocatura, il colore dell'ombra e così via. Per informazioni dettagliate sulle funzioni dei valori "shadow", la specifica Sfondi CSS3 definisce "box-shadow" in modo molto dettagliato. Di seguito sono riportati alcuni esempi che dovrebbero darti un'idea delle varie possibilità.


Questa è un'altra operazione di filtro simile alla funzionalità CSS esistente disponibile tramite la proprietà "box-shadow". L'utilizzo dell'approccio di filtro può comportare l'accelerazione hardware da parte di alcuni browser, come descritto sopra per l'operazione "opacità".
- URL che fa riferimento a filtri SVG
- Poiché i filtri sono stati originariamente sviluppati nell'ambito di SVG, è logico che tu debba essere in grado di applicare stili ai tuoi contenuti utilizzando un filtro SVG. Questa operazione è facile con l'attuale proposta di proprietà "filtro". Tutti i filtri in SVG sono definiti con un attributo "id" che può essere utilizzato per fare riferimento all'effetto del filtro. Pertanto, per utilizzare qualsiasi filtro SVG da CSS, devi solo fare riferimento a questo utilizzando la sintassi "url".
Ad esempio, il markup SVG per un filtro potrebbe essere simile al seguente:
<filter id="foo">...</filter>
In CSS puoi fare qualcosa di semplice come:
div { { % mixin filter: url(#foo); % } }
e voilà! Tutti i <div> nel documento verranno stilizzati con le definizioni dei filtri SVG.
- personalizzata (disponibile a breve)
- A breve saranno disponibili i filtri personalizzati. Questi strumenti sfruttano la potenza della GPU per utilizzare un linguaggio di ombreggiatura speciale per creare effetti sorprendenti, limitati solo dalla tua immaginazione. Questa parte della specifica "filter" è ancora in discussione e in continua evoluzione, ma non appena inizierà a essere disponibile in un browser vicino a te, ti forniremo ulteriori informazioni su cosa è possibile fare.
Considerazioni sulle prestazioni
Una cosa che interessa a ogni sviluppatore web è il rendimento della pagina web o dell'applicazione. I filtri CSS sono uno strumento potente per gli effetti visivi, ma allo stesso tempo potrebbero influire sul rendimento del tuo sito.
È importante capire cosa fanno e in che modo influiscono sul rendimento, soprattutto se vuoi che il tuo sito funzioni bene sui dispositivi mobili se supportano i filtri CSS.
Innanzitutto, non tutti i filtri sono uguali. Infatti, la maggior parte dei filtri viene eseguita molto rapidamente su qualsiasi piattaforma e ha un impatto molto ridotto sulle prestazioni. Tuttavia, i filtri che applicano qualsiasi tipo di sfocatura tendono ad essere più lenti rispetto agli altri. Ovviamente, si tratta di "sfocatura" e "ombra". Ciò non significa che non dovresti utilizzarli, ma capire come funzionano potrebbe esserti utile.
Quando esegui un'operazione blur, i colori dei pixel intorno al pixel di output vengono mescolati per generare un risultato sfocato. Quindi, se il parametro radius è 2, il filtro deve esaminare 2 pixel in ogni direzione attorno a ciascun pixel di output per generare il colore misto. Questo accade per ogni pixel di output, quindi significa molti calcoli che aumentano quando aumenti radius. Poiché blur guarda in ogni direzione, raddoppiare il "raggio" significa che devi esaminare quattro volte il numero di pixel, quindi in realtà è quattro volte più lento per ogni raddoppio di radius. Il filtro drop-shadow contiene un blur come parte del suo effetto, quindi si comporta esattamente come blur quando modifichi le parti radius e spread del parametro shadow.
Non tutto è perduto con blur, poiché su alcune piattaforme è possibile utilizzare la GPU per accelerarlo, ma questa opzione non sarà necessariamente disponibile in ogni browser. In caso di dubbi, ti consigliamo di fare esperimenti con il "raggio" che ti dà l'effetto desiderato, quindi di provare a ridurlo il più possibile mantenendo un effetto visivo accettabile. Con questa ottimizzazione, gli utenti saranno più soddisfatti, soprattutto se utilizzano il tuo sito da un telefono.
Se utilizzi filtri basati su url che fanno riferimento a filtri SVG, questi possono contenere qualsiasi effetto filtro arbitrario, quindi tieni presente che potrebbero essere lenti. Assicurati di sapere cosa fa l'effetto filtro e fai esperimenti su un dispositivo mobile per assicurarti che le prestazioni siano buone.
Disponibilità nei browser moderni
Al momento, alcuni effetti CSS filter sono disponibili nei browser basati su WebKit e in Mozilla. Ci aspettiamo di vederli presto anche in Opera e in IE10. Poiché la specifica è ancora in fase di sviluppo, alcuni fornitori di browser hanno implementato questa funzionalità utilizzando i prefissi del fornitore. Pertanto, in WebKit devi utilizzare -webkit-filter, in Mozilla devi utilizzare
-moz-filter e tieni d'occhio le altre implementazioni dei browser man mano che vengono visualizzate.
Non tutti i browser supportano immediatamente tutti gli effetti di filtro, quindi i risultati possono variare. Al momento, il browser Mozilla supporta solo la funzione filter: url() senza il prefisso del fornitore, poiché questa implementazione è precedente alle altre funzioni di effetti.
Di seguito abbiamo riassunto gli effetti di filtro CSS disponibili nei vari browser con indicatori approssimativi del rendimento quando vengono implementati nel software. Tieni presente che alcuni browser moderni stanno iniziando a implementarli in hardware (con accelerazione GPU). Se vengono creati con il supporto della GPU, le prestazioni degli effetti più lenti miglioreranno notevolmente. Come sempre, i test su browser diversi sono il modo migliore per valutare il rendimento.
| Effetto filtro | Supporto browser | Prestazioni |
|---|---|---|
| scala di grigi | Chrome | molto veloce |
| seppia | Chrome | molto veloce |
| saturare | Chrome | molto veloce |
| hue-rotate | Chrome | veloce |
| invert | Chrome | molto veloce |
| opacity | Chrome | può essere lento |
| luminosità | Chrome | veloce |
| contrasto | Chrome | veloce |
| sfocatura | Chrome | lento, a meno che non venga accelerato |
| drop-shadow | Chrome | può essere lento |
| url() | Chrome, Mozilla | Varia, da veloce a lento |
Altre risorse utili
Un'eccezionale applicazione di pittura astratta interattiva con filtri che ti consente di sperimentare e condividere le tue opere d'arte Assicurati di visitare l'eccellente pagina di Eric Bidelman sui filtri interattivi Un ottimo tutorial sui filtri con esempi La bozza ufficiale della specifica W3C Filter Effects 1.0 http://dev.w3.org/fxtf/filters/ Esempio di interfaccia utente creata utilizzando i filtri
